BootstrapValidator验证规则、BootStrap表格:列参数
BootstrapValidator验证规则
需引用组件
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Content/bootstrap/js/bootstrap.min.js"></script>
<link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<script src="~/Content/bootstrapValidator/js/bootstrapValidator.min.js"></script>
<link href="~/Content/bootstrapValidator/css/bootstrapValidator.min.css" rel="stylesheet" />
常用验证规则
notEmpty: {
message: '不能为空'
},
stringLength: {
min: 6,
max: 18,
message: '长度必须在6到18位之间'
},
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '只能包含大写、小写、数字和下划线'
},
emailAddress: {
message: '邮箱地址格式有误'
},
numeric:{
message:'只能输入数值'
},
phone:{
message:'手机号格式不正确'
},
between:{
min:10,
max:100,
message:'输入值必须在大于10小于100'
},
stringCase: {
message: '只能包含大写字符',
case: 'upper'//其他值或不填表示只能小写字符
},
different: {
field: 'password',
message: '和密码不能相同'
},
date: {
format: 'YYYY/MM/DD',
message: '日期无效'
},
digits: {
message: '该值只能包含数字。'
},
choice: {
min: 2,
max: 4,
message: '请选择2-4项'
},
identical: {
field: 'confirmPassword',
message: '确认密码和密码不同'
},
greaterThan: {
value: 18,
message: '必须大于18'
},
lessThan: {
value: 100,
message: '必须小于100'
},
remote: {//ajax验证。获得json数据:{"valid",true or false} ,向服务发送当前input name值
url: 'exist2.do',//验证地址
message: '用户已存在',//提示消息
delay : 2000,//每输入一个字符,就发ajax请求,服务器压力还是太大,设置2秒发送一次ajax(默认输入一个字符,提交一次,服务器压力太大)
type: 'POST'//请求方式
/**自定义提交数据,默认值提交当前input value
data: function(validator) {
return {
password: $('[name="passwordNameAttributeInYourForm"]').val(),
whatever: $('[name="whateverNameAttributeInYourForm"]').val()
};
}*/
},
可能出现的坑:
bootstrapValidator默认逻辑是当表单验证失败时,把按钮给变灰色。
但是项目中,button并不在form内部,是通过事件绑定来ajax提交的。那么问题来了:
项目需要当form验证失败时,不执行所绑定的后续事件。百度半天找不到相关资料,最后还是要靠google:
$("#yourform").submit(function(ev){ev.preventDefault();});
$("#submit").on("click", function(){
var bootstrapValidator = $("#yourform").data('bootstrapValidator');
bootstrapValidator.validate();
if(bootstrapValidator.isValid())
$("#yourform").submit();
else return;
});
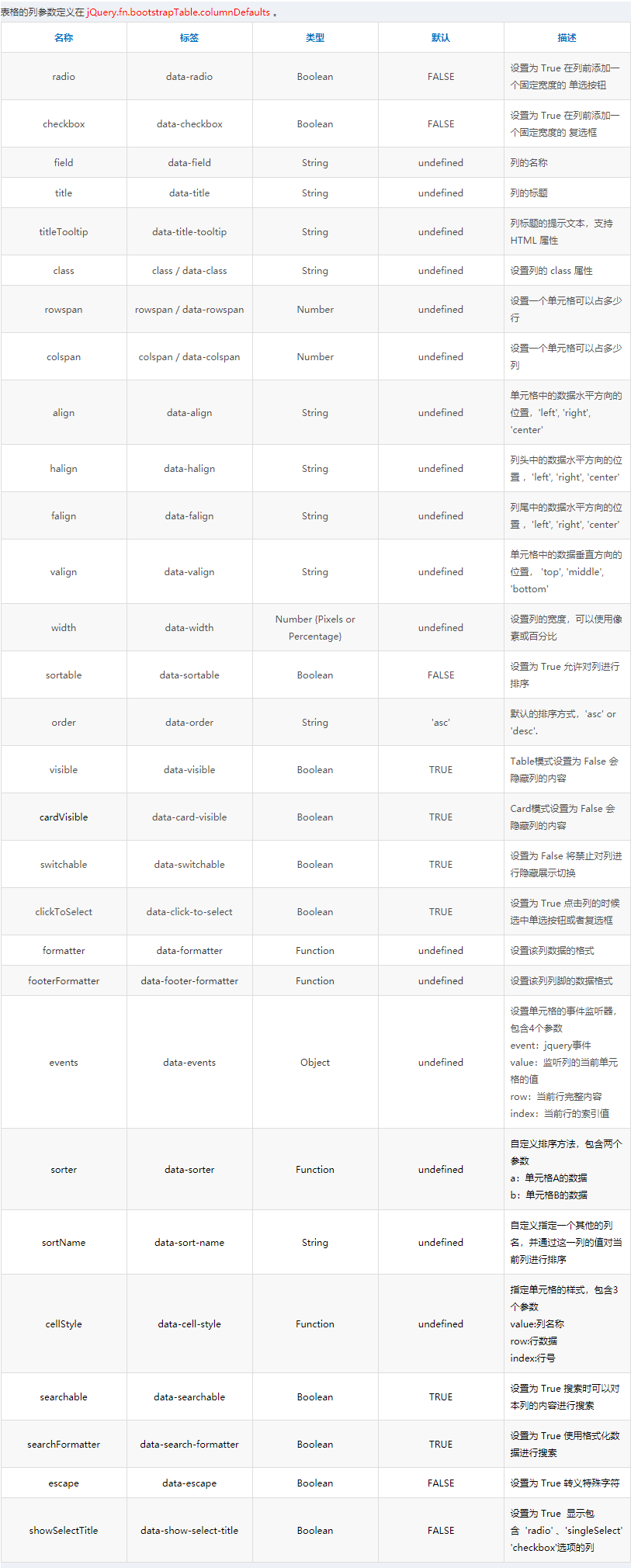
BootStrap表格:列参数

BootstrapValidator验证规则、BootStrap表格:列参数的更多相关文章
- 爱上MVC3~为下拉列表框添加一个自定义验证规则
回到目录 开发它的原因: 之前的同事,也是我的哥们,问我下拉列表框是否可以支持验证,这个问题看似简单,但确实MVC里有为我们提供,所以,只能自己写个扩展了,即自己写一个attribute特性,让它继承 ...
