关于props的注意事项!
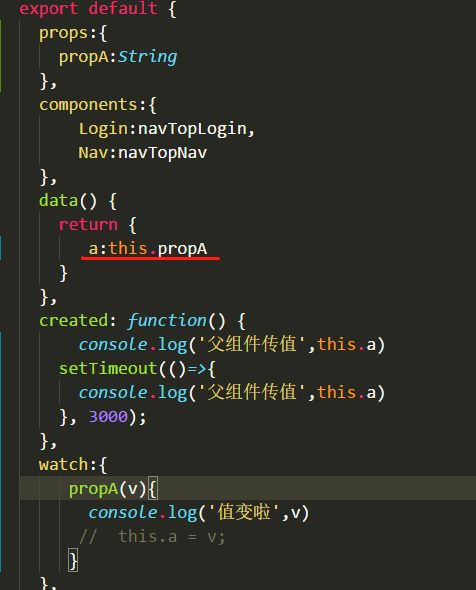
起于昨晚大半夜在群里看到有人问这个问题,在子组件的data属性里重新赋值props属性 this.a = this.propA,不生效!
提示了他如果是异步的话,就要注意watch.决定今日敲个demo分析一下过程。

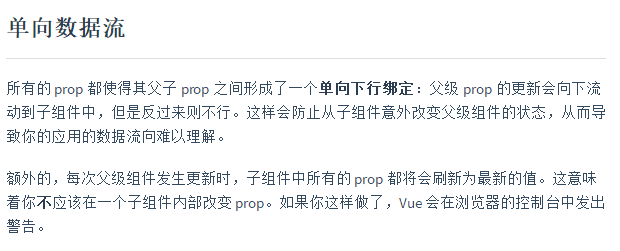
官方文中中其实有提到,用计算属性。父组件值传入子组件,一个单向数据流,如果是重新把prop的属性值赋值给了子组件的其他data属性,需要用计算属性。

会刷新值的前提是没有去做重新赋值给子组件的其他data属性,那么这个props其实相当于在子组件中就是响应式变量,一旦变化会触发更新!
但是,如果在子组件中props的属性重新赋值给了data的另外一个属性,这时候其实相当于赋值了固定的值给某属性。

上图中,父组件传的值是propA,初始值传个1,定时器2秒钟后再去改变propA的值,然后子组件3秒后,a的值肯定是不会再变的。
如果父组件传的该值是异步的情况下,子组件对应的该值也是变化了的,但由于你是在初始化时候赋值给了其他,意思是想要其他的属性替代这个props的属性,
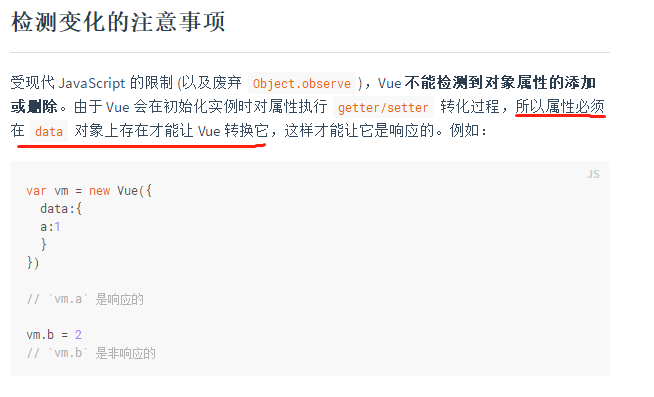
这个操作,其实是切断了响应式关联的,关于响应式,文档中的深入响应式原理也有提到:

