在vue中使用高德地图vue-amap
1.安装
vue-amap我安装指定版本0.5.10的版本
npm i --save vue-amap@0.5.10
2.main.js中的配置
key申请地址教程:https://lbs.amap.com/api/javascript-api/guide/abc/prepare
// 高德离线地图
import VueAMap from 'vue-amap';
Vue.use(VueAMap); VueAMap.initAMapApiLoader({
// 高德key
key: 'd6eabbd08f89ccfb74278b36ab6342567', // 自己到官网申请,我随便写的
// 插件集合 (插件按需引入)
plugin: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor', 'AMap.MarkerClusterer'],
v: '1.4.15', // 我也不知道为什么要写这个,不写项目会报错,而且我随便写的,跟我下载的版本对应不了
uiVersion: '1.0.11' // ui版本号,也是需要写
})
3.需求
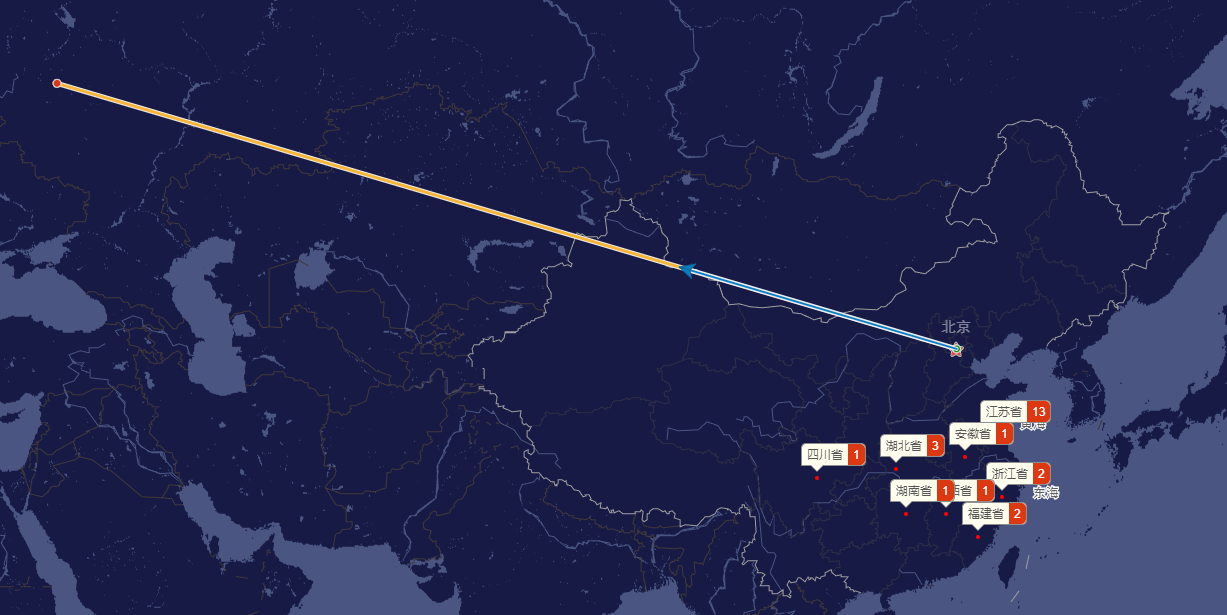
在地图初始化的时候显示每个省内项目的个数以及省份的名字,画一条到莫斯科的路径。信息如下图。

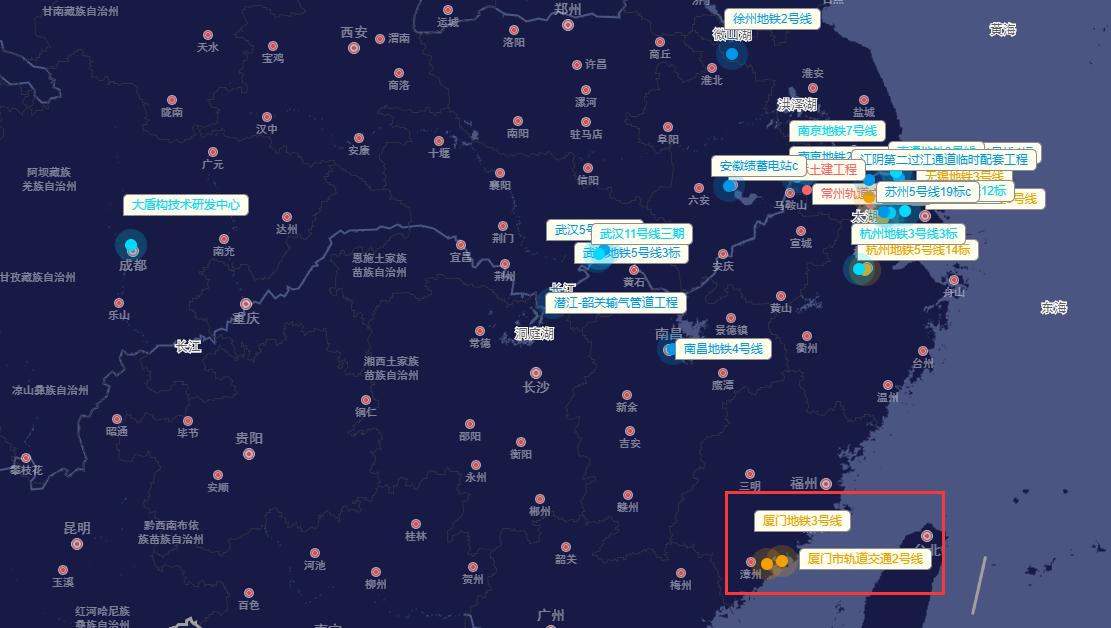
通过监听鼠标的滚动放大缩小事件,放大后显示具体的信息如下图:

4.项目中的应用
注意:如果同一个页面要使用多个高德地图vid不能相同
<template>
<div>
<el-amap vid="amapPro"
:amap-manager="amapManager"
:mapStyle="mapStyle"
:zoom="zoom"
:events="events"
:resizeEnable="resizeEnable"
>
</el-amap>
</div>
</template>
js部分
<script>
import {AMapManager, lazyAMapApiLoaderInstance} from 'vue-amap'
let amapManager = new AMapManager() // 新建生成地图画布 export default {
data () {
let self = this
return {
// ------------高德地图参数开始-----------------
resizeEnable: true, //是否监控地图容器尺寸变化
zoom: 4, // 设置初始化级别
mapStyle: 'amap://styles/33ac9bd25289b5229362e1f52b481f49', // 使用的自定义地图样式,可以根据需求显示/隐藏内容,改变主题颜色等,具体的使用下面会写
amapManager,
events: {
init (o) {
lazyAMapApiLoaderInstance.load().then(() => {
self.initPage() // 初始化数据self指向this
self.changeMap() // 绑定鼠标缩放事件
self.setLine() // 画一条北京到莫斯科的路线
})
},
},
// ------------高德地图参数结束----------------
