AngularJS Eclipse——新手入门【翻译+整理】
本文介绍如何安装和配置 AngularJS Eclipse。AngularJS Eclipse 插件是基于强大的 JavaScript 推断引擎(javascript inference engine)Tern.js, 它由 JavaScript 编写。若在 java 环境下使用该引擎,需要使用 tern.java。它用 node.js 执行 tern.js。这就是为什么你在下面将看到的必须安装 node.js 或是 Eclipse 内置的 node.js。
如果不单独安装 node.js 或使用 Eclipse 内置的 node.js,那么在 HTML 编辑器里只有语法颜色(syntax coloring)和自动完成指令(completions directives)可用。
安装
AngularJS Eclipse 推荐使用 Eclipse JEE 4.5 (Mars)版本,及以上。
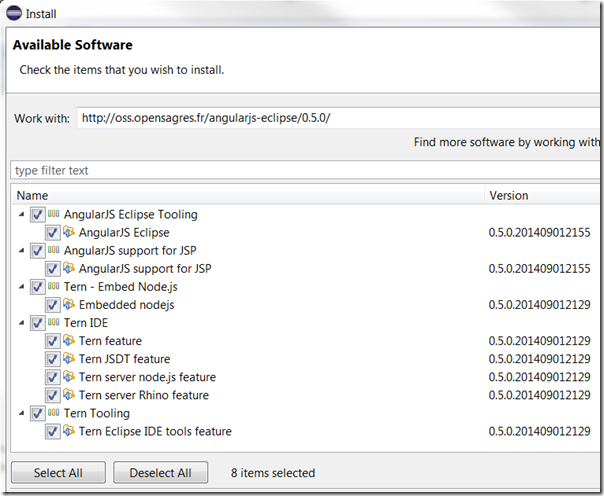
当你使用 AngularJS Eclipse 更新站点安装时,你会看见如下图所示,当然,你也可以直接在 Eclipse的“market place”里输入“angularjs”:

你必须选择:
- AngularJS Eclipse Tooling,AngularJS Eclipse 插件。
- AngularJS support for JSP,如果你想使用带 AngularJS 的 JSP,需要安装这个。
- Tern - 内置的 Node.js。如果你没有单独安装 node.js 在你的机器上,那么执行 tern.js 必需一个 Node.js。
- Tern IDE。用于 Eclipse IDE 使用 tern。
- Tern - Tooling。生成 tern 插件、JSON Type 定义或 Web Browser editor(CodeMirror, Ace, Orion)的工具。更多信息,参见 Tern Toolings
AngularJS 配置
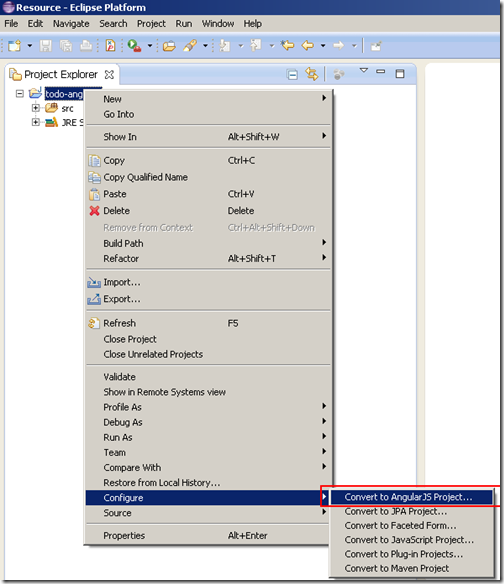
使用 AngularJS Eclipse 功能(HTML features 和 JavaScript features)前,你必须把你的项目转换成 AngularJS 项目:

偏好设置(Preferences Settings)
下面说明如何配置 tern 和 angular。
全局偏好(Global Preferences)
在 Eclipse 的 Window/Preferences 对话框中设置。
Node.js
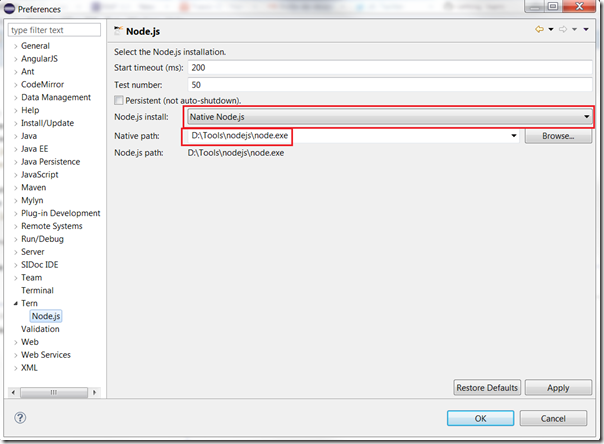
AngularJS Eclipse 基于 javascript 推断引擎——tern.js。若想使用它,需要用 node.js(Rhino 有点慢)。配置 node.js 如下所示:
- 若你已经单独安装的 node.js,需要选择 Native node 安装类型,以及 nodejs 在你机器上的安装路径:

当选择 native node 时,它会在默认文件夹搜索 node 可执行文件(例如:,对于 Widnows 操作系统,C:\Program Files\nodejs\node.exe),如果没有找到,会尝试在 PATH 环境变量中搜索。
注意:单独安装 node 后,使用 Angular JS Eclipse 前,最好重启电脑,这是为了让操作系统正确更新你的 PATH 环境变量。
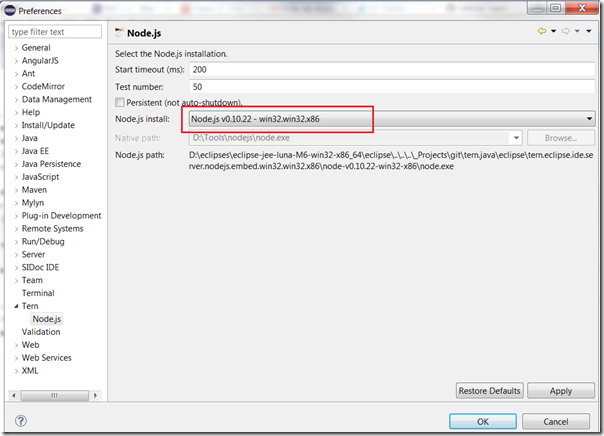
- 若使用内置的 node,你必须根据你的操作系统正确选择内置的 node:

项目偏好(Project preferences)
接下来是设置“项目偏好”,右键选择你的项目,点击 Properties。
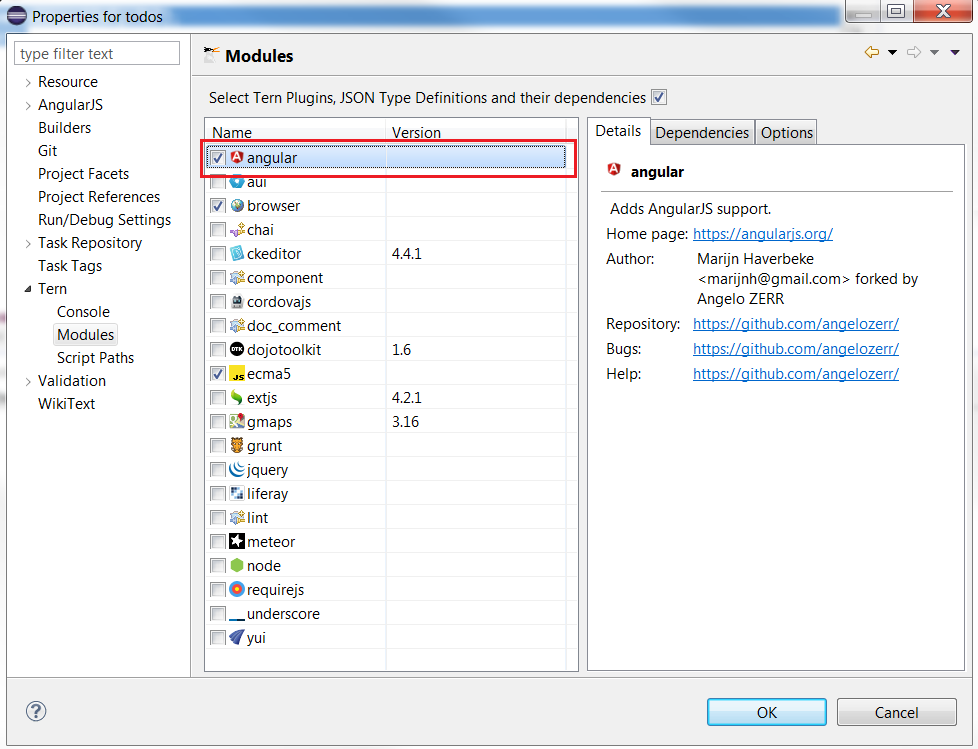
Tern Modules
Tern 模块是一个 Tern 插件 或 JSON 类型定义。勾选“angular 插件”,如下图所示:

