定位方式 及CSS高级技巧
定位
background-position 背景位置
浮动,在一个浮字上面,我们的定位,在一个位上。CSS离不开定位,特别是后面的JS特效,天天和定位打交道。
为什么要使用定位?


元素的定位属性
元素的定位属性主要包括定位模式和边偏移两部分。
1、边偏移
|
边偏移属性 |
描述 |
|
top |
顶端偏移量,定义元素相对于其父元素上边线的距离 |
|
bottom |
底部偏移量,定义元素相对于其父元素下边线的距离 |
|
left |
左侧偏移量,定义元素相对于其父元素左边线的距离 |
|
right |
右侧偏移量,定义元素相对于其父元素右边线的距离 |
2、定位模式
Position属性用于定义元素的定位模式,其基本语法格式如下:

静态定位(static)
静态定位是所有元素的默认定位方式,当position属性的取值是static时,可以将元素定位于静态位置。所谓静态位置就是各个在HTML文档流中默认的位置。
相对定位relative(自恋型)
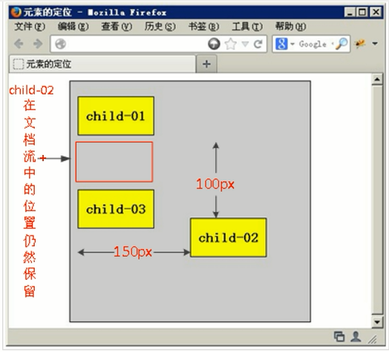
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。
对元素设置相对定位后,可以通过边偏移量改变元素的位置,但是它在文档流中的位置仍然保留。

注意:
1、相对定位可以通过偏移量移动位置,但是原来的所占位置继续保留(类似于停薪留职)。
2、每次移动的位置,是以自己的左上角为基点移动。(相对于自己来移动位置)
就是说,相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)
如果说浮动的主要目的是 让多个块级元素一行显示,那么定位的主要价值就是 移动位置,让盒子到我们想要的位置上去。
绝对定位absolute(拼爹型)
注意:如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分地位。
当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定位。
注意:绝对定位最重要的一点是,它可以通过偏移量移动位置,但是它完全脱标,完全不占位置。
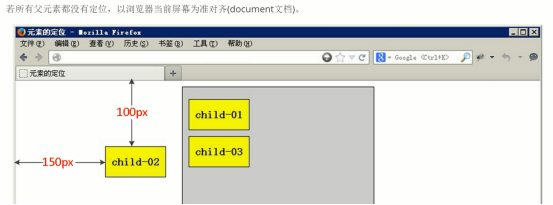
父级没有定位
父级没有定位,取上一级定位,body的定位就是浏览器当前屏幕为准对齐。

父级有定位

子绝父相
子绝父相:子级是绝对定位的话,父级要用相对定位。
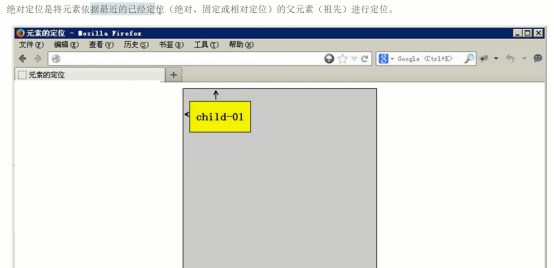
绝对定位是将元素依据最近的已经定位绝对、固定或相对定位的父元素(祖先)进行定位。
绝对定位的盒子水平/垂直居中
普通的盒子是左右margin改为auto就可,但是对于绝对定位就无效了
定位的盒子也可以水平或者垂直居中,有一个算法:
1、首先left 50% 父盒子的一半大小
2、然后走自己外边距负的一半值就可以了 margin-left
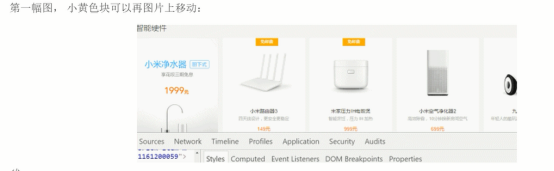
固定定位fixed(认死理型)
固定地位是绝对定位的一种特殊形式。它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流动的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动,也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有2点:
1、固定定位的元素跟父亲没有任何关系,只认浏览器
2、固定定位完全脱标,不占有位置,不随着滚动条滚动。
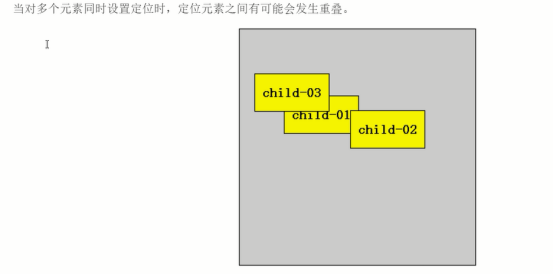
叠放次序(z-index)

