iOS核心动画以及UIView动画的介绍
我们看到很多App带有绚丽狂拽的特效,别出心裁的控件设计,很大程度上提高了用户体验,在增加了实用性的同时,也赋予了app无限的生命力。这些华丽的效果很多都是基于iOS的核心动画原理实现的,本文介绍一些iOS开发中最基本的动画效果实现,掌握了基本属性,才可以绘制出更华丽的效果。
补充:一篇隐式动画的介绍,对“事务”和“图层行为”进行了描述:https://www.jianshu.com/p/d35ba2d4cf07
一、概念扩充
1、核心动画:
Core Animation,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍。 Core Animation可以用在Mac OS X和iOS平台。在iOS平台中,动画效果会略少一些。另外,iOS开发中实现动画的方式也不只是核心动画一种,后面会介绍UIView的几种动画。
2、执行和创建动画过程:
(1)Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程。要注意的是,Core Animation是直接作用在CALayer上的,并非UIView。所以,CALayer是核心动画的基础。
(2)关于框架:iOS7以后,不再需要导入QuartzCore.framework框架和主头文件<QuartzCore/QuartzCore.h>
(3)基本的创建动画流程
- 创建动画对象;
- 设置动画属性;
- 把动画对象添加到某个 CALayer 对象上;
- 需要停止动画:可以调用 remove 方法移除动画。
3、动画类型:后面做详细的使用介绍
- 属性动画:设定某个属性的值,可以实现属性动画。
- 基本动画(CABasicAnimation):设定某个属性从某个值到某个值,实现基本动画。
- 关键帧动画(CAKeyframeAnimation):设定某个属性的值从某个值到某个值,再到某个值。按照关键值改变的顺序,实现动画。
- 组动画(CAAnimationGroup):把所有其他的动画添加到组里面,这样就可以按照添加的动画一次执行。
- 转场动画(CATransition):从一个场景转换到另一个场景,系统已经实现好了,不需要我们再去写,按照需求直接调用。
4、本质与继承关系:
(1)本质:在后台移动图层中的内容, 执行完毕后图层本身的位置并没有发生变化。
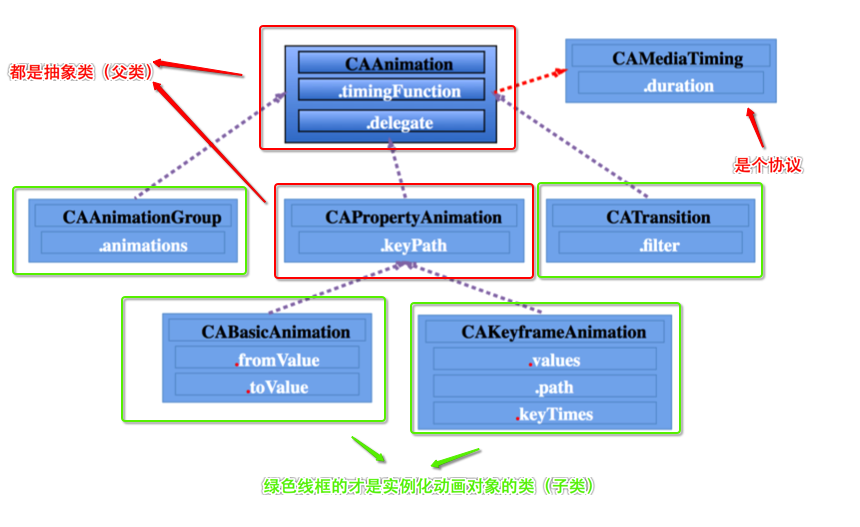
(2)所有的动画都继承自CAAnimation

二、CAAnimation
1、定义:
所有动画对象的父类,负责控制动画的持续时间和速度,是个抽象类,不能直接使用,应该使用它具体的子类。
2、 属性解析:(很多属性都是来自CAMediaTiming协议)
- duration: 动画的持续时间,默认0.25s
- repeatCount: 动画的重复次数
- repeatDuration: 动画的重复时间
- removedOnCompletion:默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过还要设置fillMode为kCAFillModeForwards
- fillMode:决定当前对象在非active时间段的行为.比如动画开始之前,动画结束之后
- beginTime:可以用来设置动画延迟执行时间,若想延迟2s,就设置为CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间
- timingFunction:速度控制函数,控制动画运行的节奏
3、隐式代理:delegate
(1) CAAnimation有一个id类型的delegate属性,但是此属性没有遵守任何协议,本身也没有任何代理协议。
(2) 实现代理方法:注意,这里的两个方法,是在NSObject扩展中声明的,所以是本身就是NSObject的方法,每一个类都能实现该方法。o(╯□╰)o。。
- 监听动画开始 -(void)animationDidStart:(CAAnimation *)anim
- 监听动画结束 - (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag;
(3)给CAAnimation的delegate赋值(说明谁来代理)、重写代理方法,就可以实现“隐式”代理。
三、CAPropertyAnimation
1、定义:
是CAAnimation的子类,也是个抽象类,要想创建动画对象,应该使用它的两个子类:CABasicAnimation和CAKeyframeAnimation。
2、属性解析:
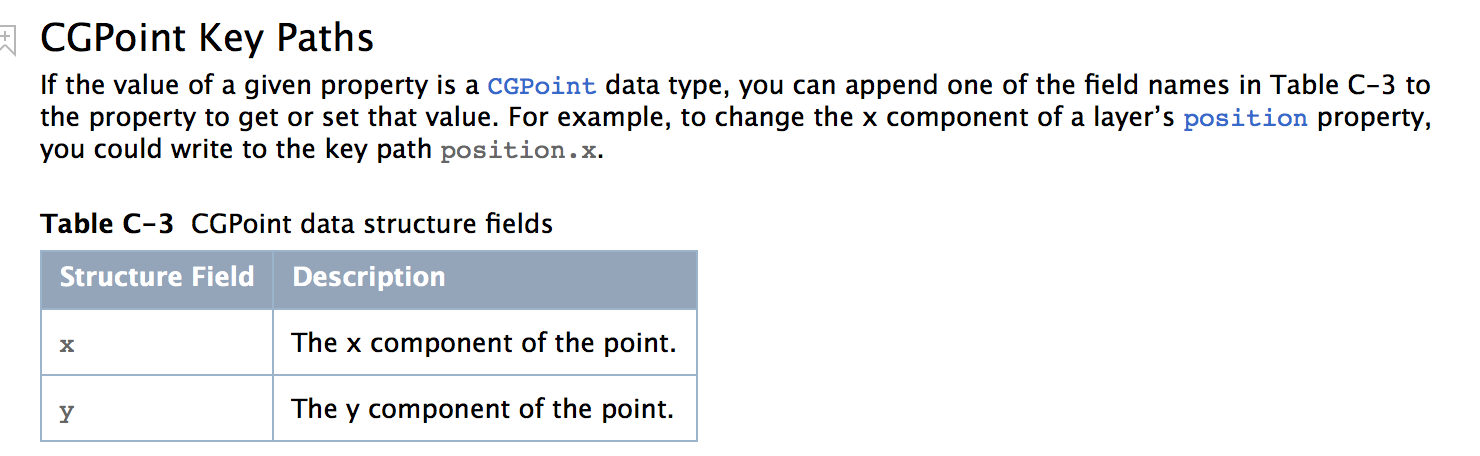
- keyPath:将CALayer的一个属性名称作为keyPath(NSString类型),并且对CALayer的这个属性的值进行修改,达到相应的动画效果。比如,指定@”position”为keyPath,就修改CALayer的position属性的值,以达到平移的动画效果。下面三张图是官方给出的keyPath:
(1)图1:position属性———CGPoint类型

(2)图2:frame和bounds属性 ———CGRect类型

(3)图3:transform属性 ————CATransform3D 类型

