css变量的用法——(--cssName)
CSS变量,又称——CSS自定义属性,现在很多CSS预处理/后处理程序已作了相关快捷的编译处理,
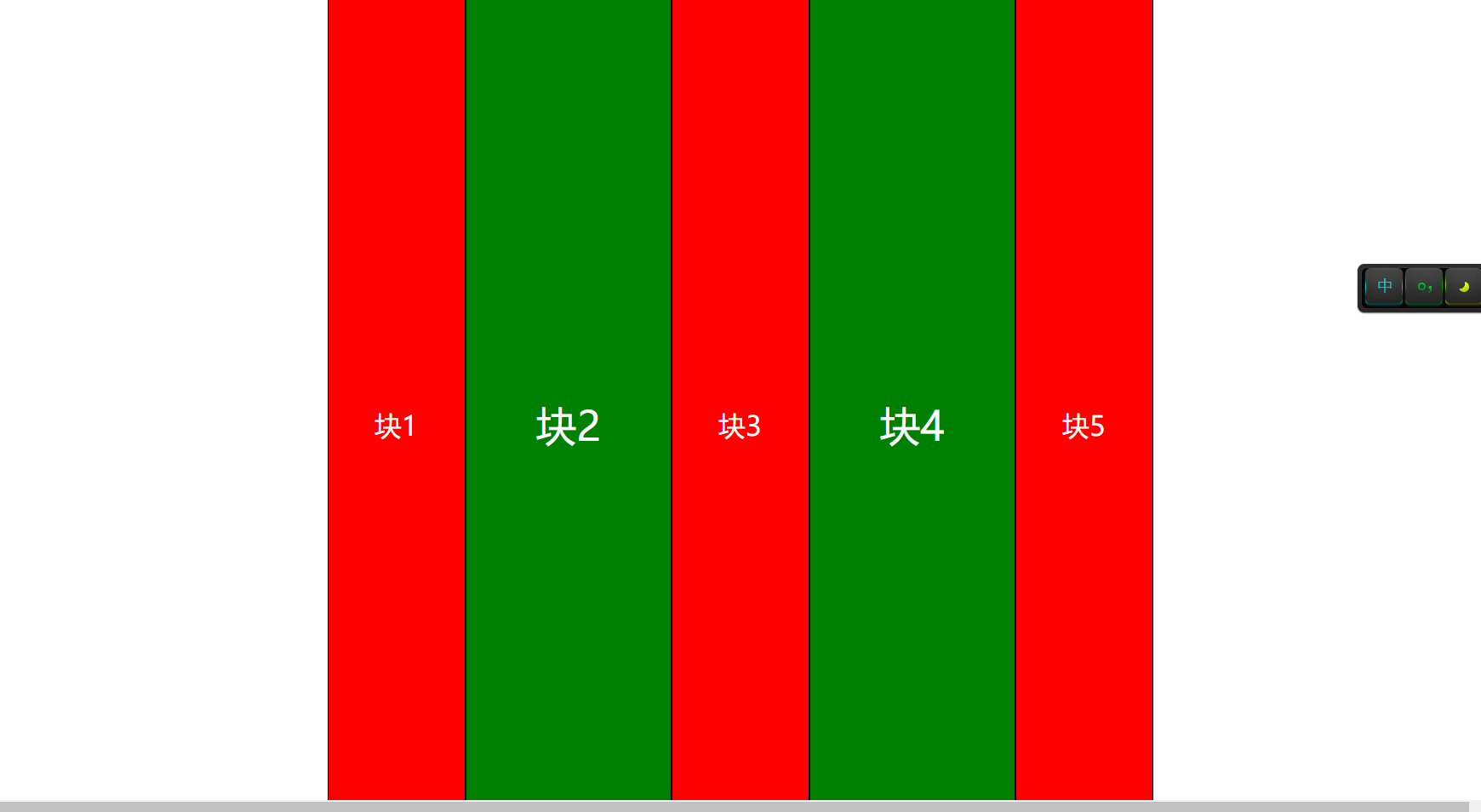
基本用法有哪些呢,我们先看一个简单的栗子;——要求,创建一个五个块元素居中的分栏样式,奇数和偶数同高不同宽。
先看效果:

上菜一:
html:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>CSS变量的设置</title>
<!--样式初始化————normalize 等同于reset.css-->
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
<body>
<!--快速创建列表-->
<!--ul[class="wrap"]>li[id="a$"]{块$}*5-->
<ul class="wrap">
<li id="a1">块1</li>
<li id="a2">块2</li>
<li id="a3">块3</li>
<li id="a4">块4</li>
<li id="a5">块5</li>
</ul>
</body>
</html>
上硬菜:
css:
body {
width: 100%;
font-size: 20px;
}
:root {
--w1: 10rem;
--w2: 15rem;
--R: red;
--G: green;
--W: #ffffff;
--Gr: grey;
--position: center;
--b: 1px solid #000;
}
.wrap {
font-size: 0px;
width: 100%;
height: auto;
text-align: var(--position);
}
.wrap li {
color: var(--W);
vertical-align: middle;
display: inline-block;
--a: calc(var(--w2) + var(--w1));
height: calc( var(--a)*2.5);
line-height:calc( var(--a)*2.5);
border: var(--b);
}
li:nth-child(odd) {
font-size: 2rem;
width: var(--w1);
background-color: var(--R);
}
li:nth-child(even) {
font-size: 3rem;
