CSS3新特性—过渡、转换
过渡

转换
2D转换
2D转换包括四个方面:位移,缩放,旋转,倾斜
位移【让元素移动位置】
transform: translate(100px,100px);
备注:
1. 如果只设置一个值,那么代表在水平方向移动
2. 如果设置两个值,那么第一个值代表水平方向,第二个值代表垂直方向
3. 可以设置负数,负数代表相反方向
4. 通过translate移动元素位置的时候,是相对元素自己本身,可以设置百分比。 缩放【放大缩小】:
transform: scale(2,1); 备注:
1. 如果设置的是一个值,那么代表当前元素的宽度和高度同时放大或缩小对应的倍数。
2. 如果设置两个值,第一个值代表宽度的放大或缩小,第二值代表高度的放大或缩小。
3. 设置的值不能带任何单位,不能设置负数。
4. 设置大于0 小于1的值,代表缩小。
5. 给父元素设置缩放的时候不会影响子元素。 旋转:
transform: rotate(角度) 备注:
1. 角度的单位是deg 例如: 30deg
2. 如果设置的是正数那么代表顺时针旋转,反之逆时针旋转。 倾斜:
transform: skew(45deg,45deg); 备注:
1. 如果设置一个值,代表当前元素是沿着x轴,让y轴倾斜了
2. 如果设置两个值,第一个值沿着x轴,让y轴倾斜,第二值代表沿着y轴,x轴发生倾斜。
注意:
1. transform属于复合属性。如果设置多个值的时候,要使用复合写法: transform: translate(length, length) rotate() scale(0, 0) skew(angle, angle); 2. 默认元素在旋转或者倾斜的时候,是按照中心点进行旋转的。 如果希望改变旋转点(旋转轴),通过transform-origin 设置即可。
取值可以是具体的方位名称: left | right | bottom | top
或者可以设置具体值:
transform-origin: right bottom;
transform-origin: right 200px;
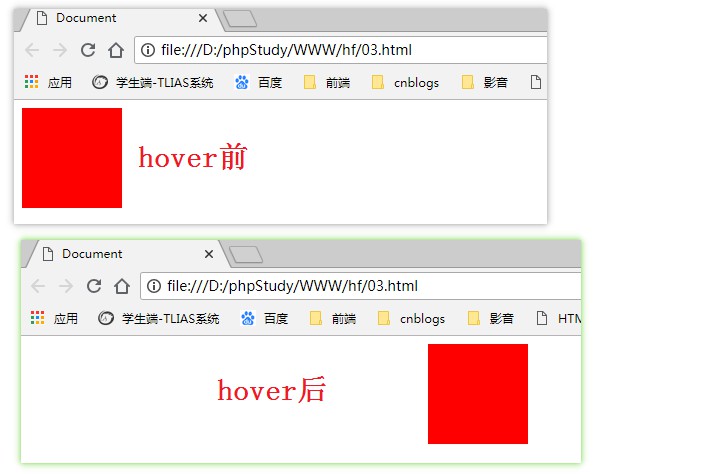
2D转化案例
鼠标悬浮在盒子上,盒子向右移动:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style> div {
width: 100px;
height: 100px;
background-color: red;
// 过渡属性
transition: transform 1s linear;
} div:hover {
// 设置向正方向移动400px
transform: translate(400px,0);
} </style>
</head>
<body> <div></div> </body>
</html>

3D转换
位移
1. transfrom: translateX(值); 正数代表向右移动,负数代表向左移动
2. transform:translateY(值); 正数代表向下移动,负数代表向上移动
3. transform:transalteZ(值); 正数代表朝向我们自己移动,负数代表背向移动
备注:
1. 3D位移也是相当元素自己。
2. 3D位移也可以设置百分比 旋转
1. transform: rotateX(值deg);
2. transform: rotateY(值deg);
3. transform: rotateZ(值deg); 遵循左手法则,坐标轴也跟着旋转 缩放
1. transform: scaleX(2)
2. transform: scaleY(2)
透视:
1. 要给父元素设置perspective;
2. perspective的取值可以影响我们视觉上的效果差。【600-1000推荐设置的值】
转换为立体效果:
transform-style: preserve-3d;
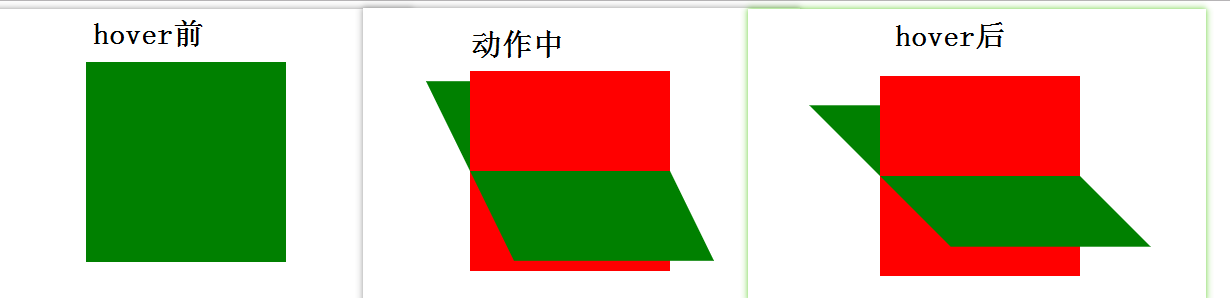
3D转换案例
俩个盒子重叠在一起,鼠标悬浮在上面,一个盒子旋转45°。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
transform-style: preserve-3d;
}
.box > div{
width: 100%;
height: 100%;
position: absolute;
}
.box .front{
background: red;
}
.box .back{
background: green;
/* transform: skew(0,0) rotateX(0deg); */
transition: all 1s linear;
}
.box .back:hover {
transform: skew(45deg,0) rotateX(45deg);
}
</style>
</head>
<body>
<div class="box">
<div class="front"></div>
<div class="back"></div>
</div>
</body>
</html>

