js 移动端获取当前用户的经纬度
一、HTML5 geolocation的属性
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(onSuccess , onError);
}else{
alert("您的浏览器不支持使用HTML 5来获取地理位置服务");
}
//定位数据获取成功响应
function onSuccess(position){
alert('纬度: ' + position.coords.latitude + '\n' +
'经度: ' + position.coords.longitude + '\n' +
'海拔: ' + position.coords.altitude + '\n' +
'水平精度: ' + position.coords.accuracy + '\n' +
'垂直精度: ' + position.coords.altitudeAccura)
}
//定位数据获取失败响应
function onError(error) {
switch(error.code)
{
case error.PERMISSION_DENIED:
alert("您拒绝对获取地理位置的请求");
break;
case error.POSITION_UNAVAILABLE:
alert("位置信息是不可用的");
break;
case error.TIMEOUT:
alert("请求您的地理位置超时");
break;
case error.UNKNOWN_ERROR:
alert("未知错误");
break;
}
}
二、百度地图api定位
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=xxxxxxxxxx"></script>
<script type="text/javascript" src="http://developer.baidu.com/map/jsdemo/demo/convertor.js"></script>
<script>
window.BMap = BMap;
let BMap = window.BMap
let geolocation = new BMap.Geolocation() geolocation.enableSDKLocation(); //允许SDK辅助
geolocation.getCurrentPosition(function (r)
{
if(this.getStatus() == 0){
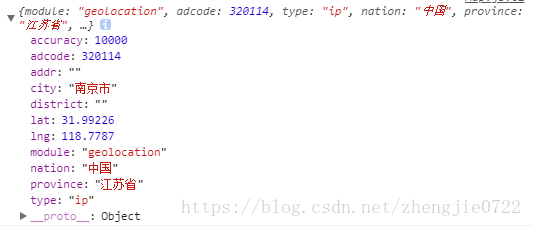
console.log(r)
}
})
</script>

相关文章:HTML5获取地理经纬度并通过百度接口得到实时位置
三 、腾讯地图api定位
<iframe id="geoPage" width=0 height=0 frameborder=0 style="display:none;" scrolling="no"
src="https://apis.map.qq.com/tools/geolocation?key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77&referer=myapp">
</iframe>
window.addEventListener('message', function(event) {
// 接收位置信息
var loc = event.data;
console.log('location', loc);
}, false) ;
setTimeout(function() {
if (!_this.loc) {
console.log('定位超时')
}
}, 6000) // 6s为推荐值,业务调用方可根据自己的需求设置改时间,不建议太短

js 移动端获取当前用户的经纬度的更多相关文章
- 百度地图JavaScript API获取用户当前经纬度和详细地理位置,反之通过详细地理位置获取当前经纬度
前言: 前端时间刚好使用了百度地图的js api定位获取用户当前经纬度并获取当前详细位置和通过当前用户详细地理位置换取用户当前经纬度坐标的功能,为了方便下次找起来方便一些自己在这里记录一下,希望也能够 ...
- js调用百度地图接口绘制任意多边形并获取每个点的经纬度等
来自:https://blog.csdn.net/u013239236/article/details/52213977 侵删 <!DOCTYPE html> <html> & ...
- Vue.js 服务端渲染业务入门实践
作者:威威(沪江前端开发工程师) 本文原创,转载请注明作者及出处. 背景 最近, 产品同学一如往常笑嘻嘻的递来需求文档, 纵使内心万般拒绝, 身体倒是很诚实. 接过需求,好在需求不复杂, 简单构思 后 ...
- flexible.js 移动端自适应方案
一,flexible.js 的使用方式: github地址:https://github.com/amfe/lib-flexible 官方文档地址:https://github.com/amfe/ar ...
- 有了这套flexible.js 移动端自适应方案,你就能在移动端的来去自如, (*^__^*)
flexible.js 移动端自适应方案 一,flexible.js 的使用方式: github地址:https://github.com/amfe/lib-flexible 官方文档地址:https ...
- Atitit 项目界面h5化静态html化计划---vue.js 把ajax获取到的数据 绑定到表格控件 v2 r33.docx
Atitit 项目界面h5化静态html化计划---vue.js 把ajax获取到的数据 绑定到表格控件 v2 r33.docx 1. 场景:应用在项目列表查询场景下1 1.1. 预计初步掌握vue ...
- 小白学react之网页获取微信用户信息
通过上一篇<小白学react之EJS模版实战>我们学习了怎样通过EJS模版生成我们高定制化的index.html文件. 本篇我们将会继续延续我们的alt-tutorial项目的实战计划.去 ...
- 与安卓联调,调用安卓那边的方法,获取到安卓传过来的数据,再携带这些数据发送axios请求,获取到用户的信息
第一步:js调用Android方法:接收Android传递过来的数据,并做处理 //参数一:调用java中的方法 submitFromWeb是方法名,必须和Android中注册时候的方法名称保持一 ...
- 使用腾讯开发平台获取QQ用户数据资料
<今天是七夕:祝大家七夕嗨皮,前可么么哒,后可啪啪啪> Tips:本篇博客将教你如何使用腾讯开发平台获取QQ用户资料 ----------------------------------- ...
随机推荐
- Golang之字符串操作(反转中英文字符串)
//字符串反转package main import "fmt" func reverse(str string) string { var result string strLe ...
- 博客搬家到blog.wu8685.com
博客园算是我最开始来的地方了吧,当时还在学校,为了找工作会看一些理论方面的东西,所以写的都是偏理论的心得. 后来参加了工作,开始忙起来,也就没有时间来更新了.其实忙都是借口,这点还是需要反思的. 大概 ...
- 4款APP原型设计工具助你搞定移动应用设计!
随着信息化社会的不断发展,不仅手机迭代更新的速度飞快,就连手机里的App 也层出不穷.作为一名UI/UX设计师或产品经理,如何才能设计一款出色的移动App?光有好的创意是不够的,你还需要一款正确的Ap ...
- maven scope简单说明
compile:默认的scope.任何定义在compile scope下的依赖将会在所有的class paths下可用.maven工程会将其打包到最终的arifact中.如果你构建一个WAR类型的ar ...
- 关于wcf配置未启动net.tcp监控导致无法访问wcf
在服务里面启动NetTcpActivator和NetTcpPortSharing服务
- angularjs 之 $watch
双向绑定是Angular的核心概念之一,它给我们带来了思维方式的转变:不再是DOM驱动,而是以Model为核心,在View中写上声明式标签.然后,Angular就会在后台默默的同步View的变化到Mo ...
- ZOJ3703 Happy Programming Contest 2017-04-06 23:33 61人阅读 评论(0) 收藏
Happy Programming Contest Time Limit: 2 Seconds Memory Limit: 65536 KB In Zhejiang University P ...
- DE0-Nano-SoC开发板诡异的电源电路方案设计分析
这些日子一直在设计自己的Cyclone V SoC开发板,由于我们这种散兵游勇,是断然没有厂家和代理技术支持的,因此只能找各种现成方案参考.其实Cyclone V SoC芯片的外围电路设计不难,无非就 ...
- windows下C++操作MySQL数据库
.安装MySQL 2.建立C++控制台程序,新建CPP源文件,如:sqlconn.cpp 3.工程项目中属性—C/C++--常规—附加包含目录中添加mysql安装目录中的MySQL\MySQL\MyS ...
- 微信公众开发URL和token填写详解
微信公众开发URL和token填写详解 方法/步骤 作为一名微信公众号开发者,别人进入你的微信公众号,肯定会看见某些网页,或者给你发某些信息,你需要实时自动回复,所以你需要一个24小时为用户服 ...