}
},
methods: {
// -----------------道德地图开始----------
// 道德地图启动页面
// 初始化省份和数量的数据
initPage() {
let markers = []
let _this = this
// curProData数据的格式[{city:'成都市',province: '四川省',...},{city:'XX市',province: '湖南省',...},{city:'XX市',province: '四川省',...}]
// let curProData: [{
// province: "四川省",
// city: "成都市",
// county: "金牛区",
// labelOffset: [0, -12],
// lat: 30.705218, // 经度
// lng: 104.058201, // 纬度,
// state: 1
// },{...}]
let provinceData = _this.curProData // 当前项目数据
let obj = this.getWordCntMap(provinceData) // obj的格式,通过getWordCntMap方法得到{'四川省': 2,'湖南省': 3,....}
let map = _this.amapManager.getMap()
map.clearMap() // 清除所有的覆盖物信息
// 绘画省份的点和数量
AMapUI.loadUI(['overlay/SimpleMarker'], function (SimpleMarker) {
for (let key in obj) {
markers.push(
new SimpleMarker({
zIndex: 50,
iconLabel: '<div class="mapIcon" style=""><span class="mapIcon_title">' + key + '</span><span class="mapIcon_num">' + obj[key] + '</span></div>',
//直接设置html(需要以"<"开头并且以">"结尾)
iconStyle: '',
//设置基点偏移
offset: new AMap.Pixel(-10, -60), // 偏移
map: map,
showPositionPoint: true, // 定位点
position: _this.geoProvince[key] // geoProvince里面是省份的经纬度:例如geoProvince: {'四川省': [104.10194, 30.65984],...}
})
)
}
})
},
// 绘制路径
setLine() {
let map = this.amapManager.getMap()
AMapUI.loadUI(['misc/PathSimplifier'], function(PathSimplifier) {
if (!PathSimplifier.supportCanvas) {
alert('当前环境不支持 Canvas!');
return;
}
var pathSimplifierIns = new PathSimplifier({
zIndex: 100,
autoSetFitView: false,
map: map, // 所属的地图实例
