js对象赋值
看到一道题:
根据包名,在指定空间中创建对象
效果
namespace({a: {test: 1, b: 2}}, 'a.b.c.d')
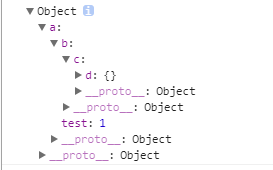
结果
{a: {test: 1, b: {c: {d: {}}}}}
function namespace(oNamespace, sPackage) {
var properties = sPackage.split('.');
var parent = oNamespace;
for (var i = 0, lng = properties.length; i < lng; ++i) {
var property = properties[i];
if (Object.prototype.toString.call(parent[property])!== '[object Object]') {
parent[property] = {};
}
parent = parent[property];
}
return oNamespace;
}
console.log(namespace({a: {test: 1, b: 2}}, 'a.b.c.d'));

问题:
函数内部 oNamespace 赋值给parent 对parent 操作 oNamespace的值 会改变
var a = 1;
var b = a;
b = 2;
console.log(a); // 1
对b重新赋值 a 并不会变 但是 如果这样
var a = {};
var b = a;
b['a'] = 2;
console.log(a); // {'a' : 2}
对b操作,a会改变
基本类型的复制的是 值 而 对象复制的是堆区的地址 指向同一个地址,一个对象变量修改后 指向·相同地址的对象也会修改 .
js对象赋值的更多相关文章
- 给js对象赋值,赋值key
var pastResult = []; pastResult.push(feature.attributes.F_iID); pastResult.push(feature.attributes.F ...
- jquery实现点击展开列表同时隐藏其他列表 js 对象操作 对象原型操作 把一个对象A赋值给另一个对象B 并且对象B 修改 不会影响 A对象
这篇文章主要介绍了jquery实现点击展开列表同时隐藏其他列表的方法,涉及jquery鼠标事件及节点的遍历与属性操作技巧,具有一定参考借鉴价值,需要的朋友可以参考下 本文实例讲述了jquery实现点击 ...
- js对象的直接赋值、浅拷贝与深拷贝
最近Vue项目中写到一个业务,就是需要把对话框的表单中的数据,每次点击提交之后,就存进一个el-table表格中,待多次需要的表单数据都提交进表格之后,再将这个表格提交,实现多个表单数据的同时提交,期 ...
- js关闭当前页面和给子页面的对象赋值
代码如下: function saveData(){ //给父页面的对象赋值 frameElement.api.opener.document.getElementById("userNam ...
- js object对象赋值bug和对象复制clone方法
最近在写程序的时候发现,如果新建一个object对象objb,初始化值为obja,如果改变了objb对象的字段值,那么obja也会随之改变,看来对象赋值传递的是一个引用. 代码重现: <scri ...
- JS数组与对象赋值问题
在W3C的在线编程中经过测试发现以下问题: 当一个数组内部元素为对象时,给数组赋值应该先给对象赋值,然后把该对象push到数组中. 如下所示: 在控制台打印之后的数据格式为下图所示: 如果在给数组赋值 ...
- JS对象继承篇
JS对象继承篇 ECMAScript只支持实现继承,而且其实现继承主要是依靠原型链来实现的 原型链 其基本思路是利用原型让一个引用类型继承另一个引用类型的属性和方法 function Person() ...
- JS 对象封装的常用方式
JS是一门面向对象语言,其对象是用prototype属性来模拟的,下面,来看看如何封装JS对象. 常规封装 function Person (name,age,sex){ this.name = na ...
- js 对象深复制,创建对象和继承
js 对象深复制,创建对象和继承.主要参考高级编程第三版,总结网上部分资料和自己的代码测试心得.每走一小步,就做一个小结. 1.对象/数组深复制 一般的=号传递的都是对象/数组的引用,如在控制台输入 ...
随机推荐
- 基于HttpURLConnection的接口调用,支持GET&POST
单位要做一个多级部署平台,大概意思就是一级系统可以监控下属地域的数据也可管理本地的数据.之前做短信猫用过httpClient请求,与此大同小异.封装了一个两种请求方式的工具类. package com ...
- Arm开发板+Qt学习之路-multiple definition of
问题描述:在一个头文件a.h中定义一些变量x,在其他.c文件中(b.c,c.c)要用到.用一般的全局变量的方法,编译时总是提示error:multiple definition of x 问题分析:o ...
- ASP.NET Core Razor 视图预编译、动态编译
0x01 前言 ASP.NET Core在默认发布情况下,会启动预编译将试图编译成xx.Views.dll,也许在视图中打算修改一处很细小的地方我们需要再重新编译视图进行发布.下面我将从 ASP.NE ...
- MarkdownPad2 安装以及出现的错误(This view has crashed)
在这里首先感谢 堃堃5love 的解决办法 原文链接:https://blog.csdn.net/kunkun5love/article/details/79495618 声明:写这个是为了以后遇见问 ...
- 【学习笔记】:JavaScript中的BOM对象
JavaScript中的BOM对象 BOM(Browser Object Model):浏览器对象模型. BOM可用于对浏览器窗口进行访问,但BOM没有相关的标准,所以根据浏览器的不同,其中定义的对象 ...
- 分形的奥秘!分形着色器!shader 编程入门实战 ! Cocos Creator!
极致的数学之美! 什么是分形? "一个粗糙或零碎的几何形状,可以分成数个部分,且每一部分都(至少近似地)是整体缩小后的形状" 简单来说,分形(fractal)就像这个doge表情包 ...
- 从零构建Flink SQL计算平台 - 1平台搭建
一.理想与现实 Apache Flink 是一个分布式流批一体化的开源平台.Flink 的核心是一个提供数据分发.通信以及自动容错的流计算引擎.Flink 在流计算之上构建批处理,并且原生的支持迭代计 ...
- XOR and Favorite Number CodeForces - 617E
a[i]^a[i+1]--a[j]=k; 处理前缀和pre[i] 那么上式可以表示为pre[i-1]^pre[j]=k; #include<bits/stdc++.h> using nam ...
- C#中的WinFrom技术实现串口通讯助手(附源码)
C#中的WinFrom技术实现串口通讯助手(附源码) 实现的功能: 1.实现自动加载可用串口. 2.打开串口,并且使用C#状态栏显示串口的状态. 3.实现了串口的接收数据和发送数据功能. 4.串口 ...
- MySQL必知存储引擎
Mysql存储引擎 1.MyISAM MySQL 5.0 之前的默认数据库引擎,最为常用.拥有较高的插入,查询速度,但不支持事务. 2.InnoDB事务型数据库的首选引擎,支持ACID事务,支持行级锁 ...
