vue 所有的路由跳转加一个统一参数
需求是什么
所有的路由跳转加一个统一的参数
实现方式
先深入理解一下router的全局前置守卫

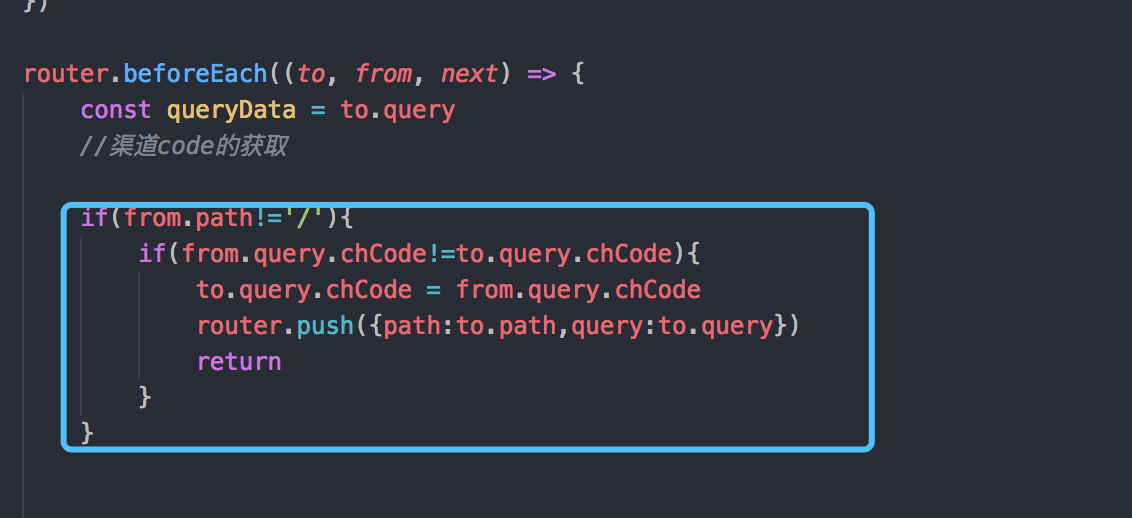
router.beforeEach((to, from, next) => {
const queryData = to.query
if(from.path!='/'){// 刷新和首次进来的时候from.path都没有值
if(from.query.chCode!=to.query.chCode){
to.query.chCode = from.query.chCode
router.push({path:to.path,query:to.query})
return
}
}
// token存在
if (vuex.getters.getAccessToken) { // 这个if判断的动作是我自己的业务逻辑
const param= cloneDeep(queryData)
if (queryData.code) {
delete param.code
delete param.state
next({query:param})
} else {
next()
}
// code存在
}else if (queryData.code) {
const param= cloneDeep(queryData)
delete param.code
delete param.state
let appIds
if(localStorage.getItem('temp')!=='wx'){
appIds='ww4426bfa09f4b044b'
}else{
appIds='wx34284214d7a79ba1'
}
const params={
appId: appIds,
code: queryData.code
}
http(urls.jointLogin, params).then(res => {
vuex.dispatch('setAccessToken', res.data.accessToken)
next({path:to.path, query:param})
}).catch(err => {
next({path:'/500',query:param})
})
} else {
next()
}
遇到什么问题
因为。beforeeach的这个函数。 其实在路由进页面之前就定好了。 你现在改也无济于事。 已经是马后炮了 这个next函数,,这里面又分为四种情况。如上面的图,仔细品味一下,什么值都不传的时候,它是相当于又走了一个完整的生命周期,并不是说接着你之前的走,,,我刚开始的做法是 在beforeEach的to和from里,能获取到带的参数,在这个时候我也能加参数,但是你在这个时候不管加多少参数,页面路由跳转的时候url都收不带这个参数的(因为它走的是next()方法,重新走了生命周期,你刚刚加的就没效果)。所以你在这个时候。 应该让她 不重新走生命周期,,打破常规。 重新调路由的方法,让他跳转传参数,就解决了
解决方法

跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。

vue 所有的路由跳转加一个统一参数的更多相关文章
- 解决vue单页路由跳转后scrollTop的问题
作为vue的初级使用者,在开发过程中遇到的坑太多了.在看页面的时候发现了页面滚动的问题,当一个页面滚动了,点击页面上的路由调到下一个页面时,跳转后的页面也是滚动的,滚动条并不是在页面的顶部 在我们写路 ...
- Vue编程式路由跳转传递参数
Vue 有时在路由跳转时需要用到一些原页面里的数据,用以下方法: 1.在跳转页的方法里写下query参数 TableChange(scope){ this.$router.push({ path:'d ...
- 「实践篇」解决微前端 single-spa 项目中 Vue 和 React 路由跳转问题
前言 本文介绍的是在做微前端 single-spa 项目过程中,遇到的 Vue 子应用和 React 子应用互相跳转路由时遇到的问题. 项目情况:single-spa 项目,基座用的是 React,目 ...
- vue如何在路由跳转的时候更新组件
项目中在路由跳转的时候碰到一个问题,没有更新视图,如何解决呢: https://segmentfault.com/a/1190000008879966 http://www.tuicool.com/a ...
- vue中通过路由跳转的三种方式
原文:https://blog.csdn.net/qq_40072782/article/details/82533477 router-view 实现路由内容的地方,引入组件时写到需要引入的地方需要 ...
- Vue在v-for中给css传递一个数组参数
需求就是将很多个数据,以进度条的形式展示在页面上,形成一个可视化. 接下来是html代码 <!DOCTYPE html> <html> <head> <tit ...
- vue:在路由跳转中使用拦截器
1:首先在路由对象中的某一个具体的路由对象加这样一个属性 meta: { requireAuth:true } 2:然后在main.js中添加这段代码 router.beforeEach((to, ...
- vue+webpack2实现路由的懒加载
当打包构建应用时,Javascript 包会变得非常大,影响页面加载.如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了. 结合 Vue 的异步组 ...
- vue项目实现路由按需加载的3种方式
vue异步组件技术 ==== 异步加载vue-router配置路由 , 使用vue的异步组件技术 , 可以实现按需加载 .但是,这种情况下一个组件生成一个js文件 /* vue异步组件技术 */ { ...
随机推荐
- 脚本_统计固定时间段服务器的访问量.sh
#!bin/bash#功能:统计 1:30 到 4:30 所有访问 apache 服务器的请求有多少个#作者:liusingbon#awk 使用-F 选项指定文件内容的分隔符是/或者:#条件判断$7: ...
- Vue学习之路第七篇:跑马灯项目实现
前面六篇讲解了Vue的一些基础知识,正所谓:学以致用,今天我们将用前六篇的基础知识,来实现类似跑马灯的项目. 学前准备: 需要掌握定时器的两个函数:setInterval和clearInterval以 ...
- React:关于虚拟DOM(Virtual DOM)
Virtual DOM 是一个模拟 DOM 树的 JavaScript 对象. React 使用 Virtual DOM 来渲染 UI,当组件状态 state 有更改的时候,React 会自动调用组件 ...
- 使用jmap和MAT分析JVM堆内存
http://blog.csdn.net/alli0968/article/details/52460008
- 洛谷 P2652 同花顺
P2652 同花顺 题目背景 所谓同花顺,就是指一些扑克牌,它们花色相同,并且数字连续. 题目描述 现在我手里有n张扑克牌,但它们可能并不能凑成同花顺.我现在想知道,最少更换其中的多少张牌,我能让这 ...
- 树莓派学习笔记—— 源码方式安装opencv
0.前言 本文介绍怎样在树莓派中通过编译源码的方式安装opencv,并通过一个简单的样例说明怎样使用opencv. 很多其它内容请參考--[树莓派学习笔记--索引博文] 1.下载若干依 ...
- [Python + Unit Testing] Write Your First Python Unit Test with pytest
In this lesson you will create a new project with a virtual environment and write your first unit te ...
- Oracle 学习笔记 14 -- 集合操作和高级子查询
Oracel提供了三种类型的集合操作:各自是并(UNION) .交(INTERSECT). 差(MINUS) UNION :将多个操作的结果合并到一个查询结果中,返回查询结果的并集,自己主动去掉反复的 ...
- 数据库中的java.sql.Timestamp转换成Date
查询数据库中的时间类型为 java.sql.Timestamp 保存在json中需要格式化 自定义工具类 DateJsonValueProcessor package com.rom.util; i ...
- linux修改history记录数
在linux系统下.history命令会保存多少条命令呢?曾在一本书上说,如果注销系统,那么会将所有的历史命令都定入到~/.bash_history, 但只保留1000条命令(这个是由默认的shell ...
