html+css定位篇
position
absolute相对于父元素移动,不在父元素范围内时,可能和其他元素重叠
relative相对于初始位置来进行移动
fixed相对于浏览器进行定位,无论滑轮如何滚动,始终出现在浏览器的同一个位置
sticky粘性定位,该定位基于用户滚动的位置。页面滚动超出目标区域之前,表现和 position:relative;一样 ,页面滚动超出目标区域时,表现和position:fixed;一样
position: absolute;
top: 50%;
left:50%;
transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
当使用:
position: absolute;
top: 50%;
left:50%;
元素左上角处于中心位置
translate(-50%,-50%) 作用是,往上(x轴),左(y轴)移动自身长宽的 50%,
元素中心处于中心位置
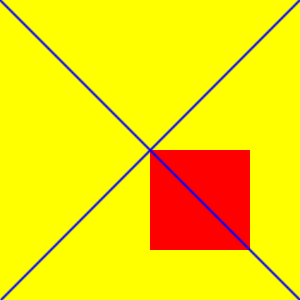
下面的有图片来清晰解释

这是只有
position: absolute;
top: 50%;
left:50%;

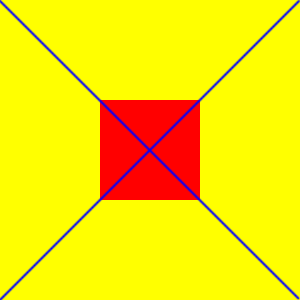
这是加了
translate(-50%,-50%)
html+css定位篇的更多相关文章
- css定位篇
1.浮动的特性: 1.浮动的元素脱标 2.浮动的元素互相贴靠 3.浮动的元素有“字围”效果 4.收缩的效果 前提是标准文档流,margin的垂直方向会出现塌陷问题. 如果盒子居中:margin:0 a ...
- 深入css布局篇(2) — 定位与浮动
深入css布局(2) - 定位与浮动 在css知识体系中,除了css选择器,样式属性等基础知识外,css布局相关的知识才是css比较核心和重要的点.今天我们来深入学习一下css布局相关的知识 ...
- 第八篇 CSS定位
CSS定位 CSS除了内外边距控制元素,还有定位,看到“定位”两个字,同学们应该就能清楚,它能够做什么. 在刚学习的时候,我也经常使用定位,来控制元素的位置,但是初学的同学可能会注意不到定位的一些 ...
- CSS定位:几种类型的position定位的元素
当人们刚接触布局的时候都比较倾向于使用定位的方式.因为定位的概念看起来好像比较容易掌握.表面上你确切地指定了一个块元素所处的位置那么它就会坐落于那里.可是定位比你刚看到的时候要稍微复杂一点.对于定位来 ...
- 深入css布局篇(3)完结 — margin问题与格式化上下文
深入css布局(3) - margin问题与格式化上下文 在css知识体系中,除了css选择器,样式属性等基础知识外,css布局相关的知识才是css比较核心和重要的点.今天我们来深入学习一下 ...
- selenium之css定位小结
前言 大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css ...
- Selenium CSS定位语法
大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css的定位 ...
- 自动化测试-6.selenium的css定位
前言 大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css ...
- 2.4 CSS定位
前言 大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css ...
随机推荐
- FireFox调试代码技巧
本文版权归 csdn DyncRole 所有,此处为技术收藏,如有再转请标明原创作者及出处,以示尊重! 作者:DyncRole 原文:http://blog.csdn.net/qqhjqs/artic ...
- SDUT OJ 数据结构实验之二叉树一:树的同构
数据结构实验之二叉树一:树的同构 Time Limit: 1000 ms Memory Limit: 65536 KiB Submit Statistic Discuss Problem Descri ...
- Mac的Parallels在启动Win的时候让它独立全屏窗口
这里备忘一下,由于经常需要***,Win方法比较多少,所以使用Parallels在Win下***还是很有必要的,为了使用使用方便,一般让Parallels启动系统之后自动生成一个独立的全窗口,方便来回 ...
- audio.play dom对象 JQ不支持play
*/ PausePlayVoice:function() { $("#spPauseAudio").click(function() { ...
- elemetnui 分页..解决 bug
:current-page.sync="thisCurPage" 的确会 修改页码,但是会触发一个 bug... 比如 当前 选择的是第二页,使用 js 模拟 点击(或者修改父组件 ...
- 2018acm-icpc青岛站心得
今年总共两场区域赛,一场南京,一场青岛.南京场队伍真正开始磨合,虽然最后还是铜牌,但是和银牌队伍其实只差一个计算几何的板子的问题.而鉴于南京的教训,所以在准备青岛站的时候,我准备了非常多的模板,还和派 ...
- vue的eventBus
首先在main.js中 Vue.prototype.$eventBus = new Vue() A组件中通过触发事件或者其他什么,然后发射数据 this.$eventBus.$emit('key',' ...
- mock static方法
<dependency> <groupId>org.powermock</groupId> <artifactId>powermock-api-mock ...
- pandas强化练习
这篇文章写得更好:http://wittyfans.com/coding/%E5%88%A9%E7%94%A8Pandas%E5%88%86%E6%9E%90%E7%BE%8E%E5%9B%BD%E4 ...
- 剑指offer——面试题11:旋转数组的最小数字
#include"iostream" using namespace std; int GetMinNumber(int *data,int len) { ,right=len-, ...
