小白学习django第三站-自定义过滤器及标签
要使用自定义过滤器和标签,首先要设置好目录结构
现在项目目录下建立common的python包

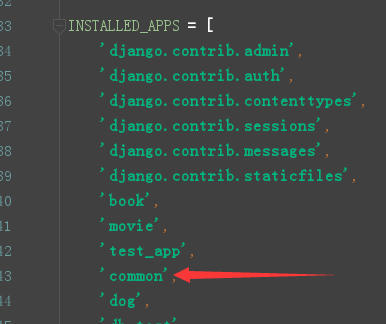
再将common加入到setting.py中的INSTALLED_APP列表中

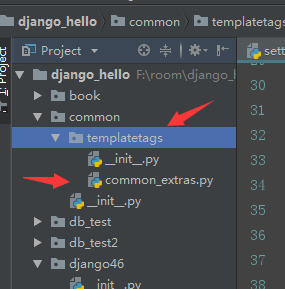
在common创建目录templatetags,再在其中创建自定义过滤器和标签等

在自定义common_extras.py中编写自定义过滤器和标签
from django import template
import datetime register = template.Library() # 固定写法 @register.filter
def my_sort(value):
a = sorted(value)
return a @register.filter('myup')
def my_upper(value):
return value.upper() @register.filter
def my_cut(value, arg):
c = value.replace(arg, '+')
return c # 不带参数
@register.simple_tag
def current_time1():
format_string = "%Y年%m月%d日 %H:%M:%S"
return datetime.datetime.now().strftime(format_string) # 带参数
@register.simple_tag
def current_time2(formate_string):
return datetime.datetime.now().strftime(formate_string) # 带上下文参数的
@register.simple_tag(takes_context=True) # 允许使用上下文
def current_time3(context):
format_string = context.get('format_string')
return datetime.datetime.now().strftime(format_string)
# format_string = context.get('format_string')
# return format_string @register.simple_tag
def add(a, b):
c = a + b
return c @register.simple_tag(takes_context=True)
def sorted1(context):
b = context.get('list')
return sorted(b)
# 包含标签
# 不带参数
@register.inclusion_tag('test_app/show_takes.html')
def show_results1():
li = ['web', 'c++', 'python', 'java', 'php']
return {'choice': li} # 带参数
@register.inclusion_tag('test_app/show_takes.html')
def show_results2(li):
return {'choice': li} # 上下文参数
@register.inclusion_tag('test_app/show_takes.html', takes_context=True)
def show_results3(context):
data = context.get('list')
return {'choice': data}
test HTML中编写
{% load common_extras %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<ul style="color: blue">自定义过滤器
<li>将名字大写:{{ name|myup }}</li>
<li>将列表按顺序:{{ list|my_sort }}</li>
<li>替换字母{{ name }}:{{ name|my_cut:'u' }}</li>
</ul>
<ul style="color:green">简单自定义标签
<li>不带参数输出:{% current_time1 %}</li>
<li>带参数输出:{% current_time2 "%Y年%m月%d日 %H:%M:%S" %}</li>
<li>使用上下文输出:{% current_time3 %}</li>
<li>使用加法:{% add 1 2 %}</li>
<li>使用上下文排序:{% sorted1 %}</li>
</ul>
<ul style="color:red">包含自定义标签
<li>不带参数:{% show_results1 %}</li>
<li>带参数:{% show_results2 '12345' %}</li>
<li>使用上下文:{% show_results3 %}</li>
</ul>
</body>
</html>
test.py 文件中编写
def func(requset):
return render(requset, 'test_app/test1.html',
context={
'name': 'xuning',
'age': 33,
'list': [1, 2, 4, 3, 6, 5],
'format_string': "%Y年%m月%d日 %H:%M:%S",
})
show_take.html 文件中编写(包含标签):多次调用这个方法,只有choice变量这个不同,可以将这部分代码进行封装
{% for i in choice %}
{{ i }}
{% endfor %}
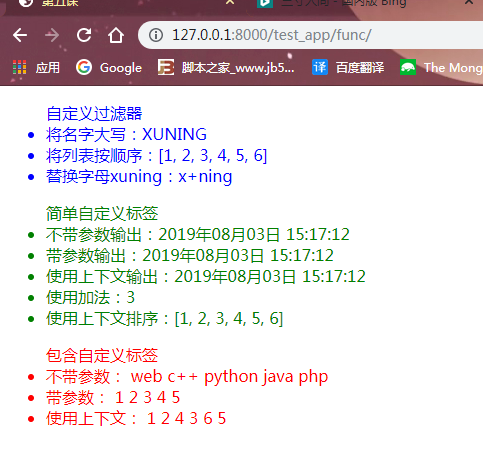
浏览器中显示

