Layui前后台交互数据获取java
Layui简介
Layui是一款适用于后台程序员的UI框架,学习成本低。Json数据格式交互前后台,并且也相当适用单页面开发。有兴趣的朋友可以看看layui官网。
Layui前后台数据交互
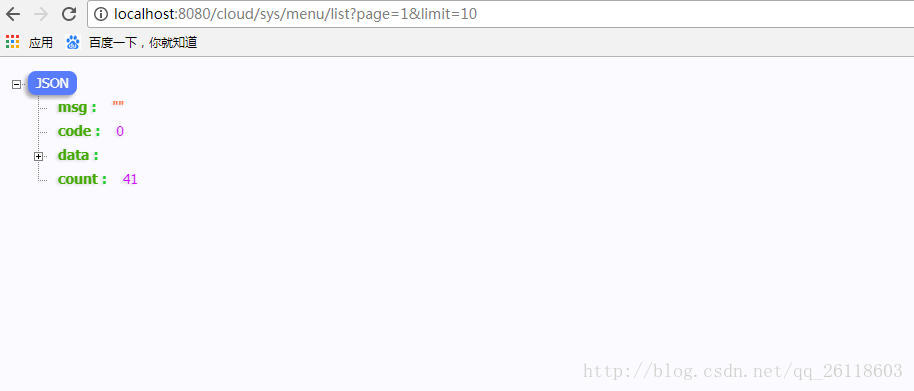
layui有自己的一套特定的数据格式交互(这很重要),必须参数code:0,msg:“”,count:数据size(int),data:”数据List”。一般我们选择封装返回接收类。
Layui前台js请求数据
其中 html代码
<link rel="stylesheet" href="static/layui/css/layui.css" media="all" />
<script type="text/javascript" src="static/layui/layui.js"></script>
<table class="layui-hide" id="test" lay-filter="table"></table>- 1
- 2
- 3
js代码
layui.use(['form','layer','table'], function(){
var table = layui.table
,form = layui.form,$=layui.$;
table.render({
elem: '#test' //绑定table id
,url:'sys/menu/list' //数据请求路径
,cellMinWidth: 80
,cols: [[
{type:'numbers'}
,{field:'name', title:'菜单名称'}
,{field:'parentName', title:'父菜单名称',width:150}
,{field:'url', title: '菜单路径'}
,{field:'perms', title: '菜单权限'}
,{field:'type', title:'类型'}
,{field:'icon', title:'图标'}
,{field:'orderNum', title:'排序'}
,{fixed: 'right',title: '操作', width:180, align:'center', toolbar: '#toolBar'}//一个工具栏 具体请查看layui官网
]]
,page: true //开启分页
,limit:10 //默认十条数据一页
,limits:[10,20,30,50] //数据分页条
,id: 'testReload'
});
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
java后台代码
@RequestMapping("/list")
@ResponseBody
@RequiresPermissions("sys:menu:list")
public Layui list(@RequestParam Map<String, Object> params){
//查询列表数据
Query query = new Query(params);
List<SysMenuEntity> menuList = sysMenuService.queryList(query);
int total = sysMenuService.queryTotal(query);
PageUtils pageUtil = new PageUtils(menuList, total, query.getLimit(), query.getPage());
return Layui.data(pageUtil.getTotalCount(), pageUtil.getList());
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
Layui工具类代码
public class Layui extends HashMap<String, Object> {
public static Layui data(Integer count,List<?> data){
Layui r = new Layui();
r.put("code", 0);
r.put("msg", "");
r.put("count", count);
r.put("data", data);
return r;
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
PageUtils在这里可有可无,你们可以自行封装
@Data
public class PageUtils implements Serializable {
private static final long serialVersionUID = -1202716581589799959L;
//总记录数
private int totalCount;
//每页记录数
private int pageSize;
//总页数
private int totalPage;
//当前页数
private int currPage;
//列表数据
private List<?> list;
/**
* 分页
* @param list 列表数据
* @param totalCount 总记录数
* @param pageSize 每页记录数
* @param currPage 当前页数
*/
public PageUtils(List<?> list, int totalCount, int pageSize, int currPage) {
this.list = list;
this.totalCount = totalCount;
this.pageSize = pageSize;
this.currPage = currPage;
this.totalPage = (int)Math.ceil((double)totalCount/pageSize);
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
总之一句话,最后Layui接受到的数据格式要为
转自https://blog.csdn.net/qq_26118603/article/details/78944591
Layui前后台交互数据获取java的更多相关文章
- JAVA配置&注解方式搭建简单的SpringMVC前后台交互系统
前面两篇文章介绍了 基于XML方式搭建SpringMVC前后台交互系统的方法,博文链接如下: http://www.cnblogs.com/hunterCecil/p/8252060.html htt ...
