python 前端技术
生活中浏览器就是一个客户端,根据搜索内容向不同的服务器发送请求,但是显示最终页面后与请求的服务器断开,想再次看到搜索内容时需要重新连接。
服务端:
import socket
def handle_request(client):
buf = client.recv(1024)
client.send("HTTP/1.1 200 OK\r\n\r\n")
client.send("wwww")
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost', 8000))
sock.listen(5) while True:
con, add = sock.accept()
handle_request(con)
con.close()
if __name__ == '__main__':
main()
在浏览器的地址栏中输入:localhost:8000回车后,就会看到:

将服务端加以改善,输入具体网址,返回指定路径下的html网页。
f = open('index.html', 'r', encoding='utf-8')
data = f.read()
f.close()
client.send(data)
原理相同。
html标签不区分大小写。
html基础知识参考:http://www.lvyestudy.com/les_hj/html_list.aspx
特殊符号:

块极标签(一个标签产生的内容占一行):div(白板)
行内标签(多个标签占一行)多个标签占一行:span(白板)
action 属性中的get/post区别:
get:
1>通过GET提交数据,用户名和密码将明文出现在URL上,因为登录页面有可能被浏览器缓存,GET请求请提交的数据放置在HTTP请求协议头
2>或者其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了。
post:
1>POST数据放在body(POST提交的数据则放在实体数据),POST请求数据不能被缓存下来
2> POST请求参数不会被保存在浏览器历史或 web 服务器日志中。
3> POST请求没有长度限制
head里面
<script >//js代码</script>
<style >//css代码</style>
js:
注释:
//单行注释
/* */多行注释
name='xiaoliu' #全局变量
var name='xiaoliu' #局部变量
tag='hello'
tag=substring(1,5) #输出ell
setInterval('alert(123)',2000) #创建定时器,2秒钟出现一次弹窗
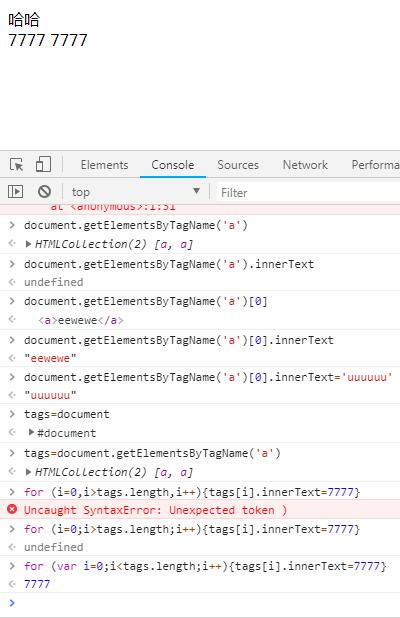
在<script>中定义函数中console.log(内容),将会在页面的‘审查元素’中看到:

将指定文字滚动。
<body>
<div id=‘i1’>欢迎来到地球</div>
<script>
function func(){
//根据ID获取指定标签的内容,定于局部变量接受
var tag=document.getElementById('i1'); //获取标签内部的内容
var content=tag.innerText;
var f=content.charAt(0);
var l=content.substring(1,content.length);
var new_content=l+f;
tag.innetText=new_content;
}
setInterval('func()',2000) #创建定时器,2秒钟出现一次弹窗
</script>
js字符:==(等于),!=(不等于),===(值和类型是否相等),&&(and),||(或)
js函数:定义 function(形参){}
dom 参考:http://www.cnblogs.com/wupeiqi/articles/5643298.html

