MPAndroid 的学习
1.MPAndroid 的github的地址:
https://github.com/PhilJay/MPAndroidChart#documentation
2.使用步骤:
- 在build.gradle中引入
allprojects {
repositories {
google()
jcenter()
maven { url 'https://jitpack.io' }
}
}

- 在build.gradle(app)上引入模块依赖
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
}

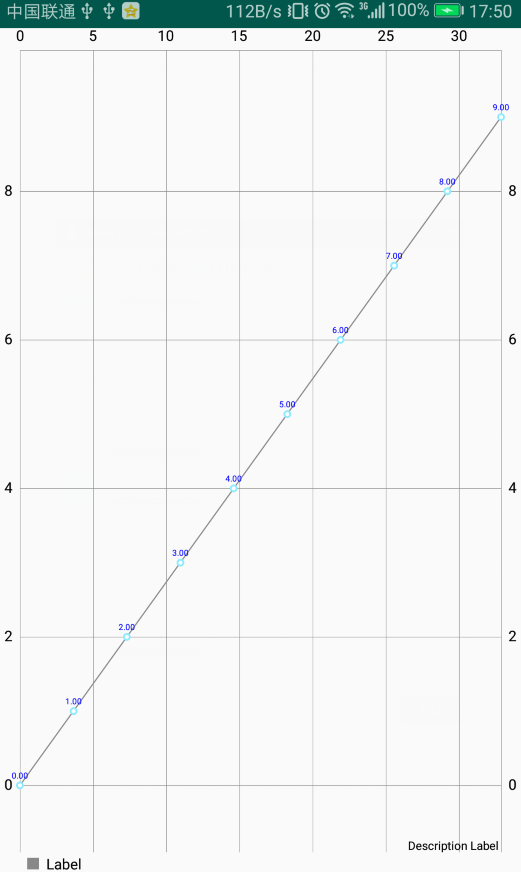
- 实现条形图线图
- 布局,在布局里面引入LineChart
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/linechart"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
- 在activity中的实现
public class LineActivity extends AppCompatActivity {
private LineChart mLineChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_line);
mLineChart = findViewById(R.id.linechart);
initSetChartAction();
initLineChartStyle();
}
//设置
private void initSetChartAction() {
mLineChart.setTouchEnabled(false);//设置是否可以触碰
mLineChart.setDragEnabled(false);//设置不可拖拽
mLineChart.setScaleEnabled(false);
//mLineChart.setScaleXEnabled(false);
// mLineChart.setScaleYEnabled(false);
mLineChart.setPinchZoom(false); ////设置是否能扩大扩小
}
//数据
private void initLineChartStyle() {
List<ChartData> chartData = new ArrayList<ChartData>();
List<Entry> entries = new ArrayList<Entry>();
for (Integer i = ; i < ; i++) {
float valueY = i;
float valueX = i ** new Random().nextFloat();
entries.add(new Entry(valueX, valueY));
}
//线的数据集
LineDataSet dataSet = new LineDataSet(entries, "Label"); // add entries to dataset
dataSet.setColor(Color.GRAY);
dataSet.setValueTextColor(Color.BLUE);
LineData lineData = new LineData(dataSet);
mLineChart.setData(lineData);
mLineChart.invalidate();//更新图表
}
}
数据的格式
public class ChartData {
private int ValueX;
private float ValueY;
public ChartData(int ValueX,float ValueY){
this.ValueX=ValueX;
this.ValueY = ValueY;
}
public int getValueX() {
return ValueX;
}
public void setValueX(int valueX) {
ValueX = valueX;
}
public float getValueY() {
return ValueY;
}
public void setValueY(float valueY) {
ValueY = valueY;
}
}

- 更多的配置
/**
* 初始化图表
*/
private void initChart(LineChart lineChart) { /***图表设置***/
//是否展示网格线
lineChart.setDrawGridBackground(false); //是否显示边界
lineChart.setDrawBorders(true);
//是否可以拖动
lineChart.setDragEnabled(false);
//是否有触摸事件
lineChart.setTouchEnabled(true);
lineChart.setGridBackgroundColor(R.color.lightgray);//设置网格背景应与绘制的颜色
//设置XY轴动画效果
lineChart.animateY();
lineChart.animateX(); /***XY轴的设置***/
YAxis leftYAxis = mLineChart.getAxisLeft();
// YAxis rightYaxis = mLineChart.getAxisRight();
XAxis xAxis = mLineChart.getXAxis();
xAxis.setDrawGridLines(false);
// rightYaxis.setDrawGridLines(false);
leftYAxis.setDrawGridLines(true);
