【笔记】HybridApp中使用Promise化的JS-Bridge
背景:
- HybridApp,前端采用JS-bridge的方式调用Native的接口,如获取设备信息、拍照、人脸识别等
- 前端封装了调用库,每次调用Native接口,需要进行两步操作(1、在window下挂载Native回调函数;2、调用InvokeNative函数,发送请求数据)
改造前:
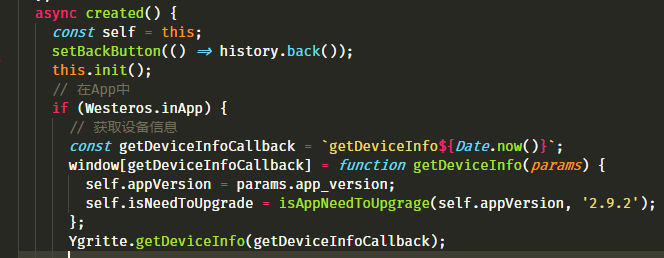
使用回调,在每次调用Ygritte中的方法前,必须先定义好回调函数,挂载在window[funcName]上。然后调用。

问题:
1、可能导致回调地狱:比如某个场景中,需要先判断App版本,然后调用不同的Native接口,那么就需要在回调中再次定义回调,产生嵌套;
2、无法改为同步:比如上图的场景中,在进入Home页面,在 [created] 中需要判断App版本,如果版本过低,在 [mounted] 中需要提示。使用回调的方式,理论上存在mounted执行时, [created] 中的回调还没有执行。
改造:
- 使用Promise对调用和回调进行改造
- 为保证旧代码兼容,不修改原来在Ygritte中使用原型中添加接口的形式
- 回调函数的定义封装,在回调中执行resolve
/**
* 获得用户签名数据
* @param {Float} lineWidth 如"1.5",传0或者null则视为使用native默认值
* @param {String} lineColor 画笔颜色值的字符串,不带#号,如:"666666",传空字符串或null则视为使用native默认值
* @param {String} callbackName 回调手写签名的图片,原图、背景透明、为base64编码的字符串,key为"signatureImage";如果用户取消,则回调空json
* @version: from app version 2.4.0
*/
Ygritte.prototype.getHandWritingSignature = function(lineWidth, lineColor, callbackName){
var args = ['knowNothing', 'getHandWritingSignature', callbackName || '', {
lineWidth: lineWidth,
lineColor: lineColor
}];
snow.invokeNative(args);
};
不修改上方原有的函数,新增下方函数封装
/**
* 校验App返回值,避免多次回调,只执行一个resolve的问题
* Promise的定义中一旦resolve或者reject,就不会执行后面的resolve和reject
*
* getPhoto: 成功获取图片数据时,会回调两次,一次参数为图片值,一次参数为undefined
*
* @param {string} method
* @param {object} res
* @returns
*/
function checkNativeReturn(method, res) {
if (method === 'getPhoto' && (!res || '{}' === JSON.stringify(res))) return false;
return true;
}
/**
* Promise化的方法调用
*
* 白灵(Ghost)是琼恩·雪诺 的白色冰原狼 ,外观像狐狸。它的毛色净白,眼瞳红如鲜血。
*
* @param {object} { method, key = method, data }
* @returns
*/
function Ghost({ method, key = method, data }) {
return new Promise((resolve, reject) => {
if (Ygritte[method] && typeof(Ygritte[method]) === 'function') {
// 全局挂载App回调函数
window[key] = (res) => {
if (checkNativeReturn(method, res)){
resolve(res);
window[key] = () => {};
} else {
reject(res);
}
};
var args = ['knowNothing', method, key || '', data];
snow.invokeNative(args);
} else {
reject(new Error('不存在的Native方法,请检查method'));
}
});
}
改造后:
1、使用promise封装,避免在业务代码中出现在全局挂载函数的行为
2、可以使用async语法,代码表意更清晰

遗留:
1、部分Native接口调用后,会执行两次回调,原来是在业务代码中进行判断。Promise化后需要用代码磨平,因为Promise中resolve函数只会执行一次,无法保证第一次执行的是业务需要的参数。
【笔记】HybridApp中使用Promise化的JS-Bridge的更多相关文章
- 锋利的jQuery读书笔记---jQuery中Ajax--序列化元素、Ajax全局事件
serialize()方法: 作用于一个jQuery对象,它能够将DOM元素内容序列化为字符串,用于Ajax请求. <!DOCTYPE html> <html> <hea ...