getPath: function(pathData, pathIndex) {
return pathData.path;
},
getHoverTitle: function(pathData, pathIndex, pointIndex) {
if (pointIndex >= 0) {
//point
return pathData.name + ',点:' + pointIndex + '/' + pathData.path.length;
}
return pathData.name + ',点数量' + pathData.path.length;
},
renderOptions: {
renderAllPointsIfNumberBelow: -1 // 绘制路线节点,如不需要可设置为-1
}
});
// 设定数据源数组,并触发重新绘制。data为空时将清除显示内容。
pathSimplifierIns.setData([{
name: '北京-莫斯科 线路',
path: [
[116.405289, 39.904987],
[37.35, 55.45]
]
}]);
// pathSimplifierIns.render()
//对第一条线路(即索引 0)创建一个巡航器
var navg1 = pathSimplifierIns.createPathNavigator(0, {
loop: true, // 循环播放
speed: 1050000 // 巡航速度,单位千米/小时
});
navg1.start();
});
},
// 初始化放大后项目的数据
initPro() {
let markers = []
let _this = this
// curProData数据的格式[{city:'成都市',province: '四川省',...},{city:'XX市',province: '湖南省',...},{city:'XX市',province: '四川省',...}]
// let curProData: [{
// province: "四川省",
// city: "成都市",
// county: "金牛区",
// labelOffset: [0, -12],
// lat: 30.705218, // 经度
// lng: 104.058201, // 纬度,
// state: 1
// },{...}]
let provinceData = _this.curProData // 省份数据
let map = _this.amapManager.getMap()
map.clearMap()
AMapUI.loadUI(['overlay/SimpleMarker'], function (SimpleMarker) {
let color = ['#00F04F', '#01DAFF', '#0098E9', '#F3A100', '#F7666A', '#FCE800']
// 已接入,波纹圆圈蓝色/黄色 0.1.2.3
// 未接入 4.5
provinceData.forEach(element => {
if (element.lng && element.lat) {
markers.push(
new SimpleMarker({
// 定位点的样式
showPositionPoint: {
