html5--1.4元素的属性
html5--1.4元素的属性

学习要点:
1.了解HTML元素属性
2.学习两个属性:align和bgcolor
属性的作用就是就为元素提供更多的信息,大多数元素都可以拥有属性
属性的语法:<标签 属性1=参数1>
注意空格的使用
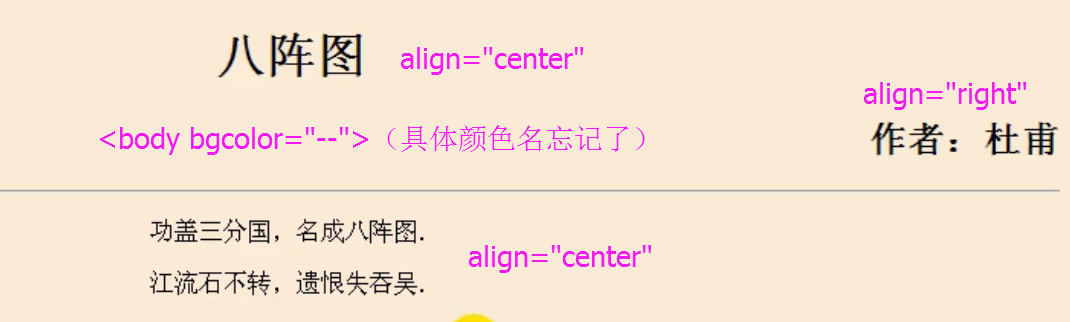
(1)align属性:我的作用是指定内容的对齐方式,left:左对齐(我是默认值哦);right:右对齐;center:居中对齐
(2)bgcolor属性:我的作用是添加一个背景颜色
html5--1.4元素的属性的更多相关文章
- HTML5 表单元素和属性
HTML5 表单元素和属性学习 版权声明:未经博主授权,内容严禁转载 ! 表单元素简介 无论实现提交功能还是展示页面功能,表单在HTML中的作用都十分重要. 在其他版本的HTML中,表单能够包含的元素 ...
- 【HTML5】input元素type属性值
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- HTML5之废弃和更新的元素与属性
废弃的元素和属性 [1]标签替换 <acronym> 替代:<abbr> <applet> 替代:<embed> 或 <object> &l ...
- HTML5初步——新的表单元素和属性
HTML5初步--新的表单元素和属性 HTML5初步--新的表单元素和属性 <!DOCTYPE html> <html> <head> <meta chars ...
- 疯狂html5演讲(两):HTML5简经常使用的元素和属性(一个):html5保留经常使用的元素
html5取出一小部分的元素和属性:主要删除的各种元素和属性与文档相关的风格.例<font>.width等待,html5建议规范css样式表来控制html文档样式. 1.基本元素 < ...
- [html5] 学习笔记-表单新增元素与属性
本节讲的是表单元素的form,formaction属性,frommethod,formenctype属性,formtarget,autofocus属性,required,labels属性. 1.for ...
- HTML5 学习08——Input 类型、表单元素及属性
注意:并不是所有的主流浏览器都支持新的input类型,不过您已经可以在所有主流的浏览器中使用它们了.即使不被支持,仍然可以显示为常规的文本域. (1)Input 类型: color color 类型: ...
- Html5学习笔记1 元素 标签 属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- html5表单新增的元素与属性
1.表单内元素的form属性 在html4中,表单内的从属元素必须书写在表单内部, 而在html5中,可以把他们书写在页面上任何地方, 然后为该元素指定一个form属性,属性值为该表单的id,这样就可 ...
- HTML5表单新增元素与属性
form属性 在html4中,表单的从属元素必须写在表单内部,而在HTML5中,可以把他们书写在任何地方,然后为该元素指定一个form属性,属性值为该表单的id,这样就可以声明该元素从属于指定表单了. ...
随机推荐
- java 格式化json字符串
须要下载:gson-2.2.4.jar
- ID3算法Java实现
ID3算法java实现 1 ID3算法概述 1.1 信息熵 熵是无序性(或不确定性)的度量指标.假如事件A的全概率划分是(A1,A2,...,An),每部分发生的概率是(p1,p2,...,pn).那 ...
- BFC简析
一.BOX模型 box是CSS中布局的基本单位,而不同类型的box,会参与不同的Formatting Context(一个决定如何渲染文档的容器),box内的元素会以不同的方式渲染. block-le ...
- VueJS路由
Vue.js 路由 本章节我们将为大家介绍 Vue.js 路由. Vue.js 路由允许我们通过不同的 URL 访问不同的内容. 通过 Vue.js 可以实现多视图的单页Web应用(single pa ...
- [读书笔记] learn python the hard way书中 有关powershell 的一些小问题
ex46中,创建自己的python, 当你激活环境时 .\.venvs\lpthw\ Scripts\activate 会报一个错误 此时需要以管理员身份运行PowerShell,(当前的PS不用关 ...
- PHP计划任务:如何使用Linux的Crontab执行PHP脚本(转)
我们的PHP程序有时候需要定时执行,我们可以使用ignore_user_abort函数或是在页面放置js让用户帮我们实现.但这两种方法都不太可靠,不稳定.我们可以借助Linux的Crontab工具来稳 ...
- JS——特效秀
0.凛冬将至,用几款特效暖暖身 ①.tab图片切换: ②.索引图片切换: ③.统计图: ④.滚动条分页: 1.Canvas跳动彩球时间动画特效
- go web的简单服务器
1)简单web服务器: package main import ( "fmt" "net/http" ) func sayHelloName(w http.Re ...
- ASP.NET MVC 4 技术讲解
ASP.NET MVC 相关的社群与讨论区 Routing 与 ASP.NET MVC 生命周期 Model相关技术 Controller相关技术 View数据呈现相关技术 Area区域相关技术 AS ...
- 【Atheros】如何在驱动中禁用ACK
上一篇文章讲了如何禁用载波侦听(CSMA)和退避(BACKOFF)的方法,这一篇介绍如何禁用ACK. 禁用ACK主要分为三部分: 1. 在发送端设置不等待ACK回来就继续发送: 2. 在接收端设置收到 ...
