bootstrap4
lipsum, lorem生成假文, 是在编辑器中按tab键时生成的, 那个时候就已经生成了, 所以你在浏览器上看到的内容就是编辑器中的内容, 这个内容不会再变了. 所以你不要企图想刷新浏览器而改变假文的内容.
code标签, 使字体颜色变红, 略有底纹; pre标签被加上了灰色底纹和圆角边框.
关于表格的样式:
.table基本样式
.table-bordered, 加边框;
.table-striped [strai], 条纹, 隔行变色
.table-hover.
.table-condensed 紧缩, 高度小一点点 , 注意也有ed.
注意, 要加border, stripe 都要加ed. 这些附加样式 ,都要加 table这个基本样式.否则无效..
表格的颜色?
当然是指表格的行的 颜色, 有四种
tr.active,
tr.danger,
tr.warning,
tr.success.
表格 的颜色是针对表格的行, 应用 响应的类..
响应式表格是指, 将表格包裹在一个 div中, 给div以.table-reponsive类, 则表格在屏幕缩小时, 会出现水平滚动条.<div class="table-responsive"><table class="table">....</table></div>
注意表格的类样式, 都是 以table为开头做前缀的...
一个小插曲: 在editplus中, 不要像 vim中那样, 把"跳转到 匹配的括号处" 的键盘键设置为 %(也就是shift+5). 这将导致你输不进 百分号! 因为editplus不像 vim那样有 几个模式, vim中的%跳转括号匹配, 人家那是在normal模式下, 你editplus是没有normal模式的,只有插入模式!!
颜色, 好像对于很多bs控件都有相应的 颜色类, 常见的都有: success, info, warning, danger, active, hover , 默认按钮颜色 btn-default.等.
form表单的使用
在bs西方世界中, 他们认为表单的文字标签lable是放在input控件上方的. 而不是左右排版的, 这样的话便于排版对齐;
bs把 一个label和对应的一个 控件放在一起, 作为一个 div.form-group.
label 中的for是对应控件的id, 不是name, 因为name可以有多个相同的, 而id是唯一的. for中的id不要加#, 只有在 css中 jquery中才需要加井号等选择器符号. 关于id, 如果简单起见, 就在类型或者名称的后面加上-id后缀就可以了, 如: name-> nameid, passwd->passid...
bs中的类, 它更多的是强调作为一种样式, 对你前面的标签是什么, 则不是规定的太死, 如btn, btn-danger, btn-success等 对于div, input标签都是可以生效的...
input控件的类主要有: .form-control和表示大小的 .input-lg类, input-lg类使得输入框的高度更高一些.
div.form-group中的input控件的边框颜色默认是灰色的, 要想使input控件的边框有颜色, 需要在外面的div.form-group上添加类 has-success, has-danger, has-warning等, 注意这里是has前缀, 不是 form前缀, 即不是form-success的颜色类.
bs中的复选框的实现是: 仍然是一个form-group, 然后是一个div.checkbox>, 包含一个label标签, 这个label标签整个把 input控件和标签文字 给包含了... 不再是原来的label和input方式.
<div class="form-group"><div class="checkbox"><label><input type="checkbox" />check me out</label></div></div>
关于控件的帮助说明文字, 是: 用段落p加上类help-block 即: <p class="help-block">说明文字 </p>
textarea控件, 只需放入 form-group中, 加上form-control类就好了, 要去掉它默认的列宽, 因为默认要支持横向宽度的拉伸...
