Android 弹幕效果开发案例
概述
详细
一、概述
现在有个很流行的效果就是弹幕效果,满屏幕的文字从右到左飘来飘去。看的眼花缭乱,看起来还蛮cool的
现在就是来实现这一的一个效果,大部分的都是从右向左移动漂移,本文的效果中也支持从左向右的漂移移动
效果,同时也支持屏幕弹幕最多显示个数的设置。
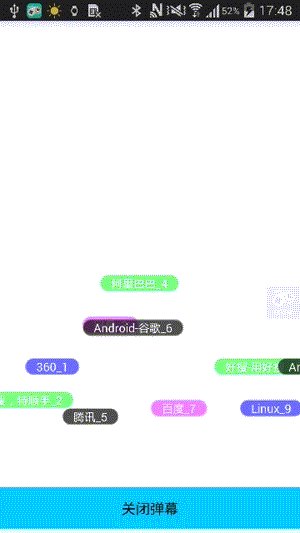
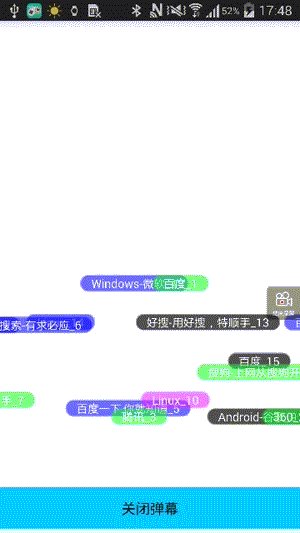
二、效果图
废话不说,先来看看效果图吧~~

三、实现原理方案
1、自定义ViewGroup-XCDanmuView,继承RelativeLayout来实现,当然也可以继承其他三大布局类哈
2、初始化若干个TextView(弹幕的item View,这里以TextView 为例,当然也可以其他了~),然后通过addView添加到自定义View中
3、通过addView添加到XCDanmuView中,位置在坐标,为了实现 从屏幕外移动进来的效果
我们还需要修改添加进来TextView的位置,以从右向左移动方向来说,addView后必须将该TextView的位置设置到右边的屏幕外
这样我们采用的方法,是在onLayout()方法中对childView进行layout重新布局设置位置
4、随机冲左侧或右侧出来弹幕itemView,移动采用属性动画来实现平移,从屏幕的一端移动到另一端,当动画结束后,就将
该child从XCDanmuView中remove掉。并重新new 一个弹幕itemView ,并addView到XCDanmuView中,并开始动画移动
5、本自定义弹幕View支持从左到右和从右到左两个方向,支持自定义设置屏幕弹幕最多显示个数。
四、自定义弹幕效果XCDanmuView的具体实现
1、初始化需要用到的数据变量
private int mWidth; private int mScreenWidth; private List<View> mChildList; private boolean mIsWorking = false; private Context mContext; private int mMaxShowNum = 15; private int mRowNum = 4; private int[] mSpeeds = { 3000,4000,5000,6000
}; private int mDelayDuration = 500; private int[] mBgResIds = {
R.drawable.bg_danmu0,
R.drawable.bg_danmu1,
R.drawable.bg_danmu2,
R.drawable.bg_danmu3
}; private int[] mRowPos = { 150,140,160,150
}; private Random mRandom; private String[] mStrContents; public static enum XCDirection{
FROM_RIGHT_TO_LEFT,
FORM_LEFT_TO_RIGHT
} public enum XCAction{
SHOW,HIDE
} private XCDirection mDirection = XCDirection.FROM_RIGHT_TO_LEFT;
private void init() {
mScreenWidth = getScreenWidth();
mChildList = new ArrayList<>();
mRandom = new Random();
}
2、初始化若干个弹幕item view
public void initDanmuItemViews(String[] strContents){
mStrContents = strContents; for(int i = 0; i < mMaxShowNum; i ++){ int index = mRandom.nextInt(100) % strContents.length;
createDanmuView(i,strContents[index],false);
}
}
3、创建弹幕item view 并addView到XCDanmuView中
public void createDanmuView(int index,String content,boolean reset){ final TextView textView = new TextView(mContext);
textView.setTextColor(Color.WHITE); int r = mRandom.nextInt(100) % mRowNum;
textView.setBackgroundResource(mBgResIds[r]);
textView.setText(content +"_"+ (index+1));
RelativeLayout.LayoutParams lp = new LayoutParams(LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT); int row = mRandom.nextInt(100) % mRowNum; while(row == lastRow){
row = mRandom.nextInt(100)% mRowNum;
