BoostrapTable-本地模式(一次性加在所有数据)
直接上代码
数据:
[
{
"id": "1001",
"name": "yyq",
"isAdmin": 0
}, {
"id": "1002",
"name": "yyq",
"isAdmin": 1
}, {
"id": "1003",
"name": "yyq",
"isAdmin": 0
}, {
"id": "1004",
"name": "yyq",
"isAdmin": 1
}, {
"id": "1005",
"name": "yyq",
"isAdmin": 0
}, {
"id": "1006",
"name": "yyq",
"isAdmin": 1
}, {
"id": "1007",
"name": "yyq",
"isAdmin": 0
}, {
"id": "1008",
"name": "yyq",
"isAdmin": 1
}, {
"id": "1009",
"name": "yyq",
"isAdmin": 0
}, {
"id": "10010",
"name": "yyq",
"isAdmin": 1
}, {
"id": "10011",
"name": "yyq",
"isAdmin": 0
}, {
"id": "10012",
"name": "yyq",
"isAdmin": 1
}, {
"id": "10013",
"name": "yyq",
"isAdmin": 1
}, {
"id": "10014",
"name": "yyq",
"isAdmin": 0
}, {
"id": "10015",
"name": "yyq",
"isAdmin": 1
}, {
"id": "10016",
"name": "yyq",
"isAdmin":0
}, {
"id": "10017",
"name": "yyq",
"isAdmin": 1
}, {
"id": "10018",
"name": "yyq",
"isAdmin": 0
}, {
"id": "10019",
"name": "yyq",
"isAdmin":0
}, {
"id": "10020",
"name": "yyq",
"isAdmin": 1
}
]
页面:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<meta charset="utf-8">
<title>BootStrap Table使用</title>
<!-- 引入bootstrap样式 -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入bootstrap-table样式 -->
<link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"> <!-- jquery -->
<script src="https://cdn.bootcss.com/jquery/2.2.3/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> <!-- bootstrap-table.min.js -->
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
<!-- 引入中文语言包 -->
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/locale/bootstrap-table-zh-CN.min.js"></script>
</head>
<body>
<div class="container"> <!--工具栏-->
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div> <!--表格-->
<table id="table"></table> <!--新增-->
<div class="modal fade" data-keyboard="false" id="addTeacherModel" data-backdrop="static" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×
</button>
<h4 class="modal-title" >
添加教师
</h4>
</div>
