pure学习笔记
最近研究Pure,发现这个对于写css来说确实是个好的框架,特此总结了一番,如有错误或不足的地方,欢迎交流指点,轻拍。
此文运用的是优雅的Markdown而书
Pure学习笔记
#写在最前
1# Pure简介
- Pure的所有模块都是基于Normalize.css。Normalize能在一定程度上解决跨浏览器的一致性问题。
- 我们运用的Pure,其思想就是将你要布局的页面,尽量给网格化,这样复杂的页面在管理起来就更轻松、简单。
- 内置菜单、表单、表格、基本控件等,方便使用和管理控件
- 运用Pure自带的样式,以及已定义好的类名,可以调整出更丰富漂亮的控件样式、布局。
- 运用Pure,可以轻松的将美工图快速的转换成漂亮的页面布局,统一管理你的css,无需再用老旧的方式来管理你的页面,加快你的开发进度。
2# 定制你需要的模块(表单、菜单...):汇总模块与单独模块的加载
汇总模块,包括了Pure的所有模块(表单、控件、表格...),根据自己项目的需要,可以选择加载哪些模块到你的项目中;单独模块即把Pure的模块拆分开来,需要加载什么可以灵活加入。
汇总模块,包括下面是两种方式:
名称 链接 大小(压缩后的) 响应式的Rollup http://yui.yahooapis.com/pure/0.5.0/pure-min.css 4.4KB 非响应式的Rollup http://yui.yahooapis.com/pure/0.5.0/pure-nr-min.css 4.2KB 单独模块,包括如下几种方式:
比如需要合并基础模块、网格模块、表单模块这三种模块的话,加载URL可以这么写:
<link rel="stylesheet" href="http://yui.yahooapis.com/combo?pure/0.5.0/base-min.css&pure/0.5.0/grids-min.css&pure/0.5.0/forms-min.css">
3# 扩展你的Pure
- Pure很人性化的支持你自己对这个框架的扩展,体现在对类名样式的命名上。
- Pure约定在进行扩展的时候,命名class的规则是以
pure-*开头,这样防止和其他已经存在的类名有重复的情况出现。
- Pure约定在进行扩展的时候,命名class的规则是以
4# 参考资料
1.开始
首先你需要添加样式,这是基本的样式,当然你也可以在线加载css样式:
<link rel="stylesheet" href="http://yui.yahooapis.com/pure/0.5.0/pure-min.css">
2.准备工作
2.1 首页
首页官方给提供一个比较简洁的html开头格式:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your page title</title>
<link rel="stylesheet" href="http://yui.yahooapis.com/pure/0.5.0/pure-min.css">
<!--[if lte IE 8] -->
<link rel="stylesheet" href="http://yui.yahooapis.com/pure/0.5.0/grids-responsive-old-ie-min.css">
<!--[if gt IE 8]-->
<link rel="stylesheet" href="http://yui.yahooapis.com/pure/0.5.0/grids-responsive-min.css">
</head>
<body>
<!--Your HTML goes here. Visit purecss.io/layouts/ for some sample HTML code.-->
</body>
</html>
- 这里是包括各个平台下的不同适配(特指IE浏览器)
3.常用功能
3.1 网格化页面(Grids)
使用:所有的页面根,可以使用class名:
.pure-g来定义,定义列使用的class名是:pure-u-*,这里详细说明*的使用方式。示例3.1:
为演示,故意加上背景颜色,以便区分不同块占用区域
示例3.1 Code:
<div class="pure-g">
<div class="pure-u-1">第一行</div>
<div class="pure-u-1-4">第二行第一个</div>
<div class="pure-u-1-4">第二行第二个</div>
<div class="pure-u-1-4">第二行第三个</div>
<div class="pure-u-1-4">第二行第四个</div>
<div class="pure-u-3-4">第三行第一个,占三个位置</div>
<div class="pure-u-1-4">第三行第二个</div>
</div>
可以理解为:
pure-u-x-y,y代表一共要占用的一行的总额数,x代表在总个数中要占用多少个。再比如定义的
pure-u-1-2,每个元素占用的宽度就是50%;pure-u-1-5,每个元素占用的宽度就是20%。这里Pure为我们定义了很好的尺寸标签,就是我们可以通过标签的不同,控制网格的大小:例如