//X轴设置显示位置在底部
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setAxisMinimum(0f);
xAxis.setGranularity(1f);
xAxis.setTextColor(Color.WHITE);
//保证Y轴从0开始,不然会上移一点
leftYAxis.setAxisMinimum(0f);
//rightYaxis.setAxisMinimum(0f);
leftYAxis.setTextColor(Color.WHITE);
//rightYaxis.setDrawGridLines(false); /***折线图例 标签 设置***/
Legend legend = lineChart.getLegend();
//设置显示类型,LINE CIRCLE SQUARE EMPTY 等等 多种方式,查看LegendForm 即可
legend.setForm(Legend.LegendForm.CIRCLE);
legend.setTextColor(Color.WHITE);
legend.setTextSize(12f);
//显示位置 左下方
legend.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM);
legend.setHorizontalAlignment(Legend.LegendHorizontalAlignment.LEFT);
legend.setOrientation(Legend.LegendOrientation.HORIZONTAL);
//是否绘制在图表里面
legend.setDrawInside(false); }
//在创建好了LineDataSet之后进行数据的设置,文字,边框等样式
// 每一个LineDataSet代表一条线
public void initLineDataSet(LineDataSet lineDataSet, int color, LineDataSet.Mode mode) {
lineDataSet.setColor(color);
lineDataSet.setCircleColor(color);
lineDataSet.setLineWidth(1f);
lineDataSet.setCircleRadius(3f);
lineDataSet.setDrawValues(false); // 是否在点上绘制Value
//设置曲线值的圆点是实心还是空心
lineDataSet.setDrawCircleHole(false);
lineDataSet.setValueTextSize(10f);
//设置折线图填充
lineDataSet.setDrawFilled(true);
lineDataSet.setFormLineWidth(1f);
lineDataSet.setFormSize(.f);
if (mode == null) {
//设置曲线展示为圆滑曲线(如果不设置则默认折线)
lineDataSet.setMode(LineDataSet.Mode.CUBIC_BEZIER);
} else {
lineDataSet.setMode(mode);
}
}
//添加一个line
/**
* 添加曲线
*/
public void addLine(List<EnergyData> dataList, String name, int color) {
List<Entry> entries = new ArrayList<>();
for (int i = 0; i < dataList.size(); i++) {
Entry entry = new Entry(i, Float.parseFloat(dataList.get(i).getValue()));
entries.add(entry);
}
// 每一个LineDataSet代表一条线
LineDataSet lineDataSet = new LineDataSet(entries, name);
initLineDataSet(lineDataSet, color, LineDataSet.Mode.CUBIC_BEZIER);
mLineChart.getLineData().addDataSet(lineDataSet); // 添加曲线
mLineChart.invalidate();
}
- 柱状图
- 布局
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/barchart"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
- activity的实例
public class BarActivity extends AppCompatActivity {
private BarChart mBarChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bar);
mBarChart = findViewById(R.id.barchart);
List<ChartData> chartData = new ArrayList<ChartData>();
List<BarEntry> entries = new ArrayList<BarEntry>();
for (Integer i = ; i < ; i++) {
float valueY = i;
float valueX = i ** new Random().nextFloat();
entries.add(new BarEntry(valueX, valueY));
}
BarDataSet dataSet = new BarDataSet(entries, "Label"); // add entries to dataset