四、CABasicAnimation 基本动画
1、定义:
基本动画,CAPropertyAnimation的子类。通过设置keyPath,两个值之间的变化实现动画。
2、属性解析:
- fromValue: keyPath相应属性的初始值
- toValue: keyPath相应属性的结束值
随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐地变为toValue,如果fillMode=kCAFillModeForwards和removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。比如,CALayer的position初始值为(0,0),CABasicAnimation的fromValue为(10,10),toValue为(100,100),虽然动画执行完毕后图层保持在(100,100)这个位置,实质上图层的position还是为(0,0)
3、代码案例:
给出一个基本动画和关键帧动画的基本配置案例
效果:

#pragma mark - 基本动画:按路径移动(默认返回原位)
- (IBAction)moveAtPathBack:(UIButton *)sender { //设置keyPath 为:transform.translation.x
CABasicAnimation * animation = [CABasicAnimation animationWithKeyPath:@"transform.translation.x"]; //起始值
animation.fromValue= @();
//到达值
animation.toValue = @(-);
animation.duration=; //要添加到layer
[self.button.layer addAnimation:animation forKey:nil]; } #pragma mark - 基本动画:按路径移动(不返回原位) - (IBAction)moveAtPath:(id)sender { //设置keyPath 为:transform.translation.x
CABasicAnimation * animation = [CABasicAnimation animationWithKeyPath:@"transform.translation.x"]; animation.fromValue= @();
animation.toValue = @(-);
animation.duration=; //不回到原位置,但是控件的“真身”还在原位
animation.removedOnCompletion=NO; //保持的状态
animation.fillMode=kCAFillModeForwards; [self.button.layer addAnimation:animation forKey:nil];
} #pragma mark - 基本动画:旋转 - (IBAction)rotate:(UIButton *)sender { //设置keyPath 为:transform.rotation.y CABasicAnimation * animation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.y"]; //转一周
NSNumber * num = @(M_PI*); animation.toValue=num;
animation.removedOnCompletion=NO;
animation.fillMode=kCAFillModeForwards;
//转了3秒
animation.duration=;
//重复次数无限大
animation.repeatCount=CGFLOAT_MAX;
[self.button.layer addAnimation:animation forKey:nil]; }
五、CAKeyframeAnimation 关键帧动画
1、定义:
关键帧动画,也是CApropertyAnimation的子类。通过设置keyPath,多个值之间的变化实现动画。
2、属性解析:
- values:就是上述的NSArray对象。里面的元素称为”关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧。
- path:可以设置一个CGPathRef\CGMutablePathRef,让层跟着路径移动。path只对CALayer的anchorPoint和position起作用。如果你设置了path,那么values将被忽略。
- keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧.当keyTimes没有设置的时候,各个关键帧的时间是平分的。
3、 与CABasicAnimation的区别:
- CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值。CABasicAnimation可看做是最多只有2个关键帧的CAKeyframeAnimation。
4、代码案例
#pragma mark - 关键帧:按方形路径移动
