6月3 Smarty基础读取配置
Smarty百科
Smarty是一个php模板引擎。更准确的说,它分开了逻辑程序和外在的内容,提供了一种易于管理的方法。可以描述为应用程序员和美工扮演了不同的角色,因为在大多数情况下 ,他们不可能是同一个人。例如,你正在创建一个用于浏览新闻的网页,新闻标题,标签栏,作者和内容等都是内容要素,他们并不包含应该怎样去呈现。在Smarty的程序里,这些被忽略了。模板设计者们编辑模板,组合使用html标签和模板标签去格式化这些要素的输出(html表格,背景色,字体大小,样式表,等等)。有一天程序员想要改变文章检索的方式(也就是程序逻辑的改变)。这个改变不影响模板设计者,内容仍将准确的输出到模板。同样的,哪天美工吃多了想要完全重做界面,也不会影响到程序逻辑。因此,程序员可以改变逻辑而不需要重新构建模板,模板设计者可以改变模板而不影响到逻辑。
现在简短的说一下什么是smarty不做的。smarty不尝试将逻辑完全和模板分开。如果逻辑程序严格的用于页面表现,那么它在模板里不会出现问题。有个建议:让应用程序逻辑远离模板, 页面表现逻辑远离应用程序逻辑。这将在以后使内容更容易管理,程序更容易升级。
Smarty的特点之一是"模板编译"。意思是Smarty读取模板文件然后用他们创建php脚本。这些脚本创建以后将被执行。因此并没有花费模板文件的语法解析,同时每个模板可以享受到诸如Zend加速器(http://www.zend.com) 或者PHP加速器(http://www.php-accelerator.co.uk)。这样的php编译器高速缓存解决方案。
Smaty的一些特点:
非常非常的快!
用php分析器干这个苦差事是有效的
不需要多余的模板语法解析,仅仅是编译一次
仅对修改过的模板文件进行重新编译
可以编辑'自定义函数'和自定义'变量',因此这种模板语言完全可以扩展
可以自行设置模板定界符,所以你可以使用{}, {{}}, <!--{}-->, 等等
诸如 if/elseif/else/endif 语句可以被传递到php语法解析器,所以 {if ...} 表达式是简单的或者是复合的,随你喜欢啦
如果允许的话,section之间可以无限嵌套
引擎是可以定制的.可以内嵌php代码到你的模板文件中,虽然这可能并不需要(不推荐)
内建缓存支持
独立模板文件
可自定义缓存处理函数
插件体系结构
Smarty的安装
选择smarty的官网www.smarty.net/download,找到download模块选择最新的,
(Smarty 3 releases
Smarty 3 latest and recent releases can be obtained from GitHub:
https://github.com/smarty-php/smarty/releases)并点击下面的网址,然后再跳转到新的页面,依旧选择最新版本并选择压缩格式的Source code (zip)。
下载并解压。并将解压出来的libs复制到www文件下即可。
举例说明:
首先在www下新建smarty0603目录,将libs复制到smarty0603目录,再在smarty0603目录里面新建里新建templates目录,templates里新建cache/,
templates/,templates_c/, configs/,plugins/。并在里新建templates目录里面引入配置文件init.inc.php。最后再在smarty目录下新建目录test0603在里面
输入所需要的php代码即可,但是需要展示的html文件的代码部分在templates中。

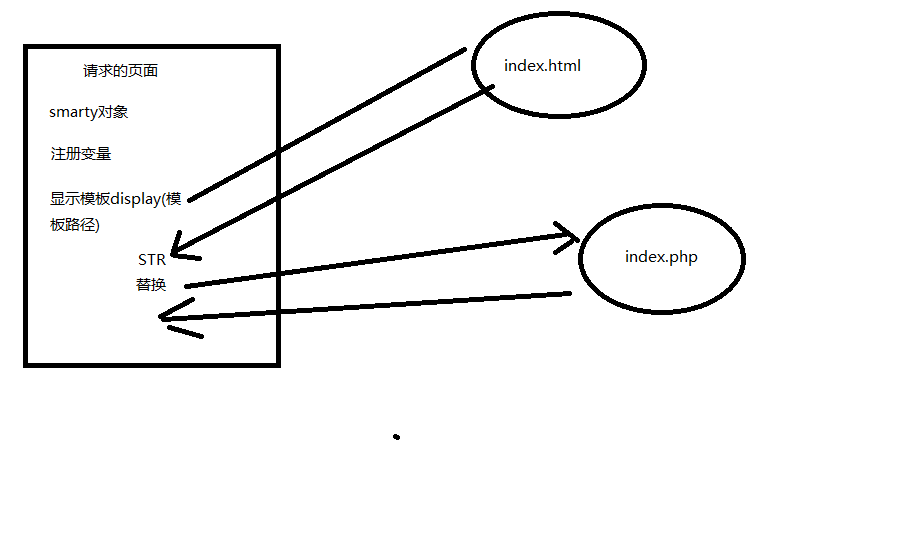
关于smarty类的一些解析
特别注意左右分隔符<{}>,display------显示模板的内容(里面是.html文件),assign-------注册变量
<?php
//是一个关于smarty类的重点部分以及参数解析 class Smarty
{
public $leftlimit = "<{";//定义左分隔符
public $rightlimit = "}>";//定义右分隔符
public $attr;//存放变量信息的数组 //注册变量
function assign($k,$v)
{
$this->attr[$k] = $v;
}
//显示模板
function display($name)
{
//造模板的路径
$filename = $mubanlujing.$name;//index.html
//获取模板路径
$str = file_get_contents($filename); /*<html>
<head></head>
<body>
<div>{$aa}</div>
</body>
</html>
*/ //用正则去匹配字符串中出现的{}的内容
//将内容读取(读取到的数组里面的key),拿key去数组attr里面取value
//可以理解成上下的两个例子 /*<html>