width: var(--w2);
background-color: var(--G);
}
由“菜一”可以看出,css变量的用法,基本普通html代码编译方式一样,采用css引入方式,由“硬菜”可以看出,变量的用法,也就是类似于rem的用法,不过可以随意设置前缀为“--”(双短杠)的任意变量名,同时可以配合rem,百分比,px等来使用
所以优点显而易见:
1.一次设置,多次调用,且调用对象不限,id=a的元素可以用,id=b的元素也可以用;
2.调试时,可以将相同的设置的元素,同时修改样式,快捷方便
不过也有部分不足:
1.当同一样式的元素,需要修改为不同的样式时候,必须删除变量或者另增加变量,盲目修改变量参数,会引起引用同一变量的其他元素样式变化,不利于元素的“个性化”调试;
2.变量命名,区分大小写,--a和--A是不同的变量,类似js规则,而且“--”必须前置,注意的细节较多
而且现在有很多css预编译工具,Less、SaSS等都带有此类功能,不过此处,我们只做原生的原理性用法的基本探究。
相关链接:
normalize.css: http://necolas.github.io/normalize.css/
css变量学习:https://www.w3cplus.com/css3/css-properties-in-depth.html?utm_source=tuicool&utm_medium=referral
css变量的用法——(--cssName)的更多相关文章
- CSS变量variable
前面的话 一直以来,CSS中是没有变量而言的,要使用 CSS 变量,只能借助 SASS 或者 LESS 这类预编译器.新的草案发布之后,直接在 CSS 中定义和使用变量不再是幻想了.本文将详细介绍CS ...
- 【译】巧用CSS变量实现自动前缀
转:https://www.h5jun.com/post/autoprefixing-with-css-variables-lea-verou.html 最近,当我在制作 markapp.io 这个小 ...
- CSS变量实用指南及注意事项
近年来,一些动态特性已经开始成为 CSS 语言本身的一部分. CSS变量 – 官方的术语为 "自定义属性" – 已经已经加入规范并且具有很好的浏览器支持,而 CSS mixins ...
- 多种CSS变量技术 带入进入老司机行业
CSS 变量技术 具体用法 使用 -- 声明变量,使用 var() 函数获取变量. :root{ --header-height: 70px; } body { --color: white; } . ...
