【Css】Layout布局(一)
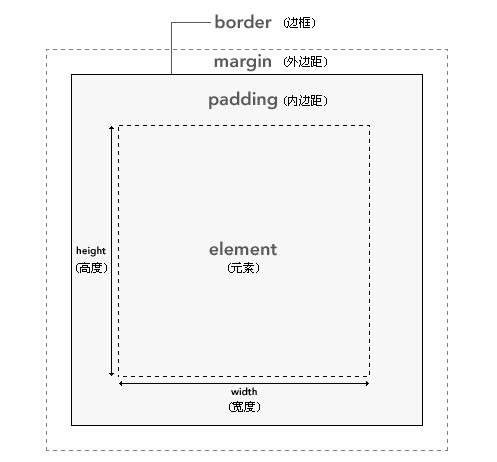
看下图:

css框模型(Box Model),也有叫做盒模型的。规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
element元素,也是内容的主体;
padding内边距,也右称为填充的;
border边框;
margin外边距。
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
背景应用于由内容和内边距、边框组成的区域。
可以这样设置框模型的宽度:
#box {
width: 20px;
margin: 10px;
padding: 5px;
}
当对整个模型的宽度有要求的时候,需要注意各边距的宽度计算,整个模型的宽度 = 左外边距宽度 + 左边框宽度 + 左内边距宽度 + element宽度 + 右边框宽度 + 右外边距宽度 + 右内边距宽度。
如果模型宽度为100,则可这么设置:
#box {
width: 70px;
margin: 10px;
padding: 5px;
}
当然这时候边框宽度为0。
一切皆为框
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。
与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
块级元素
块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签'P"。而“form"这个块元素比较特殊,它只能用来容纳其他块元素。
如果没有css的作用,块元素会顺序以每次另起一行的方式一直往下排。而有了css以后,我们可以改变这种html的默认布局模式,把块元素摆放到你想要 的位置上去。而不是每次都另起一行。
行内元素
行内元素(inline element)一般都是基于语义级(semantic)的基本元素。行内元素只能容纳文本或者其他行内元素,常见行内元素 “a”。
可变元素
可变元素的基本概念就是他需要根据上下文关系确定该元素是块元素或者行内元素。可变元素还是属于上述两种元素类别,一旦上下文关系确定了他的类别,他就要遵循块元素或者行内元素的规则限制。
块元素(block element)和行内元素(inline element)都是html规范中的概念。块元素和行内元素的基本差异是块元素一般都从新行开始。而当加入了css控制以后,块元素和行内元素的这种属性差异就不成为差异了。比如,我们完全可以把行内元素加上display:block这样的属性,让他也有每次都从新行开始的属性。
常见块级元素、行内元素和可变元素:
块元素(block element)
* address - 地址
* blockquote - 块引用
* center - 举中对齐块
* dir - 目录列表
* div - 常用块级容易,也是css layout的主要标签
* dl - 定义列表
* fieldset - form控制组
* form - 交互表单
* h1 - 大标题
* h2 - 副标题
* h3 - 3级标题
* h4 - 4级标题
* h5 - 5级标题
* h6 - 6级标题
* hr - 水平分隔线
* isindex - input prompt
* menu - 菜单列表
* noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容
* noscript - 可选脚本内容(对于不支持script的浏览器显示此内容)
* ol - 排序表单
* p - 段落
* pre - 格式化文本
* table - 表格
* ul - 非排序列表
内联元素(inline element)
* a - 锚点
* abbr - 缩写
* acronym - 首字
* b - 粗体(不推荐)
* bdo - bidi override
* big - 大字体
* br - 换行
* cite - 引用
* code - 计算机代码(在引用源码的时候需要)
* dfn - 定义字段
* em - 强调
* font - 字体设定(不推荐)
* i - 斜体
* img - 图片
* input - 输入框
* kbd - 定义键盘文本
* label - 表格标签
* q - 短引用
* s - 中划线(不推荐)
* samp - 定义范例计算机代码
* select - 项目选择
* small - 小字体文本
* span - 常用内联容器,定义文本内区块
* strike - 中划线
* strong - 粗体强调
* sub - 下标
* sup - 上标
* textarea - 多行文本输入框
* tt - 电传文本
* u - 下划线
* var - 定义变量
可变元素
可变元素为根据上下文语境决定该元素为块元素或者内联元素。
* applet - java applet
* button - 按钮
* del - 删除文本
* iframe - inline frame
* ins - 插入的文本
* map - 图片区块(map)
* object - object对象
* script - 客户端脚本
【Css】Layout布局(一)的更多相关文章
- CSS ? Layout Module : CSS 布局模型
1 1 1 https://www.w3.org/TR/css-grid-1/ CSS Grid Layout Module Level 1 W3C Working Draft, 19 May 201 ...