水平排列的radio和checkbox
有两种方法可以实现, 一是,直接对label标签加上radio/check-inline类, 但是要删除原来的div.checkbox, 即只需要 lable标签就好了, 不必在外面加form-gorup 和 .checkbox等类. 另一种是 还是使用原来的统一的样式: [统一的风格是: 一个 div.form-group, 然后里面是 div.checkbox(有的是form-control), 然后里面是input checkbox, 只是把 checkbox-inline(或者 radio-inline)样式加载div.checkbox或者 div.radio 上 感觉还是第一种, 只使用 label 加类样式的方法更简单 直接!!!.
bs和h5中新增了input类型type=email的控件, 而且原来的text控件的value属性, 也可以用 placeholder属性来表示 **form表单中的role属性是一种描述性质的属性, 其实你可以不写, 它主要是写给bs看的, bs会参考这个去布局. 其他还有很多这样的role属性描述 , 通常就是和标签的名称一致的, 如table role="table" **
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
注意, div.form-group表单组并不是 必须的, 不必像某些视频教程上讲的那样, 严格一致, 反而太教条了, 通常 只是: 输入组(input type=text 或者textarea的 需要输入内容的控件时, ) 类型的组件要求放在 form-group表单组中, 其他的, 如radio , checkbox等 都不要求放在 form-group中.
复选框的类型是checkbox, 而单选框(注意名字还是叫 "框"), 但其实它已经不是一个矩形框了, 所以 后面不能加box , 不是一个box了 类型就是 radio了, 不是"radiobox"
注意在表单中, 输入控件input type=text和他前面的label之间并没有 br换行标签, 还是上下 排列了, 这个是由于 类 .form-group 和 form-control 等类样式内部就给你已经添加好了的了. 你不用再去写 br换行了!
使用form表单元素标签 和 栅格系统混合使用 的时候, 那个form-group 就相当于 栅格的.row行 了, 因此就不必再使用 .row的div了....只是把label和控件标签放在对应的列 div.col-md-x中就好了....
表单包括其他所有元件的 显示和隐藏, 使用类 : hidden/sr-only, show. 这个不只是针对哪一个类, 而是针对所有的组件, 它是一个辅助类....
input输入框的 占位符 placeholder属性, 跟value是不一样的! 它是要配合底层bs自己写的js一起工作的, 当删除 后, 它的值是要恢复到占位符的内容 的.
水平form, 只要给form增加一个类 class=form-inline就可以了, 好像很多元素, 块级的元素, 竖直排列的, 都可以通过 ...-inline来做到水平排列, 如前面的 radio-inine, checkbox-inline等. 但是也可以和 col-md-x 混合使用 , 采用 form-horizontal类.
注意label标签的写法, 很多时候, 这个标签的写法是 在改变的, 有的时候, 是放在div中的, 有的时候是直接写到, 没有放在div中, 有的时候, 需要加 一个 control-label 的.
栅格系统的md-col-offset-x 也是很有用的! 在有些时候, 你可能需要和 前面的内容 对齐, 但是, 又没有或不想在前面插入其他元素, 这个时候, 就可以使用 偏移了!!!
slect 下拉菜单, 也只是 在 select中, 加入类 : form-control, 而且可以设置多选multiple , 对于多选下拉菜单, 可以设置 size="6"之类的尺寸来控制 select显示的高度, 可以显示很大的空白行高度的.
对于 水平布局的表单: **单纯的lable标签, 的类样式有: control-label, 但是要调整 一行文字和 label标签对齐, 可以使用 p 标签 (最好是只用这个 p标签...)加上 form-ccontrol-staic类, 注意不是control-label-static 类 **
注意区别, form表单的 内联表单 和 水平布局的表单, 它们是不一样的, 内联表单, 是所有的表单内容放在一行中, 成为inline行级别的 表单. 而水平布局的表单是说, 将input控件和跟他相关联的 lable放在同一行(因为默认的是 布局方式是 上下方式), 这时就要使用 .form-group 代替栅格系统的.row行了.
禁用表单的方法是, 在input中使用 disabled 简洁属性. <input type="text" id, name, disabled>
表单的尺寸, 就是 3个, 默认 就是 .input-md, 其他大小是: .input-lg .input-sm
可以做btn的元素, 原则是可以是任何元素, 但是作为有意义的 是这样几个:
button本身标签;
a超链接;
input控件中的type=button, submit, reset
btn的样式有: <button标签 class="btn btn-default, btn-primary, btn-info, ..." 还有一个 btn-link, 就是去掉周围的边框, 就变成一个链接形式的了.