angular 插件可以让你从你的 JavaScript 中检索 module、controllers、(custom) directives 等等,管理 completion hyperlink、hover、validation in HTML 和 JavaScript editor。让你模拟 angular 注入到你的 $scope、$http 等等。
You can select other tern module like jQuery for instance to benefit with jQuery completion inside JavaScript Editor.
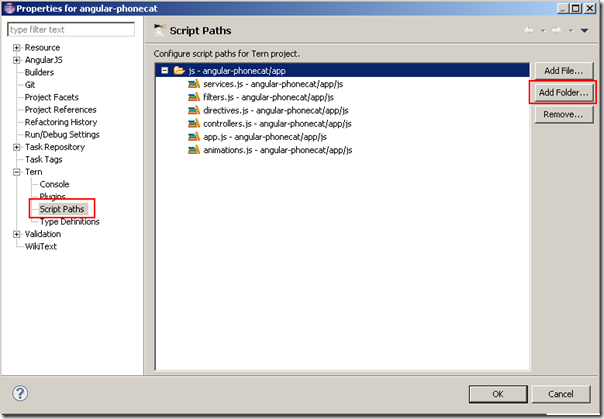
Scripts 路径
当你使用 tern 用于 completion、validation、hover、hyperlink 时,必须加载你的 JavaScript,但只在第一次。因此,你必须配置脚本路径,把你 JavaScript 文件夹添加进去(这类似 Java build path):

更多信息,请参考 Tern Script Path
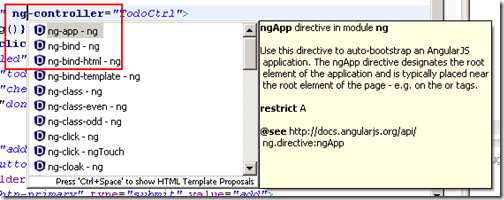
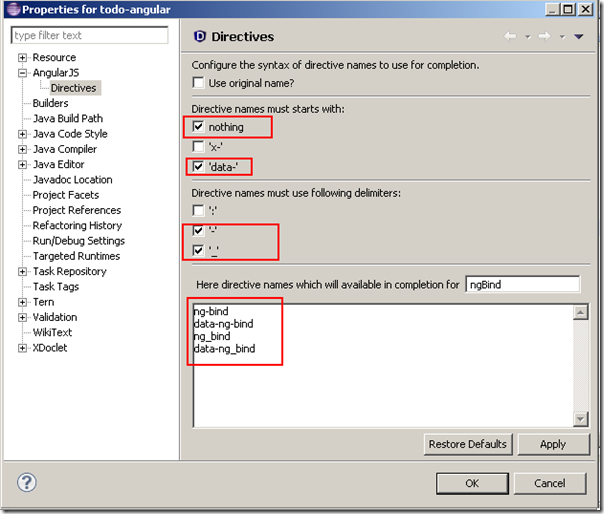
自定义 Directives 语法
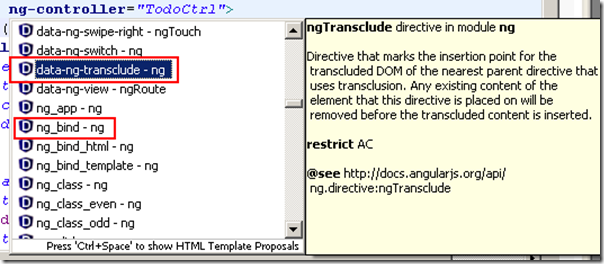
在 HTML 编辑器里,用 ng-* 语法提供指令名字:

