02 workerman之GatewayWorker简单的demo 实现两端发送消息
前端代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
内容:<input type="text" name="msg" id="msg" value="" />
<button onclick="sendMsg()">发送</button>
<script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<script>
//创建websocket 对象
var ws = new WebSocket("ws://127.0.0.1:8282"); //当连接准备好时,则触发
ws.onopen = function(e) {
//绑定id
var fromid=getUrlParam('fromid');
var toid=getUrlParam('toid');
var message = '{"type":"bind","fromid":"'+fromid+'","toid":"'+toid+'"}';
ws.send(message);
}; //从服务器收到消息时,该监听器将被调用
ws.onmessage = function(e){
var message = JSON.parse(e.data);
console.log(message);
if(message.type == "say"){
alert(message.msg);
}
} //当连接关闭时,则触发
ws.onclose = function(e) {
console.log(e);
}; //发送数据
function sendMsg(){
var fromid=getUrlParam('fromid');
var toid=getUrlParam('toid');
var msg=$("#msg").val();
var message = '{"type":"say","fromid":"'+fromid+'","toid":"'+toid+'","msg":"'+msg+'"}';
ws.send(message);
} /**
* GET取值,用于接受?传值 可接收汉字 推荐使用
*/
function getUrlParam(name){
// 用该属性获取页面 URL 地址从问号 (?) 开始的 URL(查询部分)
var url = window.location.search;
// 正则筛选地址栏
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
// 匹配目标参数
var result = url.substr().match(reg);
//返回参数值
return result ? decodeURIComponent(result[]) : null;
}
</script>
</body>
</html>
后端代码:

ps:修改后端代码后请重启服务端 wind上重启cmd窗口
<?php
/**
* This file is part of workerman.
*
* Licensed under The MIT License
* For full copyright and license information, please see the MIT-LICENSE.txt
* Redistributions of files must retain the above copyright notice.
*
* @author walkor<walkor@workerman.net>
* @copyright walkor<walkor@workerman.net>
* @link http://www.workerman.net/
* @license http://www.opensource.org/licenses/mit-license.php MIT License
*/ /**
* 用于检测业务代码死循环或者长时间阻塞等问题
* 如果发现业务卡死,可以将下面declare打开(去掉//注释),并执行php start.php reload
* 然后观察一段时间workerman.log看是否有process_timeout异常
*/
//declare(ticks=1); use \GatewayWorker\Lib\Gateway; /**
* 主逻辑