<div class="modal-body">
<form id="addTeacherForm" action="#" class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">ID</label>
<div class="col-sm-10">
<input name="id" type="text" class="form-control" placeholder="请输入ID">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">姓名</label>
<div class="col-sm-10">
<input name="name" type="text" class="form-control" placeholder="请输入姓名">
</div>
</div>
<div class="form-group text-center" style="color: red">
*密码与ID一致
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input name="isAdmin" type="checkbox" value="1">设为管理员
</label>
</div>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
取消
</button>
<button id="addTeacher" type="button" class="btn btn-primary">
保存
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal --> <!--修改-->
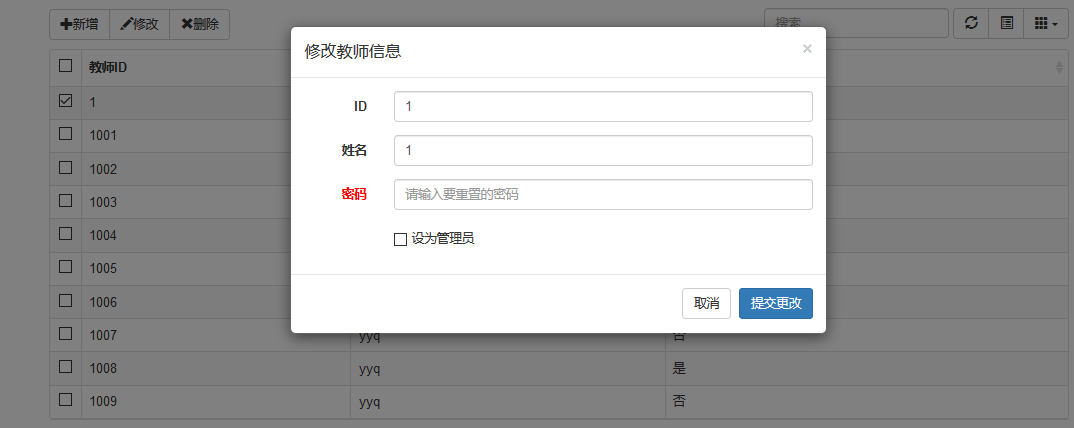
<div class="modal fade" data-keyboard="false" id="updateTeacherModel" data-backdrop="static" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×
</button>
<h4 class="modal-title">
修改教师信息
</h4>
</div>
<div class="modal-body">
<form id="updateTeacherForm" action="#" class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">ID</label>
<div class="col-sm-10">
<input name="id" type="text" class="form-control" placeholder="请输入ID">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">姓名</label>
<div class="col-sm-10">
<input name="name" type="text" class="form-control" placeholder="请输入姓名">
</div>
</div>
<div class="form-group text-center" style="color: red">
<label class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input name="passwd" type="text" class="form-control" placeholder="请输入要重置的密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input name="isAdmin" type="checkbox" value="1">设为管理员
</label>
</div>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
取消
</button>
<button id="updateTeacher" type="button" class="btn btn-primary">
提交更改
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
