match,location,history
哇,平常写路由时基本就是简单的按照组件给的示例写,从来没有考虑为什么,又遇见了路由相关的问题,先记录一下问题,好好捋一下,哎,好香要个大佬来带带我呀,每次遇到问题要解决好久
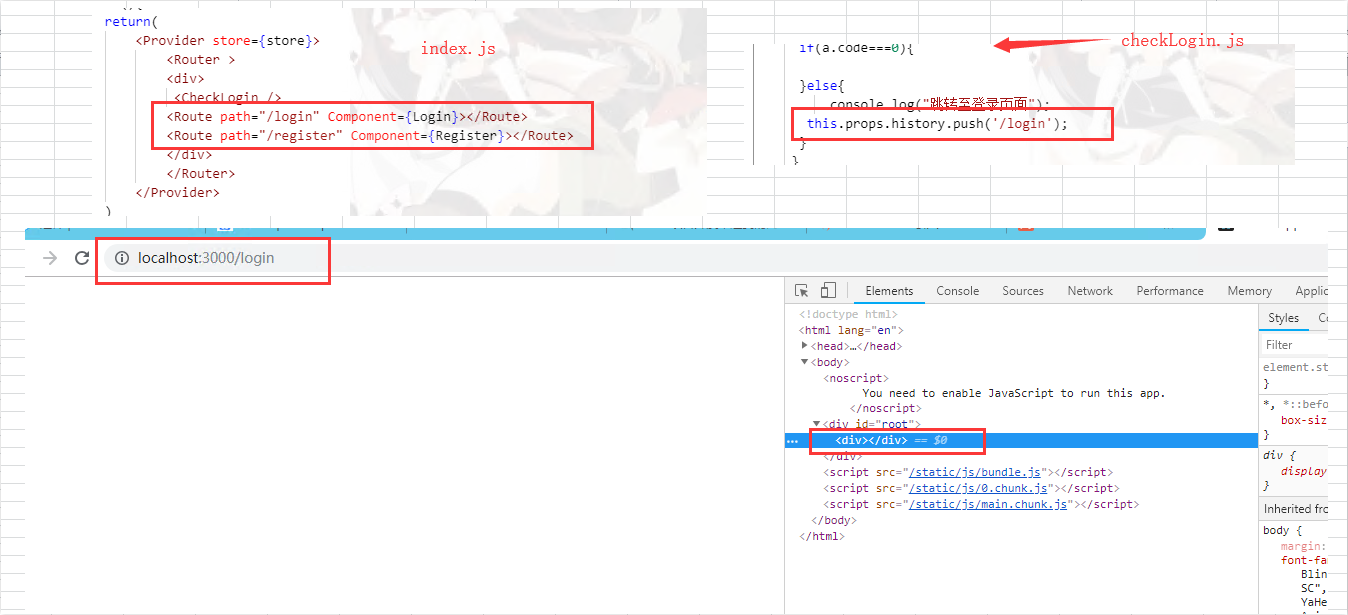
问题: 判断是否登录之后跳转到登录页面,路径对了,但是却没有加载该页面的内容?
截图:

思路:在checkLogin里用到了withRouter,不晓得是不是props没传过来,决定好好捋一下路由的原理,然后再去查究竟是哪里出了问题,但是真的好奇怪呀,之前的项目我也用到了react-router就没这样的问题...
解决进程:待解决(11.12 11:00)
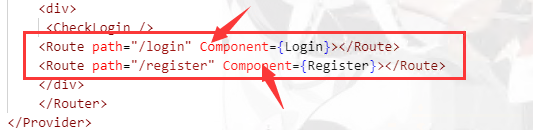
要被自己蠢哭了,是因为写成大写了......细心!细心!细心!