dataSet.setColor(Color.GRAY);
dataSet.setValueTextColor(Color.BLUE);
BarData barData = new BarData(dataSet);
mBarChart.setData(barData);
mBarChart.invalidate();
}
}

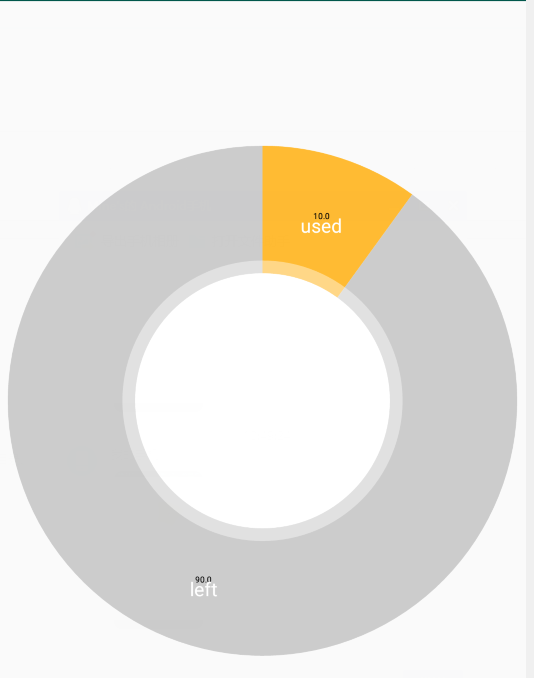
- 饼图
- 布局
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/piechart"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
- activity的写法
public class PieActivity extends AppCompatActivity {
private PieChart mPieChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_pie);
mPieChart = findViewById(R.id.piechart);
//大小
ArrayList<PieEntry> sizes=new ArrayList<PieEntry>();
sizes.add(new PieEntry(,"used"));
sizes.add(new PieEntry(,"left"));
//颜色
ArrayList<Integer> colors=new ArrayList<Integer>();
colors.add(Color.parseColor("#FFBB33"));
colors.add(Color.parseColor("#CCCCCC"));
PieDataSet pieDataSet=new PieDataSet(sizes,"");//参数:颜色栏显示颜色目录、
pieDataSet.setColors(colors);
PieData pieData=new PieData(pieDataSet);
mPieChart.setData(pieData);
mPieChart.invalidate();
}
}
- 效果图

其他的设置功能:
/**
* 初始化图表
*/
private void initPieChart(PieChart pieChart){
pieChart.setHoleRadius(60f);//半径
pieChart.setTransparentCircleRadius(40f);// 半透明圈
pieChart.setDrawCenterText(true);//饼状图中间可以添加文字
pieChart.setDrawHoleEnabled(true);
pieChart.setRotationAngle(90);// 初始旋转角度
pieChart.setRotationEnabled(true);// 可以手动旋转
pieChart.setUsePercentValues(true);//显示成百分比
Legend legend_pie = pieChart.getLegend();
legend_pie.setVerticalAlignment(Legend.LegendVerticalAlignment.TOP);
legend_pie.setHorizontalAlignment(Legend.LegendHorizontalAlignment.RIGHT);
legend_pie.setOrientation(Legend.LegendOrientation.VERTICAL);
legend_pie.setTextColor(Color.WHITE);
legend_pie.setDrawInside(false);
legend_pie.setXEntrySpace(7f);
legend_pie.setYEntrySpace(0f);
legend_pie.setYOffset(0f);
pieChart.animateXY(1000, 1000);//设置动画
}
//数据的设置
/**
* 设置饼状图
*
* @param name 饼状图分类的名字
* @param data 数值
* @param colors 颜色集合
*/
public void setPieChart(List<String> name, List<Float> data, List<Integer> colors) {
List<PieEntry> yValue = new ArrayList<>();
for (int i = 0; i < data.size(); i++) {
PieEntry entry = new PieEntry(data.get(i), name.get(i));
yValue.add(entry);
}
PieDataSet set = new PieDataSet(yValue, "");
set.setDrawValues(true);
set.setValueTextSize(12);
set.setColors(colors);
set.setValueTextColor(Color.WHITE); PieData datapie= new PieData(set);
mPieChart.setData(datapie);
mPieChart.invalidate(); // refresh
}

MPAndroid 的学习的更多相关文章
- 从直播编程到直播教育:LiveEdu.tv开启多元化的在线学习直播时代
2015年9月,一个叫Livecoding.tv的网站在互联网上引起了编程界的注意.缘于Pingwest品玩的一位编辑在上网时无意中发现了这个网站,并写了一篇文章<一个比直播睡觉更奇怪的网站:直 ...