</div> <script type="text/javascript" > $(function () { //1.初始化Table
$('#table').bootstrapTable({
url: 'data.json', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: true, //是否启用排序
sortOrder: "asc", //排序方式
/*queryParams: function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
departmentname: $("#txt_search_departmentname").val(),
statu: $("#txt_search_statu").val()
};
return temp;
},*/ //传递参数(*)
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "id", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [{
checkbox: true
}, {
field: 'id',
title: '教师ID',
sortable:true
}, {
field: 'name',
title: '教师姓名',
sortable:true
}, {
field: 'isAdmin',
title: '是否是管理员',
sortable:true,
formatter: isAdminFormatter
} ]
}); //2.初始化事件
function isAdminFormatter(value, row, index) {
return value == "1"? "是": "否";
} function getSelectRows() {
return $("#table").bootstrapTable('getSelections');
} function removeRows(ids) {
$("#table").bootstrapTable('remove', {field:'id', values:ids});
} function addRow(data) {
$("#table").bootstrapTable('prepend', data);
} //获取索引号,坑爹的设计,修改行数据必须要index而不是uniqueId,大坑特坑
function getSelectIndex() {
return $("#table tbody tr[data-uniqueid='" + getSelectRows()[0].id + "']").attr("data-index");
} function updateRow(data) {
$("#table").bootstrapTable('updateRow', data);
} $("#btn_delete").click(function () {
//本地表格删除
var ids = new Array();
var selects = getSelectRows();
// selects.forEach(function (item, index, arr) {
// ids.push(item.id);
// })
$.each(selects, function(index, item) {
ids.push(item.id);
})
removeRows(ids); // 请求服务器删除数据
// var url = "${pageContext.request.contextPath}/admin/teacher/remove/" + ids;
// $.get(url, function(data) {
// if (data.status == 200) {
// //删除本地表格对应的行
// }
// })
}) //新增教师
$("#btn_add").click(function () {
//开启模态框
$('#addTeacherModel').modal('toggle'); })
//新增教师提交表单
$("#addTeacher").click(function() {
//获取数据
var params = $("#addTeacherForm").serialize();
