Markdown快速使用指南
Markdown 是一种轻量级的标记语言,他简洁、高效,目前被越来越多的写作爱好者,撰稿者广泛使用。Markdown的语法十分简单。常用的标记符号也不超过十个,这种相对于更为复杂的 HTML 标记语言来说,Markdown可谓是十分轻量的,且一旦熟悉这种语法规则,会有一劳永逸的效果。
Markdown优点:
- 专注你的文字内容而不是排版样式,安心写作。
- 轻松的导出 HTML、PDF 和本身的 .md 文件。
- 可读、直观、学习成本低。
这里提供官网的语法说明Markdown中文版语法说明以及创始人 John Gruber的Markdown语法说明
先介绍几款不错的工具
Mac版
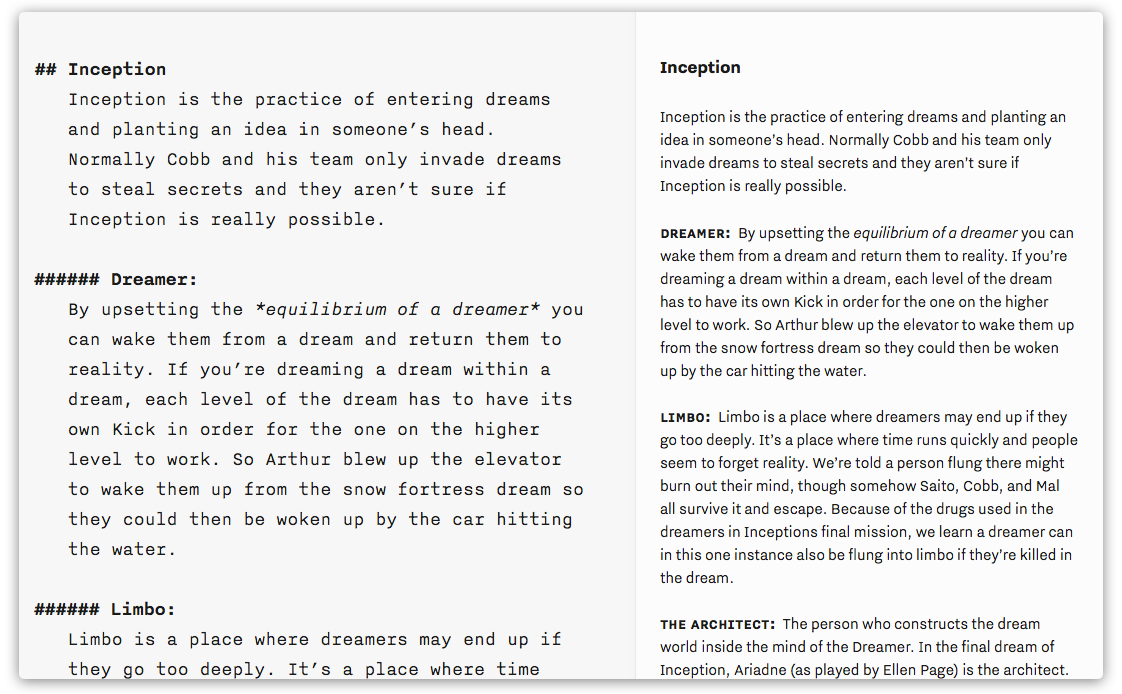
- Mou:这款免费且十分好用的Markdown编辑器,它支持实时预览,既左边是你编辑 Markdown 语言,右边会实时的生成预览效果。不仅如此,Mou 还有一些有趣的偏好设置(Preference),例如主题(Themes)与样式(CSS),它们可以配置出定制化的文本编辑效果与导出效果,如果你对自带的主题与样式不满意还可以到 GitHub 上搜索其它爱好者为 Mou 编写的更多主题样式,导入的方式可以在偏好设置的 Themes 或 CSS 选项中 选择 reload

- MacDown:这款编辑器背景非常有意思,提到 Markdown 编辑器在 Mac OSX 平台的选择,基本都会推荐 Mou,可惜的是 Mou 仍未脱离测试版本,原Mou开发者ChenLuo也有意将该应用程式的所有权售出,交由其他人继续开发。MacDown的开发者认为自己并没有足够的资金来买下Mou,于是决定利用自己的空闲时间,开发出一款更符合自己需求的Markdown编辑器,于是有了MacDown 这款编辑器。

