用jsonp 解决跨域问题
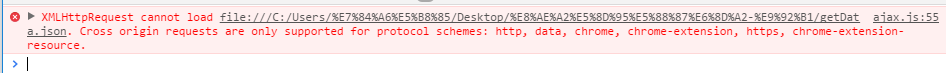
想自己用 js写一个原生的ajax请求,访问本地文件,json/txt。但是demo,写了一个后,发现

原来是跨域了。
js 写的原生ajax 请求代码如下
html代码
通过 AJAX 改变内容
js 代码
function loadX (){
/* 老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:
variable=new ActiveXObject("Microsoft.XMLHTTP");
为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。
如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject :*/
var xmlhttp;
if(window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest(); //IE7,FireFox,Chrome,OPera,Safari
}else{
xmlhttp = new ActiveXobject('Microsoft.xmlHTTP'); // IE6,IE5
}
/* 属性 描述
onreadystatechange 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
readyState 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
status 200: "OK"
404: 未找到页面
onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:*/
// 根据 readyState 值不同,代表响应状态 的进程
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==0){
alert(0)
}
else if (xmlhttp.readyState==1){
alert(1)
}
else if (xmlhttp.readyState==2){
alert(2)
}
else if (xmlhttp.readyState==3){
alert(3)
}
else if (xmlhttp.readyState==4 && xmlhttp.status==200){
alert(4)
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open('GET','text.txt',true);
xmlhttp.send();
}
txt 文本内的内容
text('这是一段文字,为什么展示不出来')
网上查找了方法,可以用jsonp 。于是又去找jsonp 的文档
1.jsonp简介
json 是一种数据格式
jsonp 是一种数据调用的方式。
1)什么是jsonp
为了便于客户端使用数据,逐渐形成了一种非正式传输协议,人们把它称作JSONP,该协议的一个要点就是允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
JSONP的优点是:它不像XMLHttpRequest对象实现的Ajax请求那样受到同源策略的限制;它的兼容性更好,在更加古老的浏览器中都可以运行,不需要XMLHttpRequest或ActiveX的支持;并且在请求完毕后可以通过调用callback的方式回传结果。
2)与ajax的区别
1、ajax和jsonp这两种技术在调用方式上“看起来”很像,目的也一样,都是请求一个url,然后把服务器返回的数据进行处理,因此jQuery和ext等框架都把jsonp作为ajax的一种形式进行了封装;
2、但ajax和jsonp其实本质上是不同的东西。ajax的核心是通过XmlHttpRequest获取非本页内容,而jsonp的核心则是动态添加script标签来调用服务器提供的js脚本。
3、所以说,其实ajax与jsonp的区别不在于是否跨域,ajax通过服务端代理一样可以实现跨域,jsonp本身也不排斥同域的数据的获取。
4、还有就是,jsonp是一种方式或者说非强制性协议,如同ajax一样,它也不一定非要用json格式来传递数据,如果你愿意,字符串都行,只不过这样不利于用jsonp提供公开服务。
总而言之,jsonp不是ajax的一个特例,尽管jquery等把jsonp封装进了ajax,也不能改变这一点。
- 自己使用jsonp 调用本地文件的demo

