Mvc5 表单和HTML辅助方法
①表单的使用
在WebFrom里面你创建一个页面,页面上就会出<from></from>.

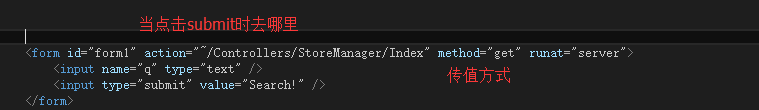
1,action和method属性
action表示目的,method表示表单传值方式get/post, action默认为当前URL, method默认为:get

2,enctype 一般需要设置这个属性来允许表单提交多媒体类型

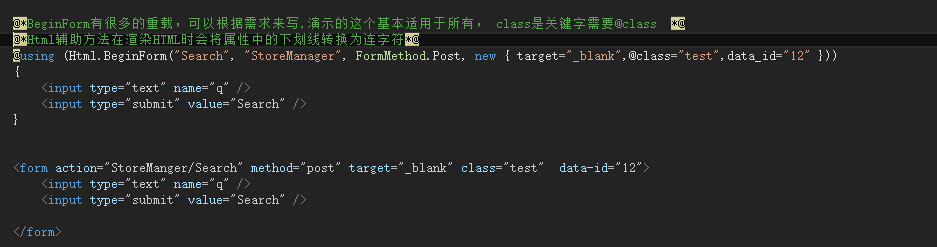
②HTML辅助方法 如果BeginForm() 表示对当前URL提交Post提交。

1,自动编码


2,HTML辅助方法的工作原理
Html属性的类型是System.Wbb.Mvc.HtmlHelp<dynamic>,除了系统自带的辅助方法,我们还可以自定义辅助方法,如何自定义,我们后面详细在说。
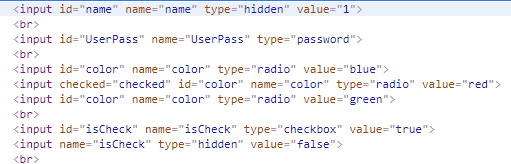
3,添加输入元素
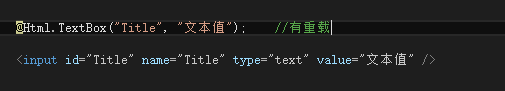
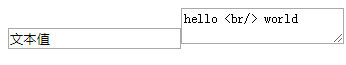
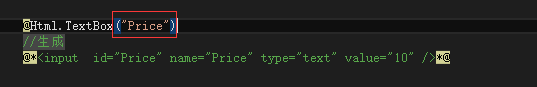
1.Html.TextBox和Html.TextArea



2.Html.Label

3.Html.DropDownList和Html.ListBox
这两个都是返回<select />元素,DropDownList允许单项选择,ListBox是多项选择。
通常情况下,select元素有两个作用
1,展示可选择的列表
2,展示字段的当前值
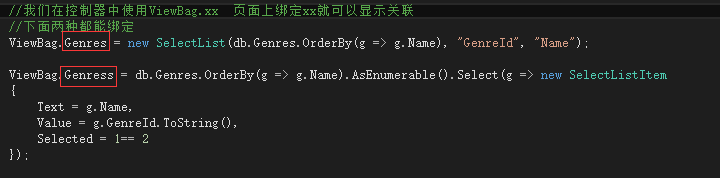
下拉列表需要一个包含所有可选项的SelectListItem对象集合,其中每一个SelectListItem对象中又包含有Text、Value和Selected三个属性。



4.Html.ValidationMessage
当ModelState字典中的某一特定字段出错时,可以使用 ValidationMessage辅助方法来显示相应的错误提示消息。


5.辅助方法、模型和视图数据
匹配数据
使用ViewBag中的值来为TextBox辅助方法命名



对象属性




强类型:




如果我们想避免上面的自动查找数据,我们可以提供一个显示的值。



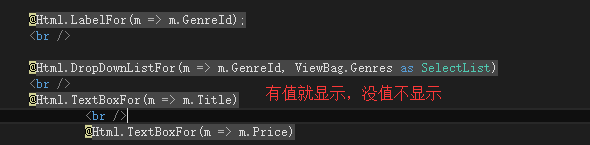
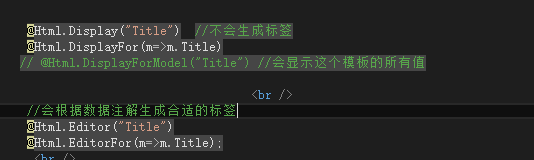
6.强类型辅助方法
强类型我们可以传一个lambda表达式来显示,我们的辅助方法都多个 “For”