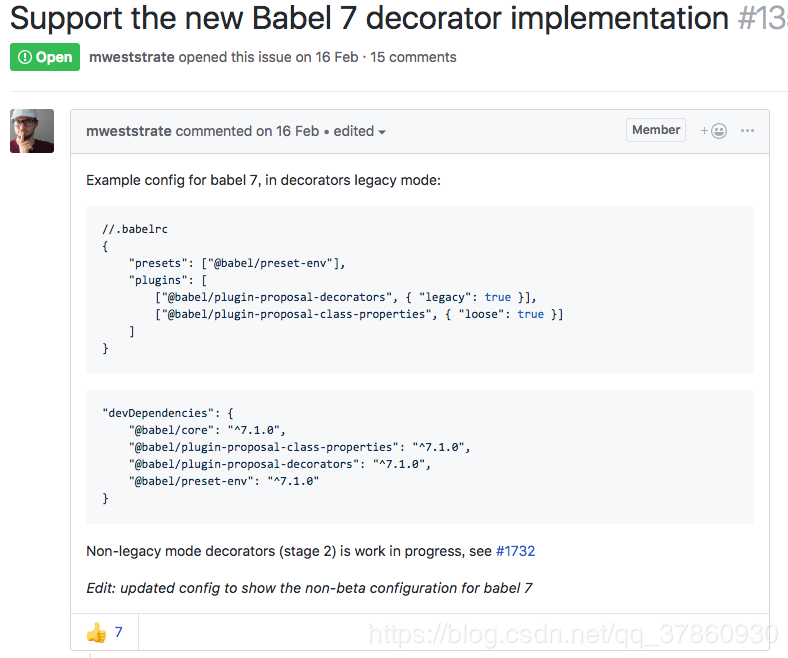
顺便记录一下在babel 7.1.0里如何配置@connect

注意:因为在.babelrc里写了就不要在package.json里写了,删除package.json里的babel配置,然后在.babelrc文件里做如下修改
match:匹配路径参数的对象
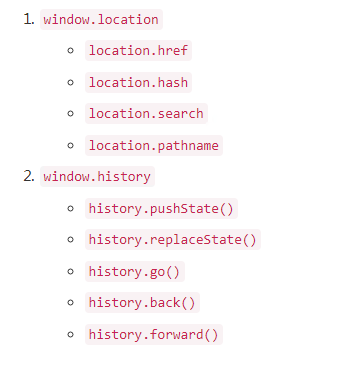
location:可以通过改变它相关的参数来改变路由
history:同上,另一种api,改变url而不刷新页面
单页面路由:每次切换页面的时,不需要请求服务器,只要通过本地的js来切换即可. hash和history两种路由模式。

hashchange 事件能监听 url hash 的改变, popstate事件能监听除 history.pushState() 和 history.replaceState() 外 url 的变化。
在html5中的history api包括两个方法history.pushState()和history.replaceState(),包含一个事件history.onpopstate
history.pushState(stateObj, title, url)
- stateObj为一个状态对象,这个对象可以被popstate事件读取到,也可以在history对象中获取。
- title为标题,但是浏览器目前还没能实现,由于其本身是一个字符串,所以我们使用‘’来代替即可。
- url为路径。一般设定为相对的url,绝对路径需要保证同源。
pushState向浏览器的历史记录栈中压入一个历史记录。
history.replaceState()
这个就比较好理解了,接受的参数都是一样的,作用就是替换当前历史记录栈中的记录。
onpopstate事件
在浏览器前进、后退时触发,一般就是历史记录栈中的指针改变的时候就会触发这个事件了。
参考来源:
1.单页面应用路由的两种实现方式 https://www.cnblogs.com/zhuzhenwei918/p/7421430.html
2.彻底搞懂路由跳转:location 和 history 接口 https://segmentfault.com/a/1190000014120456
match,location,history的更多相关文章
- JavaScript(JS)之Javascript对象BOM,History,Location,Function...(二)
https://www.cnblogs.com/haiyan123/p/7594046.html 在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创 ...
- JS---BOM基本知识 (顶级对象,系统对话框,加载事件,location对象, history对象, navigator对象)
BOM JavaScript分三个部分: 1. ECMAScript标准---基本语法 2. DOM--->Document Object Model 文档对象模型,操作页面元素的 3. BOM ...
- nginx配置文件结构,语法,配置命令解释
摘要: nginx的配置文件类似于一门优雅的编程语言,弄懂了它的规范就可以自定义配置文件了,这个很重要~ 1,结构分析 nginx配置文件中主要包括六块:main,events,http,server ...
