ffmpeg按比例缩放--"width / height not divisible by 2" 解决方法
最近在处理视频的时候,有这么一个需求
如果视频的分辨率宽度大于960的话,就把宽度设为960,而高度按其比例进行缩放
如果视频的分辨率高度大于540的话,就把高度设为540,而宽度按其比例进行缩放
之前用了很多方法都只能解决一部分
而且会报:
"width / height not divisible by 2" 解决方法
如这种错误,就是说 宽度/高度不能被2除尽
其实解决方法也很简单,先看代码
//设置或保存ffmepg的参数
string ffmpegFormart = string.Empty;
if ( width > height && width > 960 )
{
//如果宽度比高度大且又大于960的情况下,以宽度为960来缩放 ffmpegFormart = string.Format (" -vf scale=960:{0}/({1}*1.00/960) " , height , width); //下面这种方法可以解决一部分,但是遇到高度无法被2除尽的时候会报错误
//ffmpegFormart = $" -vf scale=960:-1 "; }
else if ( width < height && height > 540 )
{
//如果高度比宽度大且又大于540,以高度540来缩放 ffmpegFormart = string.Format (" -vf scale={0}/({1}*1.00/540):540 " , width , height);
}
思路就是一个小学数学的思路
例如有一个视频分辨率为1280*720
如果我要将高度设为固定的540,那么,宽度就应该为 1280/(720/540) 约等于962的样子
当然,这样肯定会有一像素之内的差距,但也不会有什么影响
所以如果视频在处理的时候
宽度:width
高度:height
固高:XHeight
那么可以得出
动宽 ≈ +width/(height*1.00/XHeight)
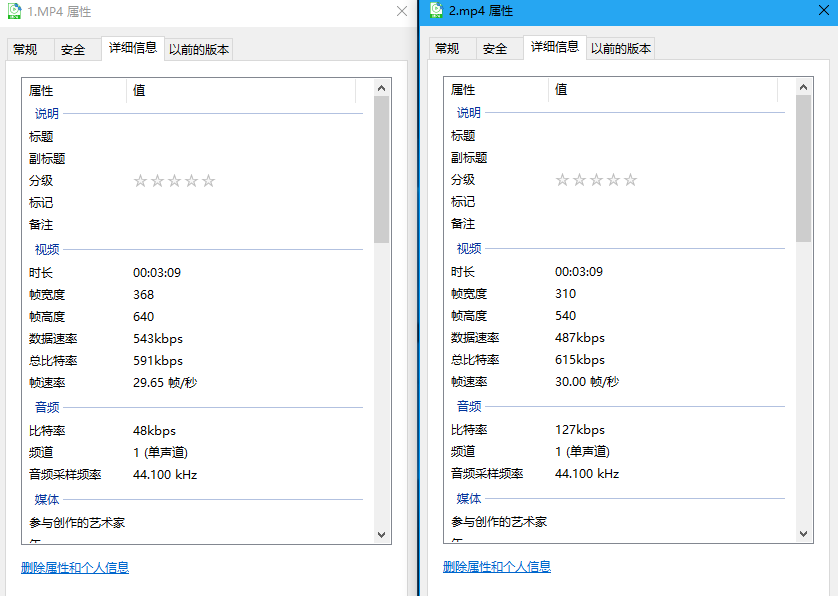
下图就是我经过处理的不规则分辨率之后

ffmpeg按比例缩放--"width / height not divisible by 2" 解决方法的更多相关文章
- jQuery UI resizble、draggable的div包含iframe导致缩放和拖拽的不平滑解决方法
前言 不仅仅是jQuery UI resizble的div包含iframe会导致缩放的不平滑,draggable也会出现包含iframe会导致拖放的不平滑,但是因为jQuery UI有为draggab ...
- table和div设置height:100%无效的完美解决方法
刚接触网页排版的新手,常出现这种情况:设置table和div的高height="100%"无效,使用CSS来设置height:"100%"也无效,为什么会这样呢 ...