- Ulysses:这里网上有一篇不错的文章专门介绍他

- iA Writer:支持OS X , iOS 及Android,除此之外iA Writer提供了独特的“无干扰模式”,该模式隐藏了一切可能对写作造成干扰的界面元素,只留下一张白纸、一个键盘。

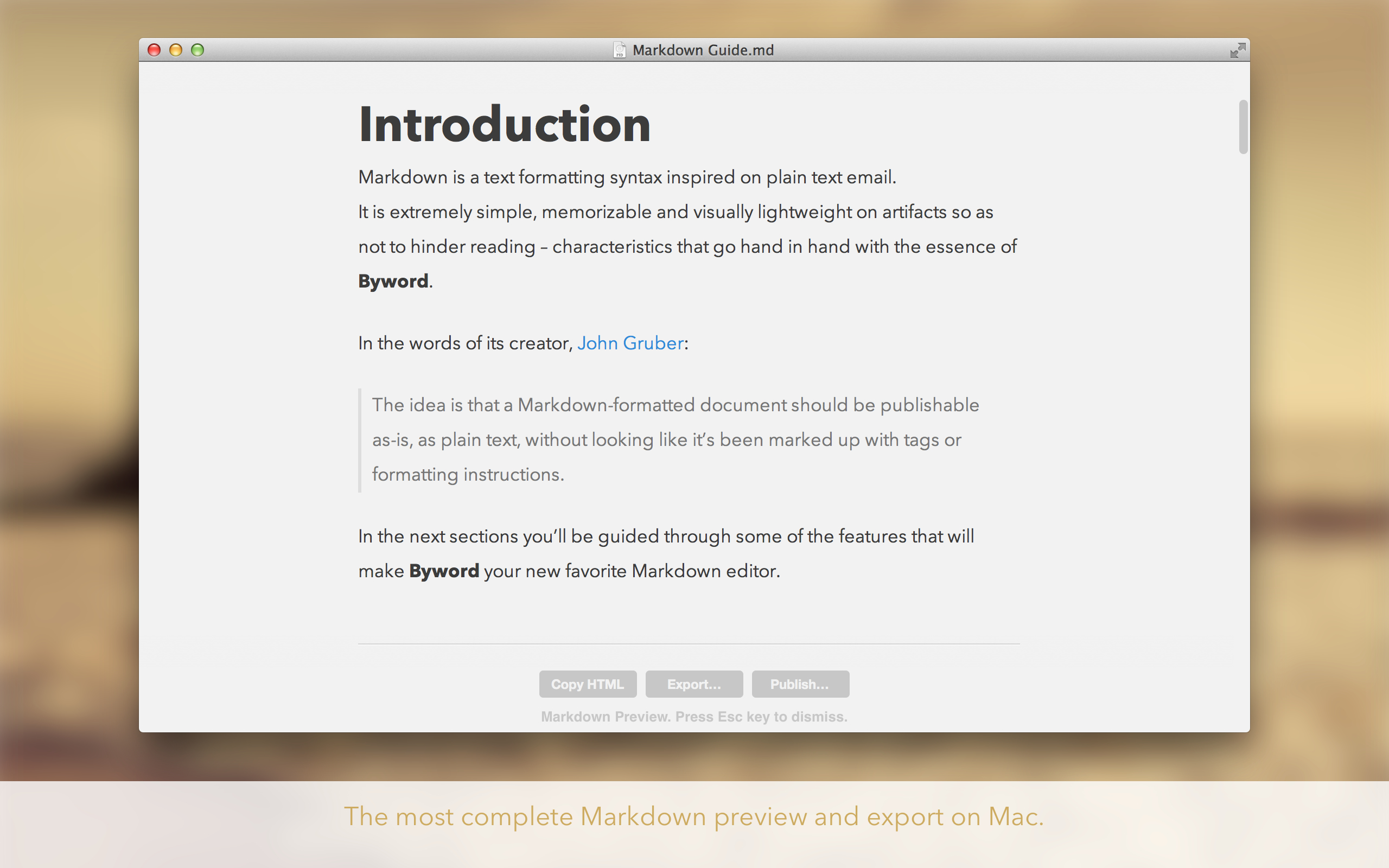
- Byword:iOS和OS X平台上非常有名的文本编辑器,界面极简,功能强大,让你安心又高效的打字,并自动在各设备间同步文档。