color: element['state'] == 5 || element['state'] == 4 ? color[element['state']] : 'rgba(255,255,255,0)',
radius: element['state'] == 5 || element['state'] == 4 ? 5 : 0
},
// 自定义定位点,波纹感的圆点
iconLabel: `${(element['state'] !== 4 && element['state'] !== 5) ? '<div class="example"><span class="dot colorStyle'+ element.state +'"></span></div>' : ''}`,
//直接设置html(需要以"<"开头并且以">"结尾)
map: map,
position: [element.lng, element.lat], // 经纬度
// 定位点的label标签
label: {
offset: element['labelOffset'] ? new AMap.Pixel(+element['labelOffset'][0], +element['labelOffset'][1]) : '', // 修改label相对于marker的位置
// offset: new AMap.Pixel(0,0), // 修改label相对于marker的位置
content: '<div class="makerLabel"><span class="mapIcon_title" style="color:' + color[element['state']] + '">' + element.name + '</span></div>'
},
})
)
} });
})
},
// 绑定高德地图放大缩小map事件
changeMap() {
let map = this.amapManager.getMap()
map.on('zoomchange',() => {
var zoom = map.getZoom(); //获取当前地图级别
if (zoom >= 6) {
this.initPro()
} else {
this.initPage()
}
});
},
// 根据省份计算重复的个数
getWordCntMap (arr) {
let arrData = arr
let obj = {}
for (let i = 0; i < arrData.length; i++) {
if (arrData[i].lat) {
var item = arrData[i].province // province为计算的属性,可换成你想计算的重复个数的属性名字
obj[item] = (obj[item] + 1) || 1
}
}
return obj
},
// -----------------道德地图结束----------
},
created () {
this.addprojects() // 请求项目数据详情
},
watch: {
// 我的页面上有下拉选项.根据选择的选项重新渲染map数据
// 举个列子数据格式如下
// let levelData = [{
// level10: [{
// province: "四川省",
// city: "成都市",
// county: "金牛区",
// labelOffset: [0, -12],
