echarts 实现tooltip双栏效果
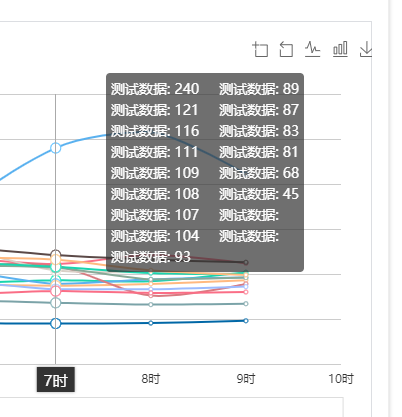
实现效果如下:

代码:
//option
tooltip: {
trigger: 'axis',
axisPointer: {
label: {
show: true,
fontSize: 15
}
},
formatter: this.formatter
},
// formatter function
formatter (params){
let temp=[];
let temp2='';
let leftSide='';
let rightSide='';
for( let item of params){
temp.push({
seriesName:item.seriesName,
value:item.value
})
}
let arr=temp.sort(this.sortValue);
let midValue=Math.ceil(arr.length/2);
for(let [key,item] of arr.entries()){
item.seriesName="测试数据";
if(key< midValue&&midValue>4){
if(isNaN(item.value)){
leftSide+=`${item.seriesName}: 无数据<br>`;
}else{
leftSide+=`${item.seriesName}: ${item.value}<br>`;
}
}else{
if(isNaN(item.value)){
rightSide+=`${item.seriesName}: 无数据<br>`;
}else{
rightSide+=`${item.seriesName}: ${item.value}<br>`;
}
}
}
temp2=`<div class="my-flex">
<div>${leftSide}</div>
<div style="margin-left:20px;">${rightSide}</div>
</div>`;
return temp2;
},
echarts 实现tooltip双栏效果的更多相关文章
- Web之路笔记之三 - 使用Floating实现双栏样式
2014秋季学期Web2.0课程实验 <Lab2 - Journal> 1. 对CSS的BOX MODEL进行亲密接触,理解他的用途. 2. 在float图片的时候,发现此时图片脱离了原来 ...
- Latex: 参考文献双栏对齐
参考: How to level columns in bibliography? Latex: 参考文献双栏对齐 需要实现的效果: 方法1: 在开头引用balance: \usepackage{ba ...
- ng1中 如何用双向绑定 实现单向绑定的初始时不显示双括号效果?
ng1中 如何用双向绑定 实现单向绑定(ng-bind就可以不显示{{}})的初始时不显示双括号效果? AngularJS 实例 页面加载时防止应用闪烁: <div ng-app="& ...
- 【分享】纯jQuery实现星巴克官网导航栏效果
前言 大冬天的没得玩,只能和代码玩. 所以就无聊研究了一下星巴克官网,在我看来应该是基本还原吧~ 请各位大神指教! 官网效果图 要写的就是最上方的会闪现的白色条条 效果分析 1.在滚动条往下拉到一定距 ...
- css遮罩蒙版效果 分栏效果
mask遮罩蒙版效果 来看一下效果图: 这是两张原图: 遮罩层图像 注意,白色区域为透明状态 要展示的图像 使用mask之后产生的效果图 首先来解释一下遮罩.蒙版.和PS中的蒙版.Flash中 ...
- 移动端如何用swiper实现导航栏效果
在移动端如何用swiper实现导航栏效果 我们在写移动端的时候会有滑动和点击导航后滑动到目标页面功能:而这个功能如果自己写的话会很麻烦,所以我在这推荐一下swiper这个插件. 其实swiper中的官 ...
- 【方法】纯jQuery实现星巴克官网导航栏效果
前言 大冬天的没得玩,只能和代码玩. 所以就无聊研究了一下星巴克官网,在我看来应该是基本还原吧~ 请各位大神指教! 官网效果图 要写的就是最上方的会闪现的白色条条 效果分析 1.在滚动条往下拉到一定距 ...
- Word中公式从单栏排版变为双栏排版后公式和编号错开了
如上图公式(2),把自己做的共识从通栏复制到期刊的双栏里就变成这样了(先复制过来参考文献,再复制正文,那么参考文献没事),原来一直搞不懂,今天把它显示所有标记发现多了个制表符(我原来以为是行标记),鼠 ...
- echarts自定义tooltip提示框内容
1.echarts自定义tooltip提示框内容 https://blog.csdn.net/dreamsup/article/details/56667330 2.关于Echarts的formatt ...
随机推荐
- linux下WEB服务器安装、配置VSFTP
转载 http://www.oicto.com/centos-vsftp/?tdsourcetag=s_pcqq_aiomsg linux下WEB服务器安装.配置VSFTP 由 admin · 发布 ...
- 微信小游戏的本地缓存和清除的使用 (text.js image.js file-util.js)
参考: 微信小游戏,文件系统 UpdateManager-小游戏 一.Egret提供的本地缓存工具类( 备注:新版本进行了修改,并增加了sound.js等) 在微信小游戏项目中,Egret提供了fil ...
- MyEclipse启动Tomcat缓慢的原因及解决办法
不知道朋友们是否有一种烦恼:有时候使用MyEclipse启动Tomcat十分缓慢,可能在几分钟前20秒以内,但现在却需要200秒开外:其间内存和CPU都被占用地厉害,而控制台的输出似乎有重复的迹象:而 ...
- 中小学教育缴费----支付宝回传数据.net core 接收中文乱码
问题描述: 中小学教育缴费,发送账单到家长支付宝,家长支付成功之后,支付宝回传数据,验签的时候失败了,排查之后发现账单名称乱码了.支付宝回传的时候中文传的是GBK编码格式,但是我接收的是%D5˵%A5 ...
- logback logback.xml常用配置详解(一)<configuration> and <logger>
logback logback.xml常用配置详解(一)<configuration> and <logger> 博客分类: Log java loglogback 原创文章 ...
- MySQL介绍,下载,安装,配置
MySQL用了很多年了,今天写个总结. 一.介绍 MySQL是开源软件,后来归Oracle所有.开源便于软件的完善改进.但开源不等于滥用,也不等于完全免费.MySQL有商业版,商业用途是付费的.也有免 ...
- POJ-1143(状态压缩)
Number Game Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 3432 Accepted: 1399 Descripti ...
- 利用Python的collections包下Counter的类统计每个数据出现的个数
from collections import Counter a = [1, 2, 3, 1, 1, 2] result = Counter(a) print result 输出: {1: 3, 2 ...
- Sharding-JDBC读写分离
https://www.jianshu.com/p/8bbc8ca63037 官网文档:当当网,架构师张亮 http://shardingsphere.io/document/current/cn/m ...
- Copycat - Overview
Copycat’s primary role is as a framework for building highly consistent, fault-tolerant replicated s ...
