js计算机样式window.getComputedStyle(ele,null)与
一、getComputedStyle兼容IE8以上,范户籍的计算样式的值都是绝对值,没有相对单位(如:width:10em; 它打印出来是160px)
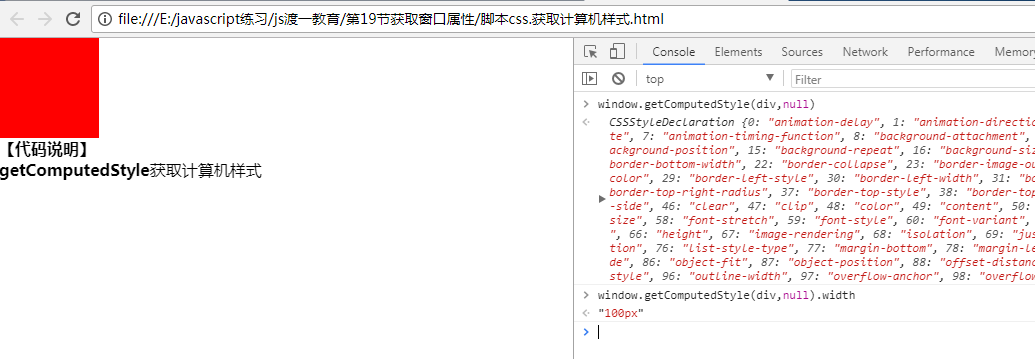
window.getComputedStyle(div,null)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>window.getComputedStyle(div,null)</title>
<style type="text/css">
*{margin:0;padding:0}
</style>
</head>
<body>
<div style="width: 100px; height: 100px; background: red;"></div>
<script type="text/javascript">
var div = document.getElementsByTagName('div')[0]
console.log(div.currentStyle.width)//IE独有属性
</script>
<strong>【代码说明】</strong>
<div><strong>getComputedStyle</strong>获取计算机样式</div> </body>
</html>
效果图:

二、ele.currentStyle
ele.currentStyle 是IE独有的属性;返回的计算样式的值不是经过转换的绝对值
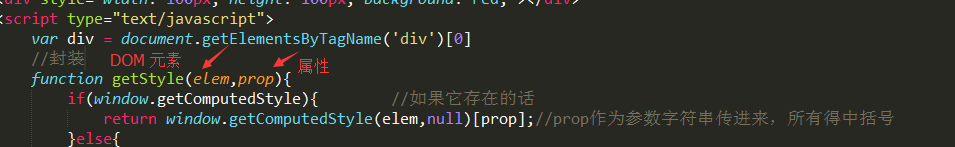
封装getStyle,如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>window.getComputedStyle(div,null)</title>
<style type="text/css">
*{margin:0;padding:0}
</style>
</head>
<body>
<div style="width: 100px; height: 100px; background: red;"></div>
<script type="text/javascript">
var div = document.getElementsByTagName('div')[0]
//封装
function getStyle(elem,prop){
if(window.getComputedStyle){ //如果它存在的话(兼容谷歌)
return window.getComputedStyle(elem,null)[prop];//prop作为参数字符串传进来,所有得中括号
}else{
return elem.currentStyle[prop]; //兼容IE
}
}
</script>
</body>
</html>

js计算机样式window.getComputedStyle(ele,null)与的更多相关文章
- js计算机样式window.getComputedStyle(ele,null)2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 关于obj.currentStyle.property、window.getComputedStyle(obj,null).property、obj.style.property的理解
首先是obj,style.property 我一直用这个obj.style.property这个属性来修改内联和外联的obj属性,但是从网上看到了obj.style.property居然只能读取内嵌的 ...
- 兼容获取元素当前样式 currentStyle || getComputedStyle
function getStyle(ele, attr) { return ele.currentStyle ? ele.currentStyle[attr] : window.getComputed ...
- 原生js获取样式
js中的获取样式是在是让人头疼,为了方便兼容多个浏览器,把设置样式封装成一个函数. 函数如下: function getStyle(element, property) { var value = e ...
- window,getComputedStyle,letter-spacing
js 拿到element的css样式 window.getComputedStyle(ele,[pseuso) 比如想拿到一个element的背景色 window.getComput ...
- window.getComputedStyle()方法的使用及其扩展
1.window.getComputedStyle()方法返回值 是一个可以获取当前元素所有最终使用的CSS属性值.返回的是一个CSS样式声明对象([object CSSStyleDeclaratio ...
- JS获取样式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- JS 操作样式 style
1. 任何支持 style 特性的 HTML 元素在 JavaScript 中都对应着有一个 style 属性,指向一个 CSSStyleDeclaration 的一个实例对象,包含该元素的内嵌sty ...
- 总结js(Iframe、window.open、window.showModalDialog)父窗口与子窗口之间的操作
http://hi.baidu.com/yashua839/blog/item/131fdb2fe547ef221f3089af.html一.Iframe 篇 //&&&&am ...
随机推荐
- 一条跨库更新数据的sql
UPDATE [db1].[dbo].[R_ResAndBook] SET SectionID=TT2.newsecidFROM [SmartCampus].[dbo].[R_ResAndBo ...
- spring与IOC,ioc与di的关系
- pl/sql中if语句的使用
- spring jpa 创建时间和更新时间自动更新
@Entity @Table(name="RS_SIGNUPUSER") public class RsSignUpUser { @Id @GenericGenerator(nam ...
- C#登陆界面学习编写 2018.08.03
简单的登陆界面的编写,在编写如下界面时,设置错误次数上限需要用到静态变量 public static int count;//计算错误次数(为静态变量) 可以防止点击登陆后次数被清空,在登陆后打开新的 ...
- 使用RampTexture来控制diffuse shading
[RampTexture] RampTexture(渐变纹理),可以是1D/2D纹理. This allows you to accentuate the surface's colors to fa ...
- css水平居中,竖直居中技巧(二)
css水平居中,竖直居中技巧(二)===### 1.效果 ### 2.代码#### 2.1.index.html <!DOCTYPE html> <html lang="z ...
- Unity游戏语音(富文本消息)解决方案GVoice
腾迅云-GVoice https://www.qcloud.com/document/product/556/7673 集成1-2天内可搞定,博主亲测 Unity5.4.4f1 今天又试了下语音转文字 ...
- Linux显示文件前几行、拷贝文件前几行、删除文件前几列
[一]显示文件前几行 ll -lrth:按照更改时间倒序排列,最新文件在下边 ll -lrSh:按照文件大小倒序排列,最大文件在下边 grep --color :高亮查询关键字 grep -A 10 ...
- C++ 重载操作符- 02 重载输入输出操作符
重载输入输出操作符 本篇博客主要介绍两个操作符重载.一个是 <<(输出操作符).一个是 >> (输入操作符) 现在就使用实例来学习:如何重载输入和输出操作符. #include ...
