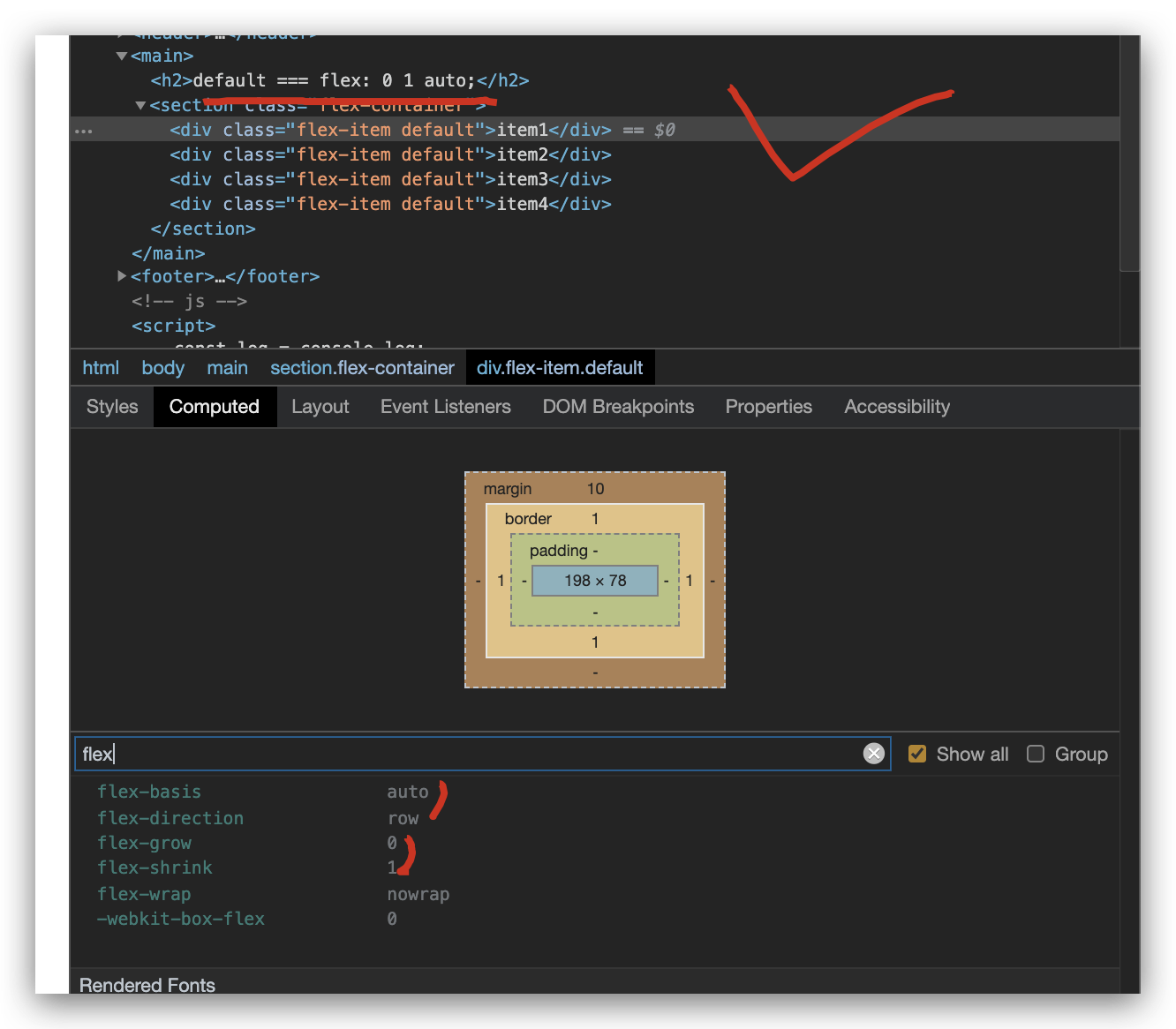
flex item default All In One
flex item default All In One


flex item default 初始值 ===
flex: 0 1 auto;
https://drafts.csswg.org/css-flexbox-1/#propdef-flex-grow
https://drafts.csswg.org/css-flexbox-1/#propdef-flex-shrink
https://drafts.csswg.org/css-flexbox-1/#propdef-flex-basis
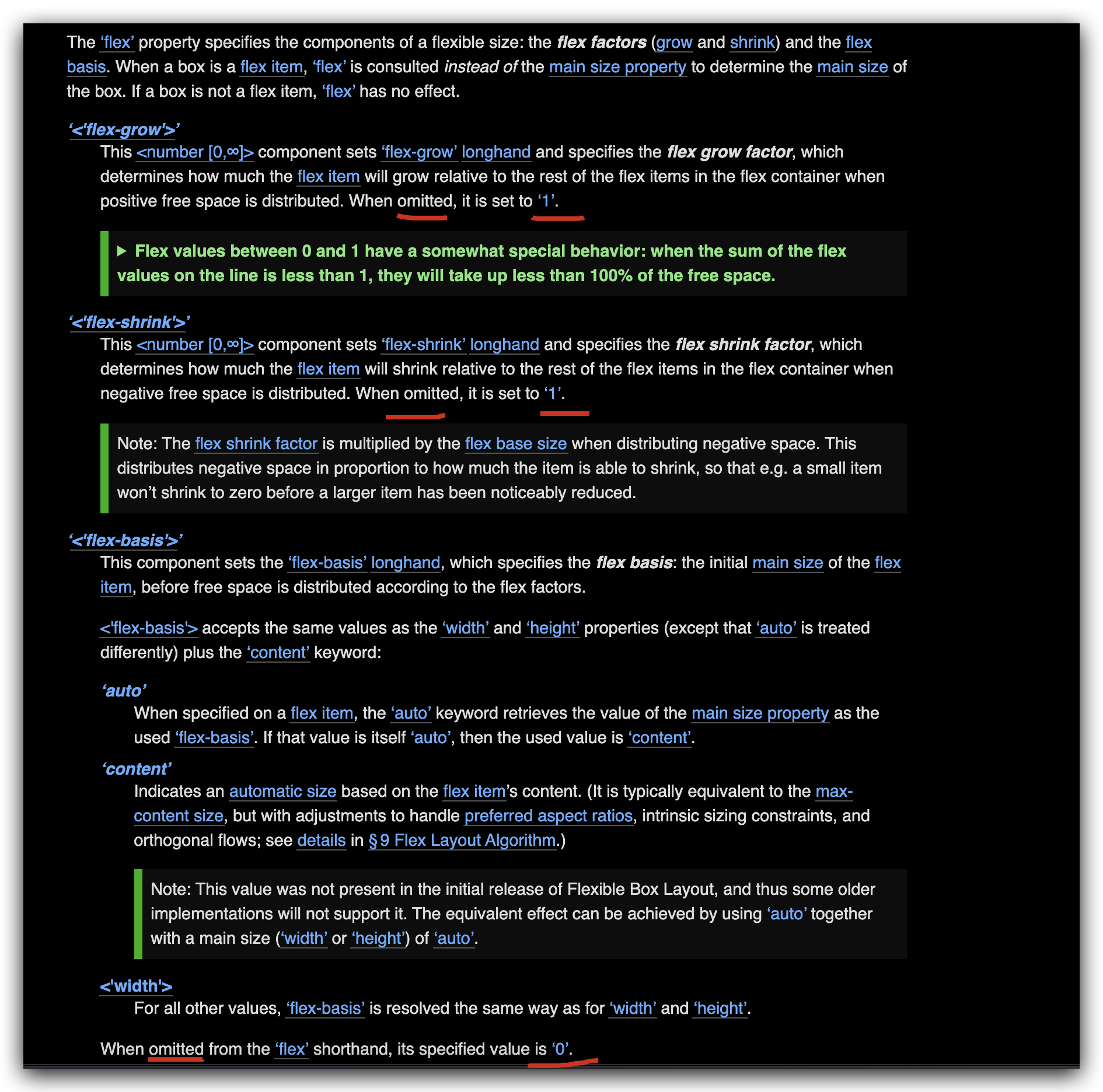
flex-grow
Initial: 0
omitted: 1
flex-shrink
Initial: 1
omitted: 1
flex-basis
Initial: auto
omitted: 0
https://drafts.csswg.org/css-flexbox-1/#propdef-flex

/* flex container */