Windows版
- 有道云笔记:有道云笔记是由网易出品,目前也内置markdown编辑器

- MarkPad:MarkPad 的前身是 DownmarkerWPF ,是一个可视化的 Markdown 文本编辑器。

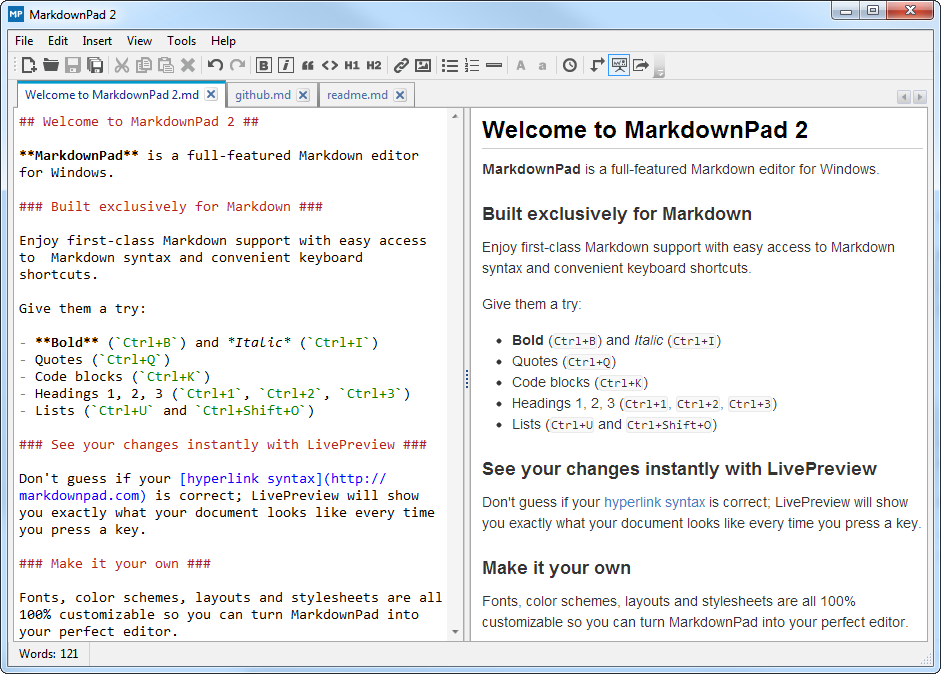
- MarkdownPad:是Windows下的一个全功能Markdown编辑器。具备所有Markdown的基本语法外支持一些特别的扩展,比如表格等。可以帮助你快速的将文本转换为美观的HTML/XHTML的网页格式代码!软件操作简单容易,上手很快。可让你可以即时预览转换后的样式的同时,又不会加入Office特有的编版码

- 小书匠编辑器:写你所想,写你所爱。一个支持离线与在线的markdown文本编辑器,并实现了多种第方三数据存储集成(evernote,印象笔记,github,dropbox等)

- FarBox: 一款简约但不简单的Markdown编辑器。外面有微风,阳光正和煦,手边一杯咖啡,还可以再写一篇文章。即使远离互联网,也不会影响FarBox的使用。 有你所需 不论是Markdown、代码高亮、数学公式,全都支持。

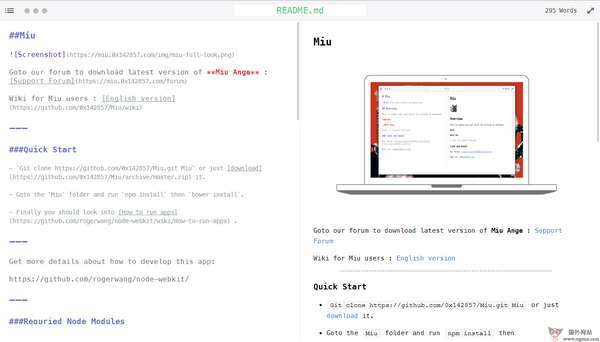
- Miu:免费MarkDown文字编辑器是一款借用Mac系统MOU编辑器的灵感而开发的支持Windows系统的编辑器,如果你想要寻找在Windows操作系统上使用的Markdown编辑器,Miu是一个不错的选择。