- 前后台交互经常使用的技术汇总(后台:Java技术,前台:Js或者Jquery)
1:由于针对特定的前后台交互用到的知识总结,所以不大量贴代码,主要给出思路,方便自己以后脑补和技术总结,当然也希望可以帮助到别人. 后台Json和其他格式转化,之前总结过Json和对象,集合,字符串的 ...
- ajax实现异步前后台交互,模拟百度搜索框智能提示
1.什么是异步?在传统的网站项目中,填写一堆数据,最后点击提交,在点击提交的这一刻才实现数据提交,前后台交互.在你点击提交之前数据是没有提交到后台的.这样就会造成很大的不便.比如,我填了一大堆数据,结 ...
- 基础框架整合-ssm框架+前后台交互完整教程
1.基本概念 ssm:spring+springMVC+mybatis 2.开发环境 Eclipse mars + jdk1.7 + maven + tomcat7 3.使用maven构建web项目 ...
- Android与H5交互(java与js的交互)
一.理论概述 1.js调用java方法 直接调用WebView的该方法就可以添加接口了,不过先要启动交互 // 启用javascript mWebView.getSettings().setJavaS ...
- Devexpress 使用经验 —— ASPxGridView前后台交互写法推荐
这里的格式是仁者见仁智者见智,这篇随笔只是我在工作过程中总结出的阅读性高,对我来说效率较高的写法. ASPX: <dx:ASPxGridView ID="ASPxGridViewLin ...
- jquery ajax返回json数据进行前后台交互实例
jquery ajax返回json数据进行前后台交互实例 利用jquery中的ajax提交数据然后由网站后台来根据我们提交的数据返回json格式的数据,下面我来演示一个实例. 先我们看演示代码 代码如 ...
- WebSocket前后台交互
其实对于前后台交互有很多种方法(只列举我知道的,嘻嘻): 1:from 表单: 使用场景——小信息量提交给后台 2:ajax(跨域的话用jsonp): 可以进行多量的前后台信心传递: 但实时性不高,不 ...
- MySQL前后台交互登录系统设计
1.首先我们做一个前台的注册页面 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"& ...
随机推荐
- static 成员变量、static 成员函数、类/对象的大小
一.static 成员变量 对于特定类型的全体对象而言,有时候可能需要访问一个全局的变量.比如说统计某种类型对象已创建的数量. 如果我们用全局变量会破坏数据的封装,一般的用户代码都可以修改这个全局变量 ...
- Ant打包Android代码生成apk文件
可參考下面,实现一套代码不同渠道的打包 http://blog.csdn.net/liuhe688/article/details/6679879 http://cnn237111.blog.51ct ...
- Python partition() 方法
描述 Python partition() 方法用来根据指定的分隔符将字符串进行分割. 如果字符串包含指定的分隔符,则返回一个3元的元组,第一个为分隔符前面的子字符串,第二个为分隔符本身,第三个为分隔 ...
- Python目录常用操作
os.path.basename(path) #取文件名 os.path.getsize(path) #取文件大小 os.path.exists(path) #文件是否存在 os.path.dirna ...
- Atitit.编程语言的主要的种类and趋势 逻辑式语言..函数式语言...命令式语言
Atitit.编程语言的主要的种类and趋势 逻辑式语言..函数式语言...命令式语言 1. 编程语言的主要的种类 逻辑式语言..函数式语言...命令式语言 1 2. 逻辑式语言,,不必考虑实现过程而 ...
- shell获取用户输入
主题: 再学shell之获取用户输入echo -n(不换行)和read命令-p(提示语句) -n(字符个数) -t(等待时间) -s(不回显) 和“读文件”深入学习 1.基本读取read命令接收标准输 ...
- $sanitize和$sce服务的使用方法
var app =angular.module(‘myApp‘,[‘ngSanitize‘]); app.controller(‘ctrl‘,function($scope,$sce){ $scope ...
- Java Main如何被执行?
java应用程序的启动在在/hotspot/src/share/tools/launcher/java.c的main()函数中,而在虚拟机初始化过程中,将创建并启动Java的Main线程.最后将调用J ...
- JVM基础学习之类的加载、链接和初始化
本文我们一起讨论Java类的加载.链接和初始化. Java字节代码的表现形式是字节数组(byte[]),而Java类在JVM中的表现形式是 java.lang.Class类 的对象.一个Java类从字 ...
- iOS-获取苹果商店iPhone应用程序编号APPID-应用中跳转到AppStore中的其他应用
iOS-获取苹果商店iPhone应用程序编号APPID-应用中跳转到AppStore中的其他应用 一 获取苹果商店iPhone应用程序编号APPID 1 在mac上打开itunes 选择中的A 然后 ...