Javascript进阶篇——浏览器对象—Location、Navigator、userAgent、screen对象
Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:
location.[属性|方法]
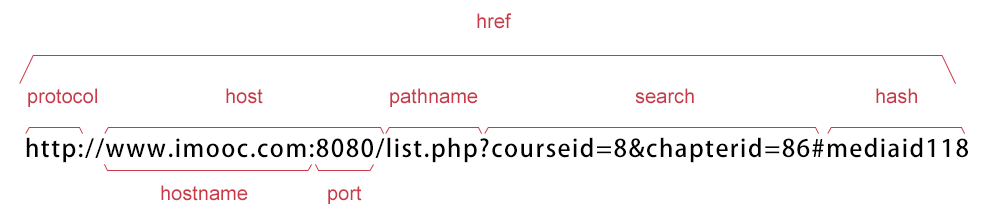
location对象属性图示:

location 对象属性:

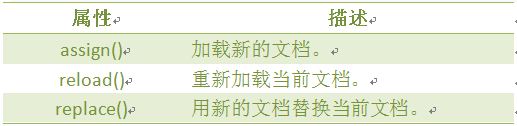
location 对象方法:

获取当前显示文档的URL,并输出:
<script type="text/javascript">
var a = location.href;
document.write(a);
</script>
Navigator对象
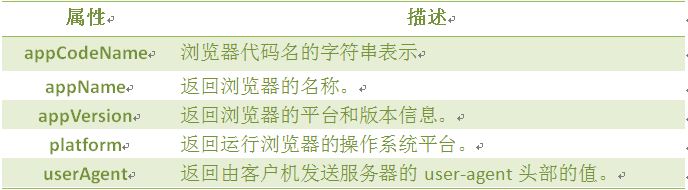
对象属性:

使用Navigator对象,查看浏览器相关信息:
<script type="text/javascript">
var browser = navigator.appCodeName;
var b_browser = navigator.appName;
var c_browser = navigator.platform;
var d_browser = navigator.userAgent;
document.write(browser + "</br>" + b_browser + "<br/>" + c_browser + "<br/>" + d_browser)
</script>
运行结果:
Mozilla
Netscape
Win32
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.118 Safari/53
userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法
navigator.userAgent
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。

使用userAgent判断使用的是什么浏览器
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>navigator</title>
<script type="text/javascript">
function validB(){
var u_agent = navigator.userAgent;
var B_name="不是想用的主流浏览器!";
if(u_agent.indexOf("Firefox")>-1){
B_name="Firefox";
}else if(u_agent.indexOf("Chrome")>-1){
B_name="Chrome";
}else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){
B_name="IE(8-10)";
}
document.write("浏览器:"+B_name+"<br>");
document.write("u_agent:"+u_agent+"<br>");
}
</script>
</head>
<body>
<form>
<input type="button" value="查看浏览器" onclick = "validB()" />
</form>
</body>
</html>
运行结果:
浏览器:Chrome
u_agent:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.118 Safari/537.36
screen对象
screen对象用于获取用户的屏幕信息。
语法:
window.screen.属性
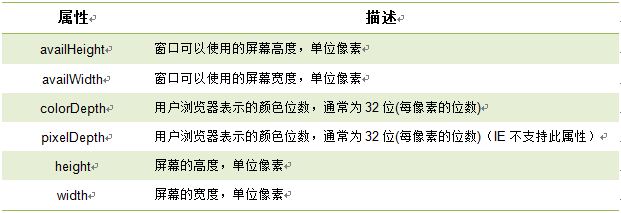
对象属性:

屏幕分辨率的高和宽
window.screen 对象包含有关用户屏幕的信息。
1. screen.height 返回屏幕分辨率的高
2. screen.width 返回屏幕分辨率的宽
注意:
1.单位以像素计。
2. window.screen 对象在编写时可以不使用 window 这个前缀。
获取屏幕的高和宽,代码如下:
<script type="text/javascript">
document.write( "屏幕宽度:"+screen.width+"px<br />" );
document.write( "屏幕高度:"+screen.height+"px<br />" );
</script>
运行结果:
屏幕宽度:1366px
屏幕高度:768px
屏幕可用高和宽度
1. screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
2. screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
注意:
不同系统的任务栏默认高度不一样,及任务栏的位置可在屏幕上下左右任何位置,所以有可能可用宽度和高度不一样。
获取屏幕的可用高和宽度,代码如下:
<script type="text/javascript">
document.write("可用宽度:" + screen.availWidth);
document.write("可用高度:" + screen.availHeight);
</script>
根据屏幕的不同显示值不同。
运行结果:
可用宽度:1366px
可用高度:728px
Javascript进阶篇——浏览器对象—Location、Navigator、userAgent、screen对象的更多相关文章
- 6、JavaScript进阶篇③——浏览器对象、Dom对象
一.浏览器对象 1. window对象 window对象是BOM的核心,window对象指当前的浏览器窗口. window对象方法: 注意:在JavaScript基础篇中,已讲解了部分属性,windo ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--浏览器对象
1.window对象 window对象是BOM的核心,window对象指当前的浏览器窗口. window对象方法:
- Javascript进阶篇——浏览器对象—History对象
History 对象history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能.窗口被打开的那一刻开始记录,每个浏览器窗口.每个标签页乃至每个框架,都有自己的hi ...
- 5、JavaScript进阶篇②——函数、事件、内置对象
一.函数 1. 什么是函数 函数的作用,可以写一次代码,然后反复地重用这个代码. 如:我们要完成多组数和的功能. var sum; sum = 3+2; alert(sum); sum=7+8 ; a ...
- Javascript进阶篇——浏览器对象—JavaScript计时器
---恢复内容开始--- JavaScript 计时器在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行.计时器类型:一次性计时器:仅在指定的延迟时间之后触 ...
- 《JAVASCRIPT高级程序设计》window/location/navigator/screen/history对象
如果要在web中使用JAVASCRIPT,那么BOM(浏览器对象模型)毫无疑问是最重要的部分.BOM提供了很多对象,例如,window.location.navigator.screen.histor ...
- #笔记#JavaScript进阶篇一
#JavaScript进阶篇 http://www.imooc.com/learn/10 #认识DOM #window对象 浏览器窗口可视区域监测—— 在不同浏览器(PC)都实用的 JavaScrip ...
- 4、JavaScript进阶篇①——基础语法
一.认识JS 你知道吗,Web前端开发师需要掌握什么技术?也许你已经了解HTML标记(也称为结构),知道了CSS样式(也称为表示),会使用HTML+CSS创建一个漂亮的页面,但这还不够,它只是静态页面 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--JavaScript内置对象
1.什么事对象 JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法. 对象的属性:反映该对象某些特定的性质的,如:字符串的长度.图像的长宽等: 对象的方 ...
随机推荐
- seajs初尝 加载jquery返回null解决学习日志含示例下载
原文地址:http://www.tuicool.com/articles/bmuaEb 如需demo示例,请点击下方链接下载: http://yunpan.cn/cVEybKs8nV7CF 提取码 ...
- Android原生Calendar代码阅读(一)
原生Calendar代码: 5.0Calendar源码.rar 提取的JavaDoc: Calendar的javadoc.rar 1. AsyncQueryService和AsyncQueryServ ...
- MySql安装与卸载
win2003下MySql的配置 准备相关组件 1.MySql安装包 mysql-installer-commercial- 5.6.14.0.msi 2.Microsoft .NETFramewor ...
- (转载)iOS 多媒体
音频:(音效.音乐) 在iOS中音频播放从形式上可以分为音效播放和音乐播放.前者主要指的是一些短音频播放,通常作为点缀音频,对于这类音频不需要进行进度.循环等控制.后者指的是一些较长的音频,通常是主音 ...
- 阐述Lambada表达式
在C#2.0引入匿名方法之前,声明委托的唯一方法就是使用命名方法,C#2.0之后的C#3.0中开始引入了Lambda表达式取代了匿名方法. 匿名方法 要说Lambda必然离不开匿名方法,实际上,Lam ...
- Http Clinet使用
Http Client是个apache下的一个开源包,用于使用http协议访问服务的java代码编写. Http Client的主要功能: (1)实现了所有 HTTP 的方法(GET,POST,PUT ...
- T-SQL语句——UNION, EXCEPT, INTERSECT
UNION,EXCEPT, INTERSECT关键字用于对集合的查询,它们的作用分别为: UNION:合并两个或多个 SELECT 语句的结果集,并把重复结果去除: UNIONALL:合并两个或多个 ...
- Js与Jq 获取浏览器和对象值的方法
JS and Jquery 都能获取页面元素的宽度,高度和相对位移等数值,那他们之间能相互转换或替代吗,写法又有哪些差异呢?本文将详细为你介绍. 1.Js获取浏览器高度和宽度document.docu ...
- gridview动态生成列
// 有连接的列 if (!String.IsNullOrWhiteSpace(filedModel.C_SqlDetail)) { HyperLinkField hyperColumn = new ...
- CoFun 1612 单词分组(容斥)
Description Stan有N个不同的单词,这天,Stan新结交的两个朋友来他这里玩,Stan作为主人,他需要送给他们单词,但由于Stan不能偏心,所以Stan给每个单词一个权值v_i,他需要他 ...