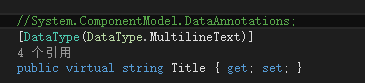
7.辅助方法和模型元数据 数据注解来改变显示



8.模板辅助方法



一般使用Editor代替TextBox
9.辅助方法和ModelState
ModelState存储模型绑定期间检测到的所有验证错误,以及用户提交用来跟新模型的原始值。
辅助方法使用名称表达式作为键,在ModelState字典中进行查找。如果查找的值已在ModelState中,辅助方法就用ModelState中的值替换视图数据中的当前值。,模型绑定失败就会显示错误。
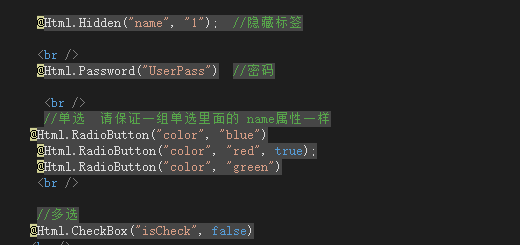
10.其他输入辅助方法



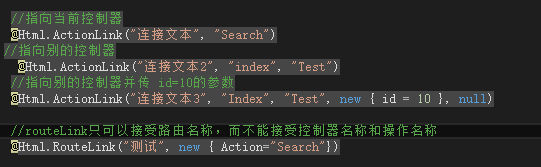
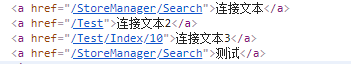
11.渲染辅助方法
Html.ActionLink()和Html.RouteLink()


12.URL辅助方法
①Action ②Content ③RouteUrl

13.部分视图辅助方法
使用部分视图有以下优点: 1. 可以简写代码。 2. 页面代码更加清晰、更好维护。
在视图里有多种方法可以 加载部分视图,包括: Partial() 、RenderPartial() 、 Action() 、RenderAction() 、 RenderPage() 方法
partial 与 RenderPartial 方法
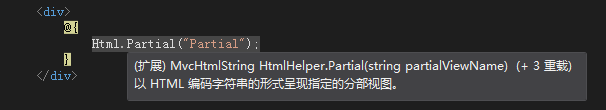
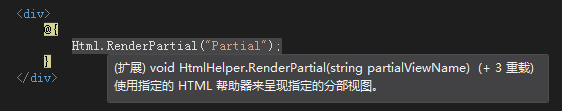
Razor 语法: @Html.Partial() 与 @{Html.RenderPartial();}
区别:Partial 可以直接输出内容,它内部是 将 html 内容转换为 string 字符(MVCHtmlString),然后缓存起来,最后在一次性输出到页面。显然,这个转换的过程,会降低效率,所以通常使用 RenderPartial 代替。 指示抓取页面类容,不能抓方法


在Partial的Action中传递一些数据,并在Partial的部分视图中调用。


在Index视图中加载Partial视图。下面两种方式都可以加载成功,但第二种效率更高,所以我们使用Html.RenderPartial加载视图


运行以后页面内容加载过来了,但并没有加载到Action内部的ViewBag变量。

RenderAction 与 Action
Razor 语法:
@{Html.RenderAction();}与@Html.Action();
区别:Action 也是直接输出,和 Partial 一样,也存在一个转换的过程。不如 RenderAction 直接输出到当前 HttpContext 的效率高。
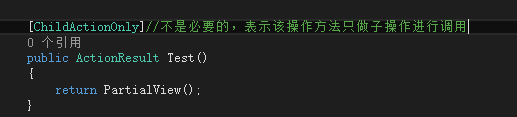
除此之外,Action与Partial相比,Action访问了控制器中的Action,执行了Action内部的业务。

运行之后,ViewBag对象中的值也获取到了

RenderPage 与 RenderPartial
Razor 语法:
@{Html.RenderPartial();} 与 @RenderPage()
区别:也可以使用 RenderPage 来呈现部分,但它不能使用 原来视图的 Model 和 ViewData ,只能通过参数来传递。而 RenderPartial 可以使用原来视图的 Model 和 ViewData。
添加代码并运行,@RenderPage也并没有执行Action。