Web版
- 简书:一个很不错的博客平台,每几秒钟便会自动存入一个备份。可以直接从本地拖入照片生成链接,一直在不断优化。作为一个博客平台,需要注册账号后方能进行写作

- MaHua:在线编辑markdown文档编辑器是款在线 Markdown 编辑器,支持多文档编辑,可更换编辑器与预览区主题,并支持自定义 CSS,支持 VIM 快捷键,可显示行号

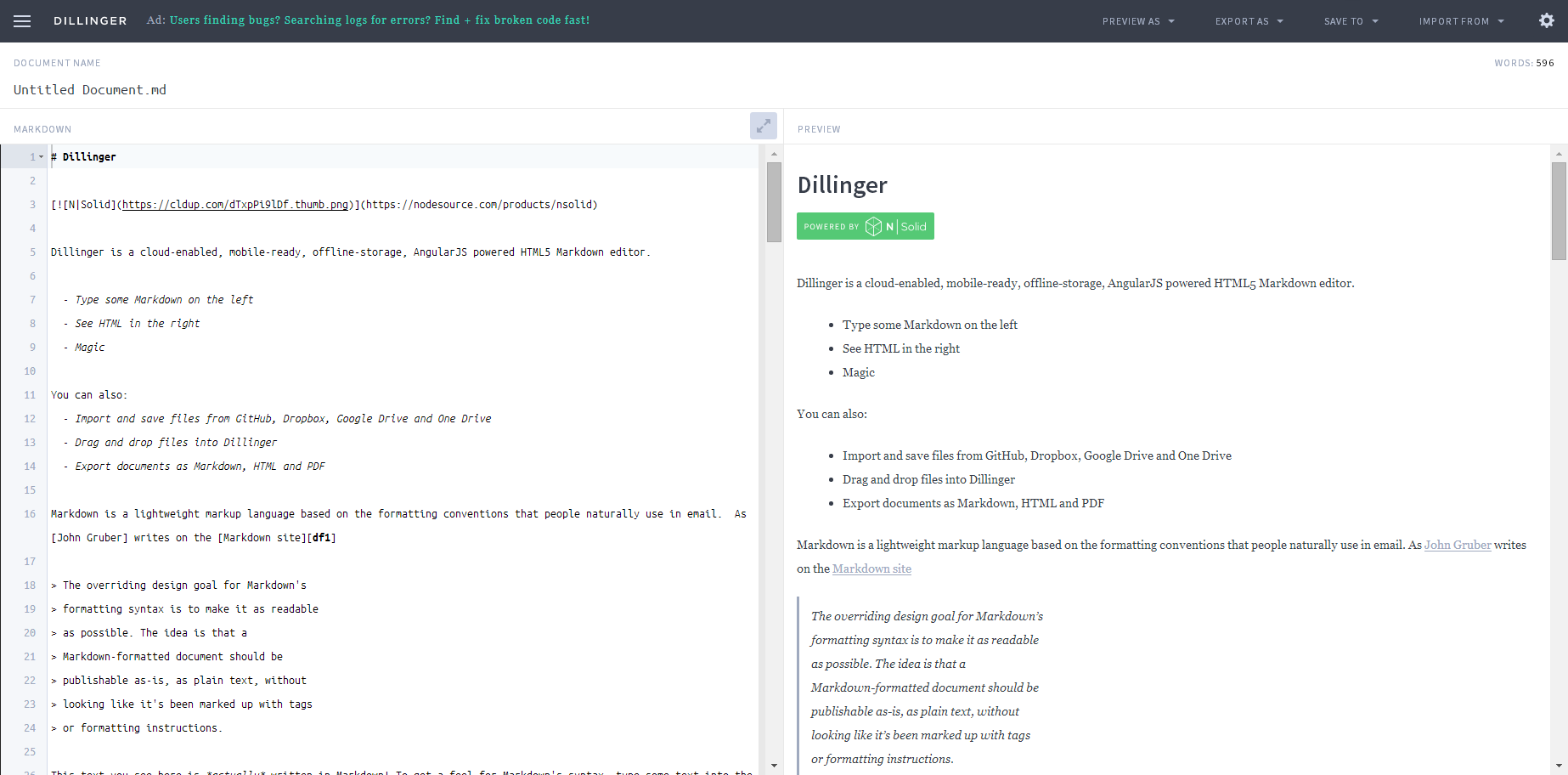
- dillinger:漂亮强大,支持md, html, pdf 文件导出。支持dropbox, onedrive,google drive, github. 来自国外,可能不够稳定