- css变量复用 全局变量-局部变量
前言 简单使用场景:同一套后台系统有多套主题的情况下,主题色作为一个最常用到的可复用的颜色,非常有必要像js的全局变量一样存在全局变量中以作复用,之前我第一个想到的是sass的变量声明,未曾想到css ...
- 引人瞩目的 CSS 变量(CSS Variable)
这是一个令人激动的革新. CSS 变量,顾名思义,也就是由网页的作者或用户定义的实体,用来指定文档中的特定变量. 更准确的说法,应该称之为 CSS 自定义属性 ,不过下文为了好理解都称之为 CSS 变 ...
- Robot Framework--08 List Variables-List变量及其用法
转自:http://blog.csdn.net/tulituqi/article/details/7907981 一.List变量及其用法 在我们前面几篇文章里用到了很多List变量,相信以后各位也会 ...
- 格式与布局 CSS阴影效果(Box-shadow)用法
一.position:fixed 锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口. 二.position:absolute 1.外层没有position:absolute(或relat ...
- 第一个CSS变量:currentColor
一.基本介绍 CSS变量正慢慢地从最初的草案到浏览器实现.但规范中有个已经存在多年的变量:currentColor.这个CSS特性具有良好的浏览器支持和一些实际的应用,本篇文章,我们来学习和了解它. ...
随机推荐
- 基本命令行操作1(java编译)
1. 设置环境变量,具体:https://www.cnblogs.com/shinge/p/5500002.html "cd + 文件名" 可进入指定文件,"cd..&q ...
- deeplearning.ai 改善深层神经网络 week2 优化算法 听课笔记
这一周的主题是优化算法. 1. Mini-batch: 上一门课讨论的向量化的目的是去掉for循环加速优化计算,X = [x(1) x(2) x(3) ... x(m)],X的每一个列向量x(i)是 ...
- 2017 年“认证杯”数学中国数学建模网络挑战赛 C题思路讲解
之前有小伙伴私信我叫我说说这次比赛C题的思路,怎么写的,我就写篇博客说说吧,仅供参考! 针对C题,该题目比较综合,是一个成熟的数模赛题,与国赛的相似性较高.一般而言,第一问难度较低,题目要求进行数据挖 ...
- python笔记三(面向对象)
Python3 面向对象 Python从设计之初就已经是一门面向对象的语言,正因为如此,在Python中创建一个类和对象是很容易的.本章节我们将详细介绍Python的面向对象编程. 如果你以前没有接触 ...
- 安装win8+Ubuntu14.04双系统的经验总结
当时查资料,很多人推荐了easyBCD直接安装ubuntu,但是在我的笔记本上行不通.我的笔记本是Lenovo V480+win8正版系统.这是因为我的笔记本的引导结构是EFI,而不是MBR.我的方法 ...
- 我是如何将网站全站启用Https的?-记录博客安装配置SSL证书全过程
评论» 文章目录 为什么要Https 如何选择Https 安装部署SSL证书 平滑过渡Https 搜索引擎的响应 启用Https小结 正如大家所看到的,部落全站已经启用了Https访问了,连续几天 ...
- WEBZIP为什么打不开网页
先试三个办法 一.打开IE,点工具,点internet选项,点高级,点恢复默认设置,点保存,退出,重新打开IE 二.打开IE,刷新五次以上 三.打开IE,点工具,点internet选项,点删除文件,点 ...
- Win7如何解决telnet不是内部或外部命令的方案!听语音
Telnet用于远程操作互联网中的设备或终端计算机服务器,可以有效的减少现场操作的麻烦.因为设备或终端是遍布整个省或市,有的甚至是国外,如何高效的处理问题是当务之急,除了telnet还可以ssh使用c ...
- php 类的相互访问
========================================================================================== // public ...
- ASIHTTPRequest
ASIHTTPRequest,是一个直接在CFNetwork上做的开源项目,提供了一个比官方更方便更强大的HTTP网络传输的封装.