// lat: 30.705218, // 经度
// lng: 104.058201, // 纬度,
// state: 1
// },{...}],
// level12: [{
// province: "四川省",
// city: "泸州市",
// county: "CC区",
// labelOffset: [0, -12],
// lat: 30.705218, // 经度
// lng: 104.058201, // 纬度,
// state: 1
// },{...}],
// level15: [{
// province: "河南省",
// city: "保定市",
// county: "XX区",
// labelOffset: [0, -12],
// lat: 30.705218, // 经度
// lng: 104.058201, // 纬度,
// state: 1
// },{...}],
// other15: [{
// province: "湖南省",
// city: "长沙市",
// county: "XX区",
// labelOffset: [0, -12],
// lat: 30.705218, // 经度
// lng: 104.058201, // 纬度,
// state: 1
// },{...}]
// }]
// 监听等级数据改变
levelSize(cul) {
switch(+cul) {
case 0:
this.curProData = this.levelData.level10;
break
case 1:
this.curProData = this.levelData.level12;
break
case 2:
this.curProData = this.levelData.level15;
break
case 3:
this.curProData = this.levelData.other15;
break
case 4:
this.curProData = this.projects;
break
default:
this.curProData = this.projects
}
this.initPage()
const map = this.amapManager.getMap();
map.setZoom(4) // 重置地图的级别
},
},
}
</script>
样式:主要是波纹的定位点
<style>
/* 初始化定位标签样式 */
.amap-marker-label{
vertical-align: middle;
color: #555;
background-color: #fffeef;
font-size: 12px;
white-space: nowrap;
border: 1px solid #8e8e8e;
width: auto;
border-radius: 5px 5px 5px 0;
}
.mapIcon{
vertical-align: middle;
color: #555;
background-color: #fffeef;
font-size: 12px;
white-space: nowrap;
position: relative;
border: 1px solid #8e8e8e;
width: auto;
border-radius: 5px 5px 5px 0;
height: 23px;