注意:z-index:100;
1、z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居中。
2、如果取值相同,则根据书写顺序,后来居上
3、后面数字一定不能加单位
4、只有相对定位、绝对定位、固定定位有此属性,其余标准流、浮动、静态定位都无此属性,亦不可指定此属性。
四种定位总结
|
定位模式 |
是否脱标占有位置 |
是否可以使用边偏移 |
移动位置基准 |
|
静态static |
不脱标,正常模式 |
不可以 |
正常模式 |
|
相对定位relative |
不脱标,占有位置 |
可以 |
相对自身位置移动 |
|
绝对定位absolute |
完全脱标,不占有位置 |
可以 |
相对于定位父级移动位置 |
|
固定定位fixed |
完全脱标,不占有位置 |
可以 |
相对于浏览器移动位置 |
定位模式转换
跟浮动一样,元素添加了绝对定位和固定定位之后,元素模式也会发生转换,都转换为 行内块模式。
因此 比如 行内元素 如果添加了 绝对定位或者 固定定位后 浮动后,可以不用转换模式,直接给高度和宽度就可以了。
元素的显示与隐藏
在CSS中 三个显示和隐藏的单词,分别是display、visibility、overflow。
他们的主要目的是让一个元素在页面中消失,但是不在源码中删除。
Display显示
Display 设置或检索对象是否及如何显示。
Display:none 隐藏对象 与它相反的是display:block除了转换为块级元素之外,同时还有显示元素的意思。
特点:隐藏之后,不在保留位置。
Visibility可见性
设置或检索是否显示对象。
Visible:对象可视
Hidden:对象隐蔽
特点:隐藏之后,继续保留原有位置。(停薪留职)
Visibility:hidden; 显示
Overflow溢出
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
Visible:不剪切内容也不添加滚动条
Auto:超出自动显示滚动条,不超出不显示滚动条
Hidden:不显示超过对象尺寸的内容,超出的部分隐藏掉
Scoll:不管超出内容否,总是显示滚动条
Overflow:auto; 超出自动显示滚动条,不超出不显示滚动条。
CSS高级技巧
Css用户界面样式
所谓界面样式,就是更改一些用户操作样式,比如更改用户的鼠标样式,表单轮廓。但是比如滚动条的样式改动受到了很多浏览器的抵制。
鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
Cursor:default小白 | pointer 小手 | move 移动 | text 文本

轮廓outline
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。

防止拖曳文本域resize
Resize:none 可以防止 火狐 谷歌等浏览器随意的拖动 文本域
右下角可以拖曳:
<textarea>ddaaa</textarea>

Vertical-align垂直对齐
设置或检索对象内容的垂直对齐方式。

Vertical-align:baseline 基线对齐,默认的是文字和图片基线对齐
Vertical-align:top 顶部对齐,默认的是文字和图片顶部对齐
Vertical-align:middle 垂直对齐,默认的是文字和图片中线对齐
Vertical-align:bottom 底部对齐,默认的是文字和图片底部对齐
图片、表单和文字对齐
Vertical-align控制图片和文字的垂直关系。默认的图片会和文字基线对齐。
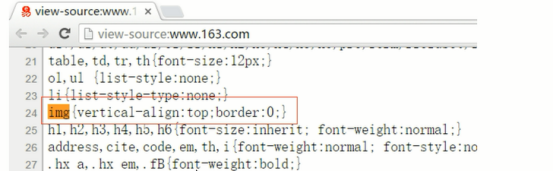
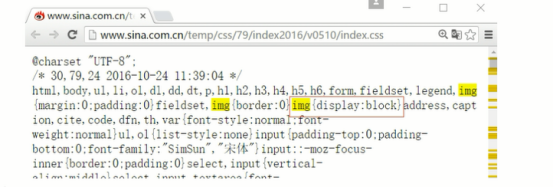
去除图片底侧空白缝隙
图片或表单行内块元素,他的底线会和父级盒子的基线对齐。
解决方法:
1、给 img Vertical-align:middle | top 等等,让图片不要和基线对齐。

2、给img 添加display:bloc;转换为块级元素就不会存在问题了。

溢出的文字隐藏省略号代替
White-space
White-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
Normal:默认处理方式
Nowrap:强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行
可以处理中文
Text-overflow文字溢出省略号代替
Text-overflow: clip | ellipsis
设置或检索是否使用一个省略标记(...)标示对象内文本的溢出。
Clip:不显示省略标记(...),而是简单的裁切
Ellipse:当对象内文本溢出时显示省略标记(...)