小白学习django第三站-自定义过滤器及标签的更多相关文章
- Django之模板层-自定义过滤器以及标签
自定义标签与过滤器 在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag. 在app中创建templatetags模块(模块名只能是t ...
- 小白学习django第四站-关联数据库
使用mysql连接django首先要配置好相关环境 首先在setting.py配置数据库信息(需要现在mysql中创建一个数据库) 在setting.py那个目录的__init__.py文件中写入 之 ...
- 小白学习django第六站-http相关
请求与相应 HttpRequest对象API def home(request): print('path:', request.path) print('mothod:', request.meth ...
- 小白学习django第五站-简易案例
首先在setting.py文件中编写数据库配置内容 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': ' ...
- Django学习——Django settings 源码、模板语法之传值、模板语法之获取值、模板语法之过滤器、模板语法之标签、自定义过滤器、标签、inclusion_tag、模板的导入、模板的继承
Django settings 源码 """ 1.django其实有两个配置文件 一个是暴露给用户可以自定义的配置文件 项目根目录下的settings.py 一个是项目默 ...
- 一、变量.二、过滤器(filter).三、标签(tag).四、条件分支tag.五、迭代器tag.六、自定义过滤器与标签.七、全系统过滤器(了解)
一.变量 ''' 1.视图函数可以通过两种方式将变量传递给模板页面 -- render(request, 'test_page.html', {'变量key1': '变量值1', ..., '变量ke ...
- Django入门--自定义过滤器与标签
---恢复内容开始--- 为了让Django找到自定义的模板过滤器和模板标签,需要进行文件路径配置,配置方式分为APP目录下配置和项目路径下配置两种方式: 1.在APP目录下配置:针对某个应用特定的自 ...
- django自定义过滤器和标签
1.自定义过滤器和标签的流程: 1.在某个app下创建一个名为templatetags(必需,且包名不可变)的包.假设我们在名为app01的app下创建了一个templatetags的包,并在该包下创 ...
- Web框架之Django_04 模板层了解(过滤器、标签、自定义过滤器、标签、inclusion_tag、模板的继承与导入)
摘要: 模版层(模板语法) 模板语法 过滤器 标签 自定义过滤器.标签 inclusion_tag 模板的继承 模板的导入 一.模板语法: 常用语法:{{ }} 变量相关{% %} ...
随机推荐
- 分布式-信息方式-ActiveMQ的动态网络链接
ActiveMQ的动态网络链接多播协议 multicast ActiveMQ使用 Multicast协议将一个 Service和其他的 Broker的 Service连接起来,IPmulticast是 ...
- Vue学习日记(二)——Vue核心思想
前言 Vue.js是一个提供MVVM数据双向绑定的库,其核心思想无非就是: 数据驱动 组件系统 数据驱动 Vue.js 的核心是一个响应的数据绑定系统,它让数据与DOM保持同步非常简单.在使用 jQu ...
- SQLite索引
索引(Index)是一种特殊的查找表,数据库搜索引擎用来加快数据检索.简单地说,索引是一个指向表中数据的指针.一个数据库中的索引与一本书后边的索引是非常相似的. 例如,如果您想在一本讨论某个话题的书中 ...
- Docker报错: TLS handshake timeout”。
Docker 默认拉取国外镜像,换成国内就搞定. 为了永久性保留更改,您可以修改 /etc/docker/daemon.json 文件并添加上 registry-mirrors 键值. { &quo ...
- SpringMvc的学习之路
今天首先SpringMvc 写了个简单的配置 1.首先搭好环境配置web.xml <!-- 配置 DispatcherServlet --> <servlet> <ser ...
- jdbcTemplate的queryForList的使用方法
jdbcTemplate的queryForList的使用方法如下,它不一样的地方是,它获得的结果,会再放到一个map里去: List rows = jdbcTemplate.queryForList( ...
- ORCAD导网表:遇"No_connect" property
问题: Orcad Capture中将No Connect标识放置到了原本应该放置连线的管脚上,不知道怎么删除. 虽然添加一根Wire可以掩盖该管脚上已经添加的No Connect标识,但是到处网表的 ...
- 代码实现:利用条件运算符的嵌套来完成此题:学习成绩>=90分的同学用A表示,60-89分之间的用B表示,60分以下的用C表示。
package com.loaderman.Coding; import java.util.Scanner; /*利用条件运算符的嵌套来完成此题:学习成绩>=90分的同学用A表示,60-89分 ...
- PRISM 4 - RegisterViewWithRegion & Custom Export Attributes
5down votefavorite I am using Prism 4 with MEF Extensions and the MVVM pattern. During initializat ...
- Selenium 2自动化测试实战10(鼠标事件)
一.鼠标事件 1. webdriver中,关于鼠标操作的方法封装在ActionChains类中 ActionChains类提供了鼠标操作的常用方法: perform:执行所有ActionChains中 ...