line-height: 23px;
top: 25px;
left: -6px;
}
.mapIcon_title{
padding: 5px;
border-radius: 5px 0 0 0;
}
.mapIcon_num{
padding: 0 5px;
display: inline-block;
height: 100%;
color: #fff;
background-color: #dc3912;
border-radius: 0 5px 5px 0;
}
.mapIcon:before,
.mapIcon:after{
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
border: solid rgba(0,0,0,0);
border-width: 6px;
left: 9px;
}
.mapIcon:before{
bottom: -13px;
border-top-color: #8e8e8e;
}
.mapIcon:after{
bottom: -12px;
border-top-color: #fffeef;
}
.amap-simple-marker-label{
display: inline-flex;
}
/* 波纹圆圈 */
.example {
position: absolute;
top: 25px;
left: 2px;
}
.dot{
display: inline-block;
}
/* 颜色 */
/* let color = ['#00F04F', '#01DAFF', '#0098E9', '#F3A100', '#F7666A', '#FCE800'] */
.colorStyle0:before,
.colorStyle0:after{
background-color: #00F04F;
} .colorStyle1:before,
.colorStyle1:after{
background-color: #01DAFF;
} .colorStyle2:before,
.colorStyle2:after{
background-color: #0098E9;
} .colorStyle3:before,
.colorStyle3:after{
background-color: #F3A100;
} .colorStyle4:before,
.colorStyle4:after{
background-color: #F7666A;
} .colorStyle5:before,
.colorStyle5:after{
background-color: #FCE800;
} .colorStyle0:after{
box-shadow: 0 0 10px rgba(0,240,79,.3) inset;
}
.colorStyle1:after{
box-shadow: 0 0 10px rgba(1,218,255,.3) inset;
}
.colorStyle2:after{
box-shadow: 0 0 10px rgba(0,152,233,.3)inset;
}
.colorStyle3:after{
box-shadow: 0 0 10px rgba(243,161,0,.3) inset;
}
.colorStyle4:after{
box-shadow: 0 0 10px rgba(247,102,106,.3) inset;
