Grunt压缩HTML和CSS
我的小伙伴们!我明明 在压缩图片之前发过一篇,关于Grunt压缩cCSS是和HTML的!但是不知道为什么,今天再一看.迷之消失了!
没办法.只好今天在写一次,从头开始!首先.我来介绍一下为什么要用构建工具.让我来一个官方的回答:
一句话:就是自动化,对于需要反复的任务,例如压缩,编译,单元测试.linting等,自动化工具可以减轻你的劳动,简化
你的工作.当你在Gruntfile文件确定配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作.
下面咱们来快速入门一下:
Grunt和Grunt插件是通过npm安装并管理的,npm是Node.js的包管理器.所以也就是说,想要安装Grunt就必须要安装Node,想要安装Grunt就必须要安装Node,想要安装Grunt就必须要安装Node重要的事情说三遍! ٩(๑>◡<๑)۶
你需要先将Grunt命令行(cli)安装到全局环境中.安装时可能需要使用sudo权限或者作为管理员来执行以下命令,

上述命令执行完后,Grunt命令就被加入到你的系统路径中了,以后就可以在任何目录下执行此命令了.
注意,安装grunt-cli并不等于安装了 Grunt!Grunt CLI的任务很简单:调用与Gruntfile在同一目录中 Grunt。这样带来的好处是,允许你在同一个系统上同时安装多个版本的 Grunt。
这样就能让多个版本的Grunt同时安装在同一台机器上了,
同样,Grunt插件和其他node模块都可以按相同的方式安装.下面展示的实例就是安装htmlmin任务模块的:

再来一个cssmin任务模块的:

都弄好之后:咱们就开始敲代码吧:
module.exports = function(grunt){
//1.引入
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.loadNpmTasks('grunt-contrib-htmlmin'); //2.设置任务:
grunt.initConfig({
// //压缩CSS
cssmin:{
yasuo:{
options:{
mangle:false
},
expand: true,
cwd: 'css',//压缩那个文件夹里的文件
src:'*.css',//压缩那个文件
dest:'yscss',放压缩后文件的文件夹
ext:'.min.css'压缩后文件的的名字
}
},
// //压缩HTML
htmlmin:{
options: {
removeComments: true, //移除注释
removeCommentsFromCDATA: true,//移除来自字符数据的注释
collapseWhitespace: true,//无用空格
collapseBooleanAttributes: true,//失败的布尔属性
removeAttributeQuotes: true,//移除属性引号 有些属性不可移走引号
removeRedundantAttributes: true,//移除多余的属性
useShortDoctype: true,//使用短的跟元素
removeEmptyAttributes: true,//移除空的属性
removeOptionalTags: true//移除可选附加标签
},
yasuo:{
expand: true,
cwd: 'index',
src: ['*.html'],
dest: 'yshtml'
}
}
});
//设置默认任务
grunt.registerTask('default',['cssmin','htmlmin']);
}
然后,Win+r调出命令行.
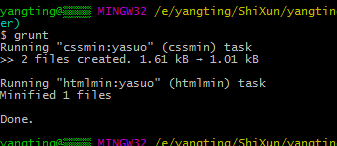
输入 grunt 按回车