var t = $("#addTeacherForm").serializeArray();
//post请求添加数据
// var url = "${pageContext.request.contextPath}/admin/teacher/add";
// $.post(url, function (data) {
// if (data.status == 200) {
// //添加一行数据到行首,,模态框消失
// } else {
//alert重新输入
// }
// })
//提交成功,列表项添加该数据
// addRow({id:"1", name:"test", isAdmin:"1"});
addRow({ id: t[0].value, name:t[1].value, isAdmin:t.length ==2 ? 0:1});
$('#addTeacherModel').modal('toggle');
//数据清空
clearForm()
}) //清空表单
function clearForm() {
$("form input[name!='isAdmin']").val("");
$("form input[name='isAdmin']").removeAttr("checked");
} //修改教师
$("#btn_edit").click(function () {
//获取行信息
var selects = getSelectRows(); if (selects.length > 0) {
//数据填充到模态框
var row = selects[0];
$("#updateTeacherForm :input[name='id']").val(row.id);
$("#updateTeacherForm :input[name='name']").val(row.name);
if (row.isAdmin == 1)
$("#updateTeacherForm :input[name='isAdmin']").attr("checked", "checked")
//开启模态框
$('#updateTeacherModel').modal('toggle');
} })
//修改教师提交表单
$("#updateTeacher").click(function() {
//获取数据
var params = $("#updateTeacherForm").serialize();
var t = $("#updateTeacherForm").serializeArray();
//post请求添加数据
// var url = "${pageContext.request.contextPath}/admin/teacher/add";
// $.post(url, function (data) {
// if (data.status == 200) {
// //修改数据
// } else {
//alert重新输入
// }
// })
//提交成功,修改该数据
updateRow({index:getSelectIndex(), row:{ id: t[0].value, name:t[1].value, isAdmin:t.length ==2 ? 0:1}});
$('#updateTeacherModel').modal('toggle');
//数据清空
clearForm();
}) }); </script> </body>
</html>
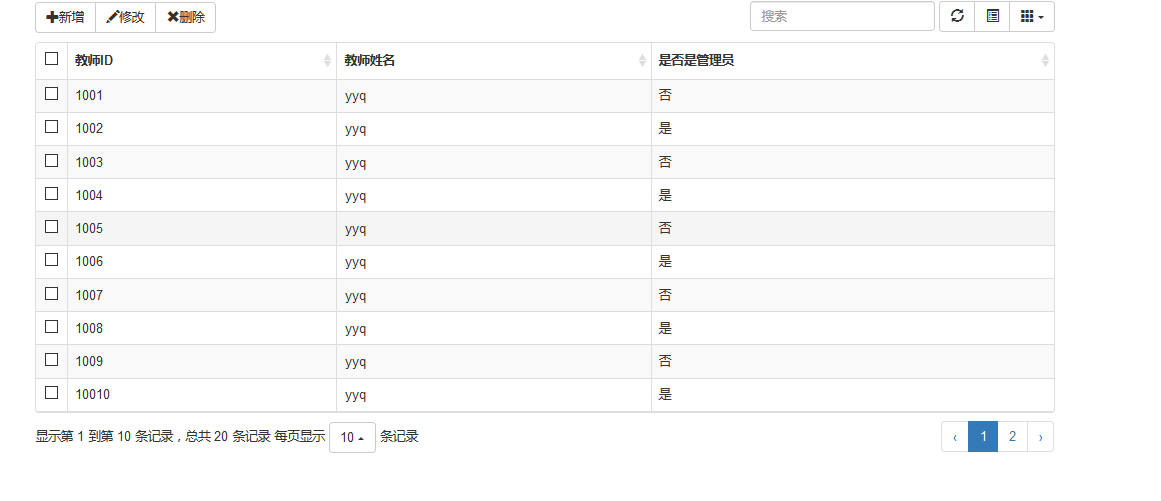
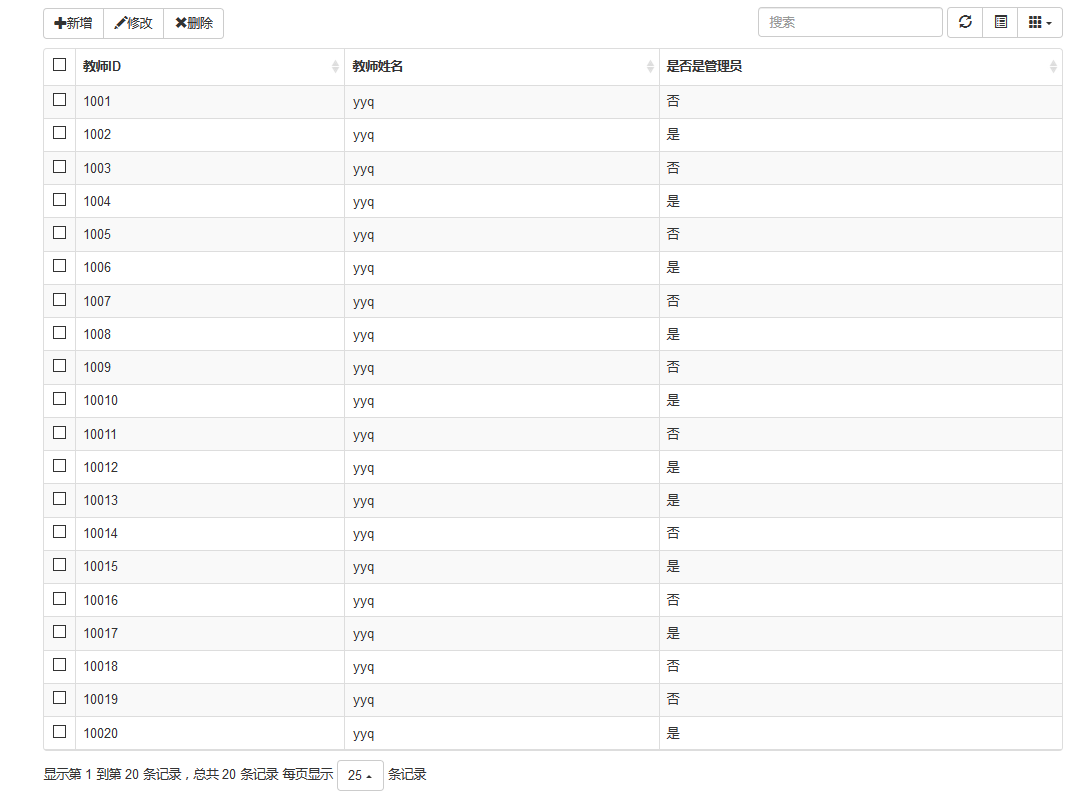
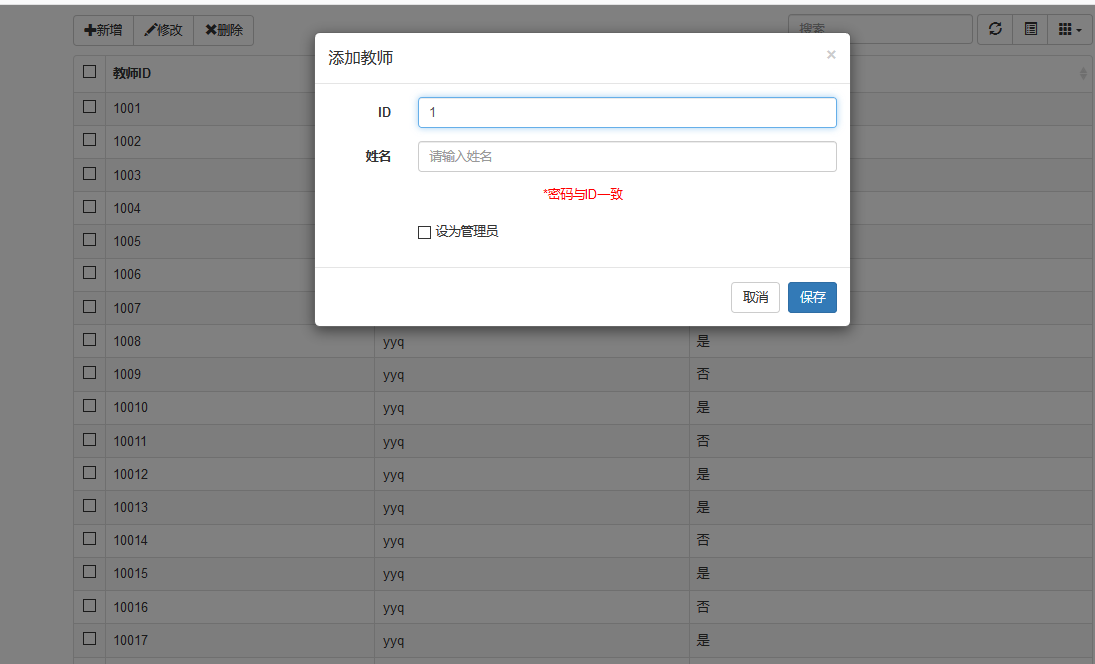
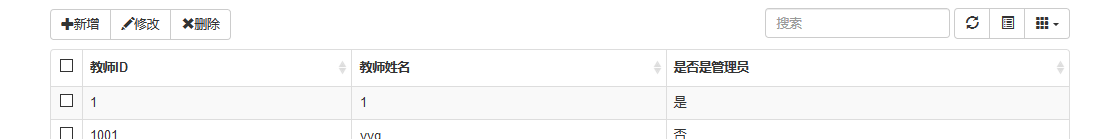
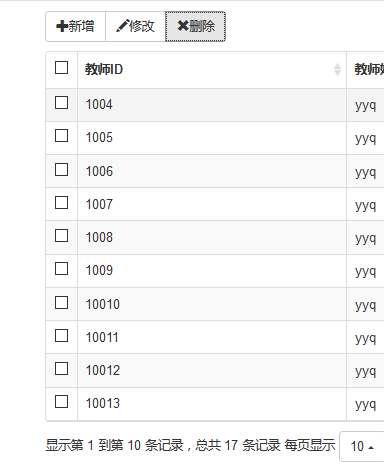
效果展示:








BoostrapTable-本地模式(一次性加在所有数据)的更多相关文章
- 参考 ZTree 加载大数据量。加载慢问题解析
参考 ZTree 加载大数据量. 1.一次性加载大数据量加载说明 1).zTree v3.x 针对大数据量一次性加载进行了更深入的优化,实现了延迟加载功能,即不展开的节点不创建子节点的 DOM. 2) ...