.pure-u-md-1-4表格1
Key|CSS Media Query|Applies|Classname
-|-|-|-
None|None|Always|pure-u-*
sm|@media screen and (min-width:35.5em)|>=568px|pure-u-sm-*
md|@media screen and (min-width:48em)|>=768px|pure-u-md-*
lg|@media screen and (min-width:64em)|>=1024px|pure-u-lg-*
xl|@media screen and (min-width:80em)|>=1280px|pure-u-xl-***这里定义的em单位,在与px单位进行换算的值是:1em == 16px 。如要了解em与px区别,参考链接: CSDN博客-em与px区别 **
3.2 表单(form)
3.2.1 自然横向表单 (.pure-form)
使用: 在
<form>标签中添加class为.pure-form示例3.2.1:
横向自然表单示例
Remember me
Sign in
示例3.2.1 Code:
<form class="pure-form">
<fieldset>
<legend>A compact inline form</legend>
<input type="email" placeholder="Email">
<input type="password" placeholder="Password">
<label for="remember">
<input id="remember" type="checkbox"> Remember me
</label>
<button type="submit" class="pure-button pure-button-primary">Sign in</button>
</fieldset>
</form>
3.2.2 纵向堆叠表单 (.pure-form .pure-form-stacked)
使用: 在
<form>标签中添加class为pure-form pure-form-stacked。这里注意一定要同时写两个class!示例3.2.2:
纵向堆叠表单示例
Remember me
Sign in
示例3.2.2 Code:
<form class="pure-form pure-form-stacked">
<fieldset>
<legend>纵向堆叠表单示例</legend>
<input type="email" placeholder="Email">
<input type="password" placeholder="Password">
<label for="remember">
<input id="remember" type="checkbox"> Remember me
</label>
<button type="submit" class="pure-button pure-button-primary">Sign in</button>
</fieldset>
</form>
还有其他方式的form,复杂表格形式、紧凑分组型形式,用途很少。详细参见Pure.io-form使用
3.3 输入框(Input)
3.3.1 普通输入框(.pure-input-*)
使用:普通输入框支持宽度尺寸的定义,可以使用
.pure-input-*的class名。示例3.3.1:
不难看出,输入框可以定义不同大小,尺寸参照上面有个
表格1示例3.3.1 Code:
<form class="pure-form">
<input class="pure-input-1" type="text" placeholder="我是输入框1">
<input class="pure-input-md-1" type="text" placeholder="我是输入框2">
</form>
当然你也可以参照上面
3.1网格布局,来布局你的input控件
3.3.2 请求类输入框(required)
使用:在
<input>标签内部加上required字段即可。示例3.3.2:
- 示例3.3.2 Code: 参考以上(3.3.2)代码
3.3.3 不可用输入框(disabled)
使用:在
<input>标签内部加上disabled字段即可。示例3.3.3:
- 示例3.3.3 Code: 参考以上(3.3.2)代码
3.3.4 只读类型输入框(readonly)
使用:在
<input>标签内部加上readonly字段即可。示例3.3.4:
- 示例3.3.4 Code: 参考以上(3.3.2)代码
3.3.5 圆角类型输入框(.pure-input-rounded)
使用: class名为
pure-input-rounded即可示例3.3.5:
示例3.3.5 Code
<form class="pure-form">