14.Encode与Raw
Html.Encode用于编码页面上的特殊字符。 (不会弹对话框,进行了编码)
标准写法: <%= Html.Encode(ViewData["script"]) %>
简单写法: <%: ViewData["script"] %> (主)
Html.Raw将字符串按原样输出在页面上。(会在页面上弹对话框)
标准写法: <%= Html.Raw(ViewData["script"]) %>
简单写法: <%= ViewData["script"] %> (主)
<%: %> 会对字符串进行编码
<%= %> 把字符串完整的输出在页面上,不编码
除了自带的这些赋值方法,我们也可以自定义,这个后面介绍。
Mvc5 表单和HTML辅助方法的更多相关文章
- ASP.NET MVC5 高级编程 第5章 表单和HTML辅助方法
参考资料<ASP.NET MVC5 高级编程>第5版 第5章 表单和HTML辅助方法 5.1 表单的使用 5.1.1 action 和 method 特性 默认情况下,表单发送的是 HTT ...
- 【ASP.NET MVC系列】浅谈表单和HTML辅助方法
[01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作篇)(下) [04]浅谈ASP. ...
- ASP.NET MVC 3 之表单和 HTML 辅助方法(摘抄)
——选自<ASP.NET MVC3 高级编程(第5章) 孙远帅 译> 第5章 表单和HTML辅助方法 本章内容简介: * 理解表单 * 如何利用HTML辅助方法 * 编辑和输入的辅助方法 ...
- Asp.net MVC4高级编程学习笔记-模型学习第五课MVC表单和HTML辅助方法20171101
MVC表单和HTML辅助方法 一.表单的使用. 表单中的action与method特性.Action表示表单要提交往那里,因此这里就有一个URL.这个URL可以是相对或绝对地址.表单默认的method ...
- 《ASP.NET MVC高级编程(4版)》读书笔记(5)表单和HTML辅助方法
5.1 表单使用 5.1.1 action 和 method 特性 <form action="/Home/Index"> <input name=&qu ...
- ASP.NET MVC5(三):表单和HTML辅助方法
表单的使用 Action和Method特性 Action特性用以告知浏览器信息发往何处,因此,Action特性后面需要包含一个Url地址.这里的Url地址可以是相对的,也可以是绝对的.如下Form标签 ...
- ASP.NET MVC5 学习系列之表单和HTML辅助方法
一.表单 (一)Action和Method特性 Action特性用以告知浏览器信息发往何处,因此,Action特性后面需要包含一个Url地址.这里的Url地址可以是相对的,也可以是绝对的.如下Form ...
- 表单和 HTML 辅助方法– ASP.NET MVC 4 系列
这里有一个疑问,诸如在文本编辑器中输入 HTML 元素如此简单的任务,也需要任何帮助吗?的确,输入标签名称是很容易的事,但是确保 HTML 页面链接中的 URL 指向正确的位置.表单元素 ...
- MVC_表单和HTML辅助方法
表单的使用 action特性告知Web浏览器信息发往哪里. method特性告知浏览器使用HTTP POST 还是 HTTP GET. GET请求用于读操作, POST请求用于写操作 HTML辅助方法 ...
随机推荐
- git/github 代码托管图文教程
现在都流行将代码托管到github,使用版本控制工具git,现在让我们开始一步一步的将我们本地的代码托管到github上去吧 一. git的使用 1.下载git工具 2.下载好后安装时候注意要使用vi ...
- python实现查询的数据写入到excel
#coding=utf-8import sysimport xlwtimport pymysql as MySQLdb #这里是python3 如果你是python2.x的话,import MySQL ...
- dojo入门
1.引入dojo.js dojo的发行包里有4个子目录,要引入的文件是名叫"dojo"的子目录里的dojo.js. 假设你是这样的目录结构: project | +--dojo-l ...
- SQL脚本整理系列 三
触发器 SQL 2008 怎么实现删除学生表里面的一条记录,成绩表里面关于这个学生的记录也同时删掉,谢求具体代码 --创建表 DROP TABLE tstudent GO CREATE TABLE t ...
- flutter initializing gradle终极解决方案
自己开发的公众号,可以领取淘宝内部优惠券 修改flutter.gradle文件 这种做法网上一大堆的教程,如果你还没改过建议先试下,比如这篇 Flutter 运行 一直Initializing gra ...
- 在 Azure 中创建静态 HTML Web 应用
Azure Web 应用提供高度可缩放.自修补的 Web 托管服务. 本快速入门教程演示如何将基本 HTML+CSS 站点部署到 Azure Web 应用. 使用 Azure CLI 创建 Web 应 ...
- 模糊查询-动态参数,防SQL注入
WHERE("title like '%'+#{keyWord}+'%'"); -MS SQL WHERE("title like concat('%',#{keyWor ...
- Linux配置JDK1.8环境变量
每次感觉配这个都很简单,但每次都要查一下,毕竟配错一点 后面都比较麻烦,记录一下,方便以后查看. linux 下安装jdk和windows下的安装是一样的,之前在windows安装的时候是先下载压缩 ...
- kafka自定义序列化器
<kafka权威指南> Customer.java public class Customer { private int customId; private String custome ...
- Java线程同步打印ABC
需求: 三个线程,依次打印ABCABCABC.... 方案一: 使用阻塞队列,线程1从队列1获取内容打印,线程2从队列2获取内容打印,线程3从队列3中获取内容打印.线程1把B放到队列3中,线程2把C放 ...