.flex-container {
background: #ccc;
border: 1px solid orange;
width: 80vw;
height: 100px;
margin: 10px auto;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
/* flex-item */
.flex-item {
background: #fff;
width: 200px;
height: 80px;
margin-top: 10px;
border: 1px solid red;
text-align: center;
}
.default {
/* flex: 0 1 auto; */
}
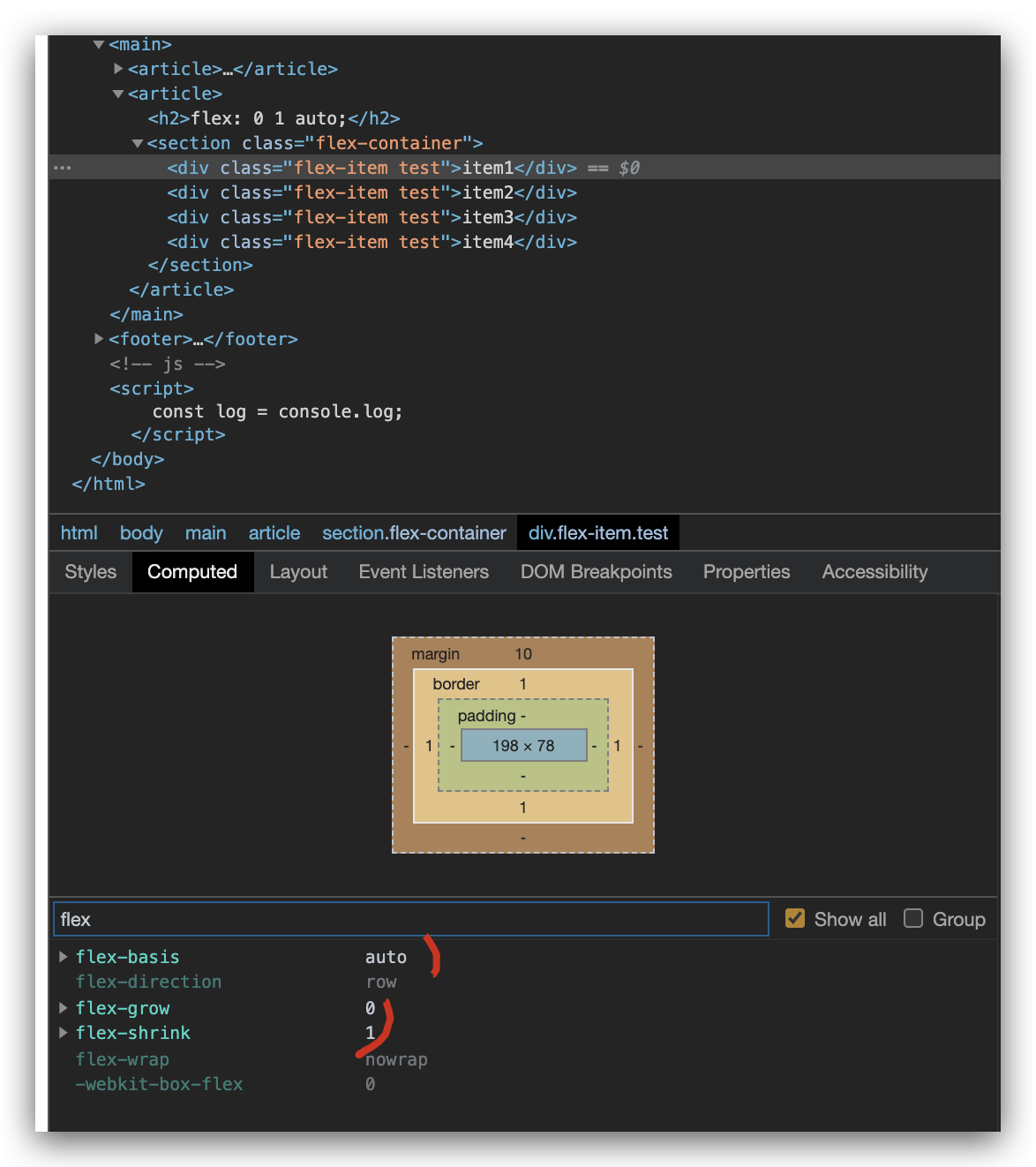
.test {
/* flex: 0 1 auto; */
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;
}
MDN
https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex
https://developer.mozilla.org/en-US/docs/Web/CSS/flex