- (IBAction)keyPathPath:(UIButton *)sender { //设置keyPath 为:position CAKeyframeAnimation * animation = [CAKeyframeAnimation animationWithKeyPath:@"position"]; //设置5个值
NSValue * v1 = [NSValue valueWithCGPoint:CGPointMake(, )];
NSValue * v2 = [NSValue valueWithCGPoint:CGPointMake(, )];
NSValue * v3 =[NSValue valueWithCGPoint:CGPointMake(, )];
NSValue * v4 = [NSValue valueWithCGPoint:CGPointMake(, )];
NSValue * v5 = [NSValue valueWithCGPoint:CGPointMake(, )]; //加入“值”数组
animation.values=@[v1,v2,v3,v4,v5];
animation.duration=;
animation.repeatCount=CGFLOAT_MAX;
animation.removedOnCompletion=NO;
animation.fillMode=kCAFillModeForwards; [self.button.layer addAnimation:animation forKey:nil]; } #pragma mark - 关键帧:size变化 - (IBAction)keyPathSize:(id)sender { //设置keyPath 为:bounds.size CAKeyframeAnimation * animation = [CAKeyframeAnimation animationWithKeyPath:@"bounds.size"]; //设置三个值 NSValue * v0 = [NSValue valueWithCGSize:CGSizeMake(, )];
NSValue * v1 = [NSValue valueWithCGSize:CGSizeMake(, )];
NSValue * v2 = [NSValue valueWithCGSize:CGSizeMake(, )]; animation.values=@[v0,v1,v2];
animation.duration=0.5;
animation.repeatCount=CGFLOAT_MAX;
animation.removedOnCompletion=NO;
animation.fillMode=kCAFillModeForwards; [self.button.layer addAnimation:animation forKey:nil]; } #pragma mark - 关键帧:抖动 - (IBAction)keyPathShake:(id)sender { //设置keyPath 为:transform.rotation.z CAKeyframeAnimation * animation = [CAKeyframeAnimation animationWithKeyPath:@"transform.rotation.z"]; //设置两个角度值
NSNumber * n1 = @(-M_PI_4/);
NSNumber * n2 = @(M_PI_4/);
//再三个值之间进行改变
animation.values=@[n1,n2,n1,];
animation.repeatCount=CGFLOAT_MAX;
animation.duration=0.15;
animation.removedOnCompletion=NO;
animation.fillMode=kCAFillModeForwards;
[self.button.layer addAnimation:animation forKey:nil]; }
六、CAAnimationGroup 组动画
1、定义:
- 组动画,是CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行。
2、属性解析:
- animations:用来保存一组动画对象的NSArray。
- 默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的beginTime属性来更改动画的开始时间。
3、代码案例
给出一个组动画和转场动画的基本配置案例
效果:

#pragma mark - 组动画
- (IBAction)groupAnimation:(UIButton *)sender {
[self makeView:nil];
//动画1:移动
CAKeyframeAnimation * animation1 = [CAKeyframeAnimation animationWithKeyPath:@"position"];
NSValue * v1 = [NSValue valueWithCGPoint:CGPointMake(, )];
NSValue * v2 = [NSValue valueWithCGPoint:CGPointMake(, )];
NSValue * v3 = [NSValue valueWithCGPoint:CGPointMake(, )];