<meta charset="UTF-8">
<title>Document</title>
index.json 中内容

indexDemo({
"a":"lllll",
"b":"2222"
})
这样打印出来的内容就是这样的

用jsonp 解决跨域问题的更多相关文章
- AJAX跨域问题解决方法(2)——JSONP解决跨域
JSONP是什么?JSON全称为JSON with Padding,是JSON的一种补充的使用方式,不是官方协议. 使用JSONP服务器后台要改动吗?JSONP不同于一般的ajax请求返回json对象 ...
- 详解Jquery和AngularJs,Servlet中jsonp解决跨域问题(转)
众所周知,jsonp可以解决跨域问题,下面是我在查阅资料和实际项目使用后的一些总结. Jquery中jsonp的使用 //myUrl = "http://localhost:8090/api ...
- JSONP解决跨域问题,什么是JSONP(转)
原文链接:https://www.cnblogs.com/xinxingyu/p/6075881.html 说到AJAX就会不可避免的面临两个问题,第一个是AJAX以何种格式来交换数据?第二个是跨域的 ...
- jsonp解决跨域问题
日常开发网页中,时常遇到跨域问题,通常解决办法:后端提供的接口支持jsonp格式,前端采用dataType:jsonp. 一:Jquery封装的AJAX,dataType:jsonp格式的方法: $. ...
- CORS,jsonp解决跨域问题
同源和跨域 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web是构建在同源策略基础之上 ...
- 非jsonp解决跨域问题
1.服务器端解决跨域问题:配置filter在filter中设置请求头import java.io.IOException; import javax.servlet.Filter;import jav ...
- ajax使用jsonp解决跨域问题
发现这几篇博客写的不错,转载过来看: js跨域及解决方案 http://www.cnblogs.com/oneword/archive/2012/12/03/2799443.html 如何解决aj ...
- 深入了解jsonp解决跨域访问
在这个项目中,我们做的充分利用jsonp这是一个特点跨界,完成简单的单点登录认证和权限控制的统一.道,各有各的优点.各有各的优点,选择什么方式实现全然取决于我们自己或者项目经理的开发经验,对各种框架的 ...
- 什么是jsonp?——使用jsonp解决跨域请求问题
我们在使用ajax请求的时候经常会产生跨域问题,这是由于浏览器的同源策略导致的.所谓同源,即域名.协议.端口均相同,否则不管是静态页面还是动态网页或者web服务都无法通过ajax正常请求.有时候,我们 ...
- jsonp 解决跨域传输
JSONP是JSON with Padding的略称.它是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅 ...
随机推荐
- JavaScript--封装好的运动函数+旋转木马例子
封装好的运动函数: 1.能控制目标元素的多种属性 2.能自动获取元素的样式表: 3.获取样式函数兼容 4.能对于元素的多属性进行动画(缓动动画)修改 5.能区分透明度等没单位的属性和px属性的变化 a ...
- 日期格式之——new Date()的用法
获取时间: 1 var myDate = new Date();//获取系统当前时间 获取特定格式的时间: 1 myDate.getYear(); //获取当前年份(2位) 2 myDate.getF ...
- 深入理解 Node.js 进程与线程
原文链接: https://mp.weixin.qq.com/s?__biz=MzAxODE2MjM1MA==&mid=2651557398&idx=1&sn=1fb991da ...
- 【JZOJ4919】【NOIP2017提高组模拟12.10】神炎皇
题目描述 神炎皇乌利亚很喜欢数对,他想找到神奇的数对. 对于一个整数对(a,b),若满足a+b<=n且a+b是ab的因子,则成为神奇的数对.请问这样的数对共有多少呢? 数据范围 对于100%的数 ...
- 【JZOJ4868】【NOIP2016提高A组集训第9场11.7】Simple
题目描述 数据范围 解法 在暴力枚举的基础上,当n的系数在[0,m/gcd(n,m))时,得到的c是不重复不遗漏的. 设n的系数为x,m的系数为y. 不重复不遗漏性 设x=m/gcd(n,m)+i,那 ...
- Python学习之路5☞文件处理
一.文件处理流程 打开文件,得到文件句柄并赋值给一个变量 通过句柄对文件进行操作 关闭文件 正趣果上果 Interesting fruit fruit 词:郭婞 曲:陈粒 编曲/混音/和声:燕池 萧: ...
- hdu1527 威佐夫博奕
有2堆石子,有2个人,每个人可以从一堆取或从2堆取一样的个数的石子,至少取1个.问先手的是胜或输.设(ak,bk)我么成为局势. (0,0)(1,2)(3,5)(4,7)..这种先手必输的叫奇异局势. ...
- iOS 多个精致动画
iOS 多个精致动画 http://www.cocoachina.com/bbs/read.php?tid=301262 iOS 零碎小知识 http://www.cocoachina.co ...
- js、php判断手机PC
用于phpcms <script type="text/javascript"> var url = window.location.href; if(/Android ...
- Java练习 SDUT-3338_计算各种图形的周长(接口与多态)
计算各种图形的周长(接口与多态) Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 定义接口Shape,定义求周长的方法l ...
