vue-cli + element-ui + webpack 新建项目
1.进入项目目录

2.全局安装vue-cli
输入命令:npm install vue-cli -g

若报错:ENOENT: no such file or directory, access......

进入vue-cli所在目录,手动将vue-cli删除,再重新安装即可成功。

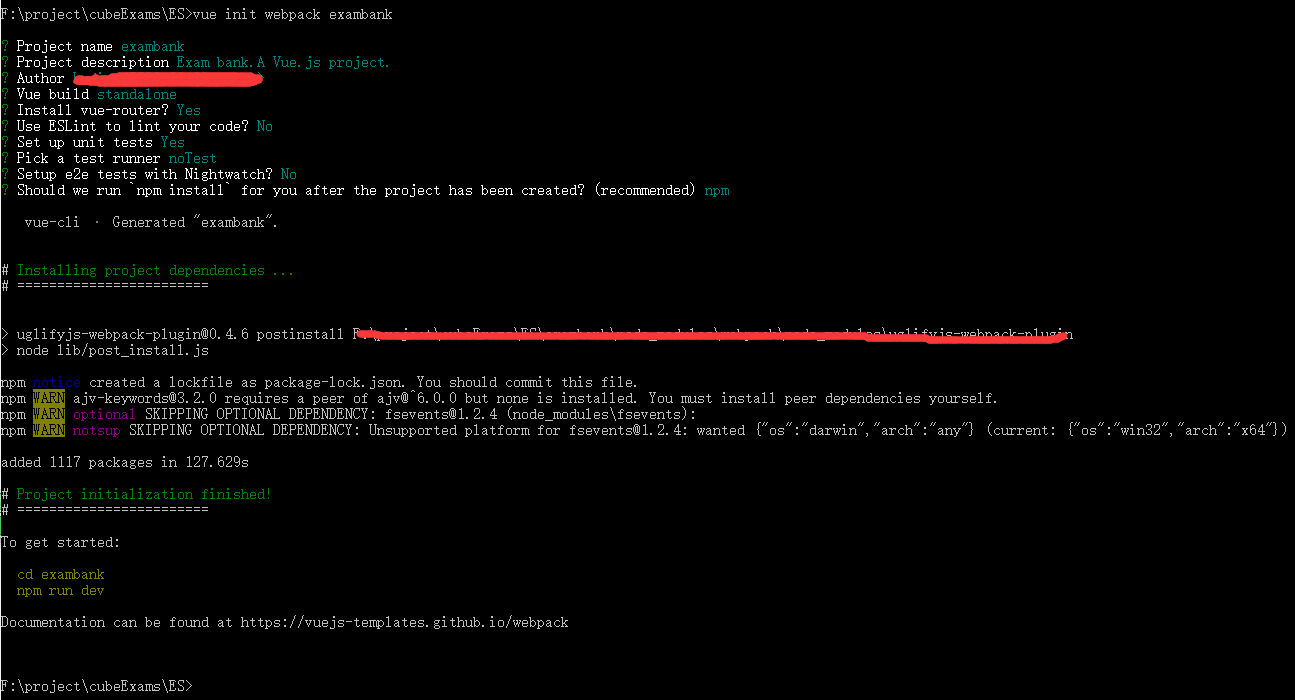
3.创建项目框架
输入命令:vue init webpack exambank


5.安装element-ui
element-ui官网:http://element.eleme.io/#/zh-CN/component/installation
输入命令:npm i element-ui -S
或者:因为是基于Vue.js和elementUI进行的项目开发,所以当然要导入Vue.j包和elementUI包:npm install --save vue element-ui
6.安装vue-router
要进行页面跳转,所以要用到vue-router2:
输入命令:npm install --save vue-router
7.安装axios
要从后端获取数据,所以要ajax请求,用vue官方推荐的axios:
输入命令:npm install --save axios
8.根据需要,安装vuex
输入命令:npm install vuex --save
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
虽然 Vuex 可以帮助我们管理共享状态,但也附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 global event bus 就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
9.此后根据需要安装其他模块
npm install xxxx --save
vue-cli + element-ui + webpack 新建项目的更多相关文章
- vue.js---利用vue cli脚手架工具+webpack创建项目遇到的坑
1.Eslint js代码规范报错 WARNING Compiled with 2 warnings 10:43:26 ✘ http://eslint.org/docs/rules/quotes St ...
- vue cli 3 & webpack-merge & webpack 3 & bug
vue cli 3 & webpack-merge & webpack & bug bug webpack-merge & bug webpack-merge ??? ...
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- Vue.js + Element.ui 从搭建环境到打包部署
一.搭建环境 由于新的node已经集成了npm,所以直接安装node,前往node官网下载最新版本的node,根据自己的操作系统选择相应的包,按照步骤一步步走就可以,这里不做过多介绍. 安装好后可以打 ...
- vue脚手架通过UI界面创建项目
vue脚手架提供了图形界面操作项目,比之前通过命令操作的形式还要简单,以下是使用的步骤: 1.全局安装@vue/cli脚手架工具 npm i @vue/cli -g {使用淘宝镜像:npm insta ...
- 第五十三篇:Vue安装Element ui
好家伙,之前写的一篇过时了,用不了了,更新一波 (已新建一个vue项目) 1. 在项目目录下执行:npm i element-ui -S 2. 在main.js中写入 import ElementUI ...
