Vue结合原生js实现自定义组件自动生成
就目前三大前端主流数据驱动框架(vue,ng,react)而言,均具有创建自定义组件的api,但都是必须先做到事先写好挂载点,这个挂载点可以是原有静态元素标签也可以是自定义模板;对于多种组件通过同一数据流生成的,如果事先在页面上写好挂载点(mounted),然后通过dom操作去动态添加,会遇到类似这样一条错误提示信息:Failed to execute 'appendChild' on 'Node': parameter 1 is not of type 'Node'.(…)。这又是为何呢,下一步该怎么办?
原因是任何dom操作的对象必须是符合W3C标准的元素,除非如下所述的,改写生成html元素对象的原型(HTMLElement.prototype)并注册自定义元素,从而实现动态生成自定义组件的效果。
不过,大家都明白使用数据驱动框架的初衷就是尽可能避免dom操作,而如下代码中还是有一些dom操作的,就目前认知水平而言,感觉这些必要的dom操作还是避免不了的。其它不多说了,直接看代码。。。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-type" content="text/html,charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="css/mui.min.css" rel="stylesheet">
<link href="css/app.css" rel="stylesheet">
<script src="js/vue.js" type="text/javascript"></script>
</head>
<body>
<div id="main" class="mui-content">
</div>
</body>
<script src="js/fuhao-components.js" type="text/javascript"></script> <script> var jsonData = [
{
"keyname": "姓名鄂然失色而热重重中之重重中之重杂志的热热",
"type": "text",
"key": "name11"
}, {
"value": "姓名鄂之重杂志的热热",
"key": "name11"
}, {
"keyname": "姓名鄂然失色而热热热热是重中之重重中之重重中之重杂志的热热",
},
{
"keyname": "姓名鄂然失色而热热热热是重中之重重中之重重中之重杂志的热热",
"type": "textarea",
"key": "name"
},
{
"keyname": "性别",
"type": "radio",
"key": "sex",
"values": [
{
"key": "man",
"value": "男辅导班"
},
{
"key": "women",
"value": "女"
}
]
},
{
"keyname": "复选",
"type": "checkbox",
"key": "checkbox",
"values": [
{
"key": "man",
"value": "男"
},
{
"key": "women",
"value": "女"
}
]
},
{
"keyname": "类型",
"type": "select",
"key": "type1",
"values": [
{
"key": "type1",
"value": "类型1"
},
{
"key": "type2",
"value": "类型2"
},
{
"key": "type3",
"value": "类型3"
},
{
"key": "type4",
"value": "类型4"
}
]
},
{
"keyname": "定位",
"type": "gps",
"key": "btn",
"value": "地图获取定位"
},
{
"keyname": "拍照",
"type": "photo",
"key": "btn",
"value": "拍照"
}
];
(function () {
AnalyJson(jsonData);
})();
function AnalyJson(data) {
if ('id' in data) {
arguments.callee(data.values);
} else {
if ('name' in data) {
htmlname = data.name;
CreateInputViewer(data.name);
arguments.callee(data.values);
} else {
if ('type' in data) {
CreateInputViewer(data);
} else {
for (var p in data) {
CreateInputViewer(data[p]);
}
}
}
}
}
function CreateInputViewer(data) {
switch (data.type) {
case 'text': {
fh_C(data, 'c-input-text' + '-' + data.key, 'fhInputText', textTpl);
break;
}
case 'textarea': {
fh_C(data, 'c-textarea' + '-' + data.key, 'fhInputTextarea', textareaTpl);
break;
}
case 'radio': {
fh_C(data, 'c-input-radio' + '-' + data.key, 'fhInputTextarea', radioTpl);
break;
}
case 'checkbox': {
fh_C(data, 'c-input-checkbox' + '-' + data.key, 'fhInputCheckbox', checkboxTpl);
break;
}
case 'select': {
fh_C(data, 'c-select' + '-' + data.key, 'fhSelect', selectTpl);
break;
}
case 'photo': {
fh_C(data, 'c-photo' + '-' + data.key, 'fhPhoto', photoTpl);
break;
}
case 'gps': {
fh_C(data, 'c-gps' + '-' + data.key, 'fhGPS', gpsTpl);