<input class="pure-input-rounded" type="email" placeholder="圆角类型的email输入框">
</form>
3.3.6 单选框与复选框(.pure-radio .pure-checkbox)
使用: class名为
pure-radiopure-checkbox即可示例3.3.6:
这是复选框
这是单选框1
这是单选框2
示例3.3.6 Code:
<form class="pure-form">
<label for="option-one" class="pure-checkbox">
<input id="option-one" type="checkbox" value="">
这是复选框
</label>
<label for="option-two" class="pure-radio">
<input id="option-two" type="radio" name="optionsRadios" value="option1" checked>
这是单选框1
</label>
<label for="option-three" class="pure-radio">
<input id="option-three" type="radio" name="optionsRadios" value="option2">
这是单选框2
</label>
</form>
3.4 按钮(Button)
3.4.1 默认按钮(.pure-button)
使用: class名为
pure-button即可示例3.4.1:
按钮1
按钮2
示例3.4.1 Code:
<form class="pure-form">
<a class="pure-button" href="#">按钮1</a>
<button class="pure-button">按钮2</button>
</form>
3.4.2 不可点击按钮(.pure-button .pure-button-disabled)
使用: class名为
pure-button pure-button-disabled即可,这里注意一定要同时写两个class!示例3.4.2:
按钮1
按钮2
示例3.4.2 Code:
<form class="pure-form">
<a class="pure-button pure-button-disabled" href="#">按钮1</a>
<button class="pure-button pure-button-disabled">按钮2</button>
</form>
3.4.3 主要点击引导按钮(.pure-button .pure-button-primary)
使用: class名为
pure-button pure-button-primary即可,这里注意一定要同时写两个class!示例3.4.3:
按钮1
按钮2
示例3.4.3 Code: 参考3.4.2示例代码。
当然这里还有很多的button样式。照详细参见Pure.io-buttons使用
3.5 表格(Tables)
3.5.1 默认列表(.pure-table)
使用: class名为
pure-table即可示例3.5.1:
| 编号 | 名字 | 年龄 | 性别 |
|---|---|---|---|
| 1 | 张三 | 21 | 男 |
| 2 | 李四 | 14 | 男 |
示例3.5.1 Code:
<table class="pure-table">
<thead>
<tr>
<th>编号</th>
<th>名字</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>21</td>
<td>男</td>
</tr>
<tr>
...
</tr>
</tbody>
</table>
3.5.2 有边界列表(.pure-table .pure-table-bordered)
使用: class名为
pure-table pure-table-bordered即可,这里注意一定要同时写两个class!示例3.5.2:
| 编号 | 名字 | 年龄 | 性别 |
|---|---|---|---|
| 1 | 张三 | 21 | 男 |
| 2 | 李四 | 14 | 男 |
- 示例3.5.2 Code: 参考以上(3.5.1)代码
3.5.3 横向水平线列表(.pure-table .pure-table-horizontal)
使用: class名为
pure-table pure-table-horizontal即可,这里注意一定要同时写两个class!示例3.5.3:
| 编号 | 名字 | 年龄 | 性别 |
|---|---|---|---|
| 1 | 张三 | 21 | 男 |
| 2 | 李四 | 14 | 男 |
- 示例3.5.3 Code: 参考以上(3.5.2)代码
3.5.4 彩条分割默认列表(.pure-table-odd)
使用: 在行标签内,添加
pure-table-odd示例3.5.4:
| 编号 | 名字 | 年龄 | 性别 |
|---|---|---|---|
