TypeScript完全解读(26课时)_5.TypeScript完全解读-函数
5.TypeScript完全解读-函数
新建function.ts。然后在index.ts内引用

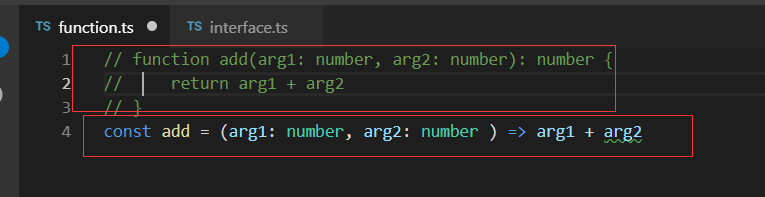
给函数定义参数类型:上面是es5的写法 下面是ts6的写法

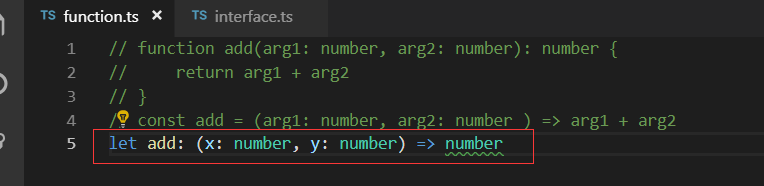
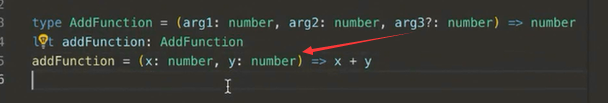
一个完整的函数类型。括号 箭头 number

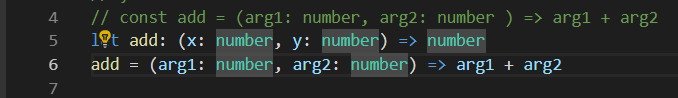
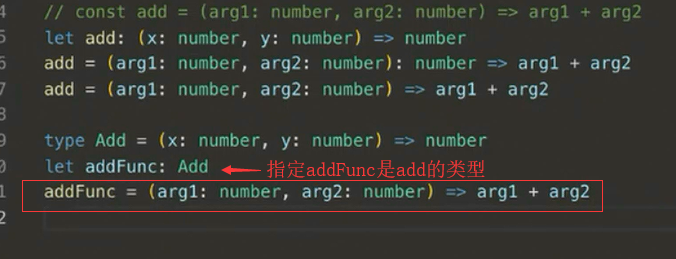
现在给add赋值一个函数

