用jquery和php实现ajax异步请求响应
ajax技术可以实现异步请求和响应,下面的是用jquery向一个php脚本发送异步请求,并得到响应。
第一步,准备好前台的html表单,和jquery实现的ajax请求
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>ajax</title>
<script src="jquery.js"></script>
</head>
<body>
<form>
<input type="text" name="user_name"/>
<a href="javascript:">提交</a>
</form>
<script>
$(function(){
$('a').click(function(){
$.ajax(
{
type : 'post',
url : 'test.php',
dataType : 'json',
data : {
user_name : $('[name="user_name"]').val()
},
success : function(response){
if(response.res){
console.log( response.info );
}else{
console.log( response.info );
}
},
error : function(){
console.log('ajax请求失败!');
}
}
);
});
});
</script>
</body>
</html>
第二步,准备好响应的php脚本
<?php
if($_POST){
$arr = [
'res' => '',
'info' => ''
];
$arr['res'] = true;
$arr['info'] = $_POST['user_name'];
echo json_encode($arr);
}
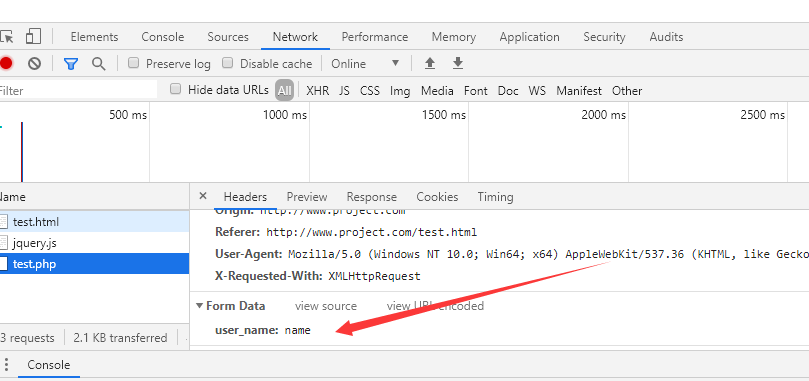
第三步,将两个文件,放在服务器里,访问test.html,在表单输入数据,点击,提交,可以在浏览器的控制台中查看到,输出结果,到network,可以查看请求和响应。

用jquery和php实现ajax异步请求响应的更多相关文章
- 用jQuery和Json实现Ajax异步请求
这里有两个例子,一个是关于登录验证的,一个是异步加载数据的 1.regist.jsp <%@ page language="java" import="java.u ...
- jquery Ajax异步请求之session
写了一个脚本,如下: $(function () { $("#btnVcode").click(function () { var receiveMobile = $(" ...
- jquery的ajax异步请求接收返回json数据
http://www.jb51.net/article/51122.htm jquery的ajax异步请求接收返回json数据方法设置简单,一个是服务器处理程序是返回json数据,另一种就是ajax发 ...
- Ajax -异步请求 -jquery中ajax分类 -第一层 $.ajax -第二层($.get /$.post) -第三层($.getJson/$.getScript) -相应演示
Ajax 1.标准请求响应时浏览器的动作(同步操作) 1.1浏览器请求什么资源,跟随显示什么资源2.ajax:异步请求. 2.1局部刷新,通过异步请求,请求到服务器资源数据后,通过脚本修改页面中部分内 ...
- ajax异步请求
做前端开发的朋友对于ajax异步更新一定印象深刻,作为刚入坑的小白,今天就和大家一起聊聊关于ajax异步请求的那点事.既然是ajax就少不了jQuery的知识,推荐大家访问www.w3school.c ...
- MVC&WebForm对照学习:ajax异步请求
写在前面:由于工作需要,本人刚接触asp.net mvc,虽然webform的项目干过几个.但是也不是很精通.抛开asp.net webform和asp.net mvc的各自优劣和诸多差异先不说.我认 ...
- art.dialog 与 ajax 异步请求
上周写了一些代码,涉及到jquery异步请求,这里归纳总结下,希望对刚接触编程的同学有帮助. 主要习惯使用 art.dialog 框架,非常好用,在异步请求上,它提供了很多简便的方法. 加载使用art ...
- ajax异步请求不能刷新数据的问题
搞了两三天的问题,今天解决了.总结下: function reportGrpChange(cuid, title){ document.getElementById('reportFrameDiv') ...
- maven工程 java 实现文件上传 SSM ajax异步请求上传
java ssm框架实现文件上传 实现:单文件上传.多文件上传(单选和多选),并且用 ajax 异步刷新,在当前界面显示上传的文件 首先springmvc的配置文件要配置上传文件解析器: <!- ...
随机推荐
- SUPERSOCKET.CLIENTENGINE 简单使用
首先 引用 SuperSocket.ClientEngine.Core.dll和 SuperSocket.ClientEngine.Common.dll 然后 就可以使用ClientEngine了. ...
- BIO
===============================================================BIO01================================ ...
- 【Tomcat】Tomcat 基本使用(二)
上一章介绍了Tomcat原理[Tomcat]Tomcat 原理架构(一),本章介绍Tomcat的基本使用 Tomcat端口设置 tomcat端口设置,在tomcat的配置文件目录下的server.xm ...
- 【JAVA】java注解的自定义和使用
java注解概念 Java提供了一种原程序中的元素关联任何信息和任何数据的途径和方法 java注解介绍 常用注解 @Override:表示方法是重写的方法 @Deprecated:过时的方法 @Sup ...
- C++的override和final
1.final用于让虚函数不可被重写 struct B2 { virtual void f() final {} // final 函数 }; struct D2 : B2 { virtual voi ...
- 【html】css、js实现网页内容禁止选中
网页内容不能选中.复制应该如何实现呢? 通过css *{ moz-user-select: -moz-none; -moz-user-select: none; -o-user-select:none ...
- Laya发布微信小游戏项目
版本2.1.1.1 创建项目时,勾选微信/百度小游戏bin目录快速调试 发布项目时,选择发布平台为微信小游戏 用微信开发者工具打开release/wxgame,这就是微信小游戏项目了,很方便
- Sqoop2 将hdfs中的数据导出到MySQL
1.进入sqoop2终端: [root@master /]# sqoop2 2.为客户端配置服务器: sqoop:000> set server --host master --port 120 ...
- python web开发Django连接mysql
需要MYSQL-python,一般情况下直接pip install window系统会报错,所以要去 https://www.lfd.uci.edu/~gohlke/pythonlibs/#lxml ...
- 【k8s node断电重启】
kubernetes断电重启 导致部分pod无法删除 dashboard上处于黄色 kubectl get处于terminate 状态 kubectl delete报错: An error occur ...
