css属性之@media
Base Browsers: IE6.0+, Firefox2.0+, Chrome4.0+, Safari6.0+, Opera15.0+
<expression>:指定媒体查询使用的媒体特性。这类似于CSS属性,如:max-width:960px。(CSS3)
实例
自适应效果
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<style>
body {
font-family:"Lucida Sans", Verdana, sans-serif;
} .main img {
width:100%;
} h1{
font-size:1.625em;
} h2{
font-size:1.375em;
} .header {
padding:1.0121457489878542510121457489879%;
background-color:#f1f1f1;
border:1px solid #e9e9e9;
} .menuitem {
margin:4.310344827586206896551724137931%;
margin-left:0;
margin-top:0;
padding:4.310344827586206896551724137931%;
border-bottom:1px solid #e9e9e9;
cursor:pointer;
} .main {
padding:2.0661157024793388429752066115702%;
} .right {
padding:4.310344827586206896551724137931%;
background-color:#CDF0F6;
} .footer {
padding:1.0121457489878542510121457489879%;
text-align:center;
background-color:#f1f1f1;
border:1px solid #e9e9e9;
font-size:0.625em;
} .gridcontainer {
width:100%;
} .gridwrapper {
overflow:hidden;
} .gridbox {
margin-bottom:2.0242914979757085020242914979757%;
margin-right: 2.0242914979757085020242914979757%;
float:left;
} .gridheader {
width:100%;
} .gridmenu {
width:23.481781376518218623481781376518%;
} .gridmain {
width:48.987854251012145748987854251012%;
} .gridright {
width:23.481781376518218623481781376518%;
margin-right:0;
} .gridfooter {
width:100%;
margin-bottom:0;
} @media only screen and (max-width: 500px) {
.gridmenu {
width:100%;
} .menuitem {
margin:1.0121457489878542510121457489879%;
padding:1.0121457489878542510121457489879%;
} .gridmain {
width:100%;
} .main {
padding:1.0121457489878542510121457489879%;
} .gridright {
width:100%;
} .right {
padding:1.0121457489878542510121457489879%;
} .gridbox {
margin-right:0;
float:left;
}
} </style>
</head>
<body>
<div class="gridcontainer">
<div class="gridwrapper">
<div class="gridbox gridheader">
<div class="header">
<h1>The Pulpit Rock</h1>
</div>
</div>
<div class="gridbox gridmenu">
<div class="menuitem">The Drive</div>
<div class="menuitem">The Walk</div>
<div class="menuitem">The Return</div>
<div class="menuitem">The End</div>
</div>
<div class="gridbox gridmain">
<div class="main">
<h1>The Walk</h1>
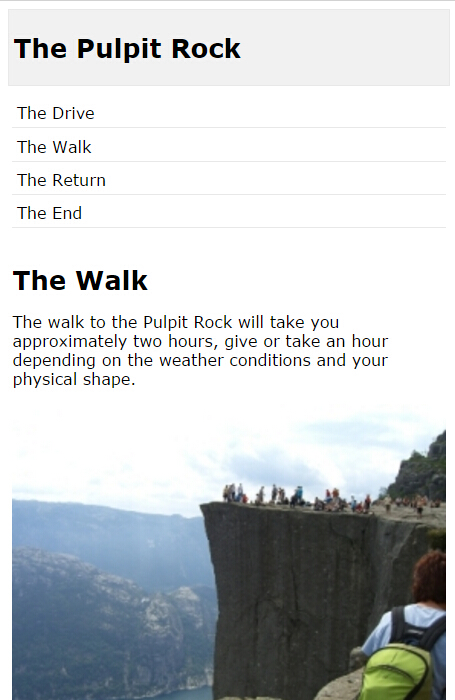
<p>The walk to the Pulpit Rock will take you approximately two hours, give or take an hour depending on the weather conditions and your physical shape.</p>
<img src="pulpitrock.jpg" alt="Pulpit rock" width="" height=""> </div>
</div>
<div class="gridbox gridright">
<div class="right">
<h2>What?</h2>
<p>The Pulpit Rock is a part of a mountain that looks like a pulpit.</p>
<h2>Where?</h2>
<p>The Pulpit Rock is in Norway</p>
<h2>Price?</h2>
<p>The walk is free!</p>
</div>
</div>
<div class="gridbox gridfooter">
<div class="footer">
<p>This web page is a part of a demonstration of fluid web design made by www.w3schools.com. Resize the browser window to see the content response to the resizing.</p>
</div>
</div>
</div>
</div>
</body>
</html>
正常效果

宽度小于500的效果

css属性之@media的更多相关文章
- CSS属性一览
CSS 属性 CSS 属性组: 动画 背景 边框和轮廓 盒(框) 颜色 内容分页媒体 定位 可伸缩框 字体 生成内容 网格 超链接 行框 列表 外边距 Marquee 多列 内边距 分页媒体 定位 打 ...