如果参数传的是string那么就会报错了,类型不兼容

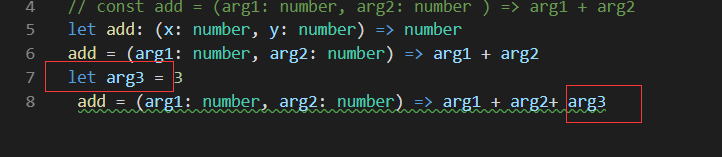
全局定义的arg3是不需要定义在函数里的

接口定义函数类型,讲接口的时候已经学习过了这里再来看一下

tslint推荐我们使用类型别名,一保存文件就变成了这种形式

也可以这么去定义,此时isString类型就等同于string类型

指定了AddFunce是add 这个类型,然后就可以给他赋值一个函数

函数的参数
首先是可选参数
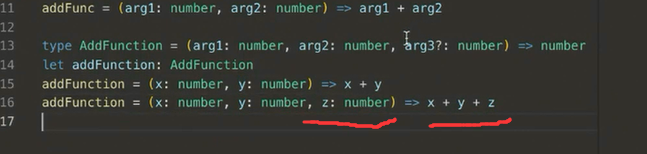
这种形式是类型别名的形式

参数是可选的,只要在参数后面加一个问号就可以了。在js中可选参数是可以在任何地方的,只要用undefined占位就可以了
ts中可选参数必须在必选参数后面才可以

加上第三个参数的情况

默认参数
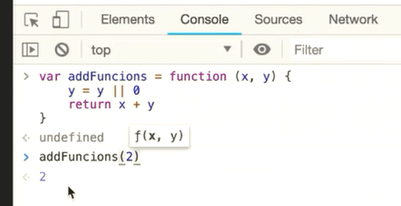
在浏览器中用es5的写法写一个函数,默认参数的形式

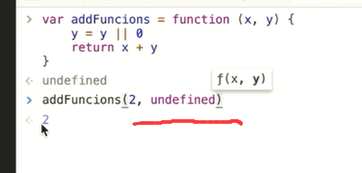
第二参数传0或者undefined的结果都是2

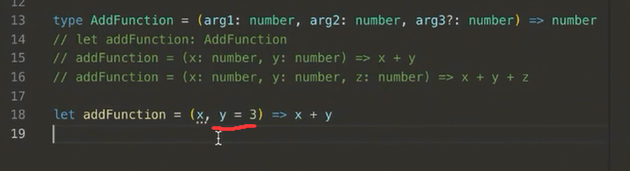
参数等于一个值,这是在es6中的语法,es6中没有类型

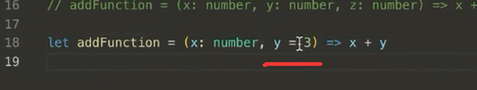
在ts中的默认参数,ts中有类型,就可以这么写,给y设置的默认值是3

默认值可以省略y的类型,ts会根据我们后面设置的3来判断这是个什么类型的参数

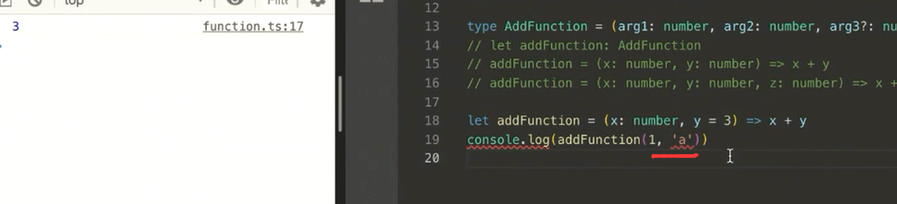
如果这里传字符串就会报错,ts已经推算出来y是number类型的

剩余参数
函数可以有任意多的参数
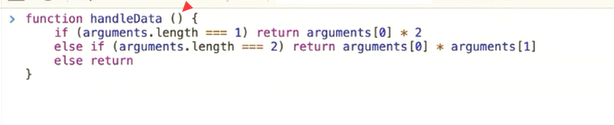
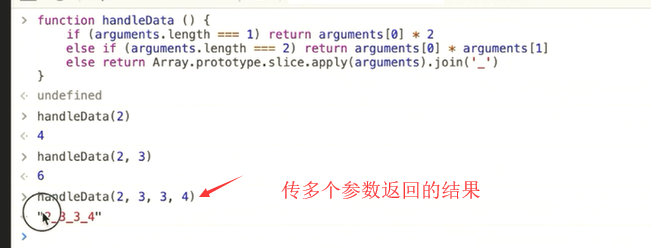
在es6之前的写法
arguments是一个类数组对象,handleData这里我们不写参数,在方法里面用arguments.lenth来判断参数的数量

array.join(',')数组有这个join方法,但是arguments是一个类数组它没有,所以我们需要用一个巧妙的方式来转换一下
Array.prototype.slice.apply(arguments)。 这样arguments就会转换成一个数组
多个参数返回拼接的结果以下划线拼接

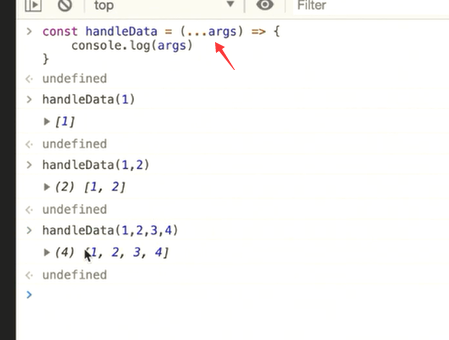
es6出现之后,...三个点的操作符

...args可以去拆解一些数组和对象
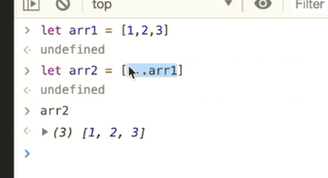
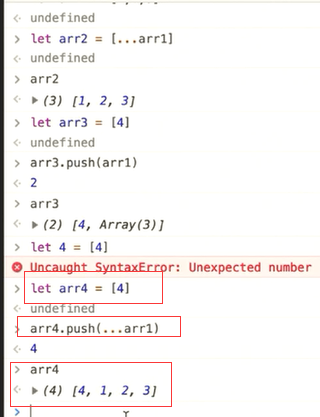
...就是把数组拆开了放到arr2里面了。


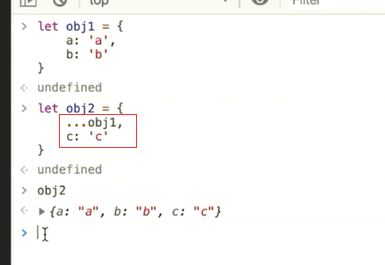
还可以支持对象
obj2也拥有ob1里面所有的属性

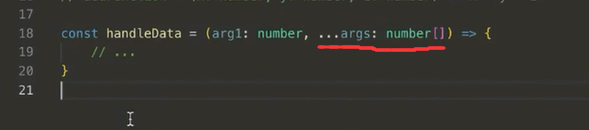
在ts中
制定...args来接收后面所有的参数,它是一个数组,所以执行参数类型就是number[]

