D3之svg transform 与 css3 transform 区别与联系
D3就不用多介绍了,在数据可视化界属于大佬级别的js库。在这里主要想记录一下在写程序期间遇到的一个问题。
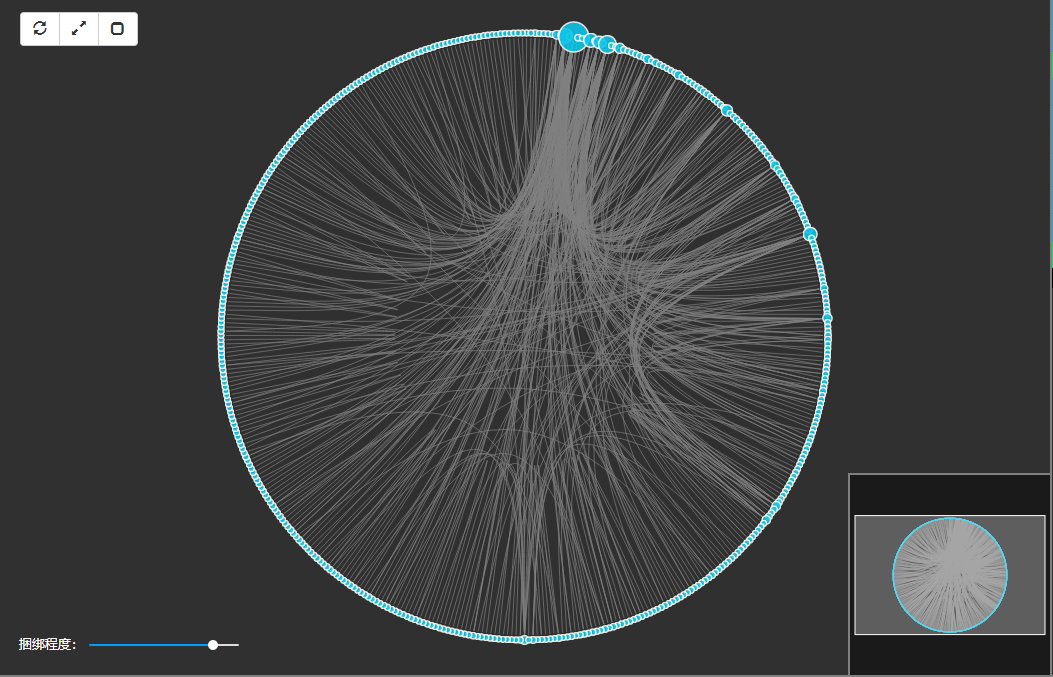
如下图所示,想完成主视图在小地图上的映射,小地图的白色矩形框用来代表当前主视图可见区域,主视图可以进行缩放和平移。因此涉及到一些变换计算。

mainChart.group = mainChart.svg.append("g")
.attr("transform", "translate(" + mainChart.width / 2 + "," + mainChart.height / 2 + ")");
/*mainChart.group的变换导致mainChart.g的坐标原点并不在左上角,而在svg的坐标变换中不能设置变换的相对坐标,但是css3可以设置相对坐标(attr使用svg变换,style使用css3变换)*/
mainChart.g = mainChart.group.append("g")
.style("transform-origin", (-mainChart.width / 2) + "px " + (-mainChart.height / 2) + "px");
mainChart.svg_links = mainChart.g.selectAll(".links")
.data(mainChart.result_links)
.enter()
.append("path")
.attr("id", function (d, i) {
return "link_" + i;
})
.attr("stroke-opacity", mainChart.now_link_opacity)
.attr("stroke", mainChart.now_link_color)
.attr("stroke-width", mainChart.now_link_size)
.attr("fill", "none")
.attr("d", mainChart.line);
mainChart.svg_nodes_g = mainChart.g.selectAll(".nodes")
.data(mainChart.result_nodes.filter(function (d) {
return !d.children;
}))
.enter()
.append("g")
.attr("id", function (d) {
return "node_" + d.id;
});
最开始是使用一个g元素将这个视图平移至主视图的正中心,然后再添加一个g元素用来存放点和边的绘制。此时,第二个g元素的坐标原点是以父节点平移后的位置为坐标原点,即主视图正中心为坐标原点。而在小地图中,矩形的变换是以小地图svg的右上角为坐标原点,导致两个坐标原点不能匹配,因此需要完成对坐标原点的修正。而svg的变换中无法设置transform-origin属性,所以采用css3,将第二g元素的坐标原点重新设置为主视图的左上角,从而保持一致。
关于svg的transform和css3的transform区别和联系:http://www.zhangxinxu.com/wordpress/2015/10/understand-svg-transform/
D3之svg transform 与 css3 transform 区别与联系的更多相关文章
- 【CSS3】 理解CSS3 transform中的Matrix(矩阵)
理解CSS3 transform中的Matrix(矩阵) by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu ...
