【转载】Chrome插件开发 尝试
本来来自 http://www.cnblogs.com/rufus-hua/
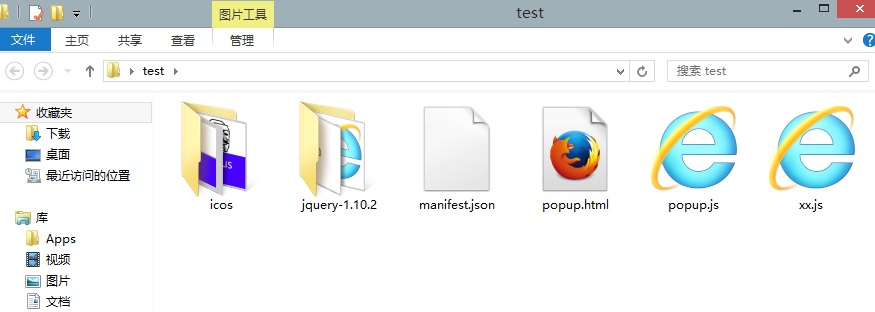
1.新建文件夹
如图:整个项目的结构

2.新建一个名为manifest.json的文件,编码模式为utf-8,(可以先建好txt文件然后再将文件后缀txt改为json)
3.用记事本写入代码如下:(manifest.json)
注释:其中browser_action 中的dafault_icon 是自己 准备的图片(我将一张jpg到网站上转化为了几张不同大小的ico),dafault_popup是默认页面
4. 新建一个html页面 名字叫popup.html内容如下:
注:其中使用到jQuery,请自行下载,如上所示 我使用jquery-1.10.2文件夹中的jquery-1.10.2.js文件
5.新建popup.js文件,内容如下:
注释:此处使用jQuery语法 因为在popup.html文件中已经引用jquery文件;
注1:其中第一条为貌似为固定写法 以为:将指定文件"注入到"当前网站,然后运行主要进去的js文件.
注2:其中在xx.js文件是我执行的文件.其中使用到jquery语法,所以需要将jquery"注入到"当前页面
6.新建xx.js文件(此js文件为主要执行代码),内容如下:
注释:因为百度首页的logo使用的div的id为lg你懂得......
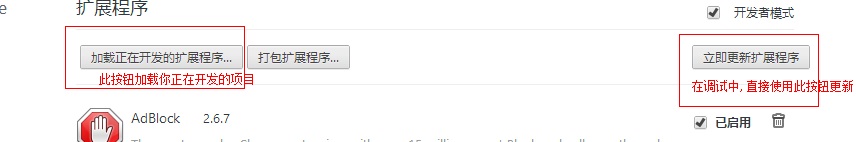
7.就此代码工作完成,打开chrome浏览器,工具->扩展程序->加载正在开发的扩展程序 然后选择第一步建立的文件夹.ok.....你会看到chrome右上角多出一个app,然后转到百度首页,单击咱们的app,会发现 百度首页的logo 被替换为 .....你懂得....
8.关于app程序打包为crx,依然是 Chrome浏览器->工具->扩展程序->打包扩展程序...剩下的 你懂得 你会得到 一个 xx.crx..然后你就可以吧这个crx给别人了...哈哈

源码下载: http://pan.baidu.com/share/link?shareid=526440339&uk=2754452510
最后感谢 :小辉辉(朱京辉)同学 的大力帮助
小菜在此敬上,欢迎大牛指点
【转载】Chrome插件开发 尝试的更多相关文章
- Chrome插件开发 尝试2
在文章1中 尝试了开发chrome一个蛋疼的插件,而且必须要写 一坨令人费解的代码才能只能,今天来次清爽的开发:如图: 这是 "清爽模式" →_→ 我把popup.html与pop ...
- Chrome插件开发 尝试1
1.新建文件夹 如图:整个项目的结构 2.新建一个名为manifest.json的文件,编码模式为utf-8,(可以先建好txt文件然后再将文件后缀txt改为json) 3.用记事本写入代码如下:(m ...