也可以使用 a标签, 把 链接做成 按钮样式,即本身来说 , 是一个链接, 但是外观可以做成 btn形式的.... <a class="btn btn-default btn-primary btn-info..." href="">...</a
同理 , 按钮也有 表示大小的类: .btn-lg .btn-sm, .btn-xs. 没有.btn-md, 也就是不写, 表示的是默认的按钮的大小!
同理的, 前缀...-inline表示 行级, 前缀-block表示 将行级元素转变成块级元素, 如: .btn-block将使按钮变成块级按钮,充满父元素
bootstrap的图片类:
样式图片 .img-rounded, .img-circle(自动切割成圆形) .img-thumbnail
响应式图片, 对于比较大的图片, 使用 .img-responsive, 此时, 图片将随着浏览器尺寸的大小而 变化...
bootstrap的工具类:
表示关闭的元素:
关闭的符号, 使用
×这是一个html转义字符, 其中的times 表示乘以, 倍数的意思, 这里的叉叉, 其实是 乘法的意思, 只是外形的表示方法了.关闭符号的类是: close, 不是closed, 那个是表示"已经关闭了的", 很显然这里不能使用closed, 要使用 close. close类的作用, 并不是生成叉叉, 而是将叉叉符号 定位在块级元素框, 如well, 等的 右上角的适当位置.
当然, 关闭的符号也可以是你自己想写的任何东西, 如: 字母x , 大写的X, 还可以用style来 改变字体大小和颜色等...
向下的小箭头:
<span class="caret"></span>
在辅助类中, 文字和背景颜色如同以前的所有组件一样, 也是有颜色的, 而且文字的 颜色也大致是: p.text-muted, .text-primary, .text-info, .text-danger 背景颜色: .bg-warning, .bg-primary等
bs的组件, 是指具有一定的css样式 , 同时, 配合自己写的js动作...
glyphicon图标是类, 而不是图片, 所以可以自己添加 style样式改变它的大小和颜色等等.
dropdown下拉菜单的使用 :(它是css样式和js的组合)
记住3个相关联的类就好了. (就是通过这些相关的类, 把几个部分结合在一起的:
- 最外面整体的是 div.dropdown
- 然后是 触发的元素, 可以是 a链接的btn样式, 也可以是button的 btn样式. 用它来做触发, 来显示和隐藏下面的列表. 内容是: dropdown或相关文字+caret. 最重要的是 它的属性要设置为 data-toggle="dropdown" , 然后js就是通过这个data-toggle找到下面的ul列表的.
- 最后, 具体的内容就是下面的ul列表. ul的类是 dropdown-menu. 下面的li可以是: dropdown-header表示标题, divider表示分隔线(注意是divider, 不是dropdown, 因为这个就是一个divider, 跟下拉不下拉没有关系的...). 其他li就是包含 a链接就好了.
dropdown下拉菜单, 和 表单的select 下拉列表的区别?
- 一个是 下拉菜单, 一个是下拉列表, 都是 下拉, 但是 分别是 "菜单"和 "列表"的区别;
- 下拉列表只是一个部分, 而下拉菜单实际上是包含的两个部分的, 一个是触发, 一个是ul列表;
- 用处也不同 下拉列表是直接从多个列表中选择的, 而下拉菜单是 类似于 应用软件的菜单 式操作, 单击一个菜单项, 下面弹出相应的多个选择菜单子项. 而且菜单子项主要是用来完成某个操作或链接的, 在html中, 如 导航列表中, 就是一种 下拉菜单的方式....
在使用zen coding编写代码的时候, 如果是内容, 一定要放在 大括号中, 不管加不加 大于符号, 否则, 如果是中文的内容会使emmet失效, 如果是英文的"内容" , 没有大阔哈的时候, 会把英文的"内容"生成标签..... 除非是 lipsum本身还要生成假文的情况.
按钮组 按钮工具栏 , 按钮和下拉菜单按钮组的使用
只要把多个按钮放在 div.btn-group中就好了.