- Angular2学习笔记(1)
Angular2学习笔记(1) 1. 写在前面 之前基于Electron写过一个Markdown编辑器.就其功能而言,主要功能已经实现,一些小的不影响使用的功能由于时间关系还没有完成:但就代码而言,之 ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
- 消息队列——RabbitMQ学习笔记
消息队列--RabbitMQ学习笔记 1. 写在前面 昨天简单学习了一个消息队列项目--RabbitMQ,今天趁热打铁,将学到的东西记录下来. 学习的资料主要是官网给出的6个基本的消息发送/接收模型, ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Unity3d学习 制作地形
这周学习了如何在unity中制作地形,就是在一个Terrain的对象上盖几座小山,在山底种几棵树,那就讲一下如何完成上述内容. 1.在新键得项目的游戏的Hierarchy目录中新键一个Terrain对 ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- 菜鸟Python学习笔记第一天:关于一些函数库的使用
2017年1月3日 星期二 大一学习一门新的计算机语言真的很难,有时候连函数拼写出错查错都能查半天,没办法,谁让我英语太渣. 关于计算机语言的学习我想还是从C语言学习开始为好,Python有很多语言的 ...
- 多线程爬坑之路-学习多线程需要来了解哪些东西?(concurrent并发包的数据结构和线程池,Locks锁,Atomic原子类)
前言:刚学习了一段机器学习,最近需要重构一个java项目,又赶过来看java.大多是线程代码,没办法,那时候总觉得多线程是个很难的部分很少用到,所以一直没下决定去啃,那些年留下的坑,总是得自己跳进去填 ...
随机推荐
- 一口气讲完 LSA — PlSA —LDA在自然语言处理中的使用
自然语言处理之LSA LSA(Latent Semantic Analysis), 潜在语义分析.试图利用文档中隐藏的潜在的概念来进行文档分析与检索,能够达到比直接的关键词匹配获得更好的效果. LSA ...
- c# async,await, 委托函数
1.c#的异步实现,之前代码编写大都开几个线程. 现可以使用“async+await”方式实现异步(具体不详细介绍,暂且止在会用,仅仅是c#更新史上一个工具): static void Main(st ...
- docker run 中的privileged参数
docker 应用容器 获取宿主机root权限(特殊权限-) docker run -d --name="centos7" --privileged=true centos:7 / ...
- Android ANR log trace日志文件分析
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/qq_25804863/article/ ...
- 运维笔记--Docker文件占用磁盘空间异常处理
场景描述: 1. 服务器运行一段时间后,发现系统盘磁盘空间在不断增加,一开始的时候,不会影响系统,随着时间的推移,磁盘空间在不断增加,直到有一天你会发现系统盘剩余空间即将使用完,值得庆幸的是,如果您使 ...
- windows cmd ftp 自动下载
1.编写ftp的bat脚本: set year=%,% set day=%,%%,%%,% mkdir d:\ftp\%,% mkdir d:\ftp\%,%\%,%%,%%,% del d:\ftp ...
- android分渠道打包,监测日活量统计(基于友盟SDK)
客服说要看App日活,让加个统计功能. (我们技术部已经混到客服部都能直接提需求的地步) 首先接入友盟统计的SDK,在项目外层的build.gradle中添加依赖'https://dl.bintray ...
- Java13新特性 -- switch表达式
引入了yield语句,用于返回值: 和return的区别在于:return会直接跳出当前循环或者方法,而yield只会跳出当前switch块. @Test public void testSwitch ...
- EasyNVR网页摄像机无插件H5、谷歌Chrome直播方案使用详情功能-通道配置Excel导入导出
使用EasyNVR的用户都有知道,由于EasyNVR是将设备与EasyNVR的通道进行绑定的,因此EasyNVR是通过手动的通道配置来进行设备接入的,这样可以做到将设备的和通道对应的接入.但是,如果手 ...
- python os.popen('xxx.py') 遇到的坑 (No Child Processes)
1.调用系统库 platform.system() 报错: 2.os.popen() 打开的文件流未关闭也会出现这种错误. f = os.popen() f.read() f.close() 问题复现 ...