- Cmd Markdown:一款在线 Markdown 编辑器,同时也是一个阅读工具,支持实时同步预览;区分写作和阅读模式;支持在线存储;功能非常完善

- 马克飞象:因为印象笔记不支持Markdown,而这款可以直接把文本存到印象笔记的编辑器对于重度印象笔记用户是个不错的选择。付费软件,可以免费试用

介绍完工具,接下来就正式介绍markdown的基本常用语法规则
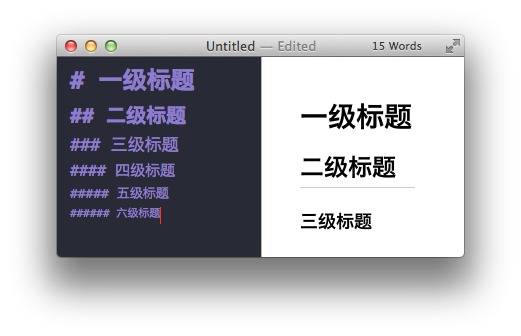
- 标题
标题是每篇文章里最常用的格式,在 Markdown 中,如果一段文字被定义为标题,只要在这段文字前加 # 号即可
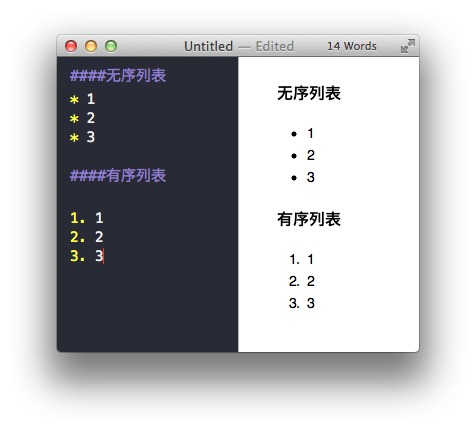
- 列表
熟悉 HTML 的朋友肯定都知道有序列表与无序列表的区别,在 Markdown 下,无序列表只需要在文字前加上 - 或 * 即可,有序列表则直接在文字前加1. 2. 3. 注意符号要和文字之间加上一个字符的空格
- 引用
如果你需要引用一小段别处的句子,那么就要用引用的格式,例如这样
只需要在文本前加入 > 这种尖括号(大于号)即可


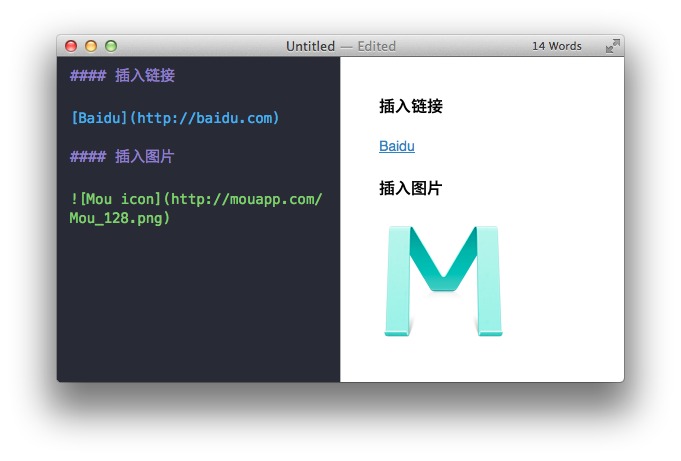
图片与链接
插入链接与插入图片的语法很像,区别在一个 !号
- 链接为:
[] ()
图片为:![] ()