把多个按钮组放在 div.btn-toolbar 不用再是 .btn-group-toolbar, 是toolbar下面再包含 btn-group... 中就形成按钮工具栏了
要把按钮和 下拉菜单组合在一起, 方法是 把下拉菜单作为一个按钮组, 然后和其他按钮再一起放入另一个大的按钮组中. 注意, 这时的下拉菜单最外面的那个div.dropdown要改成 div.btn-group, 就不再是dreopdown了.
两端对齐 的按钮组, 就是在 外面的类使用 .btn-group .btn-group-justified, 然后里面 的按钮不能使用 button标签, 要使用 a 连接标签.
下拉菜单中的左右对齐是 说的: 下拉菜单的内容 ul部分 相对于上面的触发按钮的对齐方式, 对齐的类 pull-right 是放在 ul上面的
ul.dropdown-menu.pull-right
下拉菜单的另外一种写法和实现: 原来的最外层div的类是.dropdown, 第二种方法是: 最外层的类改为.btn-group, 这时, 里面的触发元素的类, 就要写成.btn, .btn-primary, .dropdown-toggle(这个好像可以不写!) ???(但是要记住后面的data-toggle=dropdown这个属性必须写), <a class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> dropdown <span class="caret"></span></a> 既然下拉菜单中的触发既可以用button, 也可以用a, 而且用a一定是没错的!
分裂式下拉菜单, 就是在原来的dropdown下拉菜单里面的触发按钮的前面再加上一个按钮就好了, 注意, 后面的触发按钮和ul不要单独再放一个div.btn-group中了! (后面的这个下拉菜单就不要使用文字内容了, 就只是包含一个caret就好了, 当然你也可以在下拉菜单上使用文字, 但是这样不好!)
下拉菜单, 分裂式下拉菜单的 反面:向上弹出式菜单: 只要在 div.btn-group上加上 dropup的类就好了, 其他的下拉菜单的其他内容, 包括触发按钮和ul部分不变...(触发按钮和ul中的dropdown还是不要变!)....
输入框组:
就是前面一个form表单元素(如文字, radio/checkbox, 按钮), 后面加上一个输入框, 前面的表单元素对后面的输入框作一个附加 功能
基本骨架就是:
div.input-group
-说明/附加等功能的 元素: span, 对文字, radio和checkbox是input-group-addon类, 对其余的, 如按钮, 下拉菜单等是 input-group-btn (是btn, 不是button!) 类
span里面是包含的具体内容, 如文字, radio等元素...
-input 控件: input type="text" class="form-control" placeholder="username"
在需要排版系统的时候, 就是用 bs的栅格系统: 意思是说, 如果没有特殊要求, 所有的块级元素都是 独占一行的, 如果你要在 同一行中 占多个块级元素的时候, 你就使用 栅格系统, 先划分成多个列, 然后在每个列中, 在放置 块内容 ....
bs的导航
有多种导航方式:
第一种: 使用ul和li的方式:
- 标签页导航 ul.nav .nav-tabs, 下面是li, 其中,初始化被选中的li使用 li.active类
- 胶囊式导航 ul.nav .nav-pills, ...
- 堆叠式导航, ul.nav .nav-tabs/pills, .nav-stacked, li...
- 两端对齐的导航: ul.nav .nav-tabs/pills .nav-justified ...
- 禁用的导航项, 在 li.disabled. 只影响外观, 但不影响功能
- 带下拉菜单的导航, 将li下的内容替换为 下拉菜单, 而且, li的类设置为 .dropdown或 .btn-group.
bootstrap的导航条
类的关键词是navbar, 或者: navbar-....
默认的导航格式: navbar navbar-default (还有反色的 navbar-inverse)
导航条的位置固定(漂浮格式): navbar navbar-fixed-top/navbar-fixed-bottom, 这时要把body (注意是body标签, 不是 .body类)的padding-top: 50px; 以便把下面的内容给挤下去, 留出来, 免得内容被导航条所遮盖.
