Angular通过订阅观察者对象实现不同组件中数据的实时传递
在angular官方定义中,组件直接的数据交换只要在父子直接传递,但是我们在项目中经常需要在各种层级之间传递数据,下面介绍关于订阅可观察对象实现的数据传递。
首先定义一个服务app.sevice.ts,服务里面new一个SubJect对象:
// app.servie.ts
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs/Subject'; @Injectable()
export class AppService { constructor() { } sub = new Subject<any>(); }
然后,定义两个组件oneChild和twoChild在app.compnent显示:
// app.component.ts
<one-child></one-child>
<two-child></two-child>
其中,onChild里面有一个输入框,绑定keyup方法sendText:
// one-child.component.html
<p>
one-child works! <input #input type="text" (keyup)="sendText(input.value)" >
</p>
在onChid里面注入app.service,调用sub对象:
import { Component } from '@angular/core';
import { AppService } from '../app.service'
@Component({
selector: 'one-child',
templateUrl: './one-child.component.html',
styleUrls: ['./one-child.component.scss']
})
export class OneChildComponent {
constructor(
private appService: AppService
) { }
changeText(value) {
console.log("one-child:" + value);
this.appService.sub.next(value);
}
}
此时,在twoChild里面订阅sub对象获取数据:
// two-child.component.ts
import { Component, OnInit } from '@angular/core';
import { AppService } from '../app.service' @Component({
selector: 'two-child',
templateUrl: './two-child.component.html',
styleUrls: ['./two-child.component.scss']
})
export class TwoChildComponent implements OnInit { constructor(
private appService: AppService
) { } ngOnInit() {
this.appService.sub.subscribe(res => {
console.log("two-child" + res);
})
}
}
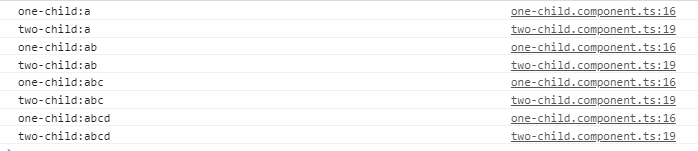
最终我们就可以看到在oneChild里面输入的数据在twoChild也可以接收到了:

最后的话,对于订阅对象,在组件销毁的时候,根据实际情况要取消订阅:
ngOnDestroy() {
this.appService.sub.unsubscribe();
}
Angular通过订阅观察者对象实现不同组件中数据的实时传递的更多相关文章
- 深入理解--VUE组件中数据的存放以及为什么组件中的data必需是函数
1.组件中数据的存放 ***(重点)组件是一个单独模块的封装:这个模块有自己的HTML模板,也有data属性. 只是这个data属性必需是一个函数,而这个函数返回一个对象,这个对象里面存放着组件的数据 ...
- Android(java)学习笔记186:对ListView等列表组件中数据进行增、删、改操作
1.ListView介绍 解决大量的相似的数据显示问题 采用了MVC模式: M: model (数据模型) V: view (显示的视图) C: controller 控制器 入门案例: acit ...
- vue 组件中数据传递
//有种形式的传递:从父到子,从子到父,平行级别的传递//首先第一种:从父到子,用props属性绑定 //父级数据: new vue({ "el":"#app" ...
- Android(java)学习笔记129:对ListView等列表组件中数据进行增、删、改操作
1. ListView介绍 解决大量的相似的数据显示问题 采用了MVC模式: M: model (数据模型) V: view (显示的视图) C: controller 控制器 入门案例: aci ...
- VUE组件间数据方法的传递,初步了解
父组件的数据传递到子组件: 子组件:(其中fMsg是要从父组件传递过来的数据,注意fMsg要在子组件props里先定义) 父组件:(使用v-bind,将自身数据绑定给中转属性fMsg,从而通过 子组件 ...
- vue-为什么子组件中的data选项必须是函数?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Angular快速学习笔记(3) -- 组件与模板
1. 显示数据 在 Angular 中最典型的数据显示方式,就是把 HTML 模板中的控件绑定到 Angular 组件的属性. 使用插值表达式显示组件属性 要显示组件的属性,最简单的方式就是通过插值表 ...
- angular 使用rxjs 监听同级兄弟组件数据变化
angular 的官网给出了父子组件之间数据交互的方法,如ViewChild.EventEmitter 但是如果要在同级组件之间进行数据同步,似乎并没有给出太多的信息. 有时候我们想,在一个组件中修改 ...
- Angular开发实践(四):组件之间的交互
在Angular应用开发中,组件可以说是随处可见的.本篇文章将介绍几种常见的组件通讯场景,也就是让两个或多个组件之间交互的方法. 根据数据的传递方向,分为父组件向子组件传递.子组件向父组件传递及通过服 ...
随机推荐
- PYTHON3 RE正则表达:
The special characters are: "." Matches any character except a newline. "^" Matc ...
- ACE在windows下的编译及配置(VS2010)
ACE在windows下的编译及配置(VS2010) 分类: -[小西南]- 2013-08-06 16:17 2354人阅读 评论( ...
- WPF项目学习.二
WPF用MVVM的解决记录 版权声明:本文为博主初学经验,未经博主允许不得转载. 一.前言 记录在学习与制作WPF过程中遇到的解决方案. 焦点的控制,键盘事件触发,输入框的数字限制,异步处理,隐藏状 ...
- 修改Request 中的数据
拦截器修改参数 今天一位网友开发中遇到一个需求,他需要在Request中修改传递过来的数据.开始的时候他在拦截器中修改,在拦截器中可以获取到从前台request中 传递过来的数据.他写法大致如下:自定 ...
- PHPUnit-附录 A. 断言 (assert)
[http://www.phpunit.cn/manual/5.7/zh_cn/appendixes.assertions.html] 本附录列举可用的各种断言方法. assertArrayHasKe ...
- JavaScript 常用单词整理
JS单词 push :添加一个数组元素 document :文档 pop :删除最后一个数组元素 console :控制台 shift :删除第一个数组元素 string :字符串 Concat 组合 ...
- mac idea中的Application Server was not connected before run configuration stop, reason: Unable to ping server at localhost:1099问题
今天上午用的好好的就出现了这个问题 真是奇怪: Google了一番有以下解决办法: 1.hosts文件的问题: vi /etc/hosts文件 添加127.0.0.1 localhost里面 2.m ...
- mac清除某个端口的占用
lsof -i:8080查找某个应用的pid kill pid就可以了
- PAT 1003. Emergency 单源最短路
思路:定义表示到达i的最短路径数量,表示到达i的最短径,表示最短路径到达i的最多人数,表示从i到j的距离, 表示i点的人数.每次从u去更新某个节点v的时候,考虑两种情况: 1.,说明到达v新的最短路径 ...
- BUNOJ 1011
字符串处理的题.原题链接 AC代码: #include<cstring> #include<cstdio> #include<string> #include< ...
