用js方式取得接口里面json数据的key和value值
大家在实际操作中难免遇到对接口的问题,想必对一些小白来说取得里面想要是数据也是很是头疼,那么接下来我会结合接口实际情况教大家怎么取得里面相应的数据
接口数据例如:(数据为 模拟数据,json格式)
{
"month": {
"monthly": ["2018年4月", "2018年5月"]
},
"nameAndRateOperation": {
"济南华阳炭素有限公司": ["91.67", "91.67"],
"济南万瑞炭素有限责任公司": ["84", "84"],
"济南龙山炭素有限公司": ["85.71", "85.71"],
"德州欧莱恩永兴碳素有限公司": ["70", "80"],
"德州永兴碳素有限公司": ["90", "90"],
"德州乾海碳素有限公司": ["70", "75"],
"济南海川投资集团有限公司": ["81.25", "81.25"],
"济南汇丰炭素有限公司": ["86", "86"],
"山东金利达碳素有限公司": ["86.68", "80"],
"济南澳海炭素有限公司": ["85", "85"]
},
"nameAndYield": {
"济南华阳炭素有限公司": ["1.2", "1.2"],
"济南万瑞炭素有限责任公司": ["4", "4"],
"济南龙山炭素有限公司": ["2.4", "2.4"],
"德州欧莱恩永兴碳素有限公司": ["0.8", "1"],
"德州永兴碳素有限公司": ["0.67", "0.5"],
"德州乾海碳素有限公司": ["0.2", "0.25"],
"济南海川投资集团有限公司": ["1.6", "1.6"],
"济南汇丰炭素有限公司": ["0.8", "0.8"],
"山东金利达碳素有限公司": ["2", "2.5"],
"济南澳海炭素有限公司": ["4.33", "4.5"]
},
"nameAndDateTime": {
"济南华阳炭素有限公司": ["2018年4月", "2018年5月"],
"济南万瑞炭素有限责任公司": ["2018年4月", "2018年5月"],
"济南龙山炭素有限公司": ["2018年4月", "2018年5月"],
"德州欧莱恩永兴碳素有限公司": ["2018年4月", "2018年5月"],
"德州永兴碳素有限公司": ["2018年4月", "2018年5月"],
"德州乾海碳素有限公司": ["2018年4月", "2018年5月"],
"济南海川投资集团有限公司": ["2018年4月", "2018年5月"],
"济南汇丰炭素有限公司": ["2018年4月", "2018年5月"],
"山东金利达碳素有限公司": ["2018年4月", "2018年5月"],
"济南澳海炭素有限公司": ["2018年4月", "2018年5月"]
},
"regionAndCompany": {
"华东": ["德州欧莱恩永兴碳素有限公司", "德州乾海碳素有限公司", "德州永兴碳素有限公司", "山东金利达碳素有限公司", "济南澳海炭素有限公司", "济南海川投资集团有限公司", "济南华阳炭素有限公司", "济南汇丰炭素有限公司", "济南龙山炭素有限公司", "济南万瑞炭素有限责任公司"]
},
"nameAndCapacity": {
"济南华阳炭素有限公司": ["6", "6"],
"济南万瑞炭素有限责任公司": ["5", "5"],
"济南龙山炭素有限公司": ["7", "7"],
"德州欧莱恩永兴碳素有限公司": ["30", "30"],
"德州永兴碳素有限公司": ["20", "20"],
"德州乾海碳素有限公司": ["20", "20"],
"济南海川投资集团有限公司": ["8", "8"],
"济南汇丰炭素有限公司": ["10", "10"],
"山东金利达碳素有限公司": ["15", "15"],
"济南澳海炭素有限公司": ["10", "10"]
},
"storageWithCompany": {
"济南华阳炭素有限公司": ["0.8", "0.8"],
"济南万瑞炭素有限责任公司": ["3.2", "3.2"],
"济南龙山炭素有限公司": ["2.2", "2.2"],
"德州欧莱恩永兴碳素有限公司": ["1.2", "1.2"],
"德州永兴碳素有限公司": ["0.5", "0.5"],
"德州乾海碳素有限公司": ["0.15", "0.15"],
"济南海川投资集团有限公司": ["1", "1"],
"济南汇丰炭素有限公司": ["0.5", "1"],
"山东金利达碳素有限公司": ["1.5", "1.5"],
"济南澳海炭素有限公司": ["2.5", "2.5"]
}
}
json数据
//取出来所有的地区:华南华北....