导航条的骨架:
在html5中, 自定义属性是用data-开头的, 所以这个特点在bootstrap中随时都可以看到. 比如: data-toggle="表示切换样式, 如下拉菜单中的dropdown, 导航条中的collapse" data-target="#目标id"
div.navbar .navbar-default
//头部div,类是navbar-header, 注意bs中 ,有时的组件的头部用的是head, 有的是header, 这里是header
div.navbar-header
// 右边的条形按钮
button.navbar-toggle data-toggle="collapse" data-target="#navbar1" (注意这里是button, 不是div)
span.icon-bar // 注意这里是 icon-bar, bar就是横条的意思.
span.icon-bar
// 导航header 部分的brand, 类是navbar-brand
a.navbar-brand ....首页</a>
//导航内容div, 类是.collapse, navbar-collapse
div.collapse .navbar-collapse id="navbar1" // 注意这里的collapse和navbar-collapse类是放在div上的, 不是放在 ul上的
ul.nav .navbar-nav
li > a..... (除首页之外的其他链接)
li > a.....
li > a.....
导航条中的其他元素, 导航条中可以放置其他元素, 功能不变, 只是样式改变了, 整合到导航条中了.
由此可见, 其实我们在网站上看到的很多比较好看的样式, 很多都是要用css和js来实现的, 这些可以用现成的框架来写, 就是css和js的, 只不过别人写好了的, 就不用我们再来写了 只要是吧注意力放在逻辑业务上来就好了,不过这个也是很悲哀的. 人家就是经常做"轮子"的.
导航条中的其他元素(!!但是不属于导航条中的导航内容项!!), 要整合到导航条中去, 跟原来的用法差不多 , 只是 要加上对应的 navbar-??? 前缀就好了 , 但是 但是要注意了, 这些额外的元素你可以放在ul的 li中, 作为一个 链接项, 但是通常是不放在ul中, 放在ul之外, div.collapse类里面, 但是如果你放在ul中, 但是又没有放在li里面, 就会出错! .
1.可以单独地去设置这些元素在导航条中的位置, 设置 位置类包括:navbar-left, .navbar-right, 这两个位置类是 pull-right, pull-left的mixin版本, 元素之间的距离和位置, 同样的可以通过style padding和margin等调整...
- 导航条中的表单: form.navbar-form 其他该是form-group的还是...
- 导航条中的文本: 使用p标签, 加上 navbar-text类:
p.navbar-text,, 还是要使用 pull-right, 它跟navbar-right, 还是有细微的差别的.navbar-right可能导致文字不能完整显示... - 导航条中的标准按钮, 没有在form表单中的按钮: button.navbar-btn
- 导航条中的链接: a.navbar-link
面包屑导航
ol(或者是ul), 加上类 .breadcrumb, 其他的li>a...
通常最后一个 li中 就不要包含 a链接了 , 因为当前页面是不需要 进行链接跳转 的,
只是在当前的面包屑项目 所在的 li中, 加上 active类 就好了
要想链接a不跳转, 使用 : href="javascript:;"就可以了. 居然在ie中使用 href="javascript: void();"还会跳转, ie确实是前端开发者的噩梦. 一般就放弃ie.
application.js是做什么用的?
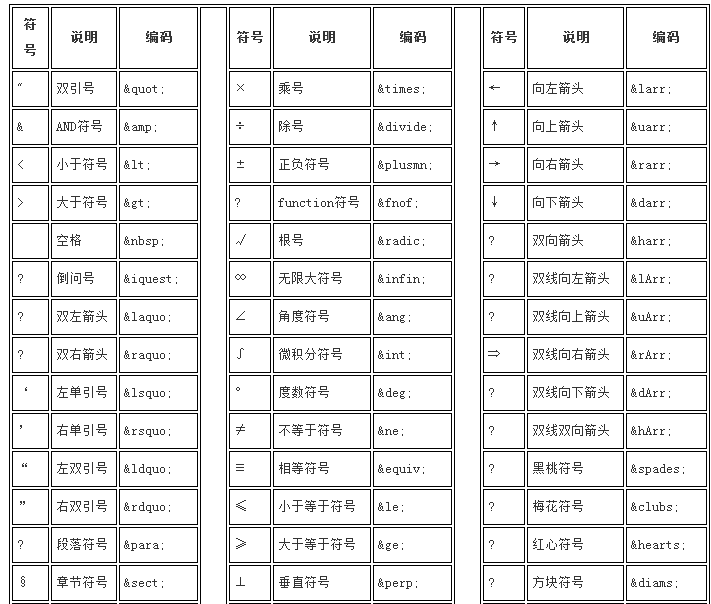
laquo 和 raquo是什么?