NSValue * v4 = [NSValue valueWithCGPoint:CGPointMake(, )];
NSValue * v5 = [NSValue valueWithCGPoint:CGPointMake(, )];
animation1.values=@[v1,v2,v3,v4,v5];
animation1.repeatCount=CGFLOAT_MAX;
animation1.removedOnCompletion=NO;
animation1.fillMode=kCAFillModeForwards;
//动画2 :
CAKeyframeAnimation * animation2 = [CAKeyframeAnimation animationWithKeyPath:@"transform.rotation.z"];
NSNumber * n1 = @(-M_PI_4/);
NSNumber * n2 = @(M_PI_4/);
animation2.values=@[n1,n2,n1,];
animation2.repeatCount=CGFLOAT_MAX;
animation2.duration=0.15;
animation2.removedOnCompletion=NO;
animation2.fillMode=kCAFillModeForwards;
//创建组动画
CAAnimationGroup * animation = [CAAnimationGroup animation];
animation.animations=@[animation1,animation2];
animation.duration=;
animation.repeatCount=CGFLOAT_MAX;
//将组动画加入到layer就可以了,各个动画并发执行
[self.button.layer addAnimation:animation forKey:nil];
}
七、CATransition 转场动画
1、定义:
转场动画,CAAnimation的子类,用于做页面跳转时的转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。UINavigationController就是通过CATransition实现了将控制器的视图推入屏幕的动画效果。这些动画的效果系统已经写好,我们只要配置一些属性即可。
2、属性解析:
- type: 动画过渡类型
- subtype: 动画过渡方向
- startProgress:动画起点(在整体动画的百分比)
- endProgress: 动画终点(在整体动画的百分比)
3、代码案例(这里把下面的UIView动画一起实现,方便比较)
#pragma mark - 转场动画 -(void)makeImage
{ //生成一个测试转场动画的视图 UIImageView * imageView = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@""]];
imageView.center =self.view.center;
self.imageView=imageView;
[self.view addSubview: imageView]; //创建手势识别器,用来响应屏幕滑动
UISwipeGestureRecognizer * swipeLeft = [[UISwipeGestureRecognizer alloc]initWithTarget:self action:@selector(swipeImage:)];
UISwipeGestureRecognizer * swipeRight =[[UISwipeGestureRecognizer alloc]initWithTarget:self action:@selector(swipeImage:)];
//添加识别器属性
swipeLeft.direction = UISwipeGestureRecognizerDirectionLeft;
swipeRight.direction = UISwipeGestureRecognizerDirectionRight; //添加到视图 [self.view addGestureRecognizer:swipeLeft];
[self.view addGestureRecognizer:swipeRight]; } #pragma mark - 滑动屏幕响应事件 -(void)swipeImage:(UISwipeGestureRecognizer *)rec
{ //判断滑动方向
//向左滑动
if (rec.direction==UISwipeGestureRecognizerDirectionLeft) {
self.index++;
//图片可以循环播放
if (self.index==) {
self.index=;
}
} //向右滑动
else{
self.index--;
if (self.index==) {
self.index=;
}
} #pragma mark - 方式一,使用过CATransition实现转场(渐变消失) //这里的changeStyle只是点击按钮的判断
if (self.changeStyle==) { //创建动画 CATransition * animation = [CATransition animation]; //前一张消失