- MVC小系列(十七)【自定义验证规则给下拉框】
因为下拉框不支持验证,所以写一个attribute特性,让它继承ValidationAttributemvc的特性验证,很直接,无论是数据安全特性上还是页面表现上都不错,它的运行机制: 前台表单验证规 ...
- Yii自定义验证规则
简单的方法:在 model 内部定义规则 最简单的定义验证规则的方法是在使用它的模型(model)内部定义. 比方说,你要检查用户的密码是否足够安全. 通常情况下你会使用 CRegularExpres ...
- bootstrapValidator常用验证规则总结
bootstrapValidator常用验证规则总结 一 .bootstrapValidator引入 在使用bootstrapValidator前我们需要引入bootstrap和bootstrapVa ...
- Jquery Validate 相关参数及常用的自定义验证规则
一.官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation 二.默认校验规则 1 2 3 4 5 6 7 8 9 10 1 ...
- Bootstrap Bootstrap表格插件bootstrap-table配置与应用小结
Bootstrap表格插件bootstrap-table配置与应用小结 by:授客 QQ:1033553122 1. 测试环境 win7 JQuery-3.2.1.min.js 下载地址: h ...
- YII开发技巧分享——模型(models)中rules自定义验证规则
YII的models中的rules部分是一些表单的验证规则,对于表单验证十分有用,在相应的视图(views)里面添加了表单,在表单被提交之前程序都会自动先来这里面的规则里验证,只有通过对其有效的限制规 ...
- YII 表单验证规则
官方文档:http://www.yiichina.com/guide/form.model 类参考手册:http://www.yiichina.com/api/CValidatorhttp://www ...
- bootstrap表格添加按钮、模态框实现
bootstrap表格添加按钮.模态框实现 原创 2017年07月20日 17:35:48 标签: bootstrap 1723 bootstrap表格添加按钮.模态框实现 - 需求: 需要表格后面每 ...
随机推荐
- 基于Opencv的简单图像处理
实验环境 本实验均在笔记本电脑完成,电脑的配置如表1所示: 系统 Windows 10 家庭版 处理器 英特尔 Core i5-6200 @ 2.30GHz 双核 主板 宏碁 Zoro_SL 内存 1 ...
- HttpMessageConverter那回事
相信使用过Spring的开发人员都用过@RequestBody.@ResponseBody注解,可以直接将输入解析成Json.将输出解析成Json,但HTTP 请求和响应是基于文本的,意味着浏览器和服 ...
- C#自定义控件的应用(数据绑定,属性等)
刚刚开始程序设计的码农生涯,也许一些开发工具上的控件可以满足我们的需求,但是随之时间的迁移,我们对控件的呈现形式需求越来越多样化,这个时候就需要我们来自定义控件,我是一个刚刚入职没多久的菜鸟,接触软件 ...
- Redis缓存篇(一)Redis是如何工作的
Redis提供了高性能的数据存取功能,所以广泛应用在缓存场景中,既能有效地提升业务应用的响应速度,还可以避免把高并发压力发送到数据库层. 因为Redis用作缓存的普遍性以及它在业务应用中的重要作用,所 ...
- ES6箭头函数与this指向
一.ES6箭头函数 ES6之前的语法想要定义一个函数,如图example1,ES6之后定义一个函数如图example2,相比较之下简洁了很多 二.函数的this指向 非箭头函数,谁调用函数this指向 ...
- Istio 知多少 | 下一代微服务的守护者
1. 引言 在写完eShopOnContainers 知多少[12]:Envoy gateways后,就一直想进一步探索Service Mesh,最近刚在极客时间上学完<Service Mesh ...
- vim_command
vi 打开vi空白面板 vi filename 以编辑模式打开文件.如果参数为已有文件,在vi中打开:如果参数为新文件名,在vi退出时提示用户保存编辑内容 vi -R filename 以只读模式打开 ...
- Itranswarp 搭建个人 Wiki
www.swack.cn - 原文链接:Itranswarp 搭建个人 Wiki 从零开始 搭建个人Wiki站点 Itranswarp.js 是一款基于nodejs开发的博客系统,通过Apache L ...
- 如果生成allure报告过程中报错AttributeError: module 'allure' has no attribute 'severity_level'
1.pip uninstall pytest-allure-adaptor 2.pip install allure-pytest 3.搞定 快去吃饭吧
- java8新特性之stream流
Stream 流是 Java 8 提供给开发者一套新的处理集合的API,他把我们将要处理的集合作为流,就像流水线一样,我们可以对其中的元素进行筛选,过滤,排序等中间操作,只不过这种操作更加简洁高效. ...