- 大数据入门第八天——MapReduce详解(四)本地模式运行与join实例
一.本地模式调试MR程序 1.准备 参考之前随笔的windows开发说明处:http://www.cnblogs.com/jiangbei/p/8366238.html 2.流程 最重要的是设置Loc ...
- 【Hibernate 懒加载】debug模式懒加载获取空数据
<many-to-one name="department" class="k.domain.Department" column="depar ...
- Scala进阶之路-Spark本地模式搭建
Scala进阶之路-Spark本地模式搭建 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Spark简介 1>.Spark的产生背景 传统式的Hadoop缺点主要有以下两 ...
- hive安装教程本地模式
1.安装模式介绍: Hive官网上介绍了Hive的3种安装方式,分别对应不同的应用场景. a.内嵌模式(元数据保村在内嵌的derby种,允许一个会话链接,尝试多个会话链接时会报错) b.本地模式(本地 ...
- WinForm ListView不分页加载大量数据
WinForm的ListView在加载大量数据时会出现闪烁的问题,同时数据加载很慢.如果你的列表中有超过千条的数据且不做特殊处理还是用普通的ListView.Items.Add(),估计你的用户得抱怨 ...
- dhtmlxtree动态加载节点数据的小随笔
最近做了一个这个东西,颇有些感触,随笔记录一下自己的过程. 首先特别感谢:https://blog.csdn.net/cfl20121314/article/details/46852591,对我的帮 ...
- apache ignite系列(三):数据处理(数据加载,数据并置,数据查询)
使用ignite的一个常见思路就是将现有的关系型数据库中的数据导入到ignite中,然后直接使用ignite中的数据,相当于将ignite作为一个缓存服务,当然ignite的功能远不止于此,下面以 ...
- 阿里云ECS服务器部署HADOOP集群(四):Hive本地模式的安装
本篇将在阿里云ECS服务器部署HADOOP集群(一):Hadoop完全分布式集群环境搭建的基础上搭建. 本地模式需要采用MySQL数据库存储数据. 1 环境介绍 一台阿里云ECS服务器:master ...
随机推荐
- Cookies的两种存取方式
我们在使用webview开发时,少不了和cookie打交道,在网页端我这使用的是asp.net开发的,安卓下的cookie和windows平台下还是有些不同的,后来看了看,原来有两种cookie的存取 ...
- C#中的线程池使用(一)
1 线程池的概念 许多应用程序使用多个线程,但这些线程经常在休眠状态中耗费大量的时间来等待事件发生.其他线程可能进入休眠状态,并且仅定期被唤醒以轮询更改或更新状态信息,然后再次进入休眠状态.为了简化 ...
- linux linux系统常用设置
linux linux系统常用设置 一.设置开机时开启数字键 修改rc.local文件 命令:vi /etc/rc.local rc.local文件中增加如下代码: INITTY=/dev/tty ...
- 个人JS体系整理(二)
一. eval eval()函数计算JavaScript字符串,并把它作为脚本代码来执行.如果参数是一个表达式,eval()函数将执行表达式.如果参数是Javascript语句,eval()将执行Ja ...
- mysql查询不区分大小写
摘自:http://www.jb51.net/article/70884.htm 当我们输入不管大小写都能查询到数据,例如:输入 aaa 或者aaA ,AAA都能查询同样的结果,说明查询条件对大小写不 ...
- CF70D(动态凸包)
CF70D(动态凸包) 给出q(<=1e5)个询问,每次在加上一个点,维护凸包,或者询问某个点是否在凸包内(在边上也算). 听说可以用cdq做--但是并不会.我等蒟蒻只会用平衡树做. 首先,假设 ...
- Miller-Rabin素数测试
Miller-Rabin素数测试 给出一个小于1e18的数,问它是否为质数?不超过50组询问.hihocoder 我是真的菜,为了不误导他人,本篇仅供个人使用. 首先,一个1e18的数,朴素\(O(\ ...
- tomcat8性能优化
在tomcat/catalina.sh中加入下面的配置,内存要根据机器实际情况配置,如果配置内存太大了有可能机器很慢. JAVA_OPTS="-server -Xms512m -Xmx512 ...
- iOS10 新特性-新功能,以及ReplayKit库
iOS的10.0 本文总结了iOS的10,运行于目前推出iOS设备推出的主要开发者相关的功能. iOS版10引入了新的方法来增加您的应用程序通过帮助系统参与在适当的时候建议你的应用程序给用户.如果你在 ...
- 设置django在linux后台运行&查看端口使用
1.后台运行(&),允许所有用户(0.0.0.0)访问,端口为8888 nohup python manage.py runserver 0.0.0.0 8888 & 2.由端口号88 ...