| 1 | 张三 | 21 | 男 |
| 2 | 李四 | 14 | 男 |
示例3.5.4 Code:
<form class="pure-form">
<ul>
<table class="pure-table">
<thead>
<tr>
<th>编号</th>
<th>名字</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>21</td>
<td>男</td>
</tr>
<tr class="pure-table-odd">
<td>2</td>
<td>李四</td>
<td>14</td>
<td>男</td>
</tr>
</tbody>
</table>
</ul>
</form>
3.6 菜单(Menus)
这里比较常见的就是菜单选中状态和菜单标头。这里举例说明代码的使用方式,详见下面的具体例子里,包括了具体使用时的样式。
菜单选中状态:即在选中状态标签内的class添加
pure-menu-selected即可示例:
<li class="pure-menu-selected" style="background:#1f8dd6"><a href="#">文件</a></li>
菜单标头:即在菜单的最前段(后端)或者最上端(下端),添加标题,在标签内class添加
pure-menu-heading即可示例:
<a class="pure-menu-heading">Yahoo! Sites</a>
3.6.1 横向自然菜单(.pure-menu .pure-menu-open .pure-menu-horizontal)
使用: 可以用
<div>标签,在内部添加class名为pure-menupure-menu-openpure-menu-horizontal即可示例3.6.1:
示例3.6.1 Code:
<a class="pure-menu-heading">标头位置1</a>
<div class="pure-menu pure-menu-open pure-menu-horizontal">
<a class="pure-menu-heading">标头位置2</a>
<ul>
<li><a href="#">首页</a></li>
<li class="pure-menu-selected" style="background:#1f8dd6"><a href="#">文件</a></li>
<li><a href="#">信息</a></li>
<li><a href="#">设置</a></li>
</ul>
<a class="pure-menu-heading">标头位置3</a>
</div>
3.6.2 纵向自然菜单(.pure-menu .pure-menu-open)
使用: 不难看出,总系那个自然菜单比横向自然菜单少的就是
.pure-menu-horizontal这个class。示例3.6.2:
示例3.6.2 Code: 参见示例3.6.1,去掉class
.pure-menu-horizontal即可。还有其他形式的菜单布局,详情参见 Pure.io-Menus使用
4.皮肤管理
Pure为我们提供了很好的在线系列皮肤生成工具,可以通过可视化的页面,来调整各个组件按钮的颜色、风格。加快我们开发速度。而且也易于应用。
举例说明:
比如我们已经在在线工具上选好了风格,在上面菜单栏里找到
Code菜单,然后就能看Pure为我我们生成好的css代码,copy进你的css文件内即可。应用方式如下:<div class="pure-skin-mine">
<input class="pure-button" type="button" value="click me"/>
<form class="pure-form">
<fieldset>
<legend>输入内容</legend>
<input type="email" placeholder="input your email">
<input type="password" placeholder="input your email">
<button class="pure-button pure-button-primary" type="submit">sign in</button>
</fieldset>
</form>
</div>
这里一定要注意的是,我们命名class一定要按照Pure定义的规则来命名,这样你的css才能应用上。
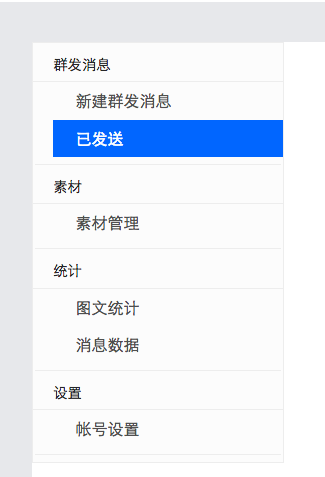
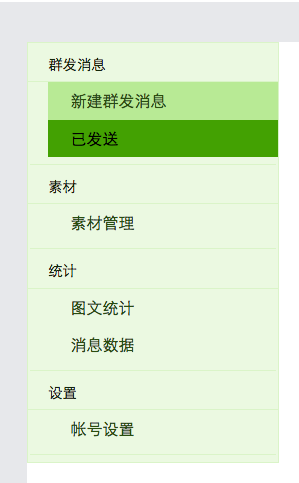
运用Pure提供的皮肤管理器批量管理css的演示:(模仿微信公众平台的界面)
demo1:

demo2:
 |
|
pure学习笔记的更多相关文章
- KnockoutJs学习笔记(五)
作为一名初学者来说,一篇篇的按顺序看官网上的文档的确是一件很痛苦的事情,毕竟它的排列也并非是由浅及深的排列,其中的顺序也颇耐人寻味,于是这篇文章我又跳过了Reference部分,进而进入到具体的bin ...
