Swift语言实战晋级-第9章 游戏实战-跑酷熊猫-2 创建熊猫类
当我们创建好项目文件后我们就可以开始一步一步的按照我们之前列入的清单来编写我们的游戏。现在就让我们来创建一个熊猫这个类Panda.swift。我们将采取分解的方式,一步一步的完成Panda.swift的编写
首先,我们要导入SpriteKit框架
import SpriteKit
接着我们创建一个枚举值,用来记录熊猫的不同状态,分别是跑,跳,二段跳,打滚。
enum Status:Int{
case run=1,jump,jump2,roll;
}
注意:
在Swift中,当给枚举的首个名称设置整型值时,接下来的名称会自动顺序填充。例如上面的run=1之后,jump就为2,jump2就为3,roll就为4
然后我们要让Panda这个类继承自SKSpriteNode
class Panda : SKSpriteNode
这时候,Panda.swift的完整代码应该是这样的。
import SpriteKit
enum Status:Int{
case run=1,jump,jump2,roll;
}
class Panda : SKSpriteNode{
}
完场了以上步骤之后,我们先来实现一个简单地功能,让熊猫显示在场景中。我们只需要在构造器中给Panda的父类也就是SKSpriteNode的构造器传入3个参数。分别是文理(texture)默认颜色(color),默认尺寸(size)。那么我们要做的是先写一个常量用来获取跑这个动作的文理集合
let runAtlas = SKTextureAtlas(named: "run.atlas")
接着在构造器中用跑这个动画的第一张文理作为默认的文理。
let texture = runAtlas.textureNamed("panda_run_01")
然后用这个纹理的尺寸作为Panda类的默认尺寸
let size = texture.size()
再用SKColor.whiteColor()获取白色的色值
最后用这些作为参数传给Panda的父类也就是SKSpriteNode的构造器。
super.init(texture:texture,color:SKColor.whiteColor(),size:size)
这时候完整的代码应该是这样的
import SpriteKit
enum Status:Int{
case run=1,jump,jump2,roll;
}
class Panda : SKSpriteNode {
let runAtlas = SKTextureAtlas(named: "run.atlas")
//构造器
override init(){
let texture = runAtlas.textureNamed("panda_run_01")
let size = texture.size()
super.init(texture:texture,color:SKColor.whiteColor(),size:size)
}
required init(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
当我们写完了上面的代码,我们就要在游戏场景GameScene.swift中将熊猫显示出来。那我们就先要在场景类中声明一个变量,类型是我们刚刚创建的Panda。
lazy var panda = Panda()
注意:
用lazy属性可以让变量在第一次使用的时候才实例化,这可以让场景类在创建的时候减少开销。
然后在didMoveToView方法中写入如下代码就能够将熊猫显示在屏幕上了。
let skyColor = SKColor(red:113/255,green:197/255,blue:207/255,alpha:1)//场景的背景颜色
self.backgroundColor = skyColor
panda.position = CGPointMake(200, 400)//给熊猫定一个初始位置
self.addChild(panda)//将熊猫显示在场景中
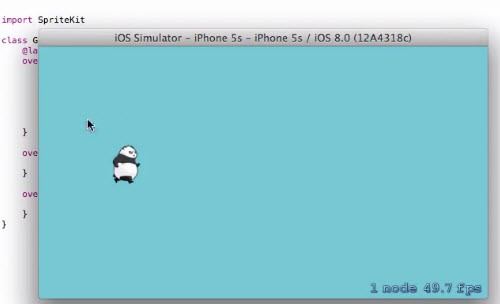
按下command+r键,运行一下看看效果

恭喜你,我们勇敢的迈出了第一步。此时我们的场景类中的完整代码应该是这样的:
import SpriteKit
class GameScene: SKScene,ProtocolMainScene {
lazy var panda = Panda()
override func didMoveToView(view: SKView) {
//场景的背景颜色
let skyColor = SKColor(red:113/255,green:197/255,blue:207/255,alpha:1) self.backgroundColor = skyColor
//给熊猫定一个初始位置
panda.position = CGPointMake(200, 400)
//将熊猫显示在场景中
self.addChild(panda)
}
我的微信公众号

我写的破书:《Swift语言实战晋级》http://item.jd.com/11641501.html
Swift语言实战晋级-第9章 游戏实战-跑酷熊猫-2 创建熊猫类的更多相关文章
- swift语言实战晋级-第9章 游戏实战-跑酷熊猫-9-10 移除平台与视差滚动
9.9 移除场景之外的平台 用为平台是源源不断的产生的,如果不注意销毁,平台就将越积越多,虽然在游戏场景中看不到.几十个还看不出问题,那几万个呢?几百万个呢? 所以我们来看看怎么移除平台,那什么样的平 ...