- 理解CSS3 transform中的Matrix(矩阵)
一.哥,我被你吓住了 打架的时候会被块头大的吓住,学习的时候会被奇怪名字吓住(如“拉普拉斯不等式”).这与情感化设计本质一致:界面设计好会让人觉得这个软件好用! 所以,当看到上面“Matrix(矩阵) ...
- 理解CSS3 transform中的Matrix(矩阵)——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2427 一.哥,我被你 ...
- CSS3 Transform变形理解与应用
CSS3 Transform变形理解与应用 Transform:对元素进行变形:Transition:对元素某个属性或多个属性的变化,进行控制(时间等),类似flash的补间动画.但只有两个关键贞.开 ...
- css3 transform中的matrix矩阵
CSS3中的矩阵CSS3中的矩阵指的是一个方法,书写为matrix()和matrix3d(),前者是元素2D平面的移动变换(transform),后者则是3D变换.2D变换矩阵为3*3, 如上面矩阵示 ...
- CSS3 transform详解,关于如何使用transform
transform是css3的新特性之一.有了它可以box module变的更真实,这篇文章将全面介绍关于transform的使用. transform的作用 transform可以让元素应用 2D ...
- 小心 CSS3 Transform 引起的 z-index "失效"
https://www.douban.com/note/343402554/ http://www.jb51.net/css/255811.html 最后我直接removeClass;把transfo ...
- CSS3 transform rotate(旋转)锯齿的解决办法
-moz-transform: rotate(5deg);-webkit-transform: rotate(5deg); 把图片旋转了5度.本以为轻而易举,可遇到了问题.在Fireofx中显示正常, ...
- CSS3 transform对普通元素的N多渲染影响
一.一入transform深似海 一个普普通通的元素,如果应用了CSS3 transform变换,即便这个transform属性值不会改变其任何表面的变化(如scale(1), translate(0 ...
随机推荐
- 第八篇 -- 用U盘制作启动盘装Win10系统
下载装机吧:http://www.zhuangjiba.com 装Win10参考文章:http://www.zhuangjiba.com/bios/13249.html U盘启动盘制作 1.首先将U盘 ...
- C#曲线分析平台的制作(三,三层构架+echarts显示)
本文依据CSDN另一位网友关于三层构架的简单搭建,基于他的源码进行修改.实现了三层构架合理结构,以及从数据库中传递数值在echarts显示的实验目的. 废话不多说,show me codes: 具体构 ...
- tp phpexcel 导入后台访问方法
public function addall(){ $Water = M('Waterrate'); $config = array( 'maxSize' => 0, 'rootPath' =& ...
- java构造器级简单内存分析
java构造器的使用(基础篇) 构造方法也叫构造器,是创建对象时执行的特殊方法,一般用于初始化新对象的属性. 基本定义语法: 访问控制符 构造方法名([参数列表]){ 方法体 } 注:"访问 ...
- uTools电脑软件快速启动工具
uTools电脑软件快速启动工具 http://www.autoahk.com/archives/16112 https://gitee.com/weiyunw ...
- 使用C#winform编写渗透测试工具--SQL注入
使用C#winform编写渗透测试工具--SQL注入 本篇文章主要介绍使用C#winform编写渗透测试工具,实现SQL注入的功能.使用python编写SQL注入脚本,基于get显错注入的方式进行数据 ...
- .Net Core微服务——Consul(4):主从、集群
延续上一篇的话题继续,顺便放上一篇的传送门:点这里. 集群的必要性 consul本身就是管理集群的,现在还需要给consul搞个集群,这是为啥?因为consul单点也容易挂啊!万一管理集群的consu ...
- SpringCloud升级之路2020.0.x版-8.理解 NamedContextFactory
本系列为之前系列的整理重启版,随着项目的发展以及项目中的使用,之前系列里面很多东西发生了变化,并且还有一些东西之前系列并没有提到,所以重启这个系列重新整理下,欢迎各位留言交流,谢谢!~ spring- ...
- Git8.3k星,十万字Android主流开源框架源码解析,必须盘
为什么读源码 很多人一定和我一样的感受:源码在工作中有用吗?用处大吗?很长一段时间内我也有这样的疑问,认为哪些有事没事扯源码的人就是在装,只是为了提高他们的逼格而已. 那为什么我还要读源码呢?一刚开始 ...
- 在Ubuntu下的OpenStack中配置使用Spice协议
在Ubuntu下的OpenStack中配置使用Spice协议 by 无若 ####控制节点#安装apt-get install nova-spiceproxy spice-html5 spice-vd ...