/* 关键字值 */
flex: auto;
flex: initial;
flex: none;
/* 一个值, 无单位数字: flex-grow */
flex: 2;
/* 一个值, width/height: flex-basis */
flex: 10em;
flex: 30px;
flex: min-content;
/* 两个值: flex-grow | flex-basis */
flex: 1 30px;
/* 两个值: flex-grow | flex-shrink */
flex: 2 2;
/* 三个值: flex-grow | flex-shrink | flex-basis */
flex: 2 2 10%;
/*全局属性值 */
flex: inherit;
flex: initial;
flex: unset;
W3C
https://www.w3.org/TR/css-flexbox-1/
https://drafts.csswg.org/css-flexbox-1/#flex-property
https://drafts.csswg.org/css-flexbox-1/#propdef-flex
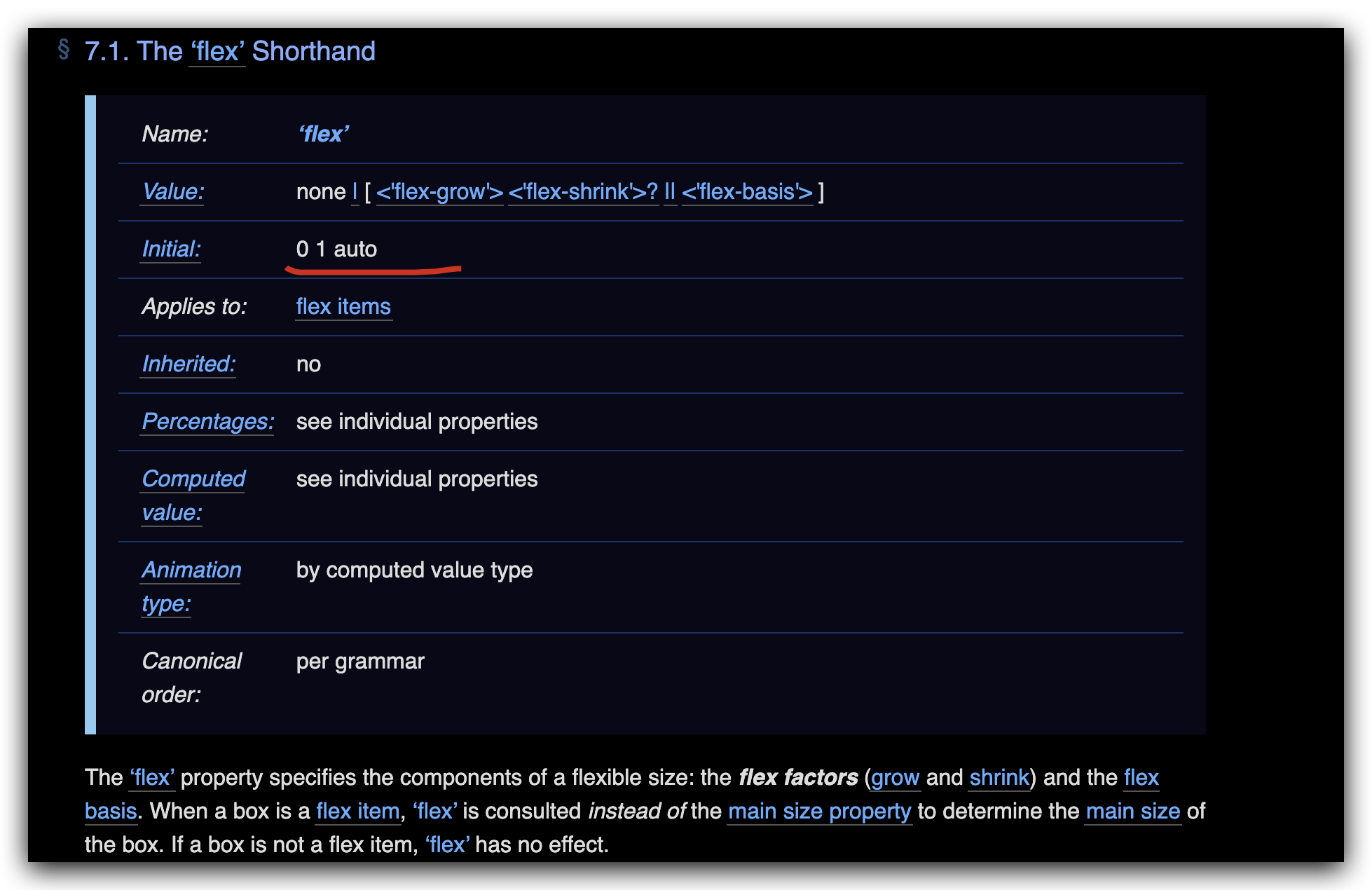
flex item default 初始值 ===
flex: 0 1 auto;
https://drafts.csswg.org/css-flexbox-1/#propdef-flex-grow
https://drafts.csswg.org/css-flexbox-1/#propdef-flex-shrink
https://drafts.csswg.org/css-flexbox-1/#propdef-flex-basis

refs
https://css-tricks.com/almanac/properties/f/flex/
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
flex item default All In One的更多相关文章
- 微信小程序开发之搞懂flex布局3——Flex Item
Flex Item flex容器的子元素就是这个容器的flex item. The direct children of a Flex Container (elements with display ...
