【ionic App问题总结系列】ionic 如何更新app版本
ionic 如何进行自动更新
ionic App更新有两种方式:第一种是普通的从远程下载apk,安装并覆盖旧版本。另外一种就是采用替换www文件夹的内容,实现应用内更新,而无需下载安装apk。
这篇文章讲的是通过第一种方式,来实现app的更新。
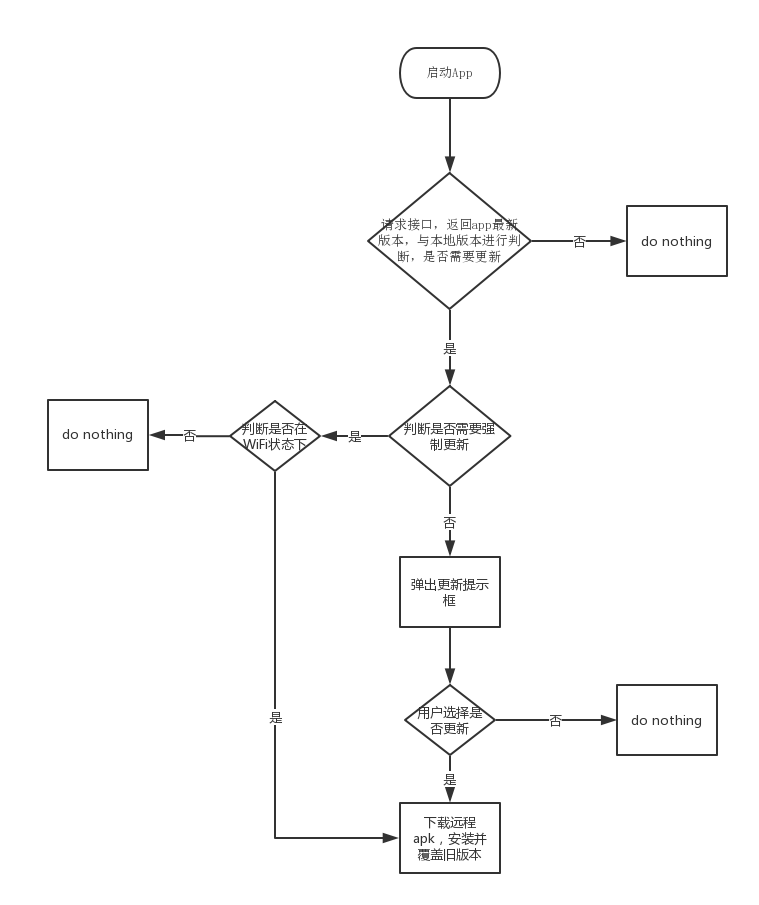
App更新流程比较简单,如下图:

这里用到的后端的接口字段如下:
{
"update_flag", // 更新的flag,一般取值分为不更新,普通更新,强制更新三种
"url", // 远程apk下载地址
"desc", // 更新描述
""
}
第一步:安装所需要的插件
- cordova-plugin-network-information
- cordova-plugin-file
- cordova-plugin-file-operner2
- cordova-plugin-file-transfer
- cordova-plugin-app-version
1 cordova plugin add cordova-plugin-network-information cordova-plugin-file cordova-plugin-file-operner2 cordova-plugin-file-transfer cordova-plugin-app-version --save
第二步:添加AppUpdateService
我把App更新的逻辑封装在了AppUpdateService中,代码如下:
/**
* App检查更新 Service
*/
.factory('AppUpdateService', ["$http", "Services", '$q', '$cordovaNetwork', '$cordovaAppVersion', '$ionicPopup', '$ionicLoading', '$cordovaFileTransfer', '$cordovaFileOpener2', '$timeout',
function ($http, Services, $q, $cordovaNetwork, $cordovaAppVersion, $ionicPopup, $ionicLoading, $cordovaFileTransfer, $cordovaFileOpener2, $timeout) {
return {
checkVersionData: checkVersionData,
checkVersion: checkVersion,
}; /**
* 调用后端接口获取版本更新信息,这里应该换成你自己的逻辑
*/
function checkVersionData(data) {
var deferred = $q.defer();
$http({method: 'GET', url: Services.CHECK_VERSION.url, params: data}).success(function (data) {
deferred.resolve(data.data);
}).error(function (err) {
deferred.reject(err);
});
return deferred.promise;
} function checkVersion(scope) {
var deferred = $q.defer();
// params 是我这边需要传递给后端接口的参数,需更改为你自己的参数
var params = {
platform: 'android',
version: ''
};
// 获取手机的网络状态,返回的值包括:WIFI CELL_4G CELL_3G等网络状态,这里用来检测手机是否处于WiFi状态
var networkType = $cordovaNetwork.getNetwork(); // 获取App 内的版本信息
$cordovaAppVersion.getVersionNumber().then(function (version) {
params.version = version; // 获取服务器版本信息,此处需更改为你自己的逻辑
checkVersionData(params)
.then(function (data) {
// 该接口返回的updateFlag取值为:0(不更新)、1(普通更新)、2(强制更新)
// 判断是否需要更新
if (data.updateFlag) {
var json = {
title: '',
subTitle: data.description
}; // 由于应用内的版本是1.0.0这种格式,所以可以通过正则替换成1.0.0->100,方便进行版本号的比较