} int pos = mRandom.nextInt(100)% mRowNum;
lp.topMargin = row * mRowPos[pos];
lastRow = row;
textView.setLayoutParams(lp);
textView.setPadding(40, 2, 40, 2); this.addView(textView); if(reset){
mChildList.set(index,textView);
}else{
mChildList.add(index,textView);
}
textView.setClickable(true);
textView.setOnClickListener(new OnClickListener() {
@Override public void onClick(View view) {
Toast toast = Toast.makeText(mContext, textView.getText(), Toast.LENGTH_SHORT);
toast.setGravity(Gravity.TOP,0,50);
toast.show();
}
});
}
4、重新设置childView的初始位置到屏幕之外
@Override protected void onLayout(boolean changed, int l, int t, int r, int b) { super.onLayout(changed, l, t, r, b); int childCount = this.getChildCount(); for(int i=0;i<childCount;i++){
View view = getChildAt(i);
RelativeLayout.LayoutParams lp = (LayoutParams) view.getLayoutParams(); if(lp.leftMargin <= 0){ if(mDirection == XCDirection.FORM_LEFT_TO_RIGHT){
view.layout(-view.getMeasuredWidth(), lp.topMargin, 0,lp.topMargin + view.getMeasuredHeight());
}else{
view.layout(mScreenWidth,lp.topMargin,mScreenWidth+view.getMeasuredWidth(),
lp.topMargin+view.getMeasuredHeight());
}
}else{ continue;
}
}
}
5、弹幕item view的移动效果
private Handler mHandler = new Handler() {
@Override public void handleMessage(final Message msg) { super.handleMessage(msg); final int pos = msg.what;
ViewPropertyAnimator animator; if(mDirection == XCDirection.FROM_RIGHT_TO_LEFT){
animator = mChildList.get(msg.what).animate()
.translationXBy(-(mScreenWidth + mChildList.get(msg.what).getWidth()));
}else{
animator = mChildList.get(msg.what).animate()
.translationXBy(mScreenWidth + mChildList.get(msg.what).getWidth());
}
Random random = new Random(System.currentTimeMillis()); int index = random.nextInt(100) % mSpeeds.length;
animator.setDuration(mSpeeds[index]);
animator.setInterpolator(new LinearInterpolator());
animator.setListener(new Animator.AnimatorListener() {
@Override public void onAnimationStart(Animator animator) {
}
@Override public void onAnimationEnd(Animator animator) {
XCDanmuView.this.removeView(mChildList.get(pos)); int index = mRandom.nextInt(100) % mStrContents.length;
createDanmuView(pos, mStrContents[index], true);
mHandler.sendEmptyMessageDelayed(pos, mDelayDuration);
Log.v("czm", "size=" + mChildList.size());
}
@Override public void onAnimationCancel(Animator animator) {
}