区别quot和ldquo的不同:
"是 英文中的 双引号, 单引号是 single-quote;
‘ ’ “ ” 这些所谓的 左右单引号, 左/右双引号 都是针对中文的单双引号的. 其中的l表示left, r=right, s=single, d=double , 那么重点是quo, 表示quote引号的意思.
同理, 这里的quo也是 引号的意思, a=arrow, 箭头, 因此, aquo 就是表示, 箭头形式的引号, 即中文中的书名号: 所以 &l-aquo; &r-aquo; 就是左右书名号....
html中的特殊符号: 可以使用html中的转义字符表示, 也不一定要 全部 用 转义字符, 也可以通过各种其他方法, 如输入法, 软键盘等进行输入, 如五角星★★, 就可以用软键盘来输入....


bs中的分页 pagination的使用
采用ul>li>a结构, 在ul上使用 pagination类, 然后, 一定要砸li下包含a, 不能直接使用li下的文字内容.... , 左右箭头 使用 : « he »
只是翻页的结构:
ul.pager >li>a... "上一页""下一页"
包含向前向后的 两端对齐分页:
ul.pager > li.previous + li.next 类
bs中的标签 的使用
标签就是放在文字内容的后面, 给一个说明, 注释的作用 的东西:
- 标签通常是放在 标题 hx的内部的;
- 因此, 标签的大小是随着前面的 hx的大小的改变而改变的, 就不再单独地给他设置 .lable-lg 之类的类了
- 标签还有颜色类: label-default, label-primary, lable-success, .label-info/warning/danger...
- 最重要的是, label 这个类 不能单独使用, 必须跟上后面的标签颜色类: span.label.label-default. 后则后面的标签是不会被显示出来的!
- 注意 label这个单词的写法, 是la-bel, 是bel, 相当于 bell钟表的意思, 不是 ble后缀...
徽标, 就是有点类似于 label的样子, 类是 : span. badge. 只是比label 的样式要小一些而已. 徽标中, 如果文字比较小的话, 外观就会显示为圆形, 如果文字内容较多的话, 就显示为圆角矩形...
大屏幕, 就是显示一个比较大的 背景 div, 主要是用在 首页的宽幅 标题, 宽幅广告, 宽幅logo等等. 类是div.jumbotron= jumbo-tron. 大屏幕里面一般是 hx,如h2等加上 p段落内容等等... 默认的大屏幕是放在 .container中的, 如果要使大屏幕 全屏显示, 则把 div.container放在 div.jumbotron 的里面, 即反过来放.
bootstrap的样式是默认的, 但是我们可以在 style中,另外设置, 方法就是 , 对其中的类 的样式重新写...
缩略图的样式
- 通常是放在栅格系统中
- 骨架是: 在 a链接标签 上写 .thumbnail的类, 然后里面的img 放holder.js的站位符..
- 缩略图的外观就是在周围出现边框线, 如果给图片本身加上 .img-thumbnail 的话, 就会出现两个边框线, 只不过, 外面的边框线隔得更远一些.
使用 a 标签的意义, 很多时候, 不一定真的是 为了 超链接, 很可能的目的, 是 为了 得到 单击链接的 样式的 效果.
缩略图组件中的定制内容, 就是将 原来thumbnail的类放在a链接标签上, 改为 放在一个div上, 即: div.thumbnail 这样就可以形成一个大的缩略图样子了
骨架:
div.thumbnail
img... // 上面的图片内容....
div.caption // 下面的文字内容....
h3....
p...
p>button...
