vue slot 插槽详解
插槽含义:就是引入子组件后,在插入子组件元素中添加信息或者标签,使得子组件的指定位置插入信息或者标签
插槽有三种:默认插槽、具名插槽、作用域插槽,由于vue2.6.0后对插槽进行修改,但是兼容2.6.0前的版本,博文中只说明2.6.0后的插槽,vue3.0后面会去除2.60前的版本兼容
一、默认插槽
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>默认插槽</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
<tode-item>这是一个默认插槽<h3>这是标签h3</h3></tode-item>
</div>
</body>
<script type="text/javascript">
//子组件
Vue.component('tode-item', {
template: `<div>
<slot>这里面是slot的默认值</slot>//当引入组件的地方没有写插槽内容,将显示子组件插槽中默认的值,如果没有默认值也没用写插槽内容,则插槽内容为空。
</div>`
});
var app = new Vue({
el: "#app",
data: {
message: 'hello world!'
}
});
</script>
</html>

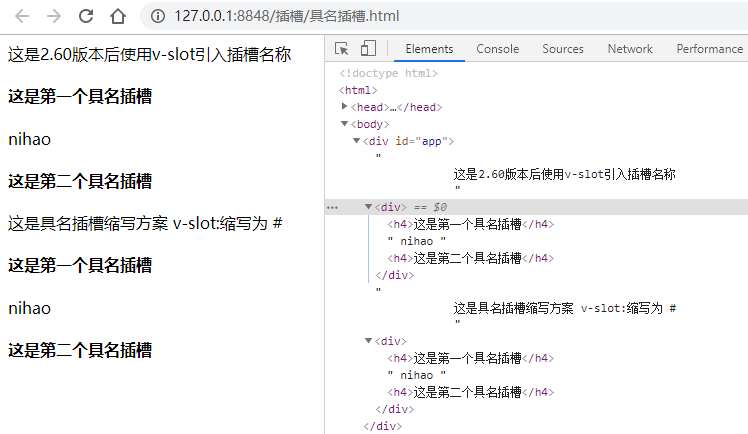
二、具名插槽: 子组件中有多个插槽,通过给插槽指定名称方式实现一 一对应。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>具名插槽</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
这是2.60版本后使用v-slot引入插槽名称
<my-component>
<template v-slot:first>nihao</template>
<template v-slot:last>hi</template>
</my-component>
<!-- 这是具名插槽缩写方案 v-slot:缩写为 # -->
<my-component>
<template #first>nihao</template>
<template #last>hi</template>
</my-component>
</div>
</body>
<script type="text/javascript">
Vue.component('my-component',{
template: `
<div>
<h4>这是第一个具名插槽</h4>
<slot name='first'></slot>
<h4>这是第二个具名插槽</h4>
<slot name='ast'></slot>
</div>`
})
let app = new Vue({
el: "#app",
data: { }
})
</script>
</html>

三、作用域插槽:把子组件data中的数据或者子组件props中的数据传到父组件的插槽中使用
1) 两个属性合并成了一个 v-slot : 插槽名称 = ' 传过来的值 ' 。
2) 组件页面中slot的内容没有变化 。
3) v-slot 不能用在 html 标签上 。
4) 如果是默认插槽 可以写成 v-slot='xxx'。
5) 还增加了 可以解构插槽props 和 设置默认值的内容,具体的可以查看官网 解构插槽
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>作用域插槽</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>
<!-- <script type="text/javascript" src="vue.js"></script> -->
</head>
<body>
<div id="app">
<my-component :message='msg'> <!--这里的val也是随便取的名称,不与任何地方对应-->
<template v-slot:listbox='val'>
<p>{{val.send.text}}</p>
</template>
<!--这里的thing是随便取的名称,不与任何地方对应--> <div slot='sayWhat' slot-scope='thing'>这是2.60版本前的写法:{{thing.said}}</div>
<!-- 注意作用域插槽最好用于子组件的slot是批量循环的情况,子组件的slot是非批量循环的情况下无效,子组件中slot我们这样想:如果只是传一个值,有没有必要使用插槽?直接在子组件中写就行了,何必多次一举。 -->
<!-- 这是无效的写法
<div v-slot:sayWhat='thing'>说了:{{thing.said}}</div> -->
<!-- 这是无效的写法
<template v-slot:sayWhat='thing'>
{{thing.said}}
</template> -->
</my-component>
</div>
</body>
<script type="text/javascript">
Vue.component('my-component',{
template: `
<div>
<slot name='listbox' v-for='value in list' :send='value'></slot>
<slot name='sayWhat' :said='message'></slot>
</div>
`,
props:['message'],
data(){
return {
list:[
{
"id":,
"text":"苹果"
},{
"id":,
"text":"香蕉"
},{
"id":,
"text":"梨"
},{
"id":,
"text":"芒果"
},
]
}
}
})
let app = new Vue({
el: "#app",
data: {
msg: '这是动态传入的slot的内容',
}
})
</script>
</html>