@Override public void onAnimationRepeat(Animator animator) {
}
});
animator.start();
}
};
6、开启弹幕效果和关闭弹幕效果以及对于的动画效果
boolean isFirst = true; public void start(){
switchAnimation(XCAction.SHOW); if(isFirst){ for(int i =0;i< mChildList.size();i++){
mHandler.sendEmptyMessageDelayed(i,i * mDelayDuration);
}
isFirst = false;
}
mIsWorking = true;
} public void hide(){
switchAnimation(XCAction.HIDE);
mIsWorking =false;
} public void stop(){ this.setVisibility(View.GONE); for(int i =0;i< mChildList.size();i++){
mChildList.get(i).clearAnimation();
mHandler.removeMessages(i);
}
mIsWorking =false;
}private void switchAnimation(final XCAction action){
AlphaAnimation animation; if(action == XCAction.HIDE){
animation = new AlphaAnimation(1.0f,0.0f);
animation.setDuration(400);
}else{
animation = new AlphaAnimation(0.0f,1.0f);
animation.setDuration(1000);
}
XCDanmuView.this.startAnimation(animation);
animation.setAnimationListener(new Animation.AnimationListener() {
@Override public void onAnimationStart(Animation animation) {
}
@Override public void onAnimationEnd(Animation animation) { if(action == XCAction.HIDE){
XCDanmuView.this.setVisibility(View.GONE);
}else{
XCDanmuView.this.setVisibility(View.VISIBLE);
}
}
@Override public void onAnimationRepeat(Animation animation) {
}
});
}
五、如何使用该自定义侧滑View控件
使用该自定义View非常简单,控件默认效果从右向左,如果需要修改方向为从左到右,只需设置下方向即可
public class MainActivity extends Activity { private XCDanmuView mDanmuView; private List<View> mViewList; private String[] mStrItems = { "搜狗","百度", "腾讯","360", "阿里巴巴","搜狐", "网易","新浪", "搜狗-上网从搜狗开始","百度一下,你就知道", "必应搜索-有求必应","好搜-用好搜,特顺手", "Android-谷歌","IOS-苹果", "Windows-微软","Linux"
};
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDanmuView();
initListener();
} private void initListener() {
findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View view) { if (mDanmuView.isWorking()) {
mDanmuView.hide();
((Button) view).setText("开启弹幕");
} else {
mDanmuView.start();
((Button) view).setText("关闭弹幕");
}
}
});
} private void initDanmuView() {
mDanmuView = (XCDanmuView)findViewById(R.id.danmu);
mDanmuView.initDanmuItemViews(mStrItems);
}
}
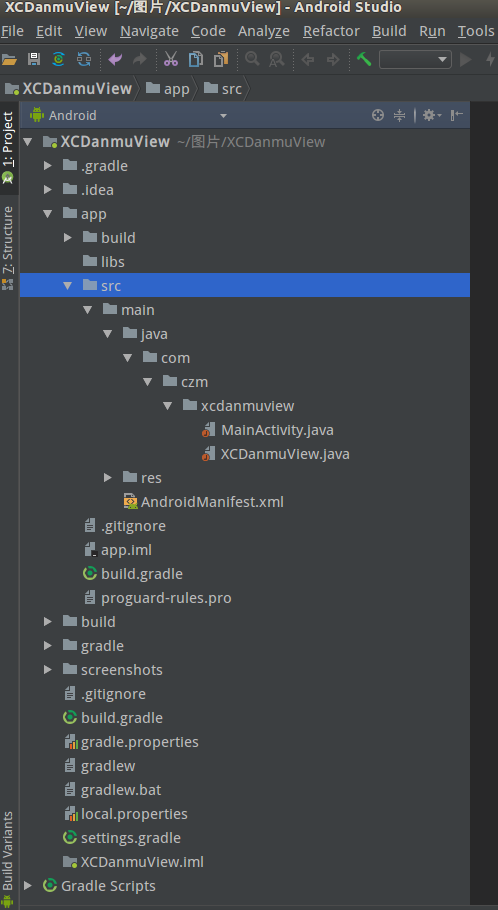
六、项目程序结构目录截图

注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
Android 弹幕效果开发案例的更多相关文章
- android 弹幕效果demo
记得之前有位朋友在我的公众号里问过我,像直播的那种弹幕功能该如何实现?如今直播行业确实是非常火爆啊,大大小小的公司都要涉足一下直播的领域,用斗鱼的话来讲,现在就是千播之战.而弹幕则无疑是直播功能当中最 ...