animation.type = kCATransitionFade; //将动画添加到控件layer,控件属性变化时(图片更换)将采用设定动画
[self.imageView.layer addAnimation:animation forKey:nil]; } #pragma mark - 方式二 ,使用UIView(block)实现转场(向左拖:左右旋转+ 向右拖:上下翻页)
else if(self.changeStyle==) { //如果向左滑动,向左旋转显示 if (rec.direction==UISwipeGestureRecognizerDirectionLeft) { [UIView transitionWithView:self.imageView duration: options:UIViewAnimationOptionTransitionFlipFromRight animations:^{ //block里面是控件的属性变化,这里和CATransition实现不同
UIImage * image = [UIImage imageNamed:[NSString stringWithFormat:@"%ld",self.index]];
self.imageView.image=image; } completion:nil];
} //如果向右滑动,子页面向下推出 else{
[UIView transitionWithView:self.imageView duration: options:UIViewAnimationOptionTransitionCurlUp animations:^{ UIImage * image = [UIImage imageNamed:[NSString stringWithFormat:@"%ld",self.index]];
self.imageView.image=image; } completion:nil]; }
} #pragma mark - 方式三,使用过CATransition实现转场(向左滑:向左退出 + 向右滑:向下推出)
else{ CATransition * animation = [CATransition animation];
//如果向右滑动,子页面从左推出
if (rec.direction == UISwipeGestureRecognizerDirectionRight) {
animation.subtype = kCATransitionFromBottom; }
//如果向右滑动,子页面从下推出 else{
animation.subtype = kCATransitionFromRight; } animation.type = kCATransitionPush; [self.imageView.layer addAnimation:animation forKey:nil]; } UIImage * image = [UIImage imageNamed:[NSString stringWithFormat:@"%ld",self.index]]; //这是添加了动画的控件,属性改变时按照我们设定的有动画效果
self.imageView.image=image; }
八、UIView block动画———(也可实现转场动画)
1、定义:
UIKit框架直接将动画集成到UIView类中,当内部的一些属性发生改变时,UIView将为这些改变提供动画支持。
2、UIView动画的几种类别:
(1)三种block方式实现:所谓block方式,就是将改变视图属性的代码写在block中,实现动画
- + (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
参数解析:
duration: 动画的持续时间
delay: 动画延迟delay秒后开始
options: 动画的节奏控制
animations: 将改变视图属性的代码放在这个block中
completion: 动画结束后,会自动调用这个block
- + (void)transitionWithView:(UIView *)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
参数解析:
duration: 动画的持续时间
view: 需要进行转场动画的视图
options: 转场动画的类型
animations: 将改变视图属性的代码放在这个block中
completion: 动画结束后,会自动调用这个block
- + (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^)(BOOL finished))completion
方法调用完毕后,相当于执行了下面两句代码:
// 添加toView到父视图
[fromView.superview addSubview:toView];
// 把fromView从父视图中移除
[fromView.superview removeFromSuperview];
参数解析:
duration: 动画的持续时间
options: 转场动画的类型
animations: 将改变视图属性的代码放在这个block中