<head></head>
<body>
<div><?php echo $attr[key] ?></div>
</body>
</html>
*/ //将str里面的文件放到缓存内容
file_put_contents($filename,$str); //将存储的文件加载到当前页面
include($filename); }
}
smarty基础如何显示内容以及类型参数
php的页面------main.php
<?php
//在这个页面显示
include("../init.inc.php"); $name = "张三";//可以显示字符串
$age = 20;//显示数字
$attr = array("中国","山东","淄博");//索引数组
$att = array("one"=>"你好","two"=>"hello");//关联数组 class Ren
{
public $name = "不知道";
public $age;
} $r = new Ren();
$r->age = "不知道"; //传到html页面时用key
$smarty->assign("name",$name);//显示注册变量
$smarty->assign("age",$age);//显示数字
$smarty->assign("dizhi",$attr);//显示索引数组,去索引号
$smarty->assign("yuyan",$att);//可以显示关联数组
$smarty->assign("ren",$r);//读取对象 $smarty->display("main0603.html");//显示模板的内容
templates中的html文件
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<h1>主页面</h1> <div>登陆者是:<span style="color:#C36; background-color:#6FF"><{$name}></span></div>
<br />
<div>年龄是:<{$age}></div>
<br />
<div>所住的地址是:<{$dizhi[1]}></div>
<br />
<div>所会的的语言:<{$yuyan['one']}></div>
<br />
<div>两种写法后者优先:<{$yuyan.two}></div>
<br />
<div>他的好友姓名:<{$ren->name}></div>
<br />
<div>好友的年龄:<{$ren->age}></div>
</body>
</html>
配置文件:init.inc.php
<?php
define("ROOT",str_replace("\\","/",dirname(__FILE__)).'/'); //常量ROOT中指定项目根目录
//echo str_replace("\\","/",dirname(__FILE__))."/";
require ROOT.'libs/Smarty.class.php'; //加载Smarty类文件
$smarty = new Smarty(); //实例化Smarty对象<br>
//$smarty -> auto_literal = false; //就可以让定界符号使用空格
$smarty->setTemplateDir(ROOT.'templates/'); //设置所有模板文件存放位置
//$smarty->addTemplateDir(ROOT.'templates2/'); //添加一个模板文件夹
$smarty->setCompileDir(ROOT.'templates_c/'); //设置编译过的模板存放的目录
$smarty->addPluginsDir(ROOT.'plugins/'); //设置为模板扩充插件存放目录
$smarty->setCacheDir(ROOT.'cache/'); //设置缓存文件存放目录
$smarty->setConfigDir(ROOT.'configs/'); //设置模板配置文件存放目录
$smarty->caching = false; //设置Smarty缓存开关功能
$smarty->cache_lifetime = 60*60*24; //设置缓存模板有效时间一天
$smarty->left_delimiter = '<{'; //设置模板语言中的左结束符
$smarty->right_delimiter = '}>'; //设置模板语言中的右结束符
http://www.cnblogs.com/gbyukg/archive/2012/06/12/2539067.html(了解更多)
6月3 Smarty基础读取配置的更多相关文章
- Smarty基础用法
一.Smarty基础用法: 1.基础用法如下 include './smarty/Smarty.class.php';//引入smarty类 $smarty = new Smarty();//实例化s ...