* 主要是处理 onConnect onMessage onClose 三个方法
* onConnect 和 onClose 如果不需要可以不用实现并删除
*/
class Events
{
/**
* 当客户端连接时触发
* 如果业务不需此回调可以删除onConnect
*
* @param int $client_id 连接id
*/
public static function onConnect($client_id)
{
// 向当前client_id发送数据
//Gateway::sendToClient($client_id, "Hello $client_id\r\n");
// 向所有人发送
//Gateway::sendToAll("$client_id login\r\n");
} /**
* 当客户端发来消息时触发
* @param int $client_id 连接id
* @param mixed $message 具体消息
*/
public static function onMessage($client_id, $message)
{
$req_data = json_decode($message, true);
//绑定id
if($req_data['type'] == 'bind'){
Gateway::bindUid($client_id, $req_data['fromid']);
$msg='{"type":"say","fromid":"'.$req_data['fromid'].'","toid":"'.$req_data['fromid'].'","msg":"'+msg+'"}';
$message=[
'type'=>'bind',
'fromid'=>$req_data['fromid'],
'toid'=>$req_data['toid'],
'msg'=>'绑定成功'
];
Gateway::sendToUid($req_data['fromid'], json_encode($message,JSON_UNESCAPED_UNICODE));
}
//发送消息
if($req_data['type'] == 'say'){
$message=[
'type'=>'say',
'fromid'=>$req_data['fromid'],
'toid'=>$req_data['toid'],
'msg'=>$req_data['msg']
];
Gateway::sendToUid($req_data['toid'], json_encode($message,JSON_UNESCAPED_UNICODE));
}
} /**
* 当用户断开连接时触发
* @param int $client_id 连接id
*/
public static function onClose($client_id)
{
// 向所有人发送
//GateWay::sendToAll("$client_id logout\r\n");
}
}
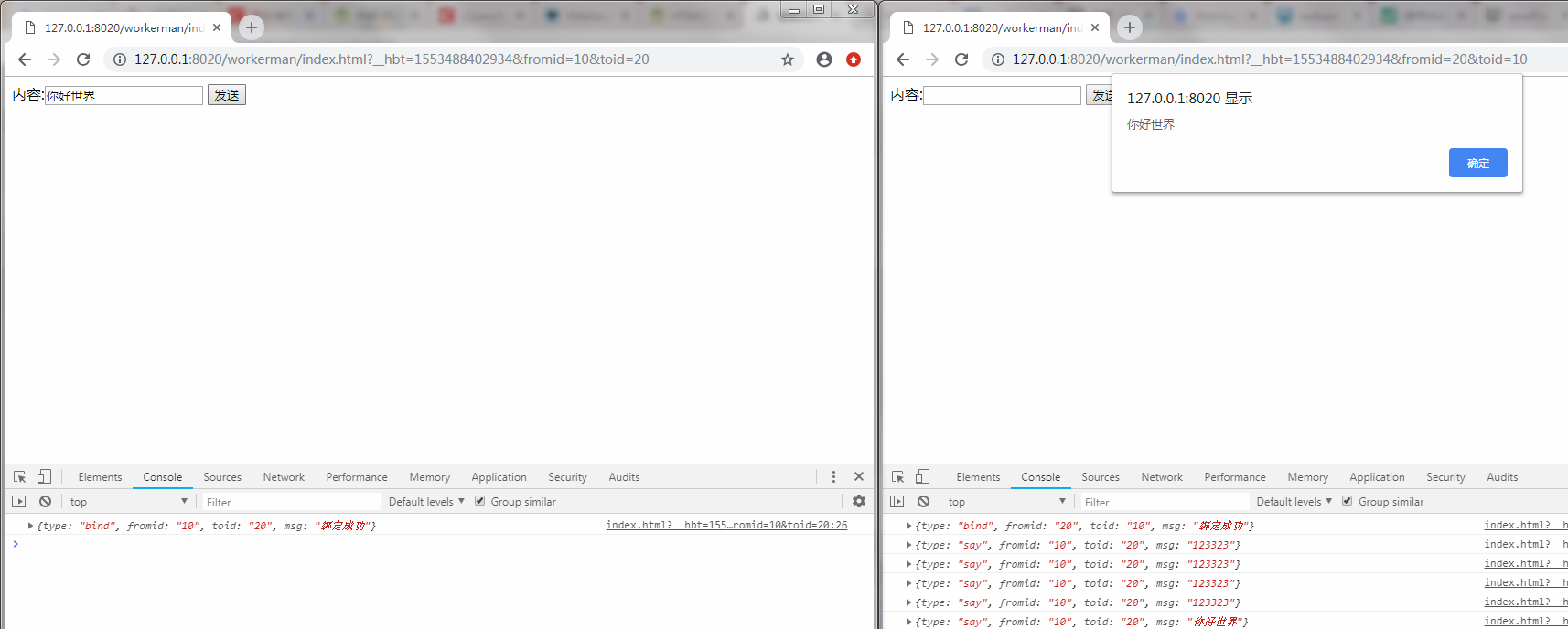
效果:

02 workerman之GatewayWorker简单的demo 实现两端发送消息的更多相关文章
- 【转】python win32api win32gui win32con 简单操作教程(窗口句柄 发送消息 常用方法 键盘输入)
作者:https://blog.csdn.net/qq_16234613/article/details/79155632 附:https://www.programcreek.com/python/ ...
- C#可扩展编程之MEF学习笔记(一):MEF简介及简单的Demo
在文章开始之前,首先简单介绍一下什么是MEF,MEF,全称Managed Extensibility Framework(托管可扩展框架).单从名字我们不难发现:MEF是专门致力于解决扩展性问题的框架 ...
- Maven+Spring+Hibernate+Shiro+Mysql简单的demo框架(二)
然后是项目下的文件:完整的项目请看 上一篇 Maven+Spring+Hibernate+Shiro+Mysql简单的demo框架(一) 项目下的springmvc-servlet.xml配置文件: ...
- MEF简介及简单的Demo
MEF简介及简单的Demo 文章开始之前,首先简单介绍一下什么是MEF,MEF,全称Managed Extensibility Framework(托管可扩展框架).单从名字我们不难发现:MEF是专门 ...