completion: 动画结束后,会自动调用这个block
(2)首尾式动画等(下文单独介绍)。
九、UIView 首尾式动画
1、定义:
UIView的另一种实现动画方式。
2、执行方式:
执行动画所需要的工作由UIView类自动完成,但仍要在希望执行动画时通知视图,为此需要将改变属性的代码放在[UIView beginAnimations:nil context:nil]和[UIView commitAnimations]之间,俗称首尾式动画。
3、常见方法解析:
- + (void)setAnimationDelegate:(id)delegate
设置动画代理对象,当动画开始或者结束时会发消息给代理对象
- + (void)setAnimationWillStartSelector:(SEL)selector
当动画即将开始时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
- + (void)setAnimationDidStopSelector:(SEL)selector
当动画结束时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
- + (void)setAnimationDuration:(NSTimeInterval)duration
动画的持续时间,秒为单位
- + (void)setAnimationDelay:(NSTimeInterval)delay
动画延迟delay秒后再开始
- + (void)setAnimationStartDate:(NSDate *)startDate
动画的开始时间,默认为now
- + (void)setAnimationCurve:(UIViewAnimationCurve)curve
动画的节奏控制,具体看下面的”备注”
- + (void)setAnimationRepeatCount:(float)repeatCount
动画的重复次数
- + (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses
如果设置为YES,代表动画每次重复执行的效果会跟上一次相反
- + (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache
设置视图view的过渡效果, transition指定过渡类型, cache设置YES代表使用视图缓存,性能较好
九、UIImageView的帧动画
1、定义:
UIImageView可以让一系列的图片在特定的时间内按顺序显示。
2、属性解析:
- animationImages:要显示的图片(一个装着UIImage的NSArray)
- animationDuration:完整地显示一次animationImages中的所有图片所需的时间
- animationRepeatCount:动画的执行次数(默认为0,代表无限循环)
3、方法解析:
- - (void)startAnimating; 开始动画
- - (void)stopAnimating; 停止动画
- - (BOOL)isAnimating; 是否正在运行动画
十、UIActivityIndicatorView 转轮动画
1、定义:
是一个旋转进度轮,可以用来告知用户有一个操作正在进行中,一般用initWithActivityIndicatorStyle初始化(之前的文章有做介绍)。
2、方法解析:
- - (void)startAnimating; 开始动画
- - (void)stopAnimating; 停止动画
- - (BOOL)isAnimating; 是否正在运行动画
- UIActivityIndicatorViewStyle 有3个值可供选择:
UIActivityIndicatorViewStyleWhiteLarge //大型白色指示器
UIActivityIndicatorViewStyleWhite //标准尺寸白色指示器
UIActivityIndicatorViewStyleGray //灰色指示器,用于白色背景
总结:
一款优秀的app离不开良好的用户体验,在现在用户越来越挑剔,设计模式越来越成熟和泛滥的情况下,第一时间抓住用户的眼球,自然是会获得更高的成功率。另外,界面的多元化,也带来了很多其他的使用功能,在赏心悦目的同时,也增加了app的功能扩展。所以,在膜拜大神们华丽设计的同时,自己也不妨尝试给自己的设计加点花样。。有了画笔,剩下的靠自己~
iOS核心动画以及UIView动画的介绍的更多相关文章
- iOS动画1 — UIView动画
iOS动画基础是Core Animation核心动画.Core Animation是iOS平台上负责图形渲染与动画的基础设施.由于核心动画的实现比较复杂,苹果提供了实现简单动画的接口—UIView动画 ...
- 核心动画和UIView动画的区别
核心动画和UIView动画的区别 1.核心动画制作用在Layer 2.核心动画的修改的属性都是假象,他的真实位置没有发生变化()
- ios开发核心动画七:核心动画与UIView动画的区别
/** UIView与核心动画区别?(掌握) 1.核心动画只作用在layer. 2.核心动画看到的都是假像,它并没有去修改UIView的真实位置. 什么时候使用核心动画? 1.当不需要与用户进行交互, ...