for (var key in data.regionAndCompany) {
region.push(key);
}
// console.log(region) //接口取出来的仓储的数组
for (key in data.storageWithCompany) {
storageWithCompany.push(data.storageWithCompany[key])
}
// console.log(storageWithCompany) // //接口取出来的产能的数组
// for(key in data.nameAndCapacity){
// capacity.push(data.nameAndCapacity[key])
// }
// // console.log(capacity) //接口取出来的开工率的数组
for (key in data.nameAndRateOperation) {
rateOperation.push(data.nameAndRateOperation[key])
}
// console.log(rateOperation) //全部的公司名字
for (key in data.nameAndRateOperation) {
companyRateOperation.push(key);
}
// console.log(companyRateOperation) //全部的时间数据,二维数组
for (var key in data.nameAndDateTime) {
date.push(data.nameAndDateTime[key])
}
// console.log(date) //全部的产量数组,二维,每个公司的产量是一个数组
for (var key in data.nameAndYield) {
yield.push(data.nameAndYield[key])
}
// console.log(yield)
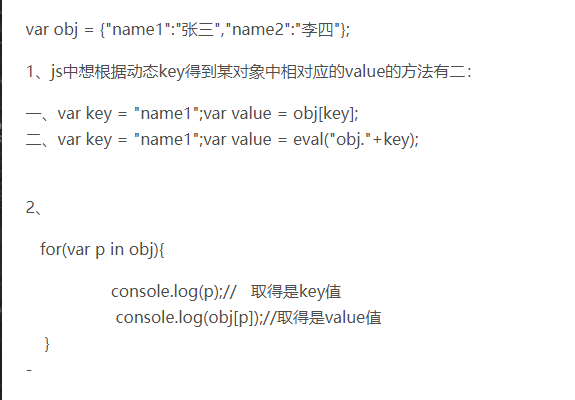
再放上网上的方法

用js方式取得接口里面json数据的key和value值的更多相关文章
- 微信小程序通过api接口将json数据展现到小程序示例
这篇文章主要介绍了微信小程序通过api接口将json数据展现到小程序示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧实现知乎客户端的一个重要知识前提就是,要知道怎么通过 ...
- [转]JS判断字符串是否为json数据
原文地址:https://blog.csdn.net/qq_26400953/article/details/77411520 这周碰到了很多问题,尽量把遇到的问题都记录下来. JS判断字符串是否为j ...
- C#调用接口返回json数据中含有双引号 或其他非法字符的解决办法
这几天,调用别人接口返回json数据含有特殊符号(双引号),当转换成json对象总是报错, json字符格式如下 { "BOXINFO":[ { ", "ITE ...
- java通过url调用远程接口返回json数据
java通过url调用远程接口返回json数据,有用户名和密码验证, 转自 https://blog.csdn.net/wanglong1990421/article/details/78815856 ...
- json数据的key的读取和替换
读取json的key: /** * @Description: 递归读取所有的key * @Param: * @return: * @throws Exception * @author: hw * ...
- JQuery和原生JS跨域加载JSON数据或HTML。
前提:有时候需要在网页上,加载另一个网站上的数据.或者加载另一个网站上的一个页面.Js的Ajax请求不具备跨域功能,可以使用JQuery来实现. 网页端JS代码: $(function () { $. ...
- jquery用ajax方式从后台获取json数据后如何将内容填充到下拉列表
对于问题从后台获取json数据,将内容填充到下拉列表,代码非常简单,具体过程请看下面代码. 需求:url:链接 par:ID sel:下拉列表选择器 function BuildS ...
- JS:字符串转成json数据,和json转成字符串方法 iframe获取父级传过来的数据
字符串转成json数据,和json转成字符串方法 //转为JSON adinfo=JSON.parse(adinfo) //转为字符串 adinfo=JSON.stringify(adinfo) 大概 ...
- jquery用ajax方式从后台获取json数据,将内容填充到下拉列表。
从后台获取json数据,将内容填充到下拉列表. url:链接 par:ID sel:下拉列表选择器 //获取下拉列表 function BuildSelectBox(url, par, sel) { ...
随机推荐
- RN性能优化(重新探索react吧)
最近做RN遇到了一些性能瓶颈,逼着自己不得不做一些优化 已经做过,或者尝试过得优化方案: 1.点击效果防止重复点击. 2.左右两边分别用两个异步栈进行更新,这样能让右边的缓慢不影响左边的更新. 3.I ...
- 服务安全-IAM:百科
ylbtech-服务安全-IAM:百科 IAM(身份识别与访问管理(简称大4A)) IAM(Identity and Access Management 的缩写),即“身份识别与访问管理”,具有单点登 ...
- 【React自制全家桶】七、React实现ajax请求以及本地数据mock
一.下载axios插件 yarn add axios 二.React的ajax请求代码如何放置 建议放置在生命周期函数之componentDidMount()中 三.ajax之get请求 axios. ...
- MessageBox 弹框
模拟系统的消息提示框而实现的一套模态对话框组件,用于消息提示.确认消息和提交内容. 从场景上说,MessageBox 的作用是美化系统自带的 alert.confirm 和 prompt,因此适合展 ...
- spring boot 整合redis
spring boot 中配置redis1 在pom.xml中增加相关包依赖:<dependency> <groupId>org.springframework.boot< ...
- php下关于字符串与数组的相互转换的函数
public static function string2array($tags) { return preg_split('/\s*,\s*/',trim($tags),-1, ...
- C基础知识(11):错误处理
C语言不提供对错误处理的直接支持,但是作为一种系统编程语言,它以返回值的形式允许您访问底层数据.在发生错误时,大多数的C或UNIX函数调用返回1或NULL,同时会设置一个错误代码errno,该错误代码 ...
- 【转】最新版zookeeper配置看这一篇就够了
[From]https://blog.csdn.net/yydriver/article/details/81107954 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载 ...
- 走进异步编程的世界 - 在 GUI 中执行异步操作
转载:https://www.cnblogs.com/liqingwen/p/5877042.html 走进异步编程的世界 - 在 GUI 中执行异步操作 [博主]反骨仔 [原文地址]http://w ...
- 大容量类Redis存储--Pika介绍
嘉宾介绍 大家好,首先自我介绍一下,我是360 web平台-基础架构组的宋昭,负责大容量类redis存储pika的和分布式存储Bada的开发工作,这是我的github和博客地址,平时欢迎指正交流^^ ...