- 【转】Android折叠效果实现案例
源文:http://mobile.51cto.com/abased-401983.htm 为了使界面的效果更加绚丽,体验效果更佳,往往需要开发者们自行开发新的界面效果,在这里,我将奉上各种实现折叠效果 ...
- 【Android 界面效果18】Android软件开发之常用系统控件界面整理
[java] view plaincopyprint? <span style="font-size:18px">1.文本框TextView TextView的作用 ...
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
转载出处:http://blog.csdn.net/sinyu890807/article/details/51933728 本文同步发表于我的微信公众号,扫一扫文章底部的二维码或在微信搜索 郭霖 即 ...
- AllJoyn+Android开发案例-android跨设备调用方法
AllJoyn+Android开发案例-android跨设备调用方法 项目须要涉及AllJoyn开源物联网框架.前面主要了解了一些AllJoyn主要的概念.像总线,总线附件,总线对象,总线接口这种概念 ...
- Android开发案例 设置背景图片轮播
点击按钮实现图片轮播效果 实践案例: xml <?xml version="1.0" encoding="utf-8"?> <LinearLa ...
- Android 自定义View修炼-自定义弹幕效果View
一.概述 现在有个很流行的效果就是弹幕效果,满屏幕的文字从右到左飘来飘去.看的眼花缭乱,看起来还蛮cool的 现在就是来实现这一的一个效果,大部分的都是从右向左移动漂移,本文的效果中也支持从左向右的漂 ...
- Android:简单的弹幕效果达到
首先,效果图.分类似至360检测到的骚扰电话页面: 布局非常easy,上面是一个RelativeLayout,以下一个Button. 功能: (1)弹幕生成后自己主动从右側往左側滚动(Translat ...
- Android动画效果之自定义ViewGroup添加布局动画
前言: 前面几篇文章介绍了补间动画.逐帧动画.属性动画,大部分都是针对View来实现的动画,那么该如何为了一个ViewGroup添加动画呢?今天结合自定义ViewGroup来学习一下布局动画.本文将通 ...
随机推荐
- Codeforces Round #348 (VK Cup 2016 Round 2, Div. 2 Edition) E. Little Artem and Time Machine 树状数组
E. Little Artem and Time Machine 题目连接: http://www.codeforces.com/contest/669/problem/E Description L ...
- 树莓派(Debian)系统设置了静态IP之后还会获取动态IP的问题解决(scope global secondary eth0)
解决方法: 1.配置好静态IP在/etc/network/interface 2.关闭dhcp服务(不知道这个服务是干嘛的,明明是客户端还需要这个) sudo systemctl stop dhcpc ...
- nodejs之处理GET请求
一个简单的httpserver.接收get请求,并返回解析之后的数据. 以下是服务的代码: var http = require("http"); var url = requir ...
- Wix使用整理(一)
由于工作需要,学习了一段时间Wix,总算小有起色.鉴于国内Wix 的普及和使用有限,这里将个人遇到得问题和解决方案记录下来,以便交流和相互促进. Wix :全称 Windows Installer ...
- Delegates and Events
People often find it difficult to see the difference between events and delegates. C# doesn't help m ...
- tomcat服务器重启后session可以继续使用
原文:http://blog.csdn.net/e421083458/article/details/8651312 测试没有效果 配置server.xml文件,加入session保存操作 <C ...
- Maven +Tomcat+m2eclipse的热部署(hot deploy)
原文地址: http://www.cnblogs.com/cbf4life/archive/2010/01/29/1659502.html 软件版本:maven 2.2 tomcat 6.0,Ecli ...
- JAVA 文本 TXT 操作工具类
import java.text.DateFormat; import java.text.ParseException; import java.text.SimpleDateFormat; imp ...
- Install Tomcat 7 on CentOS, RHEL, or Fedora
linux下的 Tomcat 安装: http://www.davidghedini.com/pg/entry/install_tomcat_7_on_centos
- Error: Cannot find module 'internal/fs'
$ sudo n 6.9.1 $ sudo npm -g install npm@next $ sudo n stable curl -0 -L https://npmjs.org/install.s ...