PS:一定要首先强制在一行内显示,再次和overflow属性 搭配使用
定位方式 及CSS高级技巧的更多相关文章
- CSS 的定位方式和含义
CSS 的定位方式和含义 总结一下 CSS 的定位方式.CSS 的定位 position 是处理页面布局时非常重要的属性. CSS 中有 3 种基本的定位机制:普通流.浮动和绝对定位. 在没有指定的情 ...
- css选择器用法,使用css定位元素,css和xpath元素定位的区别
css定位元素 1.什么是css? CSS(Cascading Style Sheets)层叠样式表,是一种语言,用来描述html或者xml的显示样式.在css语言中有css选择器,在selenium ...
- CSS特例定位方式
同级向下一个元素定位,一个+表示下一个元素,++表格下下个元素 input[name='name1'] +input td:eq(0)表示第一个td元素,此定位方式限于执行js,在selenium时用 ...
- css中对position的几种定位方式的最佳诠释
关于元素的position定位的理解,牛客网的hardy给出了一个比较好的理解: 在html中网页可以看成一个立体的空间,一个完整的页面是由很多个页面堆积形成的,如上图所示 CSS中Positio ...
- css定位方式有哪几种?
复杂的网页布局都是通过各种网页元素灵活定位实现的,网页中的各种元素定位都有自己的特点.下面我们来看一下css的几种定位方式. float定位(即浮动定位): 这种定位方式很简单,只需规定一个浮动的方向 ...
- CSS 中定位方式有几种,说明他们的意义
1.static 默认定位方式 显示为没有设置定位时的位置 2.fixed(固定定位) 他所相对固定的对象是可视窗口,与其他无关.以浏览器窗口作为参考进行定位 3.relative(相对定位) 元 ...
- 006:CSS高级技巧
目录 前言 理论 CSS高级技巧 一:元素的显示与隐藏 在CSS中有三个显示和隐藏的单词比较常见,我们要区分开,他们分别是 display visibility 和 overflow. 他们的主要目的 ...
- htnl中的遮罩层以及定位方式
在页面显示遮罩层,例如:一个div的css样式: $msk.css({ "top":"0", "left":"0", & ...
- 【高德地图API】从零开始学高德JS API(七)——定位方式大揭秘
原文:[高德地图API]从零开始学高德JS API(七)——定位方式大揭秘 摘要:关于定位,分为GPS定位和网络定位2种.GPS定位,精度较高,可达到10米,但室内不可用,且超级费电.网络定位,分为w ...
随机推荐
- 连续子数组的和的绝对值的最大值、最小值(非绝对值的话直接dp动态规划)
前缀和的思路: sum[i] = num[0]+num[1]+......+num[i-1] sum[j] = num[0]+num[1]+......+num[j-1] 那么:num[i]+num[ ...
- Linux下PSSH的安装
python实现的集群批量命令工具,非常方便集群管理.同时其还带有pscp等功能 在合适的目录下,这里本机为/soft 输入命令 wget https://pypi.python.org/packag ...
- 我要进大厂之大数据ZooKeeper知识点(1)
01 让我们一起学大数据 老刘又回来啦!在实验室师兄师姐都找完工作之后,在结束各种科研工作之后,老刘现在也要为找工作而努力了,要开始大数据各个知识点的复习总结了.老刘会分享出自己的知识点总结,一是希望 ...
- [原题复现]-HITCON 2016 WEB《babytrick》[反序列化]
前言 不想复现的可以访问榆林学院信息安全协会CTF训练平台找到此题直接练手 HITCON 2016 WEB -babytrick(复现) 原题 index.php 1 <?php 2 3 inc ...
- ctf-misc-图片隐写术套路总结
1.直接右键notepad打开,搜索flag,如果图片很多的话,可以写py脚本也 可以打开后搜索全部打开文件 2.是一个压缩包,改了后缀 3.图片中藏了一个二维码,用Stegsolve加几次滤镜 ...
- 企业级工作流解决方案(十五)--集成Abp和ng-alain--Abp其他改造
配置功能增强 Abp定义了各种配置接口,但是没有定义这些配置数据从哪里来,但是管理配置数据对于一个应用程序来说,是必不可少的一件事情. .net的配置数据管理,一般放在Web.config文件或者Ap ...
- 花了三天整理,Spring Cloud微服务如何设计异常处理机制?还看不懂算我输
前言 首先说一下为什么发这篇文章,是这样的.之前和粉丝聊天的时候有聊到在采用Spring Cloud进行微服务架构设计时,微服务之间调用时异常处理机制应该如何设计的问题.我们知道在进行微服务架构设计时 ...
- Redis多线程原理详解
本篇文章为你解答一下问题: 0:redis单线程的实现流程是怎样的? 1:redis哪些地方用到了多线程,哪些地方是单线程? 2:redis多线程是怎么实现的? 3:redis多线程是怎么做到无锁的? ...
- C语言讲义——文件操作
fopen( ) 函数:创建一个新的文件或者打开一个已有的文件 FILE *fopen( const char * filename, const char * mode ); 关于参数mode的取值 ...
- flink:JobGraph生成过程分析
1.JobGraph是由StreamGraph转换而来,当client将StreamGraph提交后,job启动前会先完成转换,统一的转换入口如下: 2.StreamingJobGraphGenera ...