- CSS Grid 布局(Grid Layout)完全指南 #flight.Archives003
Title/ CSS Grid 布局(Grid Layout)完全指南 #flight.Archives003 序 : 写完这篇文章后,我准备一直做下去了,包括flight的各个分区,也看到前方的路. ...
- CSS Grid layout布局
CSS Grid布局 (又名"网格"),是一个基于二维网格布局的系统,主要目的是改变我们基于网格设计的用户接口方式.你只需要定义一个容器元素并设置display:grid,使用gr ...
- 一天搞定CSS:支持IE的Layout布局--16
1.BFC和Layout区别: BFC和Layout的作用是一样的,只是对浏览器的支持不同而已. BFC- -标准浏览器所具有的 Layout- -IE浏览器所具有的 BFC详解地址:http://b ...
- 【Css】Layout布局(二)
css定位(Positioning) 所谓定位,即允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素.另一个元素甚至浏览器窗口本身的位置. css提供了三种基本的定位机制:普通流.浮动和 ...
- 原生 CSS 网格布局学习笔记
下是来自Oliver Williams的帖子. Oliver已经学习了相当长时间的原生CSS网格,可以说是在CSS网格方面有一定的发言权.在这篇文章中,他将以非同寻常的思路分析自己的CSS网格布局学习 ...
- 十天学会DIV+CSS(DIV布局)
一列布局: 一列固定宽度.一列固定宽度居中.一列自适应宽度.一列自适应宽度居中 一列固定宽度 <head> <style type="text/css"> ...
- CSS网页布局全精通
在本文中将使用四种常见的做法,结合CSS于结构化标记语法制作两栏布局.很快地就会发现,不用嵌套表格,间隔用的GIF也能做出分栏版面布局. 相关文章:CSS网页布局开发小技巧24则 稍后在"技 ...
- CSS+DIV布局应用(2015年06月10日)
Div+css布局应用 一.html元素分类 2.1.顶级元素(Top-level element) 定义 组成html页面最顶级标签 特点 1. 不可设置宽高: 2. 必须在文档流中处于最高级位置: ...
随机推荐
- 2019年第十届蓝桥杯省赛-迷宫(BFS/Excel大法)
这题用dfs搜不出来,需要使用bfs并记录路径,设置好方向顺序跑就ok 正解类似:POJ-3984 迷宫问题 然而毕竟是暴力杯,我们的原则是代码能省就省(懒癌晚期 于是乎网上便出现了形形色色的题解,笔 ...
- ibatis源码学习2_初始化和配置文件解析
问题在详细介绍ibatis初始化过程之前,让我们先来思考几个问题. 1. ibatis初始化的目标是什么?上文中提到过,ibatis初始化的核心目标是构造SqlMapClientImpl对象,主要是其 ...
- Vc6.0 编译发生致命链接错误 :不能打开exe的文件
错误: fatal error LNK1104: cannot open file "Debug/CeshiToolBar1.exe" 解决方法:打开任务管理器,找到对应的exe应 ...
- C#高级特性:动态绑定
C#高级特性:动态绑定 动态绑定 动态绑定将类型绑定(类型解析.成员和操作过程)从编译时推迟到了运行时.在编译时,如果程序员知道某个特定函数.成员的存在而编译器不知道,那么这种操作是非常有用的,这种情 ...
- 适用于Java的嵌入式脚本语言
此文已由作者赵昕授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. fakescript 轻量级嵌入式脚本语言 https://github.com/esrrhs/fakescr ...
- 关于C#低版本升级高版本时,项目中引用Microsoft.Office.Interop.Word,程序提示不存在类型或命名空间名office.
Report.cs里using Microsoft.Office.Interop.Word;就会报错:编译器错误消息: CS0234: 命名空间“Microsoft.Office”中不存在类型或命名空 ...
- “全栈2019”Java第四十章:this关键字
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- MySQL大数据高并发处理之-查询的优化
http://www.php1.cn/Content/MySQL_DaShuJuGaoBingFaChuLiZhi_-_ChaXunDeYouHua.html
- mysql索引的应用场景以及如何使用
唯一的是什么? 1. 索引列(字段)的所有值都只能出现一次,即必须唯一 ---------------------------------------------------------------- ...
- 代理服务器和NAT技术
一.代理服务器 所谓“代理”,就是代而劳之的意思.代理服务器就是代理网络用户去取得网络信息,形象的说:它是网络信息的中转站,使得一个网络终端和另一个网络终端不直接进行相连,代理网络用户去取得信息.主要 ...