}
.colorStyle5:after{
box-shadow: 0 0 10px rgba(252,232,0,.3) inset;
}
.dot:before{
content:' ';
position: absolute;
z-index:2;
left:0;
top:0;
width:12px;
height:12px;
/* background-color: #ff4200; */
border-radius: 50%;
} .dot:after {
content:' ';
position: absolute;
z-index:1;
width:12px;
height:12px;
/* background-color: #ff4200; */
border-radius: 50%;
/* box-shadow: 0 0 10px rgba(0,0,0,.3) inset; */
-webkit-animation-name:'ripple';/*动画属性名,也就是我们前面keyframes定义的动画名*/
-webkit-animation-duration: 1.5s;/*动画持续时间*/
-webkit-animation-timing-function: ease; /*动画频率,和transition-timing-function是一样的*/
-webkit-animation-delay: 0s;/*动画延迟时间*/
-webkit-animation-iteration-count: infinite;/*定义循环资料,infinite为无限次*/
-webkit-animation-direction: normal;/*定义动画方式*/
}
@keyframes ripple {
0% {
left:6px;
top:6px;
opcity:85;
width:0;
height:0;
}
100% {
left:-14px;
top:-14px;
opacity: 0;
width:40px;
height:40px;
}
}
</style>
附:
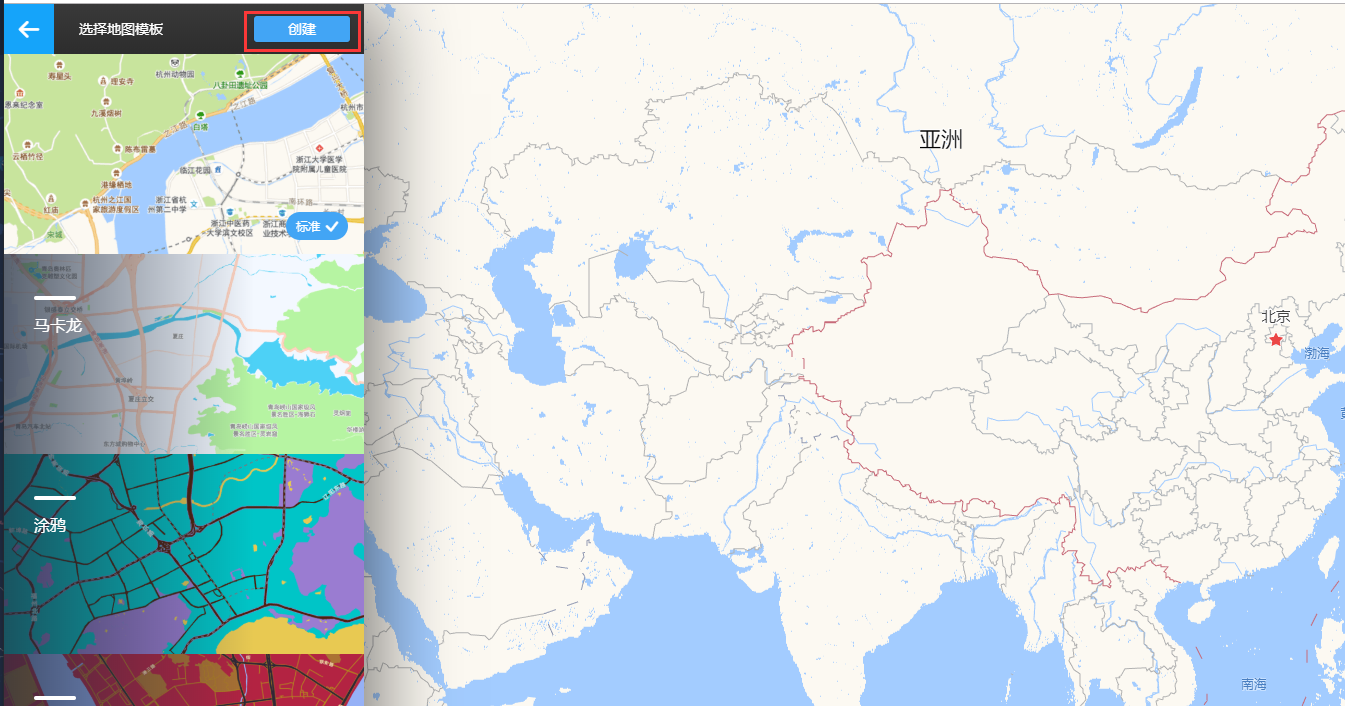
使用自定义地图:
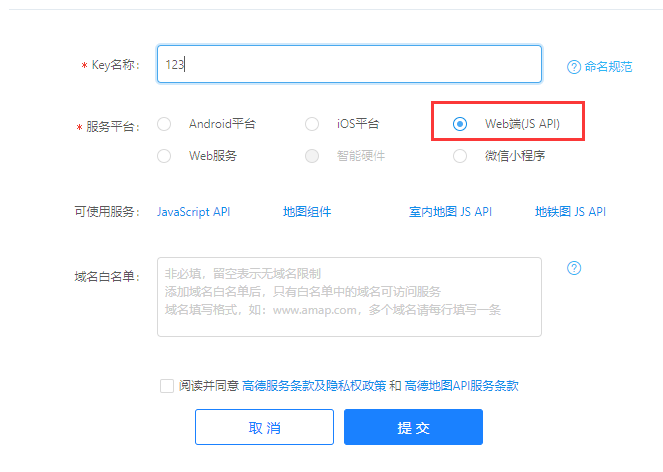
1.申请key,上面附了申请方法的链接

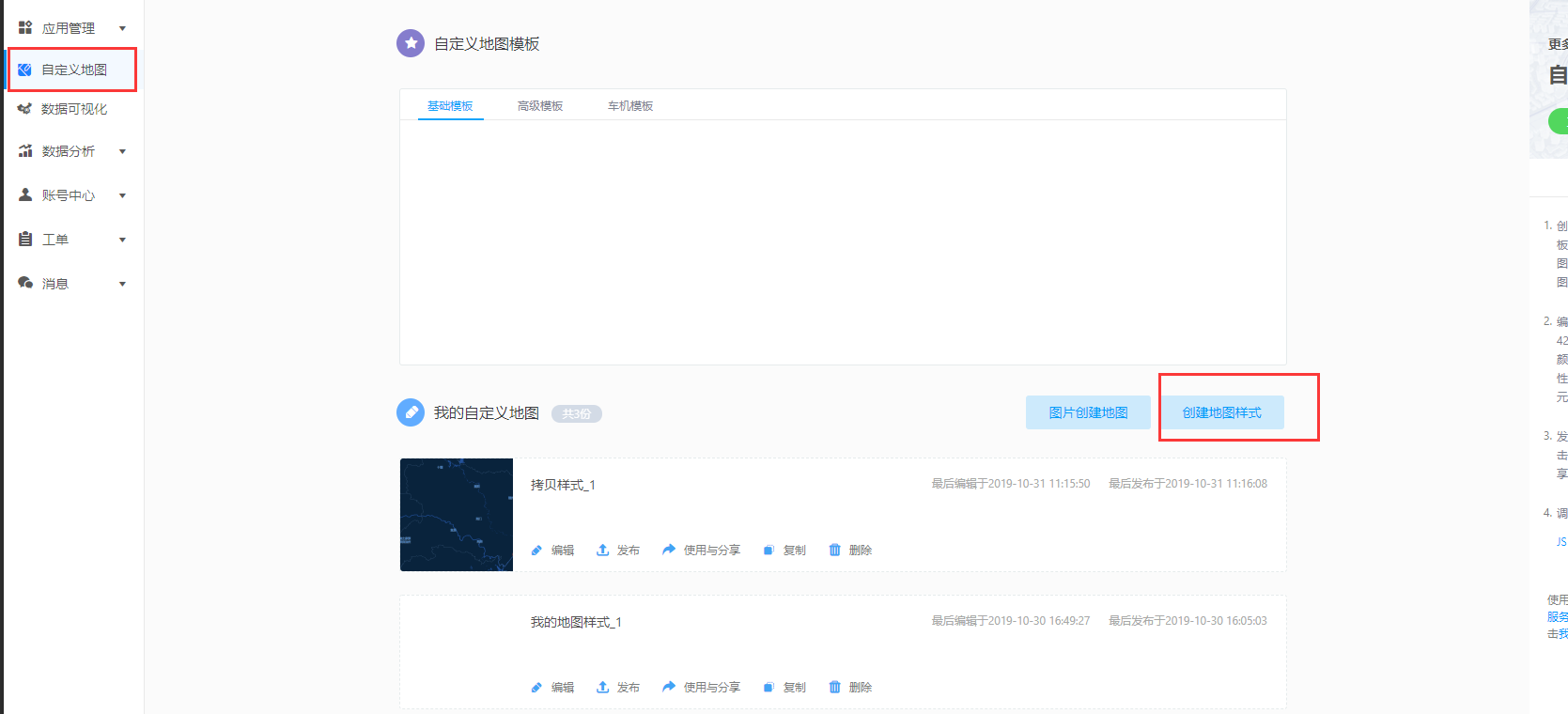
2. 创建模板,选择一个模板后点创建就可以了,然后再根据自己的需求选择需要显示的东西。


保存和发布,保存发布了才能使用


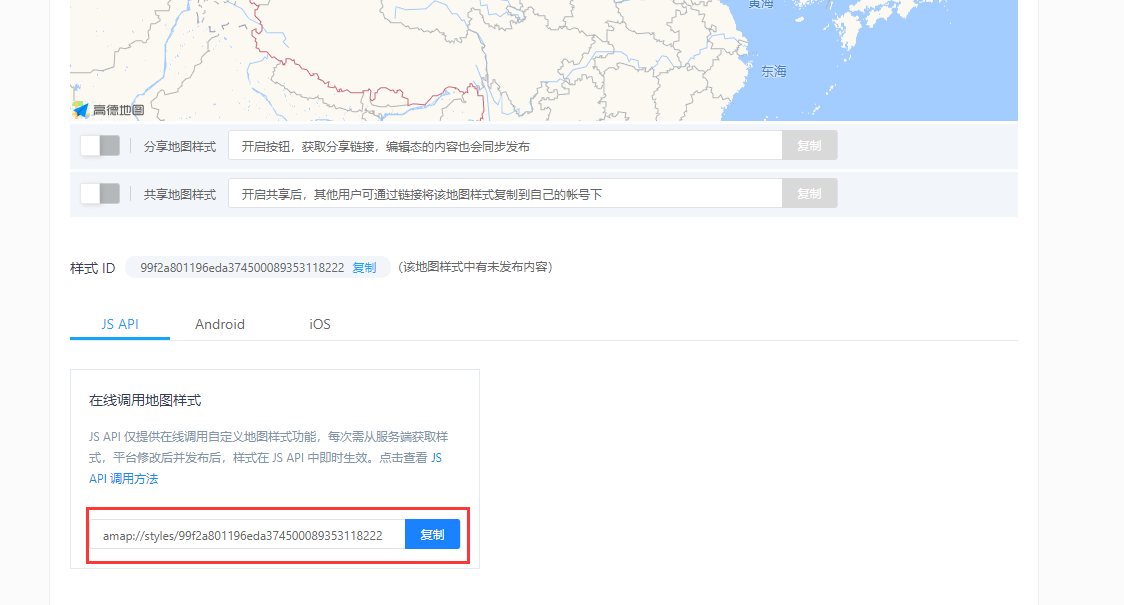
点击复制,把样式id复制到项目的mapStyle即可

在vue中使用高德地图vue-amap的更多相关文章
- 在vue中使用高德地图开发,以及AMap的引入?
百度引入BMap ,一个import 即可,可AMap 却报AMap is not difined ? 1.首先在 externals: { "BMap": "BMap& ...
- Vue-Cli 3.0 中配置高德地图
vue 中使用高德地图有两种方式 一.vue-amap 组件 官网: https://elemefe.github.io/vue-amap/#/ 开始的时候是打算用这个组件做地图功能的,但是尝试之后存 ...