break;
}
default: {
fh_C(data, 'c-default' + '-' + data.key, 'fhInputDefault', defaultTpl);
break;
} }
}
function fh_C(d, c, cn, tpl) {
console.log(d);
Vue.component(c, {
template: tpl,
// props:['key','keyname','values','value'],
data: function () {
return d
}
});
new Vue({
el: '.mui-content',
components: {
cn: cn
},
});
var MyElementProto = Object.create(HTMLElement.prototype);
MyElementProto.createdCallback = function () {
this.innerHTML = tpl
};
var MyComponent = document.registerElement(c, {prototype: MyElementProto});
document.querySelector('.mui-content').appendChild(new MyComponent());
}
</script>
</html>
为了保持代码的可维护性及易读性,我将模板部分单独放在fuhao-components.js的文件里边,如下所示:
var textTpl= '\
<div class="mui-content-padded">\
<input :type="type" :name="key" :placeholder="keyname" >\
</div>\
';
var textareaTpl= '\
<div class="mui-content-padded ">\
<textarea rows="5" :placeholder="keyname"> \
</textarea>\
</div>\
';
var radioTpl= '\
<form class="mui-input-group mui-content-padded">\
<div class="mui-input-row mui-radio mui-left"v-for="value in values">\
<label>{{value.key}}</label>\
<input :name="key" :type="type" :value="key">\
</div>\
</form>\
';
var checkboxTpl= '\
<form class="mui-input-group mui-content-padded">\
<div class="mui-input-row mui-checkbox mui-left"v-for="value in values">\
<label>{{value.key}}</label>\
<input :name="key" :type="type" :value="key">\
</div>\
</form>\
';
var selectTpl= '\
<div class="mui-content-padded">\
<h5 class="mui-content-padded" v-text="keyname"></h5>\
<select class="mui-btn mui-btn-block " :name="key">\
<option value="key" v-text="value.key" v-for="value in values">{{value.key}}</option>\
</select>\
</div>\
';
var photoTpl= '\
<div class="mui-content-padded">\
<span v-text="keyname"></span>\
<button :name="key" onclick="takePhoto(this.name)" class="mui-btn mui-btn-primary">拍照</button> \
<img :id="key" height="70" width="100" class="img-rounded">\
</div>\
';
var gpsTpl= '\
<div class="mui-content col-xs-12">\
<button class="mui-btn mui-btn-primary" :id="key" onclick="\takeLocation(this.id)">\
获取定位\
</button>\
</div>\
';
var defaultTpl= '\
<div class="mui-content-padded " v-if="key">\
<ul class="mui-table-view">\
<li class="mui-table-view-cell mui-media">\
<span class="fuhaoKey" v-text="key"></span>\
<span class="fuhaoValue" v-text="value"></span>\
</li>\
</ul >\
</div>\
';
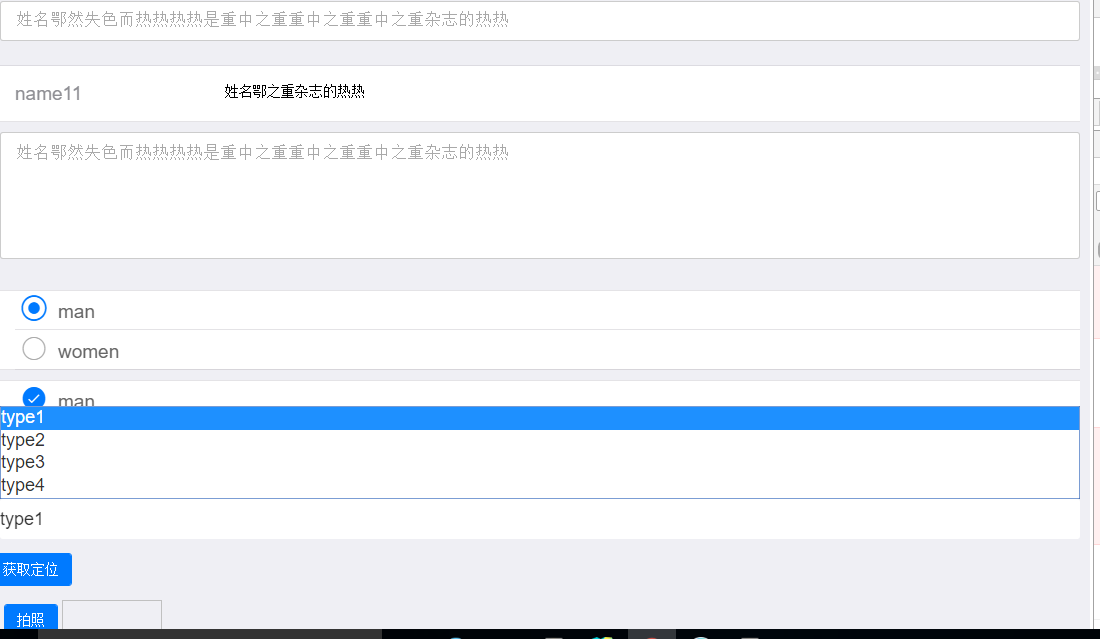
最终渲染效果如下:

鉴于vue结合dom操作动态生成自定义组件,控制台会报一定的错误这一点bug还在努力修复中,可能需要更加深入地了解vue数据绑定及传递机制与js动态注册自定义组件的深入领会,继续努力中。。。
谢谢阅览,不足之处还望多多指点,非常感谢。
参考文献:1.http://www.html-js.com/article/2753
2.http://vuejs.org/
Vue结合原生js实现自定义组件自动生成的更多相关文章
- 使用原生js创建自定义标签
使用原生js创建自定义标签 效果图 代码 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 自定义Mybatis自动生成代码规则
前言 大家都清楚mybatis-generate-core 这个工程提供了获取表信息到生成model.dao.xml这三层代码的一个实现,但是这往往有一个痛点,比如需求来了,某个表需要增加字段,肯定需 ...