警告框的使用
在弹出某些操作后的提示:警告信息时, 可以使用这个警告框
警告框的类是: div.alert> p标签内容.., 颜色类: div.alert .alert-success/info/warning/danger...
可以关闭的警告框是 在 div包含中,放一个button, 注意这里的类就不能是btn, btn-primary等, 而是 .close, 属性data-dismiss="alert".
进度条的使用 :
总共在最外面使用的类, 是: div.progress
里面才是表示进度条的 类: div.progress-bar
还有其他相关的类, 进行样式的设置, 要注意这些类是放在哪个div上的, 是放在div.progress 上, 还是放在 div.progress-bar上.
带条纹的进度条, 放在最外层的 div.progress .progress-striped
激活的进度条, 放在最外层的 div.progress .active
进度条的颜色, 放在 里面的那个div上: div.progress-bar .progress-bar-success/info/warning/danger, 默认的进度条是蓝色等.
进度条可以堆叠, 只要把多个div.progress-bar 放在同一个 div.progress 里面 就可以了.
链接a的 href 不同样式:
- a href="", 如果等于空的话, 就是跳转到当前页面的 顶部;
- a href="#", 也是一样的,
- a href="javascipt:;", 其中javascript:表示伪协议, 其他如 mail:// tel:// file://等都是伪协议...
a 是anchor锚, 顶梁柱, 精神支柱的意思. a 是缩写.
## a中的href如果用 # 的话, 就表示使用页面锚点的意思.
任何页面, 其实都包含一个默认的锚点, 那就是 页面的顶部, 页面开头的地方,就是一个锚点.
在html, css , jquery中, # 都是表示 元素的 id. 因此, 要使用锚点, 除了在 a 的href 属性中使用 #表示锚点外, 锚点的定义, 有两种方法:
1.一是, 使用w3C的规范, 使用 id来限制一个元素, 那么这个元素就 定义为一个锚点了.
- 二是, 使用 <a name....来定义锚点, 如:
<a name="top"> </a>, 当然你可以叫第一种方法为id锚点, 第二种方法叫 命名锚点.
引用锚点的方法 ,都是一样的 , 是 href="#锚点名称", 或者页面外地锚点: a href="other.html/#anchor-name"
z-index为负值的时候,ff下该层就被置于默认的不可见的z-index:0的层之后,就相当于一个按钮上面隔了一层玻璃,这样你当然按不到它了,一般z-index不要用负值,用不同大小的正值来取代
media媒体的使用
media包含一个图片和一个div的文字内容 , 图片放在 a链接中, div内容的类是.media-body , 包括一个 .media-heading的标题, 和 p文字内容.
骨架是:
div.media
a.meida-left.media-top/middle/bottom(表示图片和文字的对齐位置) > img 图片
div.media-body
h3.media-heading
p
媒体的嵌套, 使用场合, 是在, 一个回复/评论的后面, 又跟着多个评论/回复, 这个时候就需要多个media的嵌套了. 一种方法是: 可以使用 ul.media-list >li 的方式,
第二种方法是: 也可以直接在div.media中嵌套 div.media 建议使用 这种方式, 比较清楚简洁.
在输入假文的时候, lipsum默认的是20/30?个单词, 但有时后, 想要少一些单词, 有时候, 却想要更多的单词个数, 这个时候, 不必再多次地去使用lipsum, 直接在lipsum/lorem的后面用更大的数字就可以了, 如lipsum200
bootstrap4的更多相关文章
- django中引入bootstrap4.3
1.下载bootstrap4.3的包:https://getbootstrap.com/ 2.将下载后的文件放在project下新创建的static目录下.例如我的project是mysite,则放在 ...
- asp.netMVC4使用Bootstrap4
使用: 添加: <script src="../../Scripts/jquery-1.7.1.min.js" type="text/javascript" ...