- 粗体与斜体
Markdown 的粗体和斜体也非常简单,用两个 * 包含一段文本就是粗体的语法,用一个 * 包含一段文本就是斜体的语法。
**例如这样**
*还有这样*结果是这样: 例如这样 还有这样
- 表格
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |这种语法生成的表格如下:
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
- 代码框
如果你是个程序猿,需要在文章里优雅的引用代码框,在 Markdown下实现非常简单,只需要用两个 ` 把中间的代码包裹起来。像这样
- 分割线
分割线的语法只需要三个 * 号,这样:
啦啦啦~
***
啦啦啦~结果:
啦啦啦~
啦啦啦~
到这里Markdown 的基本语法就这些,日常写作是没问题了!
Markdown快速使用指南的更多相关文章
- Markdown快速上手指南
Markdown快速上手指南 1.Markdown介绍 markdown可以实现快速html文档编辑,格式优没,并且不需要使用html元素. markdown采用普通文本的形式,例如读书笔记等易于使用 ...
- Rancher 快速上手指南操作(1)
Rancher 快速上手指南操作(1)该指南知道用户如何快速的部署Rancher Server 管理容器.前提是假设你的机器已经安装好docker了.1 确认 docker 的版本,下面是 ubunt ...
- AngularJS快速入门指南20:快速参考
thead>tr>th, table.reference>tbody>tr>th, table.reference>tfoot>tr>th, table ...
- AngularJS快速入门指南19:示例代码
本文给出的大部分示例都可以直接运行,通过点击运行按钮来查看结果,同时支持在线编辑代码. <div ng-app=""> <p>Name: <input ...
- AngularJS快速入门指南18:Application
是时候创建一个真正的AngularJS单页面应用程序了(SPA). 一个AngularJS应用程序示例 你已经了解了足够多的内容来创建第一个AngularJS应用程序: My Note Save Cl ...
- AngularJS快速入门指南17:Includes
使用AngularJS,你可以在HTML中包含其它的HTML文件. 在HTML中包含其它HTML文件? 当前的HTML文档还不支持该功能.不过W3C建议在后续的HTML版本中增加HTML import ...
- AngularJS快速入门指南16:Bootstrap
thead>tr>th, table.reference>tbody>tr>th, table.reference>tfoot>tr>th, table ...
- AngularJS快速入门指南15:API
thead>tr>th, table.reference>tbody>tr>th, table.reference>tfoot>tr>th, table ...
- AngularJS快速入门指南14:数据验证
thead>tr>th, table.reference>tbody>tr>th, table.reference>tfoot>tr>th, table ...
随机推荐
- vue多选验证
vue select 多选 验证 <FormItem :prop="'formList.'+index+'.name'" label="姓名" :rule ...
- Spring Cloud Alibaba 教程 | Nacos(三)
使用Nacos作为配置中心 前面我们已经介绍过滤Nacos是一个更易于构建云原生应用的动态服务发现.配置管理和服务管理平台.所以它可以作为注册中心和配置中心,作为注册中心Nacos可以让我们灵活配置多 ...
- [Algo] 118. Array Deduplication IV
Given an unsorted integer array, remove adjacent duplicate elements repeatedly, from left to right. ...
- 如何把word文档导入到数据库中——java POI
本文方法借鉴于https://www.cnblogs.com/ljysy/p/10574197.html 在经过朋友的指导下,在处理文档的方式上有所不同. 我的数据库使用的是SQL server,这篇 ...
- OpenCV On Android环境配置最新&最全指南(Android Studio篇)
本文是从本人简书上搬运而来,属本人原创,如有转载,请注明出处:http://www.jianshu.com/p/6e16c0429044 简介 本文是<OpenCV On Android环境配置 ...
- Spark宽依赖、窄依赖
在Spark中,RDD(弹性分布式数据集)存在依赖关系,宽依赖和窄依赖. 宽依赖和窄依赖的区别是RDD之间是否存在shuffle操作. 窄依赖 窄依赖指父RDD的每一个分区最多被一个子RDD的分区所用 ...
- 使用DataSnap Server环境搭建注意的问题。
1.Data exploer 的MYSQL文件(Libmysql.dll)放到系统的system32目录即可
- Seconds from winning
英语沙龙 1. Who winned the game? Answer: It was not Paxton who would hoist the winner's trophy. Paxton h ...
- Spring的@Transactional(readOnly=true)注解,对其效果进行测试
https://blog.csdn.net/xcdsdf14545/article/details/86164012
- mui弹出输入法遮住input表单元素
转自https://www.cnblogs.com/devilyouwei/p/6293190.html mui弹出输入法遮住input表单元素 问题如下:当我用mui开发app时,在mui-sc ...