- Web 前端开发者必知CSS 属性
1. 圆角效果 如今的Web设计在不断跟进最新的开发技术,纷纷采用HTML5来开发多样性的Web应用.HTML5的优势之一,就是之前必须用图片实现的元素,现在可以用代码来实现. “border-ra ...
- css中的media
说起CSS3的新特性,就不得不提到 Media Queries .最近 Max Design 更新的一个泛读列表里,赫然就有关于 Media Queries 的文章.同时位列其中的也有前天我刚刚翻译的 ...
- 巧妙使用CSS媒体查询(Media Queries)和JavaScript判断浏览器设备类型的好方法
有无数的理由要求我们在任何时候都应该知道用户是使用的什么设备浏览我们的网站——宽屏,普通屏,平板,手机?知道这些特征,我们web应用的CSS和JavaScript才能同步做相应的操作.在给Mozill ...
- 【css】CSS3 Media Queries 详解【转】
说起CSS3的新特性,就不得不提到 Media Queries .最近 Max Design 更新的一个泛读列表里,赫然就有关于 Media Queries 的文章.同时位列其中的也有前天我刚刚翻译的 ...
- 前端基础-CSS属性操作
前端基础-CSS属性操作 css text 文本颜色:color 颜色属性被用来设置文字的颜色. 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB( ...
- HTML CSS 属性大全
CSS 属性大全 文字属性 「字体族科」(font-family),设定时,需考虑浏览器中有无该字体. 「字体大小」(font-size),注意度量单位.<绝对大小>|<相对大小&g ...
- 《Head First HTML与CSS》的CSS属性
关于继承的结论. 1.元素选择器的作用强于继承的作用:用户定义强于浏览器默认(详见(3)<Head First HTML与CSS>学习笔记---CSS入门的2) 2.基于类的选择器> ...
- 通过设置CSS属性让DIV水平居中
通过设置CSS属性让DIV水平居中 ---------------------- <html> <head> <title></title> <m ...
随机推荐
- angularjs改变路由时控制器每次都执行两次
原因如下: 代码里面也初始化了控制器 模板配置了一个控制器
- Windows 驱动开发 - 5
上篇<Windows 驱动开发 - 4>我们已经完毕了硬件准备. 可是我们还没有详细的数据操作,比如接收读写操作. 在WDF中进行此类操作前须要进行设备的IO控制,已保持数据的完整性. 我 ...
- MySQL高可用基础之keepalived+双主复制【转】
环境:MySQL-VIP:192.168.1.3MySQL-master1:192.168.1.1MySQL-master2:192.168.1.2 OS版本:CentOS release 6.4 ( ...
- Qt Style Sheets帮助文档 Overview
Qt Style Sheets are a powerful mechanism that allows you to customize the appearance of widgets, in ...
- unity3d android导出项目编译Multiple dex files define Lcom/unity3d/player/UnityPlayerActivity
unity3d版本: 4.1.2 在导出android工程进行编译时,发现出现Multiple dex files define Lcom/unity3d/player/UnityPlayerActi ...
- Meth | apt-get update ,upgarde 和dist-upgrade 的区别
#sudo apt-get update 获得最近的软件包的列表:列表中包含一些包的信息,比如这个包是否更新过#sudo apt-get dist-upgrade 如果这个包没有发布更新,就不管它:如 ...
- [转] linux 信号量之SIGNAL
我们可以使用kill -l查看所有的信号量解释,但是没有看到SIGNAL 0的解释. [root@testdb~]# kill -l 1) SIGHUP 2) SIGINT 3) SIGQUIT 4) ...
- HTTP知识点总结
参考: HTTP协议详解:http://blog.csdn.net/gueter/article/details/1524447 图解HTTP学习笔记——简单的HTTP协议:http://networ ...
- linux常见设备类型及文件系统
As you can see in Table 14.3 , all disk device names end with the letter a. That is because it ...
- poj 1595
#include <iostream> #define N 10010 using namespace std; int a[N],b[N]; int prime(int a) { int ...