- flex item的width VS flex-basis
flexbox的子元素flex item的宽度,按照以下规则计算: content>width>flex-basis(limited by max/min-width) flex-basi ...
- Flex 布局教程:语法篇
作者: 阮一峰 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便 ...
- 【转】Flex 布局语法教程
网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中 ...
- flex布局
一,啥是flex? 1.Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.任何一个容器都可以指定为Flex布局. .box{ displa ...
- Flex 布局
Flex 布局 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非 ...
- Flex布局窥探(一)
一.Flex布局是神马? Flex是Flexible Box的缩写,意为‘弹性布局’,用来为盒模型提供最大的灵活性. 任何容器都能被指定为Flex布局: .box{ display: flex; } ...
- Flex 布局教程:语法篇[转]
网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中 ...
- flex弹性布局学习笔记
前言 资料来源于网络,本人只是对此作了一下操作,记录于此以便以后查阅.目的在于梳理自己前端凌乱的知识点. 本文根据 Brian Franco 的一个flexbox.scss库来记录 入职新公司前对移动 ...
随机推荐
- 关于jmeter客户端实现中HttpClient4与Java的区别
如上图:jmeter客户端实现方式有三种,一种是java,一种是httpclient4,还有一种默认,我们来看一下java与httpclient4的区别: Java:选择压测时,链接是复用的(代码中的 ...
- Bitter.Core系列四:Bitter ORM NETCORE ORM 全网最粗暴简单易用高性能的 NETCore ORM 之 示例 查询
一: 单表模型驱动查询 如下示例代码演示: // 根据ID 查询: var studentquery = db.FindQuery<TStudentInfo>().QueryById(12 ...
- You shouldn't use *any* general-purpose hash function for user passwords, not BLAKE2, and not MD5, SHA-1, SHA-256, or SHA-3
hashlib - Secure hashes and message digests - Python 3.8.3 documentation https://docs.python.org/3.8 ...
- Redis主从、哨兵模式的搭建
壹.Redis主从分离 准备三个redis配置文件(redis.conf),分别修改为redis6380.conf.redis6381.conf.redis6382.conf 一.配置Master 1 ...
- KDB调试 — ARM
1 寄存器 1.1 通用寄存器 A64指令集可以看到31个64位通用(整数)寄存器,分别是R0-R30. 在64位上下文中,这些寄存器通常使用名称x0-x30来表示; 在 ...
- Flutter环境搭建遇坑小结(一)
对flutter的了解与开发也有一段时间了,总的来说,搭建开发环境遇到的各种坑也是很多,尤其对于初次接触Android开发的人员来说 一.flutter运行提示Running Gradle task ...
- Calendar 日期判断 等于 。小于。大于
public static void main(String[] args) throws Exception { String startTime = "2012-12-12 12:45: ...
- js文字颜色闪烁
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 开发环境管理利器Vagrant
引言 不知道你是否经历过,开发环境与生产环境不一致.Windows开发和Linux上的包效果不一样.在我这运行时好的啊 等等等问题,那有没有解决方法呢? 答案就是Vagrant.Docker 1.简介 ...
- mysql高级day4
Mysql高级-day04 1. MySql中常用工具 1.1 mysql 该mysql不是指mysql服务,而是指mysql的客户端工具. 语法 : mysql [options] [databas ...