上述的this.a = this.propA,这个重新赋值,propA这个值在父组件变化并传递到子组件中后,对于this.a并不能监测到变化,
this.a = this.propA其实相当于this .a = 3,那么propA变化了,a是不可能也跟着变的。因为PropA的监察者以及setter、getter跟a属性的setter是毫无关联的。
所以解决方式是通过监听或者计算属性,可以watch propA的变化,然后手动去更新a的值。这样才能做到视图同步变化!
关于props的注意事项!的更多相关文章
- vue3-关于$props,$parents等引用元素和组件的注意事项
同一个组件内可以使用,但是在不同的组件内,不要用$parents或$refs来访问另一个组件内的数据, 这会使代码的耦合性变高,同时也会让代码的可读性变差, 在不同组件访问数据时,使用props等来传 ...
- 微信小程序之ES6与事项助手
由于官方IDE更新到了0.11.112301版本,移除了对Promise的支持,造成事项助手不能正常运行,解决此问题,在项目中引入第三方兼容库Bluebird支持Promise,代码已经整合到项目代码 ...
- SSH 整合及注意事项
Spring 整合 hibernate 配置 1. spring 配置管理datasource 及 sessionFactory 1) 引入相关jdbc配置文件. <context:proper ...
- 学习React系列(十)——Render Props
解决问题:将行为封装,供多个组件使用(在多个组件之间分享某段代码) 组件中的props属性中包含一个"render"属性(该属性为一个返回值为元素的方法),然后在该组件的rende ...
- React 深入系列3:Props 和 State
文:徐超,<React进阶之路>作者 授权发布,转载请注明作者及出处 React 深入系列3:Props 和 State React 深入系列,深入讲解了React中的重点概念.特性和模式 ...
- React Native基础&入门教程:以一个To Do List小例子,看props和state
本文由葡萄城技术团队于博客园原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 在上篇中,我们介绍了什么是Flexbox布局,以及如何使用Flexb ...
- 使用JSX的注意事项
react中JSX是一种JavaScript + xml语法,用来创建虚拟DOM和声明组件.他可以更好的让我们读.写模板或组件. JSX语法浏览器是不识别的,需要通过babel 来进行转换成浏览器识别 ...
- React Render Props 模式
概述 Render Props模式是一种非常灵活复用性非常高的模式,它可以把特定行为或功能封装成一个组件,提供给其他组件使用让其他组件拥有这样的能力,接下来我们一步一步来看React组件中如何实现这样 ...
- [VUE ERROR] Invalid default value for prop "slides": Props with type Object/Array must use a factory function to return the default value
错误原因: 当给子组件设置 props 属性时,如果参数类型是 Array 或 Object ,它的默认值必须是由工场函数返回,不能直接赋值 错误代码: proE: { type: Array, de ...
随机推荐
- (转)Linux命令之md5sum
Linux命令之md5sum 原文:https://www.cnblogs.com/zhuxiaohou110908/p/5786893.html 1. 背景 在网络传输.设备之间转存.复制大文件等 ...
- Building the main Guest Additions module [FAILED]
虚拟机中的centos7安装vbox的增强工具报错 Building the main Guest Additions module [FAILED] 查看日志发现 unable to find th ...
- java题目练手
大数阶乘 题目链接:http://acm.nyist.net/JudgeOnline/problem.php?pid=28 代码如下: import java.io.*; import java.ma ...
- 如何在eclipse查看jdk源码(src.zip)
在eclipse编写代码的过程中,有时候想点进去看看jdk的源码,了解下里面具体的实现.在没有任何配置的情况下,应该是看不到源码的. 其实只需要把jdk安装目录下的src.zip压缩包添加到eclip ...
- hibernate课程 初探一对多映射2-6 测试-添加和查询学生信息
package com.ddwei.entity; import java.util.Set; import org.hibernate.Session; import org.hibernate.T ...
- pdf word excel ppt 在线预览方案收集
https://www.idocv.com/docs.html http://www.cnblogs.com/wolf-sun/p/3569960.html http://coolwanglu.git ...
- JavaSE集合基础总览
Java集合 Java集合,也称之为容器.基本上你写所有的Java程序,都必须要用到一个包.该API基本都位于java.util工具类包中,是JavaSE中的重中之重.简单可以总结为“1136”,分别 ...
- Xxy 的车厢调度
有 一 个 火 车 站 , 铁 路 如 图 所 示 ,每辆火车从 A 驶入, 再从 B 方向驶出,同时它的车厢可以重新组合.假设 从 A 方向驶来的火车有 n 节(n<=1000) ,分别按照顺 ...
- js-对象的方法详解
Object.prototype 上的方法: constructor 返回创建该对象的构造函数 var arr = []; arr.constructor == function Array() { ...
- vue换一换功能原型
<html> <meta charset="utf-8"> <head> <script src="https://cdn.bo ...