看到这样的结果,就成功了!!
懂了吗?
Grunt压缩HTML和CSS的更多相关文章
- Grunt 自动化部署之css、image、javascript、html压缩Gruntfile.js配置
grunt.initConfig方法 用于模块配置,它接受一个对象作为参数.该对象的成员与使用的同名模块一一对应. 每个目标的具体设置,需要参考该模板的文档.就cssmin来讲,minify目标的参数 ...
- GruntJs安装及使用入门(自定义grunt任务,合并压缩js、css)
一.Grunt.js简介(实现自动化) 1)简要说明: 1.GruntJs是基于node的javascript命令行工具,可以自动化构建.测试.生成文档的项目管理工具: 2.使用GruntJs可以自动 ...
- 引用:使用grunt 压缩 合并js、css文件
引用:https://www.jianshu.com/p/08c7babdec65 压缩 js 文件 1.创建一个目录 名为grunt 目录.png 2.在grunt目录下创建一个 src目录,存 ...
- Grunt: 拼接代码,js丑化(压缩),css压缩,html压缩,观察文件,拷贝文件,删除文件,压缩文件
准备工作 grunt 基于nodeJs所以 nodeJs需要的基础配置都需要安装 1.Grunt 安装 npm install -g grunt-cli 这是全局安装 2.在当前文件下npm init ...
- Grunt的配置及使用(压缩合并js/css)
Grunt的配置及使用(压缩合并js/css) 安装 前提是你已经安装了nodejs和npm. 你能够在 nodejs.org 下载安装包安装.也能够通过包管理器(比方在 Mac 上用 homebre ...
- grunt 压缩js css html 合并等配置与操作详解
module.exports = function(grunt){ //1.引入 grunt.loadNpmTasks('grunt-contrib-cssmin'); grunt.loadNpmTa ...
- 如何使用grunt压缩js文件
jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过 ...
- 初学grunt压缩
初学grunt 压缩,做个记录.备忘. [JS压缩] 先比较yui compressor 与 uglify 代码压缩, yui compressor,使用起来很简单.需要jdk. https://g ...
- 压缩js和css, IIS开启Etags, IIS开启Gzip
我们在前端页面性能调优时,经常会压缩js和css,下面列出几个比较好用的在线工具. http://www.jb51.net/tools/jsmin/index.htm http://javascrip ...
随机推荐
- 频繁模式挖掘中Apriori、FP-Growth和Eclat算法的实现和对比
最近上数据挖掘的课程,其中学习到了频繁模式挖掘这一章,这章介绍了三种算法,Apriori.FP-Growth和Eclat算法:由于对于不同的数据来说,这三种算法的表现不同,所以我们本次就对这三种算法在 ...
- RHive
R + Hive = RHive 支持原创:http://blog.fens.me/nosql-r-hive/ R利剑NoSQL系列文章 之 Hive Hive介绍 Hive安装 RHive安装 RH ...
- SQL Server pivot 行转列遇到的问题
前段时间开发系统时,有个功能是动态加载列,于是就使用了SQL Server自带的PIVOT函数进行行转列,开始用的非常溜,效果非常好.但是提交测试后问题来了,测试添加的列名中包含空格,然后就杯具了,功 ...
- J2EE struts2MVC应用在线书签1
序:之前花了一天研究了一下filter,虽然是实现了MVC模式开发了 WebBookmark,但是代码过于冗长,集中在filter中使用if语句不易阅读,为了体现两份作业的不同点,我决定学习 Java ...
- [大数据]-Elasticsearch5.3.1+Kibana5.3.1从单机到分布式的安装与使用<1>
一.Elasticsearch,Kibana简介: Elasticsearch是一个基于Apache Lucene(TM)的开源搜索引擎.无论在开源还是专有领域, Lucene可以被认为是迄今为止最先 ...
- Struts2之 OGNL表达式和值栈
技术分析之OGNL表达式概述(了解) 1. OGNL是Object Graphic Navigation Language(对象图导航语言)的缩写 * 所谓对象图,即以任意 ...
- IDEA2017使用Maven方式配置Mybatis-Generator
一,创建Maven项目 至此Maven项目创建完成. 二,在Maven项目的pom.xml中添加mybatis-generator-maven-plugin插件 创建Maven项目后,打开pom.xm ...
- [转载]PHP检测一个元素是否存在于数组中
- LeetCode4. Median of Two Sorted Arrays---vector实现O(log(m+n)--- findkth
这道题目和PAT上的1029是同一题.但是PAT1029用O(m+n)的时间复杂度(题解)就可以,这道题要求是O(log(m+n)). 这道题花费了我一个工作日的时间来思考.因为是log因而一直思考如 ...
- [刷题]算法竞赛入门经典(第2版) 5-3/UVa10935 - Throwing cards away I
书上具体所有题目:http://pan.baidu.com/s/1hssH0KO 代码:(Accepted,0 ms) //UVa10935 - Throwing cards away I #incl ...