- Swift语言实战晋级-第9章 游戏实战-跑酷熊猫-1
学习目标 一.进一步学习Swift的游戏制作 二.掌握SKNode,SKSpriteNode的运用 三.了解SpriteKit的物理系统 四.掌握动作(SKAction)的运用 在这一章,我们要通过制 ...
- swift语言实战晋级-第9章 游戏实战-跑酷熊猫-7-8 移动平台的算法
在上个小节,我们完成了平台的产生.那么我们来实现一下让平台移动.平台的移动,我们只需要在平台工厂类中写好移动的方法,然后在GameScene类中统一控制就行了. 在GameScene类中,有个upda ...
- Swift语言实战晋级-第9章 游戏实战-跑酷熊猫-5-6 踩踏平台是怎么炼成的
在游戏中,有很多分来飞去的平台,这个平台长短不一.如果每种长度都去创建一张图片那是比较繁琐的事情.实际上,我们只用到3张图.分别是平台的,平台的中间部分,平台的右边.关键是平台的中间部分,两张中间部分 ...
- Swift语言实战晋级-第9章 游戏实战-跑酷熊猫-4 熊猫的跳和打滚
之前我们学会了跑的动作,现在我们可以利用同样的方法来实现了跳和打滚的动画. …… class Panda : SKSpriteNode { …… //跳的纹理集合 let jumpAtlas = SK ...
- Swift语言实战晋级-第9章 游戏实战-跑酷熊猫-3 显示一个动态的熊猫
一个静态的熊猫明显不能满足我们的欲望,接下来我们就让熊猫跑起来.序列帧动画的原理就是不停的切换不同的图片.当我们将一张一张的切换Panda类的跑动文理后,熊猫就跑起来了.那么首先我们需要一个数组常量来 ...
- Swift游戏实战-跑酷熊猫 06 创建平台类以及平台工厂类
这节内容我们一起学习下随机长度的踩踏平台的原理是怎么样的. 要点: 平台类 我们的平台类继承于SKNode,这样就能被添加进其它节点进而显示在场景中. 它有一个方法来创建平台,这个方法接收一个包含SK ...
- Swift游戏实战-跑酷熊猫 02 创建熊猫类
要点: 如何继承SKSpriteNode :子类必须调用SKSpriteNode的一个指定构造器 init(){ super.init(texture:texture,color:UIColor.wh ...
- Python小游戏——外星人入侵(保姆级教程)第一章 03设置飞船图片 04创建Ship类
系列文章目录 第一章:武装飞船 03:设置飞船图片 04:创建Ship类--管理飞船行为的类 一.设置飞船图片 1.注意事项 A.将图片设置为位图bmp格式最简单,因为pygame默认加载位图 B.飞 ...
随机推荐
- Nginx部署ThinkPHP项目的办法
thinkphp config配置: ', //URL模式 nginx rewrite配置: location / { if (!-e $request_filename) { rewrite ^(. ...
- ubuntu中一些配置文件含义
/var/log/apache2/mod_jk.log apache2 mod_jk错误日志错误 /conf/server.xml ...
- 【转】UGUI实现unity摇杆
http://blog.csdn.net/onafioo/article/details/46403801 http://www.winig.cc/archives/348 好久没有写文章了,最近在做 ...
- [转载]推荐不伤眼睛的文字背景色 VS背景色
天天使用电脑要主要保护眼睛.下面介绍下不伤眼睛的文字背景色 苹果绿 RGB 204,255,204 #CCFFCC 杏仁黄 rgb 250 249 222 #FAF9DE 青草绿 rgb 227 23 ...
- php---apache的A/B测试
A/B测试 A/B测试是一种新兴的网页优化方法,可以用于增加转化率注册率等网页指标..A/B测试的目的在于通过科学的实验设计.采样样本代表性.流量分割与小流量测试等方式来获得具有代表性的实验结论,并确 ...
- LightOj 1138 - Trailing Zeroes (III) 阶乘末尾0的个数 & 二分
题目链接:http://lightoj.com/volume_showproblem.php?problem=1138 题意:给你一个数n,然后找个一个最小的数x,使得x!的末尾有n个0:如果没有输出 ...
- Java: Class Variable/Static Variable
1. Class Variable/Static Variable: Class variable is also known as static variable with "static ...
- Set Java Proxy for Http/Https
Command Line JVM Settings The proxy settings are given to the JVM via command line arguments: java ...
- 安装Win7或者XP系统用虚拟光驱加载Win7或者XP镜像 iso文件xp win7wim文件
安装Win7或者XP系统用虚拟光驱加载Win7或者XP镜像 iso文件xp win7wim文件 http://pcedu.pconline.com.cn/teach/xt/1201/2657834_8 ...
- JBOSS的安全配置 .
JBoss版本:JBoss 4.2.2.GA jboss默认配置了以下服务:JMX ConsoleJBoss Web Console为了安全起见,需要用户通过授权进行访问. 一.Java 鉴别与授权服 ...