- vue.js 初体验— Chrome 插件开发实录
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 作者:陈纬杰 背景 对于经常和动画开发打交道的开发者对于Animate.css这个动画库不会陌生,它把一些常见 ...
- [Chrome插件开发]001.入门
Chrome插件开发入门 Chrome扩展文件 Browser Actions(扩展图标) Page Actions(地址栏图标) popup弹出窗口 Background Pages后台页面 实战讲 ...
- chrome插件开发-消息机制中的bug与解决方案
序言 最近开发chrome插件,涉及到消息传递机时按照教程去敲代码,结果总是不对.研究了大半天终于找到原因,现在记录下. 程序 插件程序参考官网 chrome官网之消息传递机制, 不能FQ的同事也可以 ...
- Chrome插件开发入门(二)——消息传递机制
Chrome插件开发入门(二)——消息传递机制 由于插件的js运行环境有区别,所以消息传递机制是一个重要内容.阅读了很多博文,大家已经说得很清楚了,直接转一篇@姬小光 的博文,总结的挺好.后面附一 ...
- Chrome插件开发,美化网页上的文件列表。chrome-extension,background
上一篇文章 通过“content-scripts”的方式向页面注入js和css来美化页面,但是有一个弊端:一旦配置好需要注入的页面,之后如果这个页面地址以后发生变化,或者要新加一些URL进来,那么得修 ...
- Chrome插件开发,美化网页上的文件列表。chrome-extension,content-scripts
趁着2018年还剩最后几天,发几篇博客,荒废太久了,惭愧. 最近也是需求驱动,研究了下Chrome插件开发.来看一下我们公司运维提供的日志查看页面 所有项目的日志都参杂在一起,每次去找都很痛苦.慢慢发 ...
- chrome插件开发学习(一)
两个不错的网址: 360chrome插件开发文档:http://open.chrome.360.cn/extension_dev/manifest.html 图灵 chrome插件开发于应用 电子书: ...
随机推荐
- Android 高级 Jackson Marshalling(serialize)/Unmarshalling(deserialize)
本文内容 高级 Jackson Marshalling 只序列化符合自定义标准的字段 把 Enums 序列化成 JSON 对象 JsonMappingException(没有找到类的序列化器) Jac ...
- tomcat中的日志开关文件(logging.properties)介绍
以tomcat-6.0.29为例: http://www.ossez.com/thread-18138-1-1.html #配置tomcat的日志输出方式,这里表示文件输出和控制台输出.handler ...
- window系统使用tftp下载和上传文件
安装tftp32服务器 首先需要安装tftp服务器:tftpd32 , 下载以后的目录如下: tftp使用帮助 命令提示符(cmd): 直接运行tftpd32.exe tftp命令的用法: 关于tft ...
- Redis分布式锁实现秒杀业务(乐观锁、悲观锁)
https://blog.csdn.net/lmb55/article/details/78266905
- Jquery——几个注意的小知识
event.stopPropagation() 停止事件冒泡 event.preventDefault()//组织默认行为(例如错误的时候,阻止按钮提交) event.type获取事件类型 event ...
- Python过滤emoji
参考博客:http://my.oschina.net/jiemachina/blog/189460 1. 将emoji表情替换为指定字符串 import re def filter_emoji(des ...
- Lintcode: Add Two Numbers
C++ /** * Definition for singly-linked list. * struct ListNode { * int val; * ListNode *next; * List ...
- vcenter SSO
- Linux中磁盘分区、格式化、挂载等管理
1. 添加磁盘,查看磁盘状况 [root@db1 /]# fdisk -l Disk /dev/sda: bytes heads, sectors/track, cylinders Units = c ...
- Linux中使用ps、awk、sh一起批量杀死所有的dotnet进程。
一.操作 Linux中使用ps.awk.sh一起批量杀死所有的dotnet进程. 二.参考命令 ps -ef|grep dotnet|awk 'NR==2{print "kill " ...