注意,自动提醒,文档中写的快捷键是 ctrl+space,但在我的 Eclipse 里是,alt+/
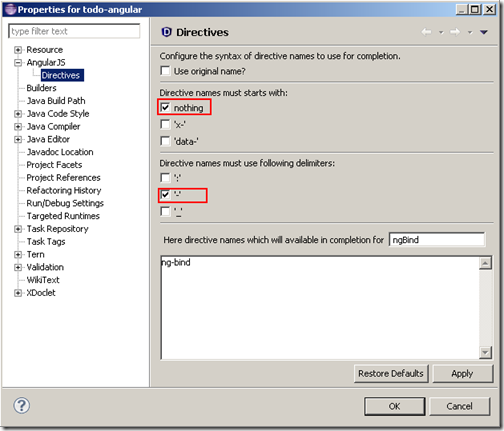
Angular 支持很多语法,比如以 'x-'、'data-' 开头,使用':'、'-'、'_' 分隔。你也可以自定义。默认情况下,你会看到如下配置:

你可以选择其他开头和分隔的语法。在多行文本框,你会看到:

验证你的配置后,Eclipse 会显示该语法的指令名称:

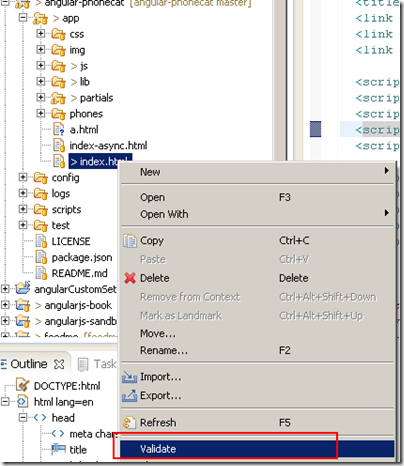
验证
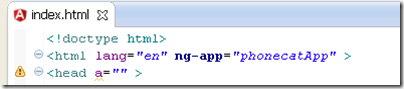
如果你有右键选择你的页面,点击 "Validate" 菜单:

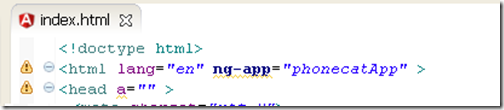
你会看到 AngularJS 指令有报警信息:

本例中,有两个报警信息,就是那两个叹号:
- ng-app 是一个 Angular 指令
- head 元素的 "a" 属性不存在
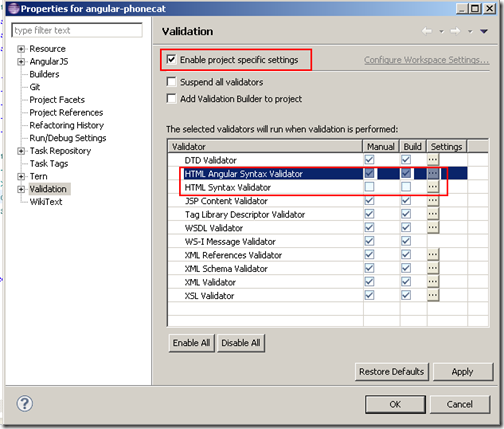
你可以禁用无法识别属性的报警信息,但是 AngularJS Eclipse 提供 "HTML Angular Syntax Validator",它是 "HTML Syntax Validator" 的一个扩展,支持 Angular 指令。若想使用 Angular 验证器,必须启用它,并禁用"HTML Syntax Validator" :

如果重新验证,你会发现 AngularJS 指令报警信息没有了,但是无法识别属性报警还是有的:

Validation & JSP
如果你使用 JSP,必须禁用 JSP Content Validator,并启用 JSP Angular Content Validator。
继续
自此,AngularJS Eclipse 配置完成,接下来检查是否一切正常(tern 是否正确配置)。
HTML 编辑器
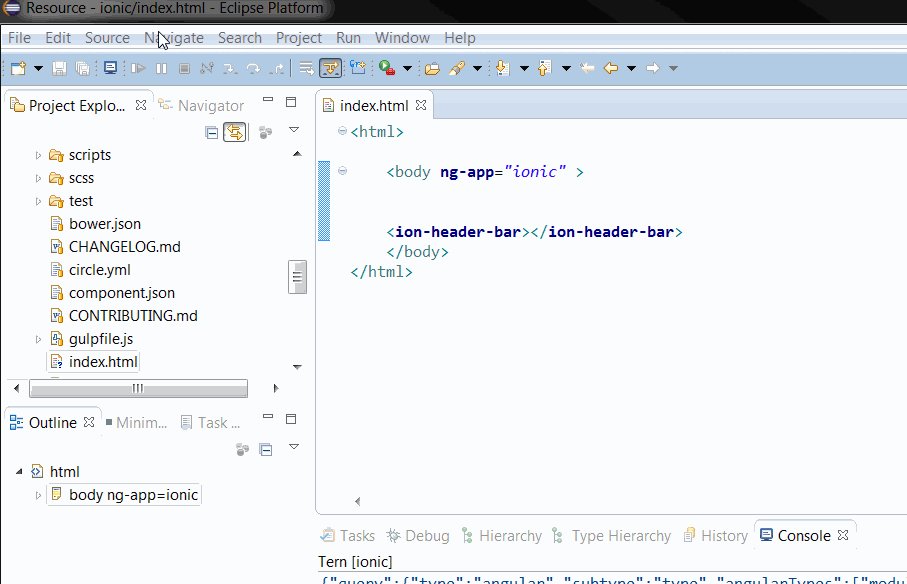
用标准的 WTP HTML,JSP 编辑器,打开一个 HTML 文件。
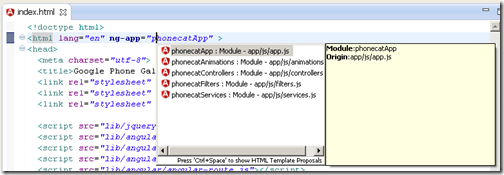
试着在 ng-app 上自动打开你的模块:

JavaScript 编辑器
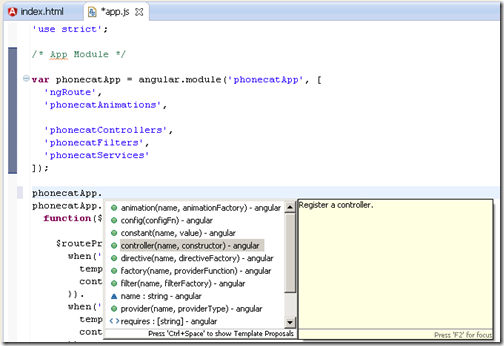
打开一个 JavaScript 编辑器,尝试自动打开 Angular 模块:

这些功能是由 tern 管理的,如果不能正常工作,请参考 Troubleshooting 小节。
排除故障
如果 HTML 和 JavaScript 编辑器不能像上面那样自动提示,意味着 tern 没有配置好。用下面方式检查一下错误:
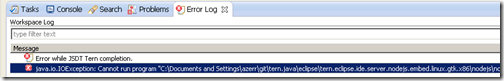
- Error log 视图
- Tern 控制台
Error log 视图

Tern 控制台
你可以通过 Eclipse 控制台,追踪 node.js 和 tern 的 request/response。
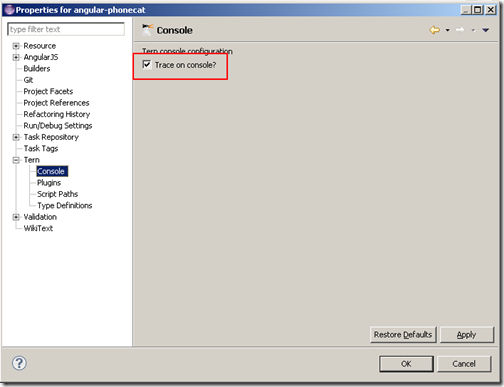
如下图所示,必须先激活你项目的 tern console:

注意,激活 tern 控制台的选项,在你的 Eclipse 上,可以为之不同。跟上图不太一样,不在 console 选项中,而是在 development 里。
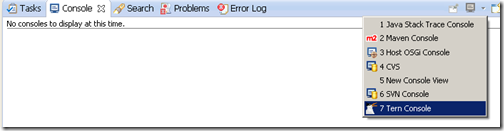
然后,打开 tern 控制台:

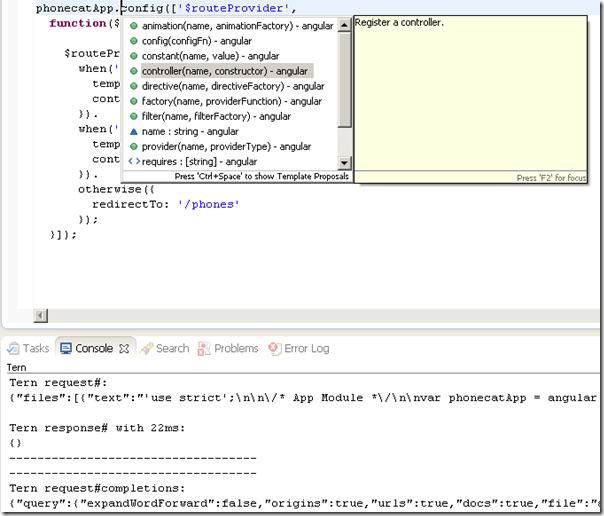
如果你尝试使用 tern 服务,自动提醒,你会看到如下报错信息:

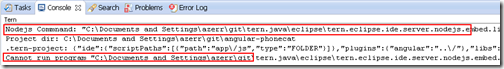
当一切没有后,你会看到 tern 服务的 JSON request/response of the tern server。如下所示:

更多关于 tern 控制台的信息,请参考 Tern Console。
Angular 浏览器
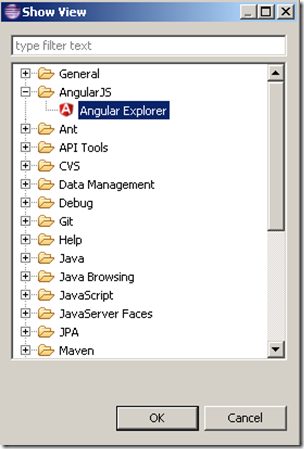
Angular 浏览器视图可以显示 Angular 元素,比如你 AngularJS 应用程序的模块和控制器。若想打开它,点击 Eclipse 的 Window/Show View,并选择 Angular Explorer :

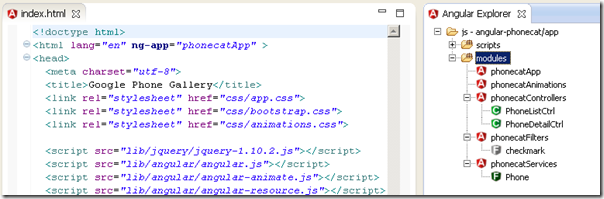
之后,你可以看到你的模块、控制器等等:

更多信息,请参考 Angular Explorer。
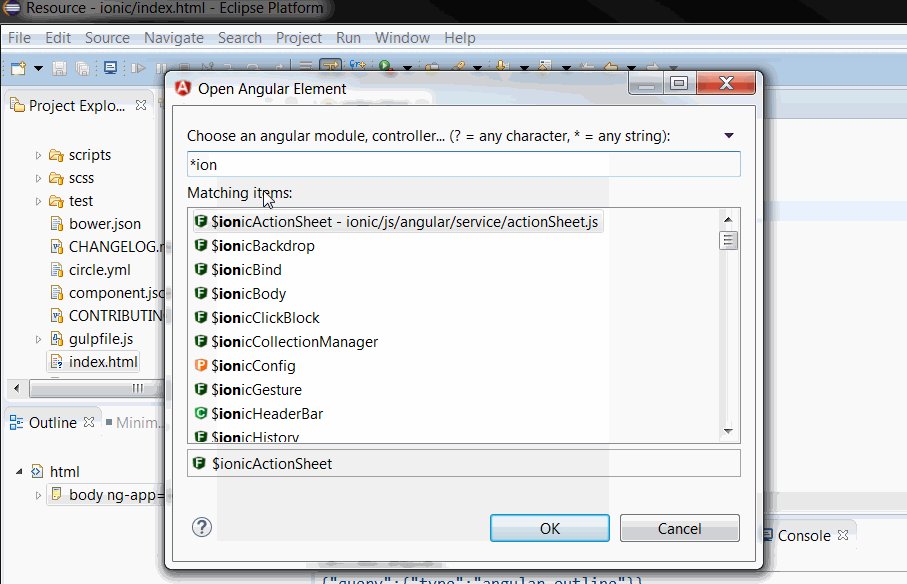
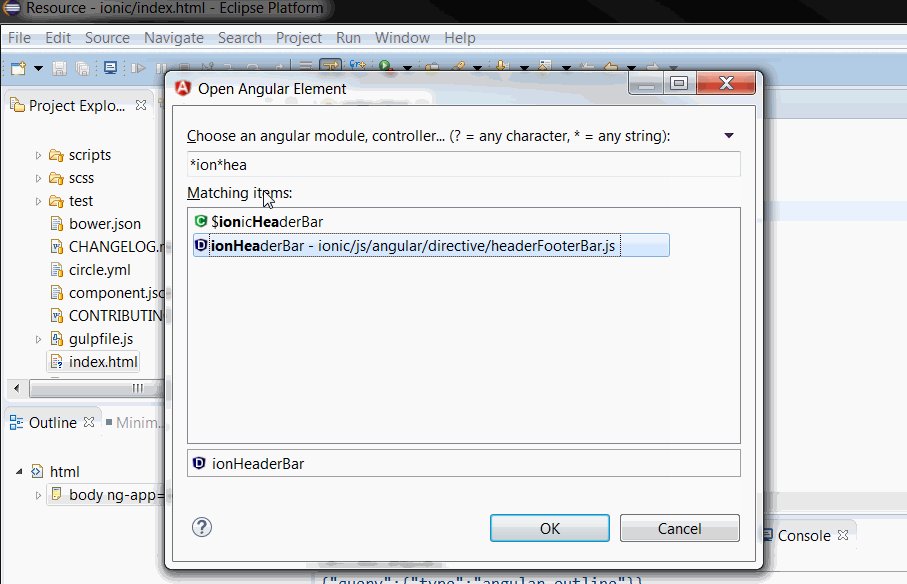
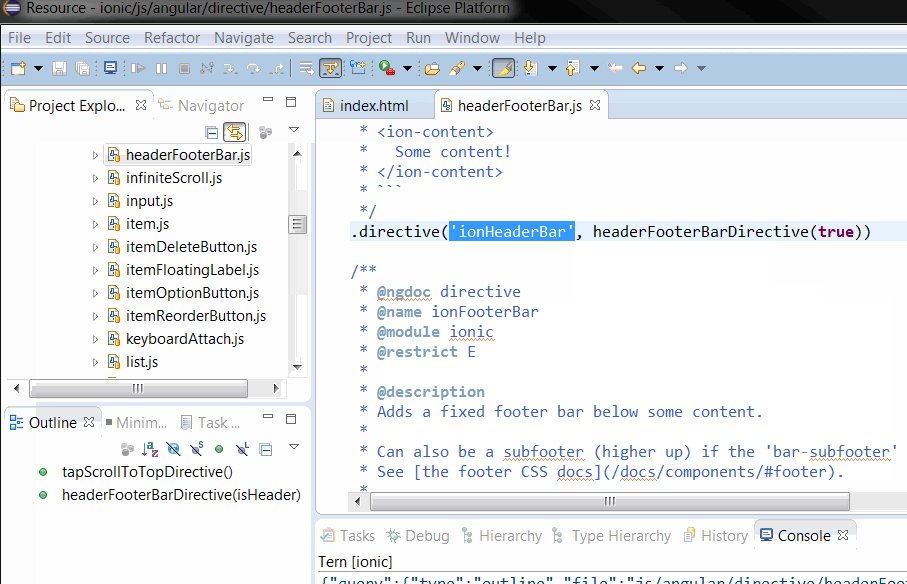
打开 Angular 元素
当你要编辑 JavaScript 或是 HTML 文件时,可以用 Angular 元素对话框检索和打开 angular 元素,位于 Eclipse 的 Navigate/Open Angular Element,像 module、controller、directives 等,或直接按快捷键 Ctrl+Shift+Z:

AngularJS Eclipse——新手入门【翻译+整理】的更多相关文章
- Spring boot 1.3.5 RELEASE 官方文档中文翻译--Part2:新手入门
Part II. 新手入门 如果你刚刚开始学习Spring boot或"普通"的Spring,这部分非常适合你!在这里,我们回答了最基础的"什么是?".&quo ...
- NLP新手入门指南|北大-TANGENT
开源的学习资源:<NLP 新手入门指南>,项目作者为北京大学 TANGENT 实验室成员. 该指南主要提供了 NLP 学习入门引导.常见任务的开发实现.各大技术教程与文献的相关推荐等内容, ...
- Flume NG Getting Started(Flume NG 新手入门指南)
Flume NG Getting Started(Flume NG 新手入门指南)翻译 新手入门 Flume NG是什么? 有什么改变? 获得Flume NG 从源码构建 配置 flume-ng全局选 ...
- 课程上线 -“新手入门 : Windows Phone 8.1 开发”
经过近1个月的准备和录制,“新手入门 : Windows Phone 8.1 开发”系列课程已经在Microsoft 虚拟学院上线,链接地址为:http://www.microsoftvirtuala ...
- 安卓自动化测试(2)Robotium环境搭建与新手入门教程
Robotium环境搭建与新手入门教程 准备工具:Robotium资料下载 知识准备: java基础知识,如基本的数据结构.语法结构.类.继承等 对Android系统较为熟悉,了解四大组件,会编写简单 ...
- 不用搭环境的10分钟AngularJS指令简易入门01(含例子)
不用搭环境的10分钟AngularJS指令简易入门01(含例子) `#不用搭环境系列AngularJS教程01,前端新手也可以轻松入坑~阅读本文大概需要10分钟~` AngularJS的指令是一大特色 ...
- jmeter安装教程与新手入门(附jdk安装教程)
一.前言 最近要对网站做性能测试,提到了并发数测试,查了下,还是决定使用jmeter来完成这项测试,这里总结了jmeter完整的安装教程,附上新手使用教程. 二.jmeter安装 1.jdk安装(jm ...
- 问题集录--新手入门深度学习,选择TensorFlow 好吗?
新手入门深度学习,选择 TensorFlow 有哪些益处? 佟达:首先,对于新手来说,TensorFlow的环境配置包装得真心非常好.相较之下,安装Caffe要痛苦的多,如果还要再CUDA环境下配合O ...
- 【LaTeX】E喵的LaTeX新手入门教程(2)基础排版
换了块硬盘折腾了好久..联想的驱动真坑爹.前情回顾[LaTeX]E喵的LaTeX新手入门教程(1)准备篇文档框架嗯昨天我们已经编写了一个最基本的文档,其内容是这样的:\documentclass{ar ...
随机推荐
- android4.3 Bluetooth(le)分析之startLeScan分析
BluetoothAdapter.java中有low enery(le)的一些方法,android提供了这些方法,但源码中并未找到这些方法的调用之处.本文档主要分析这类方法的执行流程,来了解下le到底 ...
- 何时使用Swift Structs和Classes
Swift 圈中有一个被反复讨论的话题是:何时使用struct,何时使用class.我觉得今天我也要给出我的个人观点. 值 VS 引用 答案真的很简单了:当你需要用值语义的时候使用class,需要用引 ...
- 读取iOS通讯录
首先导入头文件 #import <AddressBook/AddressBook.h> 获取权限 读取通讯录 - (void)loadPerson { ABAddressBookRef a ...
- 简单DP(51nod 1092)
题目:回文字符串 思路:找准状态以及决策,就可以了: 形如:E[i,j]=opt{D[i-1,j]+xi,D[i,j-1]+yj,D[i-1][j-1]+zij} (最长公共子序列) 变形即可: dp ...
- Jade之注释
注释 jade注释可以保留在编译后生成的html中,也可以不保留. jade: // 这个会保留下来 p Hello //- 这个不会保留 p World html: // 这个会保留下来 <p ...
- expect工具的简单用法
原创文档,转载请注明作者与本文URL. linux中的expect工具很不错,能够自动实现交互,也即是说自己自动进行ssh登录等动作.这是我写的一个简单的用法,稍作修改就可以变成很实用都脚本.有人介绍 ...
- SQL基础语法等
--1.while循环 declare @sum int declare @i int ) begin set @sum =@sum+@i ) print @i end print @sum --2. ...
- 转 父表字表统计查询的sql练习
create table father( f_id number(2) primary key, f_name varchar2(10) ); create table s ...
- ubuntu 命令的快捷启动
目前我知道的有三种方式 第一种,在配置文件 .bashrc 中 配置alias ,追加到文件末尾就行 如下: alias tmout='tail -f /usr/local/oakcloud/tomc ...
- 天气预报数据API
http://www.weather.com.cn/data/cityinfo/101010100.html//过期: http://api.36wu.com/Weather/GetMoreWeath ...