4. 新增的还有 动态插槽名
什么是动态插槽名?大致就是动态指令参数也可以用在v-slot上,这个就要涉及到2.6.0新增的 动态参数
<template v-slot:[attrContent]='msg'>
xxx
</template>
这个 attrContent 会被作为一个 JavaScript 表达式进行动态求值,求得的值将会作为最终的参数来使用。 比如这里attrContent 最终的值为 default 则渲染出来的结果 就是 v-slot:default='msg' 。
注意:
1) 单独在 [ ] 方括号中也可以使用表达式,但是不能存在引号和空格
2) 当然 这个动态的值 可以通过 方法,计算属性,或者 data数据 里面的内容。重要的是这个动态的值 是 引用组件的 作用域。简单点说就是父级组件的作用域。
例如,上面 v-slot:sayWhat='thing' 可以写成:
1) v-slot:[first+sec]='thing' 注意 加号两边不能留空格
2) v-slot:[attr]='thing'
3) v-slot:[attrs]='thing'
4) v-slot:[getattr()]='thing'
export default{
data () {
return {
msg: '这是动态传入的slot的内容',
attr:'sayWhat',
first:'say',
sec:'What',
}
},
components:{ slotScope },
computed:{
attrs:function(){
return 'sayWhat'
}
},
methods:{
getattr(){
return 'sayWhat'
}
}
}
参考:https://www.cnblogs.com/zjjDaily/p/10518546.html
vue slot 插槽详解的更多相关文章
- Vuejs之Component slot 插槽详解
Vuejs的component的数据进行了沙箱隔离,除js全局变量如Math, Date之类外无法访问用户自定义的变量,所以使用component写组件或嵌套组件时明白变量的访问非常重要 编译作用域 ...
- vue 文件目录结构详解
vue 文件目录结构详解 本篇文章主要介绍了vue 文件目录结构详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧 项目简介 基于 vue.js 的前端开发环境,用于前后 ...
- Vue props用法详解
Vue props用法详解 组件接受的选项之一 props 是 Vue 中非常重要的一个选项.父子组件的关系可以总结为: props down, events up 父组件通过 props 向下传递数 ...
- main.js index.html与app.vue三者关系详解
main.js index.html与app.vue三者关系详解 2019年01月23日 11:12:15 Pecodo 阅读数 186 main.js与index.html是nodejs的项目启 ...
- vue 源码详解(一):原型对象和全局 `API`的设计
vue 源码详解(一):原型对象和全局 API的设计 1. 从 new Vue() 开始 我们在实际的项目中使用 Vue 的时候 , 一般都是在 main.js 中通过 new Vue({el : ' ...
- vue 源码详解(二): 组件生命周期初始化、事件系统初始化
vue 源码详解(二): 组件生命周期初始化.事件系统初始化 上一篇文章 生成 Vue 实例前的准备工作 讲解了实例化前的准备工作, 接下来我们继续看, 我们调用 new Vue() 的时候, 其内部 ...
- Vue 插槽详解
Vue插槽,是学习vue中必不可少的一节,当初刚接触vue的时候,对这些掌握的一知半解,特别是作用域插槽一直没明白. 后面越来越发现插槽的好用. 分享一下插槽的一些知识吧. 分一下几点: 1.插槽内可 ...
- Vue.js 源码分析(二十六) 高级应用 作用域插槽 详解
普通的插槽里面的数据是在父组件里定义的,而作用域插槽里的数据是在子组件定义的. 有时候作用域插槽很有用,比如使用Element-ui表格自定义模板时就用到了作用域插槽,Element-ui定义了每个单 ...
- Vue.js 源码分析(二十五) 高级应用 插槽 详解
我们定义一个组件的时候,可以在组件的某个节点内预留一个位置,当父组件调用该组件的时候可以指定该位置具体的内容,这就是插槽的用法,子组件模板可以通过slot标签(插槽)规定对应的内容放置在哪里,比如: ...
随机推荐
- 使用vue开发微信公众号,解决微信缓存
1.页面加入标红的代码,让页面不缓存 <!DOCTYPE html> <html manifest="IGNORE.manifest"> <head& ...
- nodepad++格式化html代码
如果没有安装插件
- [转帖]IBM报告:多国央行考虑发行数字货币 最快5年内问世
IBM报告:多国央行考虑发行数字货币 最快5年内问世 https://news.cnblogs.com/n/646001/ DCEP 中国央行可能是第一家发布 数字货币的央行 DCEP 是基于 UTX ...
- python with方法
在实际的编码过程中,有时有一些任务,需要事先做一些设置,事后做一些清理,这时就需要python with出场了,with能够对这样的需求进行一个比较优雅的处理,最常用的例子就是对访问文件的处理. 一般 ...
- Matplotlib:绘图和可视化
Matplotlib:绘图和可视化 简介 简单绘制线形图 plot函数 支持图类型 保存图表 一 .简介 Matplotlib是一个强大的Python绘图和数据可视化的工具包.数据可视化也是我们数据分 ...
- kafka和zookeeper安装部署(版本弄不好就是坑)
yum install -y unzip zip 配置host vi /etc/host172.19.68.10 zk1 1. zookeeper zookeeper下载地址 http://mirro ...
- [LOJ2292] [THUSC2016] 成绩单
题目链接 LOJ:https://loj.ac/problem/2292 洛谷:https://www.luogu.org/problemnew/show/P5336 Solution 区间\(\rm ...
- [POJ3682]King Arthur's Birthday Celebration[期望DP]
也许更好的阅读体验 \(\mathcal{Description}\) 每天抛一个硬币,硬币正面朝上的几率是p,直到抛出k次正面为止结束,第\(i\)天抛硬币的花费为\(2i-1\),求出抛硬币的天数 ...
- COCOeval接口使用
COCOeval类简介 class COCOeval: # Interface for evaluating detection on the Microsoft COCO dataset. # # ...
- Eclipse 安装反编译插件 Eclipse Class Decompiler
Eclipse Class Decompiler在线安装方法 https://blog.csdn.net/tangjinquan1157/article/details/77506015 Eclips ...