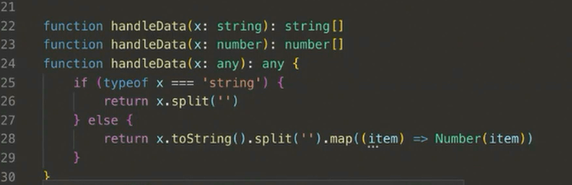
重载
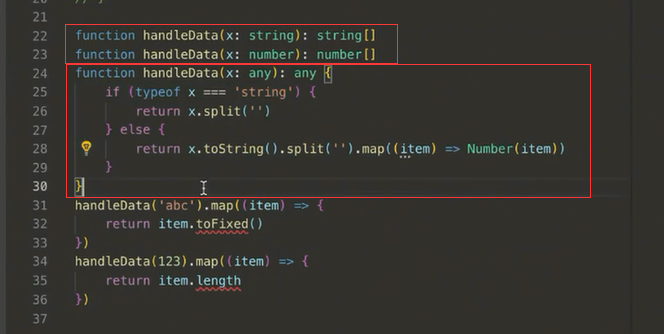
这两个就是函数重载

第三个定义实际的函数

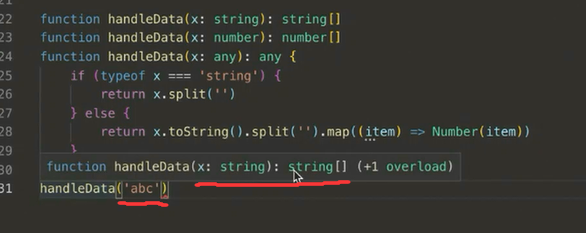
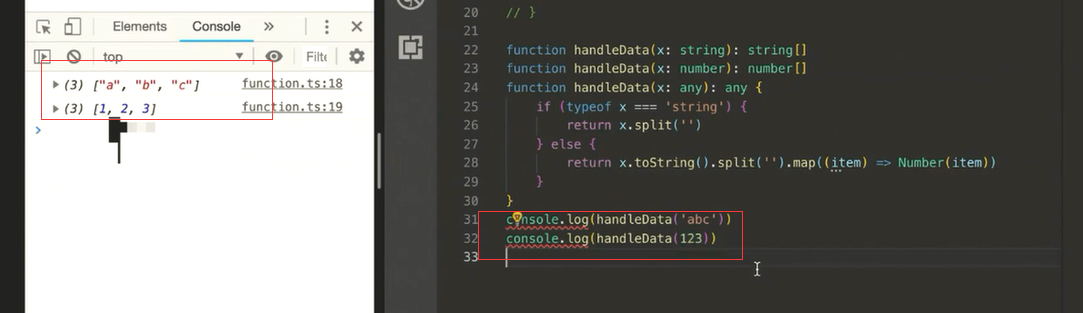
这里我们调用传入字符串

传入字符串和数值,两种不同的返回结果

这就是函数的重载。根据我们传入的不同的函数的类型和个数参数,返回不同类型
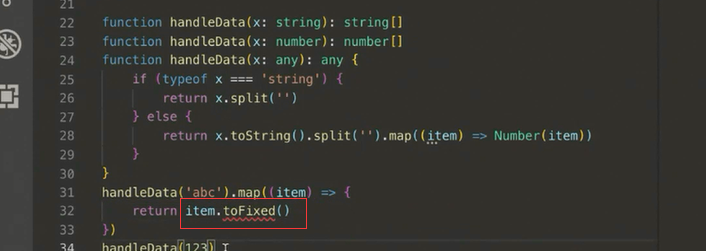
传入字符串,返回的是字符串的数组,再循环这个数组,直接调用toFixed方法就会报错了。因为参数是字符串类型的,不是数字

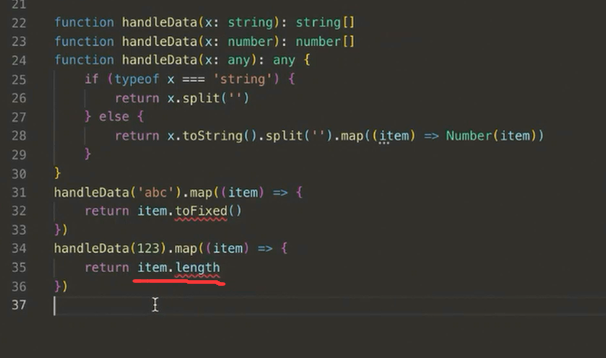
传入的123是数值类型,这里调用length也是不对的,只有字符串或者子数组才有length这个属性