- 原生js实现自定义alert风格和实现
2018年6月29 最新更新 添加函数节流,解决多次点击问题,添加单例模式,提高代码性能. <!DOCTYPE html> <html lang="en"> ...
- vue使用原生js实现滚动页面跟踪导航高亮
需要使用vue做一个专题页面. 滚动页面指定区域导航高亮. BetterScroll:可能是目前最好用的移动端滚动插件 如何自定义CSS滚动条的样式? 监听滚动页面事件,对比当前页面的位置与元素的位置 ...
- 原生js+css3实现图片自动切换,图片轮播
运用CSS3transition及opacity属性 制作图片轮播动画 自己这两天根据用js来控制触发CSS3中transition属性,从而写出来的以CSS3动画为基础,js控制过程的图片轮播 运用 ...
- vue 上拉加载自定义组件,超好用哦
1.创建组件components > zj-roll > index.vue <template> <div> <slot></slot> ...
- 原生 JS 实现 VS Code 自动切换输入法状态!这次没有AHK
上一篇文章:使用 AHK 在 VS Code 中根据上下文自动切换输入法状态 给出一个使用 ahk 在 VSCode 自动切换输入法的方法.不过这个方法实际上很蹩脚,一点都不优(zhuang)雅(bi ...
- Vue文件 引入.js文件 的组件
Vue.component('remote-script', { render: function (createElement) { var self = this; return createEl ...
- 浅谈pipreqs组件(自动生成需要导入的模块信息)
简介 pipreqs的作用 一起开发项目的时候总是要搭建环境和部署环境的,这个时候必须得有个python第三方包的list,一般都叫做requirements.txt. 如果一个项目使用时virtua ...
随机推荐
- STL之五:set/multiset用法详解
集合 转载于:http://blog.csdn.net/longshengguoji/article/details/8546286 使用set或multiset之前,必须加入头文件<set&g ...
- j2ee 项目部署指引
j2ee相关的项目一般是web工程或java application,部署到linux服务器上,本文结合自己的经验.教训,总结下部署的过程. 一.准备阶段 部署前要做的事情: 1.明确自己的产品都包含 ...
- ZooKeeper翻译(一)
欢迎来到Apache ZooKeeper的世界 Apache Zookeeper是一个为了开发和维护一个开源的服务的一个尝试,这个服务使高可用的分布式协作成为可能. ZooKeeper是什么? Zoo ...
- 三星 C7恢复 出厂设置
http://jingyan.baidu.com/article/c14654134f0fd20bfcfc4c1e.html
- android:process结合activity启动模式的一次实践
会有这样的场景,一个应用崩溃了,而导致的该应用崩溃的原因是,该应用占用的内存大小超过了系统分配给它的最大堆大小.对象的分配,是发生在堆(heap)上面的,系统分配给每个应用的最大堆大小是固定的. 假设 ...
- 省队集训Day1 睡觉困难综合征
传送门:https://www.luogu.org/problem/show?pid=3613 [题解] 按二进制位分开,对于每一位,用“起床困难综合征”的方法贪心做. 写棵LCT,维护正反两种权值, ...
- Python面向对象学习2(面向对象的语法和特性,待更新)
上一个内容我们介绍了面向对象和面向对象场景现在我们来学习下语法和特性 1,面向对象基本语法: # -*- coding:utf-8 -*- # Author: Colin Yao class Dog( ...
- js_参数的get传输,从一个页面到另外一个页面。
2017年10月31日,今天是万圣节,欢乐谷搞事情. 刚接触前端那会是分不清,前端和后台的,后台的数据如何传输到前端的. 现在用的还是Jquery的ajax请求后台数据到前端页面的,需要学习的地方还有 ...
- 重拾Object--(一)初识
Java中的Object类有着特殊的意义,他是所有其它类的父类,查看Object类的源代码,可以发现代码不多,逻辑也很简单. Java所有类的源代码我们都可以在JDK的文件中查看,在JDK下会有一个名 ...
- Kill windows和linux 进程
Windows
