vue学习笔记(五)— 组件通信
关于vue父子组件通信
作者:狐狸家的鱼
本文链接:vue组件通信
GitHub:sueRimn
如果组件是一个单页面,组件之间存在父子关系,数据传递就需要根据父子不同的地位使用不同的办法。
借助新建的Electron-vue项目自带的两个组件来说明。
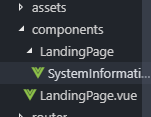
目录结构如下:

其中LandingPage.vue是父组件,SystemInformation.vue是子组件。
一、父组件向子组件传递数据
父组件可通过Props向子组件传递数据。
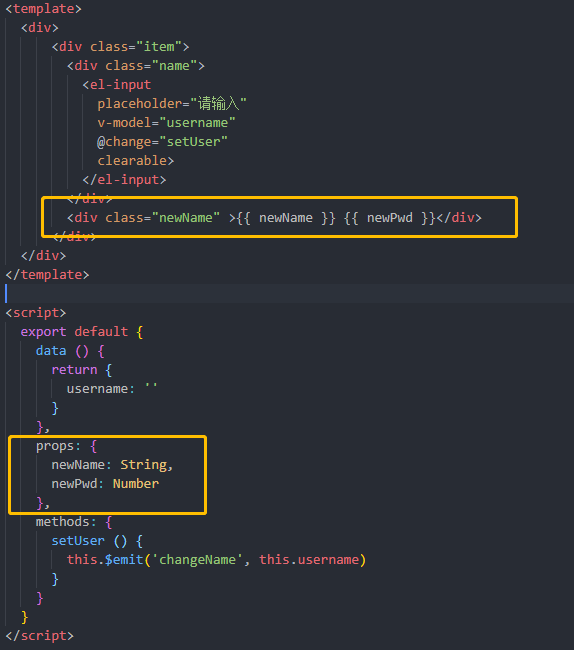
子组件:

子组件显示从父组件获取的数据到newName,newPwd,使用props。
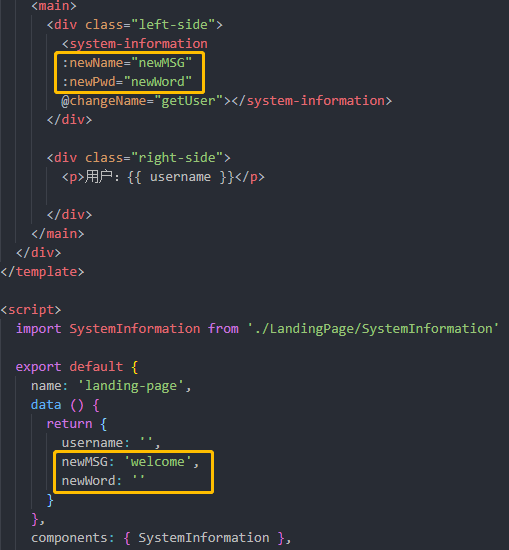
父组件:

在调用组件的地方使用v-bind绑定父组件中定义的变量到子组件中显示的数据名newName,newPwd。
然后就可以在子组件中显示父组件传递的数据啦。

二、子组件向父组件传递数据
子组件通过$emit事件向父组件传递数据。
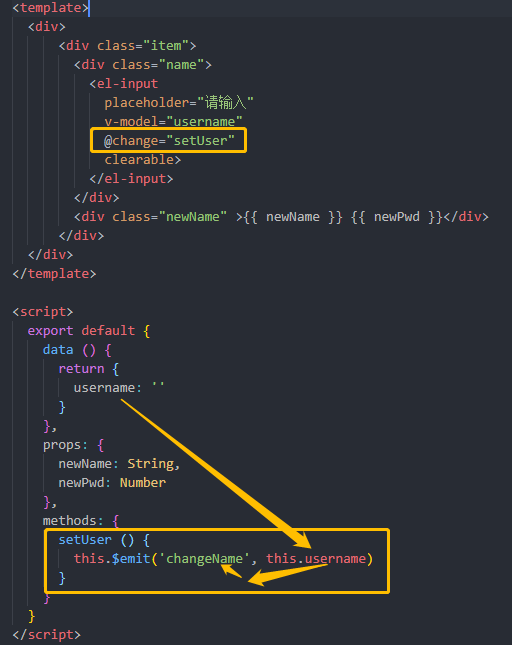
子组件:

子组件的数据username,通过change事件调用方法setUser(),触发$emit事件,然后传送给父组件中的自定义事件changeName
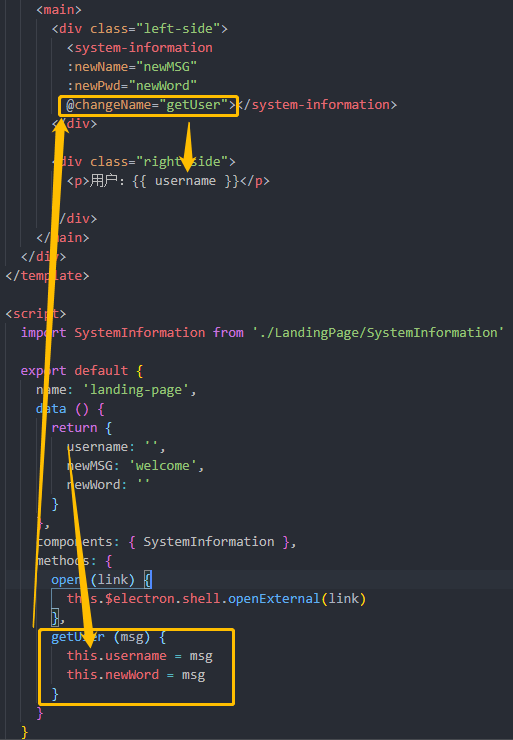
父组件:

父组件的changeName事件调用getUser方法,获取从子组件传递的参数username。
getUser 方法中的参数 msg 就是从子组件传递过来的参数 username。
以下动图中,输入框与welcome是属于子组件,嵌套在父组件中,输入框输入值,传递给父组件显示。

vue学习笔记(五)— 组件通信的更多相关文章
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue学习记录⑤(组件通信-父与子)
今天我们看一下组件通信. 经过前面几篇文章,我们已经可以构建出完整的单个组件,并利用路由使其串联起来访问了. 但这明显还是不够的.一个页面不可能就是个单组件,一般是由多个组件合成的.正因为如此,组件之 ...
- vue学习笔记(七)组件
前言 在前面vue的一些博客中,我们几乎将vue的基础差不多学习完了,而从本篇博客开始将会进入到vue的另一个阶段性学习,本篇博客的内容在以后的vue项目中占很大的比重,所以小伙伴们需要认真学习,本篇 ...
- Vue 学习笔记之 —— 组件(踩了个坑)
最近在学习vue,学习组件时,遇到了一个问题,困扰了半个多小时.. <!DOCTYPE html> <html lang="en"> <head> ...
- vue学习笔记(五):对于vuex的理解 + 简单实例
优点:通过定义和隔离状态管理中的各种概念并强制遵守一定的规则,我们的代码将会变得更结构化且易维护.使用vuex来引入外部状态管理,将业务逻辑切分到组件外,可以避免重复的从服务端抓取数据. 详情请参考官 ...
- Vue学习笔记(五)——配置开发环境及初建项目
前言 在上一篇中,我们通过初步的认识,简单了解 Vue 生命周期的八个阶段,以及可以应用在之后的开发中,针对不同的阶段的钩子采取不同的操作,更好的实现我们的业务代码,处理更加复杂的业务逻辑. 而在这一 ...
- vue学习笔记(五)条件渲染和列表渲染
前言 在众多的编程语言中,我们的基础语法总是少不了一些专业语法,比如像定义变量,条件语句,for循环,数组,函数等等,vue.js这个优秀的前端框架中也有同样的语法,我们换一个名词,将条件语句改成专业 ...
- Vue学习笔记五:事件修饰符
目录 什么是事件修饰符 没有事件修饰符的问题 HTML 运行 使用事件修饰符 .stop阻止冒泡 .prevent 阻止默认事件 .capture 添加事件侦听器时使用事件捕获模式 .self 只当事 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
随机推荐
- Es学习第十课,ElasticSearch集群搭建
前面几课我们已经把ES的基本概念和查询了解了,大家知道ES的核心优势就是天生支持分布式,所以,这课我们专门讲讲怎么搭建实现ES的集群部署. ES分布式原理 1.es分布式概念 主分片(Primary ...
- 关系型数据库---MySQL---行锁
1.概述 1.1 InnoDB存储引擎 提供了行锁: 1.2 案例 CREATE TABLE `account` ( `id` int(11) NOT NULL AUTO_INCREMENT, `n ...
- LOJ 2997 「THUSCH 2017」巧克力——思路+随机化+斯坦纳树
题目:https://loj.ac/problem/2977 想到斯坦纳树.但以为只能做 “包含一些点” 而不是 “包含一些颜色” .而且不太会处理中位数. 其实 “包含一些颜色” 用斯坦纳树做也和普 ...
- IDEA 创建 Maven web项目注意事项
需要设置 Maven ->Runner->VM options -Dmaven.multiModuleProjectDirectory=$M2_HOME 需要添加一个archetypeCa ...
- mockito测试入门学习
一.什么是mock测试,什么是mock对象? 先来看看下面这个示例: 从上图可以看出如果我们要对A进行测试,那么就要先把整个依赖树构建出来,也就是BCDE的实例. 一种替代方案就是使用mocks 从图 ...
- 家用NAS配置方案
对家用用户而言,NAS即一台下载机,硬件需要满足以下几点: 1.稳定性:24×7稳定无故障运行. 2.拓展性:较多的硬盘槽位,便于容量扩容: 3.体积小巧:占地面积小,便于放置. 4.方便远程管理:无 ...
- idhttp提交post
var Param:TStringList; RStream:TMemoryStream;begin Param:=TStringList.Create; RStream:=TMemoryStream ...
- upc组队赛14 Floating-Point Hazard【求导】
Floating-Point Hazard 题目描述 Given the value of low, high you will have to find the value of the follo ...
- python多线程的几种情形分析-三种情况
情形一:默认情况 默认情况,只开启线程,那么,主线程结束,其他子线程可能还没结束. 只使用t=threading.Thead(target=fun),t.start(). import threadi ...
- bash 中的特殊变量
bash 中的特殊变量 变量 说明 ------------------------------------ $0 当前脚本的文件名 $n 第n个位置参数 $* 传递给脚本或函数的所有参数,$*会将这 ...