以上就是函数重载。
前两个是函数重载。
第三个是函数实体,它不是重载的一部分
函数重载只能使用function来定义

结束
TypeScript完全解读(26课时)_5.TypeScript完全解读-函数的更多相关文章
- TypeScript完全解读(26课时)_12.TypeScript完全解读-高级类型(1)
12.TypeScript完全解读-高级类型(1) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建新的测试文件 ind ...
- TypeScript完全解读(26课时)_1.TypeScript完全解读-开发环境搭建
1.TypeScript完全解读-开发环境搭建 初始化项目 手动创建文件夹 D:\MyDemos\tsDemo\client-demo 用VSCode打开 npm init:初始化项目 然后我们的项目 ...
- TypeScript完全解读(26课时)_2.TypeScript完全解读-基础类型
2.TypeScript完全解读-基础类型 src下新建example文件夹并新建文件.basic-type.ts.截图中单词拼错了.后需注意一下是basic-type.ts 可以装tslint的插件 ...
- TypeScript完全解读(26课时)_4.TypeScript完全解读-接口
4.TypeScript完全解读-接口 初始化tslint tslint --init:初始化完成后会生成tslint.json的文件 如果我们涉及到一些规则都会在这个rules里面进行配置 安装ts ...
- TypeScript完全解读(26课时)_6.TypeScript完全解读-泛型
6.TypeScript完全解读-泛型 创建实例ts文件generics.ts 在index.ts内引入 fill是填充数组,创建的数组的元素数是times,填充的值就是接收的value的值 这里传入 ...
- TypeScript完全解读(26课时)_9.TypeScript完全解读-TS中的类
9.TypeScript完全解读-TS中的类 创建class.ts文件,并在index.ts内引用 创建一个类,这个类在创建好后有好几个地方都标红了 这是tslint的一些验证规则 一保存就会自动修复 ...
- TypeScript完全解读(26课时)_10.TypeScript完全解读-枚举
10.TypeScript完全解读-枚举 新建enum.ts并在jindex.ts中引用 一个简单的数字枚举 可以通过两种方式获取枚举的值 获取到编码,第一个默认为0,后面的一次递增 第二种形式 可以 ...
- TypeScript完全解读(26课时)_11.TypeScript完全解读-类型推论和兼容性
11.TypeScript完全解读-类型推论和兼容性 在一些时候省略指令,ts会帮我们推断出省略的类型的地方适合的类型,通过学习ts的类型推论了解ts的推论规则 类型兼容性就是为了适应js灵活的特点, ...
- TypeScript完全解读(26课时)_13.TypeScript完全解读-高级类型(2)
13.TypeScript完全解读-高级类型(2) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建文件并在index. ...
随机推荐
- 最简单的基于FFmpeg的移动端样例附件:SDL Android HelloWorld
===================================================== 最简单的基于FFmpeg的移动端样例系列文章列表: 最简单的基于FFmpeg的移动端样例:A ...
- PythonCookBook笔记——数字日期和时间
数字日期和时间 数字的四舍五入 用round函数,指定值和小数位数. >>> round(1.23, 1) 1.2 >>> round(1.27, 1) 1.3 & ...
- Xcode5.1.1+ios 7.1.2 免证书真机调试
Xcode假设不破解.无法真机调试, 也无法编译真机Release文件.仅仅有付费开通Apple开发人员账号,才干申请真机调试.而Xcode进行破解后,结合越狱的iPhone或iPad, 就可以免官方 ...
- 九度OJ 1089:数字反转 (数字反转)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:3059 解决:1678 题目描述: 12翻一下是21,34翻一下是43,12+34是46,46翻一下是64,现在又任意两个正整数,问他们两个 ...
- java socket InputStream和OutputStream
从java socket对象获取的InputSteam的read方法其实是对linux的recv()函数的调用,OutputStream也同理. 也就是说,InputStream和OutputStre ...
- Android笔记之强大的buildConfigField
在进行项目开发或维护时,经常会遇到调试和发布所用到的参数值不一致的情况 例如,服务器会分测试和正式,为了能方便地更改(自动更换)服务器地址,buildConfigField就派上用场了 以前都是手动更 ...
- ubuntu搜狗拼音安装
1.官方下载deb 2.双击安装 3.终端im-config,选择fcitx 4.重启 5.输入法设置中add一下sougoupinyin
- POJ 1088 滑雪 ( DFS+动态规划思想 )
滑雪 Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 79519 Accepted: 29581 Description ...
- java HttpClient POST请求
一个简单的HttpClient POST 请求实例 package com.httpclientget; import java.awt.List; import java.util.ArrayLis ...
- APP测试走过的那些坑
我现在的工作有一大部分也是app测试,虽然自己是app开发出身,但是在测试上还是跌入了很多大坑,毕竟二者还是有很大不同,所处的角度也是不一样的.而开发转测试中,我认为较难的也是一个角度的转换,以一个开 ...