- Vue组件篇——Vue3.0中使用高德地图
VUE-CLI 3.0 中配置高德地图 在项目开发中,地图组件 1.首先,需要注册高德开放平台的账号,并在[应用管理]页面[创建新应用],为应用添加Key值 高德开放平台:https://lbs.am ...
- Vue中使用百度地图——设置地图标注
知识点:创建Map实例,为指定的位置设置标注 参考博客:https://www.cnblogs.com/liuswi/p/3994757.html 1.效果图:初始化地图,设置指定经纬度为地图中心点坐 ...
- Android 编程 AMapLocationClientOption 类中的 setNeedAddress 方法用处 (高德地图 com.amap.api.location.AMapLocationClientOption 中的类)
最近在用高德地图来写Android App, 其中有一些 方法是不太理解的,这里写一下 对 高德地图 com.amap.api.location.AMapLocationClientOption ...
- VUE组件 之 高德地图地址选择
注:本文基于上一篇文章[ Vue-Cli 3.0 中配置高德地图] ,采用直接引入高德 SDK 的方式来使用高德地图api 一.效果图 二.组件要实现的功能 1. 如果有传入坐标点,则定位到坐标点 2 ...
- Ionic2系列——在Ionic2中使用高德地图
之前讲过了如何在Ionic2中使用第三方库,因为第三方库必须针对TypeScript提供相应的声明文件——即d.ts文件,才能被TypeScript正确识别并编译.好在大多数的第三方库已经有了定义文件 ...
- vue 里面引入高德地图
效果图: 实现: 一:引入 高德,web-sdk (两种方式) 1:在html 中引入(我用的这一种) <script type="text/javascript" src= ...
- Vue中使用百度地图——根据输入框输入的内容,获取详细地址
知识点:在Vue.js项目中调用百度地图API,实现input框,输入地址,在百度地图上定位到准确地址,获得到经纬度 参考博客: 百度地图的引用,初步了解参考博客:http://blog.csdn. ...
随机推荐
- delphi文件后缀全解
delphi文件后缀全解 1. 项目文件(.dpr):Delphi项目文件,用于保存窗体.单元等的信息,以及程序运行的初始化代码等,这种文件实际上包含了Pascal源代码. 2. 单元文件(.pas) ...
- leetcode.字符串.125验证回文串-Java
1. 具体题目 给定一个字符串,验证它是否是回文串,只考虑字母和数字字符,可以忽略字母的大小写.说明:本题中,我们将空字符串定义为有效的回文串. 示例 1: 输入: "A man, a pl ...
- Python匿名函数(lambda函数)
匿名函数 -- 一行函数 lambda -- 关键字 x是普通函数的形参(位置,关键字...)可以不接收参数(x可以不写) :x是普通函数的函数值(只能返回一个数据类型)(:x返回值必须写) 1)此函 ...
- hdu6321 /// 状压DP
题目大意: 将一个 顶点不重复的边 的边集称为图中的matching 在一个n个点的零图中进行m次操作 + u v为在u v之间加一条边 存在重边 - u v为去掉u v之间的一条边 每次操作后 输出 ...
- Install .NET Core Runtime on Linux Ubuntu 16.04 x64
原文链接https://www.microsoft.com/net/download/linux-package-manager/ubuntu16-04/runtime-current nstall ...
- C语言结构体嵌套
#include <stdio.h> int main() { /*************************************************** *结构体嵌套:结构 ...
- IDEA2017.3.1破解激活
idea激活有多种方式,网上较多的是使用注册码或者填License server网址,目前(2017年8月19日)使用注册码的方式,亲测可用的只有lanyun提供的注册码,但是会在2017年11月份的 ...
- Codeforces 1151E 统计贡献
题意:给你一个数组a,设函数f(l, r)为数组a中权值在[l, r]之间的连通块的数目,比如a = [1, 3, 2, 1], f(1, 2) = 2, 连通块是位置1和位置3,4.问Σ(i = 1 ...
- 使用sqlyog工具同步两个相同结构的数据库之间的数据
compare two database data 因为工作上遇到 同一个项目被部署到不同服务器上,原项目(后统称"源")在运行中,后部署的项目(后统称"目标" ...
- leetcode-158周赛-5222-分割字符串
题目描述: 自己的提交: class Solution: def balancedStringSplit(self, s: str) -> int: if not s:return 0 res ...