- spring项目读取配置的demo
背景 读取配置是基础能力,研发这个模式不错,可以从不同配置中读取数据,如下图: 可以根据不同分类的文件来管理配置,然后统一在conf中配置哪些文件 package com.jwen.platform. ...
- Bind读取配置到C#实例
1.创建一个空的ASP.NET Core Web 应用程序 2.程序包管理控制台执行Install-Package Microsoft.AspNetCore -Version 2.0.1 3.创建js ...
- [ASP.NET Core 3框架揭秘] 配置[1]:读取配置数据[上篇]
提到"配置"二字,我想绝大部分.NET开发人员脑海中会立即浮现出两个特殊文件的身影,那就是我们再熟悉不过的app.config和web.config,多年以来我们已经习惯了将结构化 ...
- [ASP.NET Core 3框架揭秘] 配置[2]:读取配置数据[下篇]
[接上篇]提到“配置”二字,我想绝大部分.NET开发人员脑海中会立即浮现出两个特殊文件的身影,那就是我们再熟悉不过的app.config和web.config,多年以来我们已经习惯了将结构化的配置定义 ...
- Django---Http协议简述和原理,HTTP请求码,HTTP请求格式和响应格式(重点),Django的安装与使用,Django项目的创建和运行(cmd和pycharm两种模式),Django的基础文件配置,Web框架的本质,服务器程序和应用程序(wsgiref服务端模块,jinja2模板渲染模块)的使用
Django---Http协议简述和原理,HTTP请求码,HTTP请求格式和响应格式(重点),Django的安装与使用,Django项目的创建和运行(cmd和pycharm两种模式),Django的基 ...
- Git 实用基础(配置,建库,提交,推送 GitHub)
Git 实用基础(配置,建库,提交,推送 GitHub) SVN ? Git ? 目前市面上主流的版本控制系统就是 SVN 和 Git . 两者的区别简单通俗地说就是,版本数据是否有在本地. 如果觉得 ...
- CentOS 8.2 对k8s基础环境配置
一.基础环境配置 1 IP 修改 机器克隆后 IP 修改,使Xshell连接上 [root@localhost ~]# vi /etc/sysconfig/network-scripts/ifcfg- ...
- .NET Core采用的全新配置系统[1]: 读取配置数据
提到“配置”二字,我想绝大部分.NET开发人员脑海中会立马浮现出两个特殊文件的身影,那就是我们再熟悉不过的app.config和web.config,多年以来我们已经习惯了将结构化的配置定义在这两个文 ...
随机推荐
- js动画(速度)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta ht ...
- 深度学习课程笔记(十七)Meta-learning (Model Agnostic Meta Learning)
深度学习课程笔记(十七)Meta-learning (Model Agnostic Meta Learning) 2018-08-09 12:21:33 The video tutorial can ...
- Kafka、RabbitMQ、RocketMQ等消息中间件的对比
Kafka 是LinkedIn开源的分布式发布-订阅消息系统,目前归属于Apache定级项目.Kafka主要特点是基于Pull的模式来处理消息消费,追求高吞吐量,一开始的目的就是用于日志收集和传输.0 ...
- 查看kubernets上的image信息
# 查看pods所使用的image kubectl describe pods $podsname -n $namespace #获取containers.$containername.image i ...
- Docker Engine SDKs and API 的开发2
Examples using the Docker Engine SDKs and Docker API After you install Docker, you can install the G ...
- 防止网站检测出Selenium的window.navigator.webdriver属性
只需在Chromeoptions对象中添加一个属性即可解决 import time from selenium.webdriver import Chrome, ChromeOptions optio ...
- NodeJS 获取网页源代码
获取网页源代码 node 获取网页源代码 var http = require('http'); var url = "http://www.baidu.com/"; // 参数u ...
- [原][osgEarth]在osgearth中添加相机路径动画
在osg中添加相机动画路径请参考:http://www.cnblogs.com/lyggqm/p/8075277.html 这里的代码是在osgearth中添加相机动画路径漫游器: #include ...
- Spark多种运行模式
1.测试或实验性质的本地运行模式(单机) 该模式被称为Local[N]模式,是用单机的多个线程来模拟Spark分布式计算,通常用来验证开发出来的应用程序逻辑上是否有问题. 其中N代表可以使用N个线程, ...
- HTML 标记 3 —— CSS
<style type="text/css">body { background-color: #F00;} p{ color:#0F0; } .自己定义 { colo ...