- V-rep学习笔记:Reflexxes Motion Library 3
路径规划 VS 轨迹规划 轨迹规划的目的是将输入的简单任务描述变为详细的运动轨迹描述.注意轨迹和路径的区别:Trajectory refers to a time history of positio ...
- V-rep学习笔记:机器人模型创建3—搭建动力学模型
接着之前写的V-rep学习笔记:机器人模型创建2—添加关节继续机器人创建流程.如果已经添加好关节,那么就可以进入流程的最后一步:搭建层次结构模型和模型定义(build the model hierar ...
- Effective STL 学习笔记 39 ~ 41
Effective STL 学习笔记 39 ~ 41 */--> div.org-src-container { font-size: 85%; font-family: monospace; ...
- 《Think Python》第16章学习笔记
目录 <Think Python>第16章学习笔记 16.1 Time 16.2 纯函数(Pure functions) 16.3 修改器(Modifiers) 16.4 原型 vs. 方 ...
- amazeui学习笔记--css(布局相关1)--网格Grid
amazeui学习笔记--css(布局相关1)--网格Grid 一.总结 基本使用 1.div+class布局:amaze里面采取的就是div+class的布局方式 <div class=&q ...
- amazeui学习笔记--css(HTML元素3)--表单Form
amazeui学习笔记--css(HTML元素3)--表单Form 一.总结 1.form样式使用:在容器上添加 .am-form class,容器里的子元素才会应用 Amaze UI 定义的样式. ...
- amazeui学习笔记--css(布局相关3)--辅助类Utility
amazeui学习笔记--css(布局相关3)--辅助类Utility 一.总结 1.元素清除浮动: 添加 am-cf 这个 class 即可 2.水平滚动: .am-scrollable-horiz ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十二章:四元数(QUATERNIONS)
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十二章:四元数(QUATERNIONS) 学习目标 回顾复数,以及 ...
随机推荐
- [LeetCode][Python]String to Integer (atoi)
# -*- coding: utf8 -*-'''__author__ = 'dabay.wang@gmail.com'https://oj.leetcode.com/problems/string- ...
- JAVA实现字符串反转,借助字符数组实现
public static String reverseStr(String str) { int len = str.length(); char ch[] = str.toCharArray(); ...
- Linux-VPN安装配置方法
VNP服务器IP地址为:192.168.6.6 一.编译安装: 注意:可能需要ppp.libcap.libcap-devel ncurses-devel RPM 包支持,如果没有请安装 libca ...
- 04737_C++程序设计_第7章_类模板与向量
例7.1 使用类模板的实例. 例7.2 求4个数中最大值的类模板程序. #include <iostream> using namespace std; template <clas ...
- Ubuntu 13.04 小米2S连接Eclipse真机调试
最近想继续将自己以前的一些Android程序代码进行改进和优化,遂将以前的代码在windows下导入eclipse工程,谁知导入后便eclipse假死,甚至windows资源管理器也动弹不得,诡异的是 ...
- pwd显示链接文件的真实路径
1.pwd用于显示当前工作路径 2.pwd -P 用于显示当前的实际工作路径(主要用于链接文件) 加参数难以了理解,看个例子就明白了: 进入链接文件,pwd显示的是链接文件所在的路径,而你不是链接文件 ...
- HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解
scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最 ...
- Samba在CentOS下的图形化界面的安装
第一步:构建yum仓库(在此用的是北交大的yum仓库) 打开目录/etc/yum.repos.d下的CentOS-Base.repo文件,此处是我自己建的yum仓库,修改里面的链接地址为北交大的镜像的 ...
- 项目适配iOS9遇到的一些问题及解决办法
1.网络请求报错.升级Xcode 7.0发现网络访问失败.输出错误信息 The resource could not be loaded because the App Transport Secur ...
- Java socket字节流传输的示例
服务端server端: package com.yuan.socket; import java.io.*; import java.net.ServerSocket; import java.net ...