- Spring源码学习:第1步--在Spring源码中添加最简单的Demo代码
为了最大程度地贴近Spring源码并进行学习,一种比较直接的做法是:直接在Spring源码中加入Demo代码,并进行调试. 参照以前使用Spring的经验,Spring最简单的使用方法是:一个实体类. ...
- Dubbo入门—搭建一个最简单的Demo框架
一.Dubbo背景和简介 1.电商系统的演进 Dubbo开始于电商系统,因此在这里先从电商系统的演变讲起. a.单一应用框架(ORM) 当网站流量很小时,只需一个应用,将所有功能如下单支付等都部署在一 ...
- Dubbo入门---搭建一个最简单的Demo框架(转)
Dubbo背景和简介 Dubbo开始于电商系统,因此在这里先从电商系统的演变讲起. 单一应用框架(ORM) 当网站流量很小时,只需一个应用,将所有功能如下单支付等都部署在一起,以减少部署节点和成本. ...
- Dubbo简介---搭建一个最简单的Demo框架
Dubbo背景和简介 Dubbo开始于电商系统,因此在这里先从电商系统的演变讲起. 单一应用框架(ORM) 当网站流量很小时,只需一个应用,将所有功能如下单支付等都部署在一起,以减少部署节点和成本. ...
- [MyBean说明书]-如何进行最简单的DEMO
MyBean是轻量级的.绿色的框架,不需要安装任何的组件和携带任何的其他文件,前 期步骤已经相当精简了,仔细阅读完下面简单的五个步骤,就可以编写基于MyBean的插件: 1.加入Delphi的搜索路径 ...
随机推荐
- VMware10 安装centos6.7 设置NAT模式固定ip
https://www.cnblogs.com/yychnbt/p/5173761.html
- C++ 多态Polymorphism 介绍+动态绑定、静态绑定
什么是多态? 多态(polymorphism)一词最初来源于希腊语polumorphos,含义是一种物质的多种形态. 在专业术语中,多态是一种运行时绑定机制(run-time binding) ,通过 ...
- SCRUM 12.17
今天,我们的用户统计功能终于上线了!! 大家辛苦工作了许久.我们测试的用户统计功能效果模拟如下 还有一些好消息,比如,我们的应用在小米平台收到了崩溃的反馈报告. 这说明我们留下的一些BUG暴露了出来, ...
- iOS国际化——通过脚本使storyboard翻译自增
一. 针对两种文件的国际化处理 代码中即.m文件的国际化 首先在你需要进行国际化处理的字符串外面加一层NSLocalizedString,注意中文也是可以的哦 textfield.text = [NS ...
- JS基础(二)数据类型
一.标量类型 1.字符串string类型:字符串需要用定界符包裹.定界符:单引号(‘’),双引号(“”). 2.数字类型:1)整型:所有整数 2)浮点型:所有浮点数 3.boolean类型:返回tru ...
- beta圆桌2!
031602111 傅海涛 1.今天进展 文档转换差不多完成 2.存在问题 无 3.明天安排 增加新功能和完善之前的功能 4.心得体会 接口真难 031602115 黄家雄 1.今天进展 考了六级 2 ...
- webpack打包使用
md创建文件夹 dir是遍历 如何安装node环境 首先下载安装包;安装好以后 使用cmd命令 建立一个新的文件夹(一定是英文的),然后cmd 命令中 cd 进入所安装的盘的地址. 在该文件夹下面 使 ...
- Jira 7.2.4简单安装过程
1. 下载安装jira的安装文件 这里使用同事已经下载好的文件. 2. 下载破解文件. 也是同事下载好的 具体文件为 atlassian-jira-software--x64 51CTO下载-jira ...
- 【bzoj3569】 DZY Loves Chinese II
http://www.lydsy.com/JudgeOnline/problem.php?id=3569 (题目链接) 题意 给出一个无向图,$Q$组询问,每次询问将原图断掉$C$条边后是否还连通.在 ...
- 解题:BZOJ 5093 图的价值
题面 显然只需要考虑一个点(再乘n),那么枚举这个点的度数,另外的$\frac{(n-1)(n-2)}{2}$条边是随意连的,而这个点连出去的边又和其余$n-1$个点产生组合,所以答案就是 $n*\f ...