- CRUD,分页,排序,搜索与AngularJS在MVC
下载source - 53.1 MB 介绍 在选择最新的技术时,有几个因素会起作用,包括这些技术将如何与我们的项目集成.这篇文章解决了开始使用AngularJS和MVC的乞丐的问题.这篇文章告诉使用语 ...
- java:JavaScript2:(setTimeout定时器,history.go()前进/后退,navigator.userAgent判断浏览器,location.href,五种方法获取标签属性,setAttribute,innerHTML,三种方法获取form表单信息,JS表单验证,DOM对象,form表单操作)
1.open,setTimeout,setInterval,clearInterval,clearTimeout <!DOCTYPE> <html> <head> ...
- BOM的对象总结(location,screen,navigator,history)
location对象 专门保存当前窗口正在打开的url的对象. 常用的属性有: location.href 保存了完整的url:这种方式做常用 在当前窗口打开: location.href=新url ...
- 监听浏览器返回,pushState,popstate 事件,window.history对象
在WebApp或浏览器中,会有点击返回.后退.上一页等按钮实现自己的关闭页面.调整到指定页面.确认离开页面或执行一些其它操作的需求.可以使用 popstate 事件进行监听返回.后退.上一页操作. 一 ...
- 在IE下,如果在readonly的input里面键入backspace键,会触发history.back()
在IE下,如果在readonly的input里面键入backspace键,会触发history.back(), 用以下jQuery代码修正之 $("input[readOnly]" ...
- HDU 3416 Marriage Match IV (最短路径,网络流,最大流)
HDU 3416 Marriage Match IV (最短路径,网络流,最大流) Description Do not sincere non-interference. Like that sho ...
随机推荐
- mysql 查询表死锁 和结束死锁的表步骤以及锁表等级
1.查询是否锁表show OPEN TABLES where In_use > 0; 2.查询进程 show processlist 查询到相对应的进程===然后 kill id 补充: ...
- Javascript中两种最通用的定义类的方法
在Javascript中,一切都是对象,包括函数.在Javascript中并没有真正的类,不能像C#,PHP等语言中用 class xxx来定义.但Javascript中提供了一种折中的方案:把对象定 ...
- 获取cookie值
function get_cookie(Name) { var search = Name + "=" var returnvalue = ""; if (do ...
- BZOJ_3295_[Cqoi2011]动态逆序对_CDQ分治+树状数组
BZOJ_3295_[Cqoi2011]动态逆序对_CDQ分治+树状数组 Description 对于序列A,它的逆序对数定义为满足i<j,且Ai>Aj的数对(i,j)的个数.给1到n的一 ...
- 【SOUTH CENTRAL USA 1998】 eight
[题目链接] 点击打开链接 [算法] 这是经典的八数码问题,据说此题不做人生不完整 这里笔者用的是双向广搜,由于细节较多,笔者花了3h才通过此题 [代码] #include <algorithm ...
- 使用putty连接虚拟机上的centos提示Network:connection refused
转自:https://yeyuan.iteye.com/blog/1266484 今天早上开机之后,像往常一样使用putty连接linux的时候,突然提示Network:connection refu ...
- 把文件类型转化为byte[]
转自:https://blog.csdn.net/xinxiqi/article/details/78899159 package com.sanqing.util; import java.io.B ...
- SCUT - 243 - 宝华复习 - 二分 - 桶计数
https://scut.online/p/243 这道题唯一难点在于如何快速确定m合法.可以统计滑动窗口中已有元素的数量. #include<bits/stdc++.h> using n ...
- NOJ2026:Keroro侵略地球(01字典树)
传送门 题意 略 分析 将n个数插入字典树中,m次查询,取最大值,复杂度\(O(mlogn)\) trick 1.注意题目给的空间,开40刚刚够(62852K) 2.作为01字典树的模板保存了 代码 ...
- python 类对象和实例对象动态添加方法
class Person(): def __init__(self, name): self.name = name def print_name(self): print(self.name) p ...