CSS3新特性—过渡、转换的更多相关文章
- H5 和 CSS3 新特性
博客地址:https://ainyi.com/52 H5 新特性 语义化标签:header.footer.section.nav.aside.article 增强型表单:input 的多个 type ...
- css3新特性总结
一.什么是css3 css用于控制网页的样式和布局,css3是css的升级版本,受浏览器限制,跨浏览器开发有点复杂.css3完全向后兼容 二.css3新特性 1.边框 css3的边框有如下属性: (1 ...
- 01-移动端开发教程-CSS3新特性
1. 移动端开发课程概述 移动互联网的兴起,让移动端的开发迅速蹿红.对于前端开发者来说,移动端的开发已经占据了他们大部分工作时间.接下来老马带大家一起学习移动端开发的相关前端开发技术. 这边课程内容包 ...
- [转]深入了解 CSS3 新特性
简介 CSS 即层叠样式表(Cascading Stylesheet).Web 开发中采用 CSS 技术,可以有效地控制页面的布局.字体.颜色.背景和其它效果.只需要一些简单的修改,就可以改变网页的外 ...
- CSS3新特性(阴影、动画、渐变、变形、伪元素等)
CSS3与页面布局学习总结(六)--CSS3新特性(阴影.动画.渐变.变形.伪元素等) 目录 一.阴影 1.1.文字阴影 1.2.盒子阴影 二.背景 2.1.背景图像尺寸 2.2.背景图像显示的原 ...
- css css3新特性
css css3新特性 一.css3是什么? 我不喜欢把已有的概念从一个地方抄到另一个地方,还是喜欢如下方式. 参考百度百科: http://baike.baidu.com/link?url=z2V ...
- HTML5和CSS3新特性
1.HTML5新标签和属性 1.1 兼容性前缀与语义化 兼容低版本的写法.比较新的浏览器,可以直接写.兼容性前缀,是每个浏览器私有的. 内核 兼容性前缀 浏览器 Gecko -moz- Firefox ...
- 新特性AAtitti css3 新特性attilax总结titti css
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
- Atitti css3 新特性attilax总结
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
随机推荐
- 001.Delphi插件之QPlugins,一个最简单的插件
安装QPlugins里面的Demo,复制粘贴着写了一个最简单的插件,看看好不好用 EXE代码如下: unit Main_Frm; interface uses Winapi.Windows, Wina ...
- 001-PHP静态变量
<?php function ADD1() { static $a = 10; //定义静态变量 $a += 1; echo "静态变量a的值为:" . $a . " ...
- Win7安装Oracle Instantclient ODBC驱动 后配置DSN时出错的解决办法 SQORAS32
安装过程简述 oracle官网下载了 instantclient-odbc-nt--.zip instantclient-basic-nt-.zip 我这是32位版的win7,按照需要下载对应的版本. ...
- delphi http请求用到的编码方式
uses HttpEncode: HttpEncode(AnsiToUtf8('***'))
- 在excel表格里,为所有数字添上绿色小三角
在excel表格里,为所有数字添上绿色小三角的方法有4种: 1. 为一个单元格添加:直接在单元格里添加一个英文的逗号 2. 为一列数据添加:选中要添加绿色小三角的列,选择 数据-->分列--&g ...
- msf自动连接postgresql配置
今天做了一下msf连接数据库的配置,中间碰到了一些坑点这里就不详细叙述了,开始正确的操作方式. 首先对postgresql进行配置以方便连接. root@kali:~# service postgre ...
- 如何修改 Vmware vRealize Operations Manager Appliance root密码
开机后,按上下键,选择 中间那一项,在底部增加:init=/bin/bash 进入单用户模式后,输入命令:# passwd root #修改root密码,要输 ...
- [LeetCode] 932. Beautiful Array 漂亮数组
For some fixed N, an array A is beautiful if it is a permutation of the integers 1, 2, ..., N, such ...
- 13.swoole学习笔记--DNS查询
<?php //执行DNS查询 swoole_async_dns_lookup("www.baidu.com",function($host,$ip){ echo $ip; ...
- 用cmd运行java可以javac不行(win10)
今天发现个有趣的问题,用cmd运行java可以javac不行.(win10) java-home和classpath配置没有问题,最后发现问提出先在path,在这里看并没有异常. 在上面图片中点击编辑 ...