- 在微信小程序的JS脚本中使用Promise来优化函数处理
在我们传统的Javascript开发函数编写中,我们习惯了回调函数的处理,不过随着回调函数的增多,以及异步处理的复杂性等原因,代码越来越难读,因此诞生了使用Promise来优化JS函数处理的需求,引入 ...
- js中数组扁平化处理
- ES6笔记(7)-- Promise异步编程
系列文章 -- ES6笔记系列 很久很久以前,在做Node.js聊天室,使用MongoDB数据服务的时候就遇到了多重回调嵌套导致代码混乱的问题. JS异步编程有利有弊,Promise的出现,改善了这一 ...
- NodeJs回调操作Promise化
mongoose是一个NodeJs下MongoDB的ORM库.使用这个库,您从DB到表(collection)都不用创建了.只需要在项目中定义好Model. 下面就是用上一篇的代码来演示如何把mong ...
- 彻底理解Javascript 中的 Promise(-------------------------------***---------------------------------)
ES6原生提供了 Promise 对象. 到底是何方妖怪呢?打出来看看: 所谓 Promise,就是一个对象,用来传递异步操作的消息.它代表了某个未来才会知道结果的事件(通常是一个异步操作),并且这个 ...
- 深入理解jQuery、Angular、node中的Promise
最初遇到Promise是在jQuery中,在jQuery1.5版本中引入了Deferred Object,这个异步队列模块用于实现异步任务和回调函数的解耦.为ajax模块.队列模块.ready事件提供 ...
- angularJS中的Promise对象($q)的深入理解
原文链接:a better way to learn AngularJS - promises AngularJS通过内置的$q服务提供Promise编程模式.通过将异步函数注册到promise对象, ...
- Javascript中的Promise
Promise定义 Promise是CommonJs的规范之一,包含resolve,reject,done,fail,then等方法,能够帮助我们控制代码的流程,避免函数的多层嵌套.异步在web开发中 ...
随机推荐
- 如何在eclipse中添加ADT
工具: Eclipse:官网下载地址:http://www.eclipse.org/downloads/下载SE或者EE版本的都可以 ADT:因为涉及到FQ问题,所以这里我给出一个参考网址:http: ...
- python第二篇博客,关于数据类型的详细讲解
数据,就是我们要存储的信息,因为信心种类很多,所以,数据种类也有很多 数字类型数据 整数int 表示年龄,手机号等等 浮点型float 表示身高,工资等带有小数点的数据 字符串类型数据 用来做描述性信 ...
- linux编程基础汇总贴
linux编程基础汇总贴http://newzol.cn/forum.php?mod=viewthread&tid=67&fromuid=3(出处: newzol) 1.管道 http ...
- django初探-创建简单的博客系统
django第一步 1. django安装 pip install django print(django.get_version()) 查看django版本 2. 创建项目 打开cmd,进入指定目录 ...
- CXF对Interceptor拦截器的支持
前面在Axis中介绍过Axis的Handler,这里CXF的Interceptor就和Handler的功能类似.在每个请求响应之前或响应之后,做一些事情.这里的Interceptor就和Filter. ...
- Gitlab - Pull Request
1.概述 今天查看Gmail,有网友私密我Gitlab的Pull Request工作流程,一直以为我写过这片博客,查看<Git和Gitlab协同工作>却发现遗漏了Pull Request这 ...
- Ajax与服务器(JSON)通信介绍
本文主要介绍使用Ajax与服务器(JSON)通信方法,谈谈Ajax提供的两类服务器通信手段:同步通信和异步通信.有需要的可以了解一下.毕竟这个时代出了很多东西,自动化构建工具,mvvm框架等等.Jav ...
- 在nuxt中加入element-ui插件遇到的问题
gen1.首先进入nuxt的官网跟着步骤实现内容. https://zh.nuxtjs.org/guide/plugins 2.在我们的项目目录中找plugin 根据图片中的表示引入内容: impor ...
- C#,DataHelper,一个通用的帮助类,留个备份。
using System; using Newtonsoft.Json; using System.IO; using System.Text; namespace CarHailing.Base { ...
- synchronized 原理分析
synchronized 原理分析 1. synchronized 介绍 在并发程序中,这个关键字可能是出现频率最高的一个字段,他可以避免多线程中的安全问题,对代码进行同步.同步的方式其实就是隐 ...