- Vue框架Element UI教程-axios请求数据
Element UI手册:https://cloud.tencent.com/developer/doc/1270 中文文档:http://element-cn.eleme.io/#/zh-CN gi ...
- vue与element ui的el-checkbox的坑
一,场景 通过使用checkbox,实现如图的场景, 点击某个tag,实现选中和非选中状态. 二, 官网的例子 通过切换checked值为true或者false来实现,一个checkbox的状态切换 ...
随机推荐
- CentOS使用vsftpd开启FTP服务以及配置用户
1.安装服务 #yum install vsftpd 2.配置 #vi /etc/vsftpd/vsftpd.conf # 禁止匿名访问 anonymous_enable=NO # 允许本地用户登录F ...
- WPF App.xaml.cs常用模板,包括:异常捕获,App只能启动一次
App.xaml.cs中的代码每次都差不多,故特地将其整理出来直接复用: using System; using System.Configuration; using System.Diagnost ...
- 开源 PetaPoco 扩展~一个小型轻巧的ORM~
PetaPoco http://www.toptensoftware.com/petapoco/ |PetaPoco is a tiny, fast, single-file micro-ORM fo ...
- How do I convert an IIR filter into a FIR filter in digital signal processing?
Maybe you were asking if there is some kind of design tool allowing to convert an IIR filter into an ...
- PKI信息安全知识点
1. 什么是X.509? X.509标准是ITU-T设计的PKI标准,他是为了解决X.500目录中的身份鉴别和访问控制问题设计的. 2. 数字证书 数字证书的意义在于回答公钥属于谁的问题,以帮助用户安 ...
- .NET Core中使用EF Core连接MySQL
最近一直在捣鼓.NET Core方面的东西,顺便写下点东西记录下 1.打开vs2017,新建一个项目 2.vs会自动生成一个项目,然后打开NuGet搜索MySql.Data.EntityFramewo ...
- react中组件的渲染
1.封装props对象 2.调用组件函数,得到返回的react元素 3.ReactDom把React元素转成真实的DOM元素并且插入到目标容器内部
- 阿里云RDS数据库备份文件恢复到本地数据库
参考这里:https://help.aliyun.com/knowledge_detail/41817.html 第4.2步要多注释掉一些(应该根据实际报错来注释): [mysqld] innodb_ ...
- defer 的常用场景
将panic的转化为error类型值,并将其作为函数值返回给调用方 package main import "fmt" func divide(a, b int) (res int ...
- 原生js,jquery ajax请求以及jsonp的调用
ajax 是用来处理前后端交互的技术,可以改善用户体验,其本质是 XMLHttpRequest,异步访问服务器并发送请求数据,服务器返回响应的数据,以页面无刷新的效果改变页面中的局部内容 ...