var nowVersionNum = parseInt(version.toString().replace(new RegExp(/(\.)/g), '0')); // data.version为后端接口返回的需要更新的新版本号
var newVersionNum = parseInt(data.version.toString().replace(new RegExp(/(\.)/g), '0'));
if (newVersionNum > nowVersionNum) { if (data.updateFlag == 1) { // 普通更新
if (networkType == 'wifi') {
json.title = 'APP版本更新'
}
else {
json.title = 'APP版本更新(建议WIFI下升级)';
}
updateAppPopup(json, scope).then(function (res) {
if (res == 'update') {
UpdateForAndroid(data.url);
}
});
}
else if (data.updateFlag == 2 && type == 'wifi') { // 强制更新
UpdateForAndroid(data.url);
}
}
}
deferred.resolve(data.updateFlag);
}, function (err) {
deferred.reject(null);
})
}); return deferred.promise;
} function updateAppPopup(json, scope) {
return $ionicPopup.show({
title: json.title,
subTitle: json.subTitle,
scope: scope,
buttons: [
{
text: '取消',
type: 'button-clear button-assertive',
onTap: function () {
return 'cancel';
}
},
{
text: '更新',
type: 'button-clear button-assertive border-left',
onTap: function (e) {
return 'update';
}
}
]
});
} function UpdateForAndroid(downloadUrl) {
$ionicLoading.show({
template: "已经下载:0%"
});
var targetPath = "/sdcard/Download/tianmicaifu.apk";
var trustHosts = true;
var options = {};
$cordovaFileTransfer.download(downloadUrl, targetPath, options, trustHosts).then(function (result) {
$cordovaFileOpener2.open(targetPath, 'application/vnd.android.package-archive'
).then(function () {
// 成功
}, function (err) {
console.log(err);
});
$ionicLoading.hide();
}, function (err) {
$ionicLoading.show({
template: "下载失败"
});
$ionicLoading.hide();
}, function (progress) {
$timeout(function () {
var downloadProgress = (progress.loaded / progress.total) * 100;
$ionicLoading.show({
template: "已经下载:" + Math.floor(downloadProgress) + "%"
});
if (downloadProgress > 99) {
$ionicLoading.hide();
}
});
});
} }])
第三步:在run()方法中调用
在run()中调用AppUpdateService便可以实现App更新了。代码如下:
// 版本更新提醒
AppUpdateService.checkVersion($rootScope);
【ionic App问题总结系列】ionic 如何更新app版本的更多相关文章
- 使用ionic与cordova(phonegap)进行轻量级app开发前的环境配置与打包安卓apk过程记录
前言 有人说:"如果你恨一个人,就让ta去接触cordova(phonegap)",这是因为这里面的水很深,坑很多,真让人不是一般地发狂.或许有幸运的人儿基本顺顺利利就配置完环境 ...