- bootstrap4的出现(或这篇文章可以叫做bs4与bs3的区别)
前言:在bootstrap4出现之后修改了bootstrap3的不方便之处,让使用框架的前端开发者更加便捷..(bootstrap下文中简称为bs) 一.栅格系统 相对于原来的bs3,bs4具有了范围 ...
- 初步了解Bootstrap4
Bootstrap 是全球最受欢迎的前端组件库,用于开发响应式布局.移动设备优先的 WEB 项目. Bootstrap4 目前是 Bootstrap 的最新版本,是一套用于 HTML.CSS 和 JS ...
- bootstrap4 Reboot details summary 美化(点选禁止选中文本,单行隐藏角标,多行后移)
bootstrap4 Reboot details summary 优化这块,主要是为了去掉details summary的角标~ 所以优化写了一下. 原始HTML <details> & ...
- Bootstrap4 导航栏
Bootstrap4 导航栏 目录 Bootstrap4 导航栏 动态选项卡 标准的导航栏 导航对齐方式 导航栏的组成 ul 元素中包含navbar-nav 类 表示导航栏中ul li元素中包含nav ...
- bootstrap4简单使用和入门02-bootstrap的js组件简单使用
自带默认的css和js弹框控制 <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- bootstrap4简单使用和入门01-简单表单的使用
基本表单页面 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- bootstrap4简单使用和入门03-响应式布局
响应式布局的原理 页面源码 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- bootstrap4学习—Bootstrap v4.0.0-alpha.6的快速参考
下面为Bootstrap v4.0.0-alpha.6中的代码快速检索地址: 网址:https://hackerthemes.com/bootstrap-cheatsheet/ 在使用bootstra ...
随机推荐
- vue.js个人学习心得
2017.4.7开始辞职刚好一个月时间,一个月时间里我开始彷徨,迷惘,失业带来的痛苦,打算转行,不再搞机械行业,因为不想再做低端的产品设计(本身不是研究生也不是说天资卓越,只是不甘于平凡). 好了,不 ...
- 安装crf++的python包
在Linux上可以在taku910的github博客(https://taku910.github.io/crfpp/)下载crf++的linux版本,然后按照python文件夹下的README编译安 ...
- 2018/03/11 每日一个Linux命令 之 top
每日一个Linux命令 之 top 今天在公司测试服务器上跑了一个我写的功能[本地测试过的],但是不知道怎么跑了个无限死循环出来,一个文件的体积在不停的变大,如果不管的话这能行? 上去一看,PHP ...
- pyqt5核心-信号与槽(第二弹)
果: from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Form(object): def setupUi(self, Form): Form.s ...
- python基础班-淘宝-目录.txt
卷 TOSHIBA EXT 的文件夹 PATH 列表卷序列号为 AE86-8E8DF:.│ python基础班-淘宝-目录.txt│ ├─1-1 Linux基础│ ├─01-课程简介│ │ 01-课程 ...
- mysql 操作sql语句 操作数据表中的内容/记录
#3. 操作文件中的内容/记录 往哪张表去插入 insert into 表名指定字段(id,name) 插入要加values(针对前面字段插入)(2,mike); insert into t1(id, ...
- InnoDB: Operating system error number 87 in a file operation. 错误87的解决方法
InnoDB: Operating system error number 87 in a file operation. 错误87的解决方法 140628 8:10:48 [Note] Plugi ...
- 发现《深入理解C++11》中扩展的friend代码的错误
目前在总结现代C++的新特性,看了<深入理解C++11>这本书. 今天看到扩展的friend语法这一节,遇到了问题.本节电子版内容参见:https://book.2cto.com/2013 ...
- ubuntu 安装ftp,配置,和java调用
1:安装 ftp服务器 sudo apt-get install vsftpd 自动安装使用的是主机的用户名和密码:liyafei,1367xxx 访问方式,ftp://localhost:21,ft ...
- CentOS忘记普通用户密码解决办法
普通用户忘记密码 1.使用root用户登录系统,找到/etc/shadow文件. 2.找到用户名开头的那一行,例如我的用户名为pds,,以冒号为分割符,红色部分是密码加密部分 pds:$1$Civop ...