python 前端技术的更多相关文章
- 最受欢迎web前端技术总结
Web前端技术发展非常快,主流技术的进步.想想刚毕业那会用asp技术.目前,该网站已经非常少见主流应用. 后来的后来J2EE框架.然后SpringMVC声望,然而,最近的各种js框架广泛传播,Html ...
- 当下较热web前端技术汇总
Web前段技术发展很快,主流技术日新月异,想想自己刚毕业那会用的asp技术,现在已经很少有主流网站在使用了.再到后来的J2EE框架,然后SpringMVC大行其道,但是最近各种js框架被广为传播,Ht ...
- 大前端技术系列:TWA技术+TensorFlow.js => 集成原生和AI功能的app
大前端技术系列:TWA技术+TensorFlow.js => 集成原生和AI功能的app ( 本文内容为melodyWxy原作,git地址:https://github.com/melodyWx ...
- 一文读懂前端技术演进:盘点Web前端20年的技术变迁史
本文原文由作者“司徒正美”发布于公众号“前端你别闹”,即时通讯网收录时有改动,感谢原作者的分享. 1.引言 1990 年,第一个Web浏览器的诞生:1991 年,WWW诞生,这标志着前端技术的开始. ...
- python自动化测试(4)-使用第三方python库技术实现
python自动化测试(4)-使用第三方python库技术实现 1 概述 关于测试的方法论,都是建立在之前的文章里面提到的观点: 功能测试不建议做自动化 接口测试性价比最高 接口测试可以做自动化 ...
- SLAM前端技术选择思考
以前是专门做室内定位技术研究的,先后学习和分析了多种基于电磁的室内定位技术,如WiFi指纹定位(先后出现过RSSI.CTF.CIR多种指纹特征).WiFi ToF定位.低功耗蓝牙BLE以及iBeaco ...
- 【转发】网易邮箱前端技术分享之javascript编码规范
网易邮箱前端技术分享之javascript编码规范 发布日期:2013-11-26 10:06 来源:网易邮箱前端技术中心 作者:网易邮箱 点击:533 网易邮箱是国内最早使用ajax技术的邮箱.早在 ...
- HTML5学堂 全新的HTML5/前端技术分享平台
HTML5学堂 全新的HTML5/前端技术分享平台 HTML5学堂是做什么的? HTML5学堂~http://www.h5course.com~由多名热爱H5的讲师们组成的一个组织.致力于构建一个前端 ...
- 嗨分享-前端技术-帝国CMS手机站修改列表分页(sysShowListMorePage)
http://bbs.phome.net/showthread-31-318753-0.html 如果你的网站使用的是帝国CMS.PC站和手机站各使用一个模板组,但共同使用一个数据库.那么你的PC站和 ...
随机推荐
- -bash: fultter: command not found
flutter build apk bash: flutter: command not found 在studio中的控制台出现上面错误(如图所示) 解决办法: 安装flutter时,安装时可以执行 ...
- 漫谈设计模式(三):桥接(Bridge)模式 —— 将类功能、结构两层次分离
1.前言 类主要有两个层次,一个是功能层次,另一个是实现层次. 功能层次,一般应用于当前类不能满足多样化的业务需求,让子类去继承(具体)父类,添加加一些父类中没有的功能(一般是增加新的方法),这就属于 ...
- winEdt打开tex文件报错解决方法
写论文真的是不断遇到各种困难啊,这个Latex软件就很多,好不容易中个A1区的文章,期刊说更新了新的模板就下载了,忽然发现打开有reading error,看不到一点内容,神奇的是竟然可以运行.这样的 ...
- mongo客户端升级导致pymongo中使用聚合函数时出现异常
一.异常信息 The 'cursor' option is required, except for aggregate with the explain argument 二.解决办法 #部分源代码 ...
- Java常见异常说明汇总
1. java.lang.nullpointerexception 这个异常大家肯定都经常遇到,异常的解释是"程序遇上了空指针",简单地说就是调用了未经初始化的对象或者是不存在的对 ...
- CodeForces 990D Graph And Its Complement(图和补图、构造)
http://codeforces.com/problemset/problem/990/D 题意: 构造一张n阶简单无向图G,使得其连通分支个数为a,且其补图的连通分支个数为b. 题解: 第一眼看到 ...
- VS IDE调试下将打印日志输出到输出窗口
int aBeginTime = GetTickCount(); TRACE("Current time begin:%d \n", aBeginTime); 查看输出窗口:
- POJ-3264 Balanced Lineup(区间最值,线段树,RMQ)
http://poj.org/problem?id=3264 Time Limit: 5000MS Memory Limit: 65536K Description For the daily ...
- 五、linux-mysql 下mysql的管理(二)
1.插入语句: create table test( id int(4) not null auto_increment, name char(20) not null, primary ...
- Spring Boot 2.x 整合 Redis最佳实践
一.前言 在前面的几篇文章中简单的总结了一下Redis相关的知识.本章主要讲解一下 Spring Boot 2.0 整合 Redis.Jedis 和 Lettuce 是 Java 操作 Redis 的 ...