- [Phonegap+Sencha Touch] 移动开发77 Cordova Hot Code Push插件实现自己主动更新App的Web内容
原文地址:http://blog.csdn.net/lovelyelfpop/article/details/50848524 插件地址:https://github.com/nordnet/cord ...
- Ionic入门一:Hello Ionic
1.在终端里面进入准备存放App的目录:  2.Ionic官网提供了三个项目模板blank.tabs和sideMenu ,用“ionic start myApp tabs”创建ionic项目:  ...
- **app后端设计(10)--数据增量更新(省流量)
在新浪微博的app中,从别的页面进入主页,在没有网络的情况下,首页中的已经收到的微博还是能显示的,这显然是把相关的数据存储在app本地. 使用数据的app本地存储,能减少网络的流量,同时极大提高了用户 ...
- app后端设计(10)--数据增量更新
在新浪微博的app中,从别的页面进入主页,在没有网络的情况下,首页中的已经收到的微博还是能显示的,这显然是把相关的数据存储在app本地. 使用数据的app本地存储,能减少网络的流量,同时极大提高了用户 ...
- CRL快速开发框架系列教程三(更新数据)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- iOS App Store上架新APP与更新APP版本
iOS App Store上架新APP与更新APP版本 http://www.jianshu.com/p/9e8d1edca148
- 【原创】我所理解的自动更新-APP发布与后台发布
发布后台 创建渠道:添加新的渠道,设置渠道名称,自动生成渠道id. 查看渠道:查看渠道基本信息,渠道app版本号,资源版本号,是否开启更新. 创建/更新APP:选择打包ios,androi ...
- IOS开始对App Store大扫除:你的APP更新了吗?
成都亿合科技小编从北京商报了解到,对于开发APP应用的要注意啦,IOS要开始对App Store大扫除:你的APP更新了吗? 日前苹果App Store的开发者们发送邮件,表示将实施一个持续评估应用行 ...
- 关于iphone6安装了727个应用后,更新app 导致一些app无法更新,无法删除,重启后消失,但是却还是占用空间的解决办法
我的iphone6 苹果手机,64GB的,存储空间最近一直很吃紧,很捉急,昨天,终于下定决心 解决下这个问题. 由于 空间大,我又随便安装许多APP,现在有727个app,常用的其实就是那个几十个而已 ...
随机推荐
- AndroidUI-适应不同屏幕和分辨率的做法
- Maven里头的pom.xml配置详解
正常的pom配置文件如下所示: <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http ...
- ubuntu tftp server config
1.安装tftp-server sudo apt-get install tftpd-hpa sudo apt-get install tftp-hpa(如果不需要客户端可以不安装) tftp-hpa ...
- 相当有用的react+redux渲染性能优化原理
学习地址:http://foio.github.io/react-redux-performance-boost/
- webrtc 术语
参考网址 https://webrtcglossary.com/ ORTC stands for Object-RTC.ORTC is an initiative involving Google, ...
- PhantomJS python 截屏
参考:https://www.cnblogs.com/LanTianYou/p/5578621.html # coding:utf8 from time import sleep from selen ...
- 使用Jersey和Jetty开发RESTful Web service
Jersey RESTful 框架是开源的RESTful框架, 实现了JAX-RS (JSR 311 & JSR 339) 规范,是JAX-RS的参考实现,并且提供了更多的特性和工具,简化了R ...
- Oracle 备份与恢复基础
Oracle 备份与恢复基础 :三思笔记 备份与恢复 A whole database backup is either a consistent backup or an inconsistent ...
- Celery-4.1 用户指南: Canvas: Designing Work-flows(设计工作流程)
签名 2.0 版本新特性. 刚刚在calling 这一节中学习了使用 delay 方法调用任务,并且通常这就是你所需要的,但是有时候你可能想将一个任务调用的签名传递给另外一个进程或者作为另外一个函数的 ...
- 2017年总结&2018年计划
谈一谈2017年计划: 1.完成壁咚项目2.写一个自己的扫描器3.完善web安全手册.4.搞一个大漏洞或CVE的漏洞 完成进度:1.壁咚这个项目,当初发誓要用java来写完,其实最开始就已经写完了,前 ...