- iOS 动画总结—UIView动画
1.概述 UIKit直接将动画集成到UIView类中,实现简单动画的创建过程.UIView类定义了几个内在支持动画的属性声明,当这些属性发生改变时,视图为其变化过程提供内建的动画支持. 执行动画所需要 ...
- ios中layer动画和UIView动画代码总结
kCATransitionFade淡出 kCATransitionMoveIn覆盖原图 kCATransitionPush推出 kCATransitionReveal底部显出来 pageC ...
- 转-iOS 动画总结----UIView动画
来自:http://blog.csdn.net/huifeidexin_1/article/details/7597868/ 1.概述 UIKit直接将动画集成到UIView类中,实现简单动画的创建过 ...
- iOS - UIView 动画
1.UIView 动画 核心动画 和 UIView 动画 的区别: 核心动画一切都是假象,并不会真实的改变图层的属性值,如果以后做动画的时候,不需要与用户交互,通常用核心动画(转场). UIView ...
- 核心动画与UIView的区别
核心动画与UIView的区别 1.核心动画只作用于layer,使用核心动画之前,必须有layer 2.核心动画只是假象,并没有移动实际位置 什么时候使用核心动画,什么时候使用UIView动画 1.当不 ...
- iOS动画篇:UIView动画
iOS的动画效果一直都很棒很,给人的感觉就是很炫酷很流畅,起到增强用户体验的作用.在APP开发中实现动画效果有很多种方式,对于简单的应用场景,我们可以使用UIKit提供的动画来实现. UIView动画 ...
随机推荐
- 集训第六周 数学概念与方法 概率 N题
N - 概率 Time Limit:4000MS Memory Limit:32768KB 64bit IO Format:%lld & %llu Submit Status ...
- loadrunner-3个难点
1.loadrunner 监控windows资源 2.loadrunner如何实现如下: 1.1.1.1 场景一 10进程同时新增用户 测试场景说明:10进程新增用户, 第一个进程从1到1000,第二 ...
- python-gzip解压缩(实验吧SOS)
本题看着很简单,就是在弄出来的老是乱码,看了pcat的wp还是不行,下面的评论说可能是python版本问题,改版本太麻烦,试了一下先gzip解压,得到的文件在打开就不是乱码了,代码如下: # -*- ...
- 前端开发:JQuery(1)
JQuery DOM文档加载的步骤: 1. 解析HTML结构: 2. 加载外部脚本和样式: 3. 解析并执行脚本代码: 4. DOM树构建完成: 5. 加载图片等外部文件: 6. 页面加载完成: JS ...
- 乱记结论之OI常用四大数列
一.斐波那契数列 $f(0)=1,f(1)=1,f(i)=f(i-1)+f(i-2) \ \ \ \ (i>=2)$ 经典的解释是兔子生小孩,第0年一对兔子,一对兔子需要一年长大,后面每年都生小 ...
- Surprising Strings
Surprising Strings Time Limit: 1000MS Memory Limit: 65536K Total Submissions: Accepted: Description ...
- 激活IDEA 2019.1
First step: 先下载jar包JetbrainsCrack.jar,把它放到你认为合适的文件夹内, 我放在了安装目录C:\Program Files\JetBrains\IntelliJ ID ...
- 【python】一些好的学习网址
http://www.cnblogs.com/BeginMan/p/3179302.html http://www.cnblogs.com/huxi/category/251137.html http ...
- 踩坑录- Spring Boot - CORS 跨域 - 浏览器同源策略
1.解决办法,创建一个过滤器,处理所有response响应头 import java.io.IOException; import javax.servlet.Filter; import javax ...
- 请问这个「 (?<=<(\w+)>).*(?=<\/\1>) 」正则表达式是什么意思呢?
问题:https://www.zhihu.com/question/26480812 (?<=<(\w+)>).*(?=<\/\1>) ---------------- ...
