(转) OpenLayers3基础教程——OL3 介绍control
http://blog.csdn.net/gisshixisheng/article/details/46761535
概述:
本文讲述的是Ol3中的control的介绍和应用。
OL2和OL3 control比较:
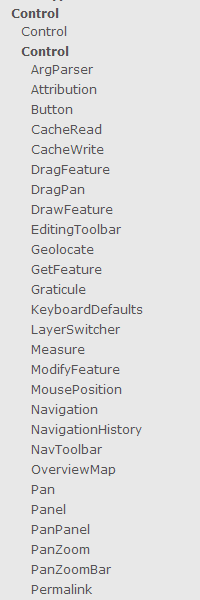
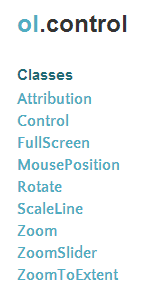
相比较Ol2的control,OL3显得特别少,下图分别为Ol2和Ol3的control:

Ol2的control

Ol3的control
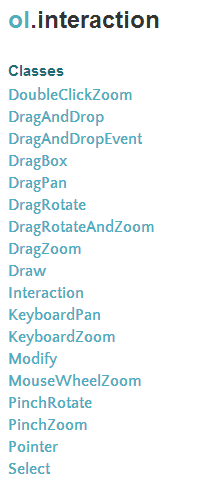
相比较Ol2,OL3保留了mouseposition,scaleline,zoom,zoomslider,而将很多东西例如draw等转移到了interaction下面,下图为Ol3的interaction:

OL3中control的常用操作:
Ol3中control的常用操作包括获取control集,添加,删除。
获取control集
- var controls = map.getControls();
添加
- map.addControl(ctrl);
删除
- map.removeControl(ctrl);
OL3添加control示例:
下面是一个比较完成的OL3的Control的示例,
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>control</title>
- <link rel="stylesheet" type="text/css" href="http://localhost/ol3/css/ol.css"/>
- <style type="text/css">
- body, #map {
- border: 0px;
- margin: 0px;
- padding: 0px;
- width: 100%;
- height: 100%;
- font-size: 13px;
- }
- #location{
- position: absolute;
- bottom: 10px;
- left: 45%;
- font-weight: bold;
- z-index: 99;
- }
- #switch{
- position:absolute;
- right:20pt;
- top:40pt;
- z-index:999;
- }
- #rotation{
- position: absolute;
- top: 10px;
- left: 45%;
- font-weight: bold;
- z-index: 99;
- }
- .ol-zoomslider{
- background: #d0e5f5;
- width: 20px;
- }
- .zoom-to-extent{
- position: absolute;
- top: 5pt;
- left: 28pt;
- }
- .map-rotate{
- position: absolute;
- top: 5pt;
- left: 45%;
- }
- </style>
- <script type="text/javascript" src="http://localhost/ol3/build/ol.js"></script>
- <script type="text/javascript" src="http://localhost/jquery/jquery-1.8.3.js"></script>
- <script type="text/javascript">
- function init(){
- var format = 'image/png';
- var bounds = [73.4510046356223, 18.1632471876417,
- 134.976797646506, 53.5319431522236];
- var controls = new Array();
- //鼠标位置
- var mousePositionControl = new ol.control.MousePosition({
- className: 'custom-mouse-position',
- target: document.getElementById('location'),
- coordinateFormat: ol.coordinate.createStringXY(5),//保留5位小数
- undefinedHTML: ' '
- });
- controls.push(mousePositionControl);
- //缩放至范围
- var zoomToExtentControl = new ol.control.ZoomToExtent({
- extent: bounds,
- className: 'zoom-to-extent',
- tipLabel:"全图"
- });
- controls.push(zoomToExtentControl);
- //比例尺
- var scaleLineControl = new ol.control.ScaleLine({});
- controls.push(scaleLineControl);
- //全图
- var fullScreenControl = new ol.control.FullScreen({});
- controls.push(fullScreenControl);
- //缩放控件
- var zoomSliderControl = new ol.control.ZoomSlider({});
- controls.push(zoomSliderControl);
- var rotate = new ol.control.Rotate({
- // label:"↑",
- tipLabel:"重置",
- target:document.getElementById('rotation'),
- autoHide:false
- });
- controls.push(rotate);
- var untiled = new ol.layer.Image({
- source: new ol.source.ImageWMS({
- ratio: 1,
- url: 'http://localhost:8081/geoserver/lzugis/wms',
- params: {'FORMAT': format,
- 'VERSION': '1.1.1',
- LAYERS: 'lzugis:province',
- STYLES: ''
- }
- })
- });
- var projection = new ol.proj.Projection({
- code: 'EPSG:4326',
- units: 'degrees'
- });
- var map = new ol.Map({
- controls: ol.control.defaults({
- attribution: false
- }).extend(controls),
- interactions: ol.interaction.defaults().extend([
- new ol.interaction.DragRotateAndZoom()
- ]),
- target: 'map',
- layers: [
- untiled
- ],
- view: new ol.View({
- projection: projection,
- rotation:-45
- })
- });
- map.getView().fitExtent(bounds, map.getSize());
- $("#setRotate").on("click",function(){
- var angle = $("#rotate").val();
- map.getView().setRotation(angle);
- });
- }
- </script>
- </head>
- <body onLoad="init()">
- <div class="layer-change-switch" id="switch">
- <div id="slider">
- <input id="rotate" type="text" value="-45" maxlength="10" style="width: 50px;" /><button id="setRotate">旋转</button>
- </div>
- </div>
- <div id="map">
- <div id="rotation"></div>
- <div id="location"></div>
- </div>
- </body>
- </html>
上述代码效果如下:

(转) OpenLayers3基础教程——OL3 介绍control的更多相关文章
- OpenLayers3基础教程——OL3 介绍control
概述: 本文讲述的是Ol3中的control的介绍和应用. OL2和OL3 control比較: 相比較Ol2的control,OL3显得特别少,下图分别为Ol2和Ol3的control: Ol2的c ...
- (转)OpenLayers3基础教程——OL3 介绍interaction
http://blog.csdn.net/gisshixisheng/article/details/46808647 概述: 本节主要讲述OL3的交互操作interaction,重点介绍draw,s ...
- OpenLayers3基础教程——OL3之Popup
概述: 本节重点讲述OpenLayers3中Popup的调用时实现,OL3改用Overlay取代OL2的Popup功能. 接口简单介绍: overlay跟ol.control.Control一样,是一 ...
- (转)OpenLayers3基础教程——OL3基本概念
http://blog.csdn.net/gisshixisheng/article/details/46756275 OpenLayers3基础教程——OL3基本概念 从本节开始,我会陆陆续续的更新 ...
- OpenLayers3基础教程——OL3基本概念
从本节開始,我会陆陆续续的更新有关OL3的相关文章--OpenLayers3基础教程,欢迎大家关注我的博客,同一时候也希望我的博客可以给大家带来一点帮助. 概述: OpenLayers 3对OpenL ...
- (转)OpenLayers3基础教程——OL3之Popup
http://blog.csdn.net/gisshixisheng/article/details/46794813 概述: 本节重点讲述OpenLayers3中Popup的调用时实现,OL3改用O ...
- ActiveMQ基础教程----简单介绍与基础使用
概述 ActiveMQ是由Apache出品的,一款最流行的,能力强劲的开源消息总线.ActiveMQ是一个完全支持JMS1.1和J2EE 1.4规范的 JMS Provider实现,它非常快速,支持多 ...
- Embedded Linux Primer----嵌入式Linux基础教程--章节介绍
章节介绍 第一章,“导引”,简要介绍了Linux被迅速应用在嵌入式环境的驱动因素,介绍了与嵌入式Linux相关的几个重要的标准和组织. 第二章,“第一个嵌入式经历”,介绍了与后几章所构建的嵌入式Lin ...
- (转) OpenLayers3基础教程——加载资源
概述: 本节讲述如何在Ol3中加载wms图层并显示到地图中. Ol3下载: 你可以在OL官网去下载,下载地址为http://openlayers.org/download/,也可以去我的百度云盘下载, ...
随机推荐
- Struts2 Action重启偶尔404 偶尔正常
这是一个痛苦的教训 因想懒省事,复制module.action 到product.action 跟user.action 然后修改代码内容 ,最痛苦的是 还用查找替换功能进行全部文字替换 , ...
- broker监控dataguard配置
使用broker查看dataguard信息时有告警 DGMGRL> show configuration; Configuration - DRTEST Protection Mode: Max ...
- noip模拟赛 公交车
题目描述LYK在玩一个游戏.有k群小怪兽想乘坐公交车.第i群小怪兽想从xi出发乘坐公交车到yi.但公交车的容量只有M,而且这辆公交车只会从1号点行驶到n号点.LYK想让小怪兽们尽可能的到达自己想去的地 ...
- hdu 3657 最大点权独立集变形(方格取数的变形最小割,对于最小割建图很好的题)
转载:http://blog.csdn.net/cold__v__moon/article/details/7924269 /* 这道题和方格取数2相似,是在方格取数2的基础上的变形. 方格取数2解法 ...
- mbr gpt
超过2T硬盘的磁盘要用gpt格式,准确地说,应该是分区超过2T地硬盘要选用GPT模式. 做个小推广:程序员经常久坐,颈椎毛病比较多,特别推荐ventry颈椎保健枕
- Grails用CONSOLE测试,比写集成测试还快
一般,这个可以用过开发当中的脚本测试吧. 如果正规的开发流程里,集成测试显然可以作为报告提交,必不可少.
- nyoj_524_A-B Problem_201312012035
A-B Problem 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 A+B问题早已经被大家所熟知了,是不是很无聊呢?现在大家来做一下A-B吧. ...
- 洛谷 P2915 [USACO08NOV]奶牛混合起来Mixed Up Cows
P2915 [USACO08NOV]奶牛混合起来Mixed Up Cows 题目描述 Each of Farmer John's N (4 <= N <= 16) cows has a u ...
- Android:解决cannot find zipalign的问题
如果当前使用的Android SDK是v20的话,在通过Eclipse或者Intellij IDEA打包Android项目时,会出现一个”cannot find zipalign”的错误. 这个错误的 ...
- Thrift源代码分析(八)--总结加一个完整的可执行的Thrift样例
前面七篇文章分析了Thrfit的方方面面,看到这里时应该对Thrift有了深入的理解. Thrift源代码分析(一)-- 基本概念 Thrift源代码分析(二)-- 协议和编解码 Thrift源代码分 ...