- ffmpeg编解码视频导致噪声增大的一种解决方法
一.前言 ffmpeg在视音频编解码领域算是一个比较成熟的解决方案了.公司的一款视频编辑软件正是基于ffmpeg做了二次封装,并在此基础上进行音视频的编解码处理.然而,在观察编码后的视频质量时,发现图 ...
- 图片 css剪切,等比例缩放
object-fit: cover; .img1 {//自定义图片宽高,并且等比例缩放 width: 200px; height: 400px; object-fit: cover; }
- C#图片按比例缩放
C#图片按比例缩放: // 按比例缩放图片 public Image ZoomPicture(Image SourceImage, int TargetWidth, int TargetHeight) ...
- Java控制图片按比例缩放- (注意内存释放)
package mytiny.com.common; import java.awt.Color;import java.awt.Graphics2D;import java.awt.Image;im ...
- 理解CSS3中的background-size(对响应性图片等比例缩放)
理解CSS3中的background-size(对响应性图片等比例缩放) 阅读目录 background-size的基本属性 给图片设置固定的宽度和高度的 固定宽度400px和高度200px-使用ba ...
- jQuery实现等比例缩放大图片
在布局页面时,有时会遇到大图片将页面容器“撑破”的情况,尤其是加载外链图片(通常是通过采集的外站的图片).那么本文将为您讲述使用jQuery如何按比例缩放大图片,让大图片自适应页面布局. 通常我们 ...
- [原创]C#按比例缩放窗体控件及字体
按照比例缩放窗体控件及字体,如需等比例缩放,只需将x,y的比例设置成相同即可. 为了减小误差,建议使用原始尺寸来计算比例. private float X, Y; private bool b = f ...
随机推荐
- openvswitch datapath 内核态流表创建过程(ovs_flow_cmd_new)
datapath流表更新的入口函数都定义在dp_flow_genl_ops中,流表创建的入口函数是ovs_flow_cmd_new函数,通过该函数,我们可以一窥流表相关信息的建立. 1.ovs_flo ...
- Educational Codeforces Round 34 (Rated for Div. 2) D - Almost Difference(高精度)
D. Almost Difference Let's denote a function You are given an array a consisting of n integers. You ...
- webpack快速入门——CSS文件打包
1.在src下新建css文件,在css文件下新建index.css文件,输入以下代码 body{ background:pink; color:yellowgreen; } 2.css建立好后,需要引 ...
- springmvc执行流程详细介绍
1.什么是MVC MVC是Model View Controller的缩写,它是一个设计模式 2.springmvc执行流程详细介绍 第一步:发起请求到前端控制器(DispatcherServlet) ...
- 使用命令行创建一个vue项目的全部命令及结果
dell@DESKTOP-KD0EJ4H MINGW64 /f/05 项目 $ npm install --global vue-cli npm WARN deprecated coffee-scri ...
- 【NOIP2013】转圈游戏 快速幂
题目大意:给你四个整数$n,m,k,x$,求$(x+m\times 10^k)%n$. 直接一个快速幂就好了,注意开$long\ long$. #include<bits/stdc++.h> ...
- NOIP2017滚粗记【上】
Day0: NOIP前停课训练的最后一天,上午打了一场三题都见过的比赛,一窝人AK. 下午一群人在机房缓慢氧化,到了晚上因为比赛在我们学校打,所以所有的机房都断网了(百思不得其解为什么两个竞赛室也被断 ...
- 从您的帐户中删除 App 及 iTunes Connect 开发人员帮助
iTunes Connect 开发人员帮助 从您的帐户中删除 App 删除您不想继续销售或提供下载,且不会再重新使用其名称的 App.如果您的 App 至少有一个获准的版本,且最新版本处于下列状态之一 ...
- aspectj
http://stackoverflow.com/questions/25209339/spring-aspectj-weaving-for-java-8-using-aspectj-maven-pl ...
- 获取dictionary 值连续相同的索引,
; i < ;) { , i]; var rangType = companyScheme[i]; string txtCell = ""; switch (rangType ...
