Vue的学习笔记
以下文章皆为观看慕课网https://www.imooc.com/learn/796中“河畔一角”老师的讲解做的笔记,仅供参考。
一、Vue特点
Vue是MVVM的框架,也就是模型视图->视图模型。Vue对数据的操作是直接操作模型里的数据,间接的修改Dom中绑定的数据,模型反向修改Dom中的值。
Vue的三大特点是:易用,灵活,高效。
易用-->渲染比较方便(不用像jquery那样每个去取);
灵活-->渐进式:声明式渲染、组件、路由、状态管理、构建,也就是缺什么补什么。
高效-->16k的gzip,运行大小够小,超快的虚拟DOM,最省心的优化(vue1-->vue2版本的优化,废除了过滤器(js可以做到的就没必要再在Vue上面去做,核心放在高效))。
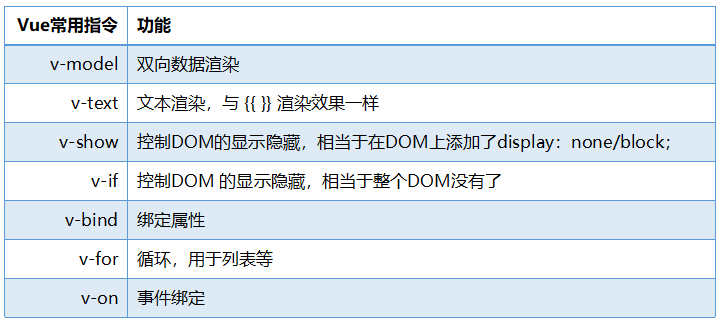
二、Vue的常用指令介绍

三、创建一个Vue的实例
var vm = new Vue({
el: "#app",
data: {
//定义数据
},
filters: {
//Vue内部定义filters局部过滤器
//过滤器filter 对接口返回的字段进行转换等(比如格式化,字段的不同效果)
},
mounted: function () {
//初始化时执行的方法,可以在这里改变数据,添加方法。类似于jquery的ready,vue实例化完成后需要调用的方法
//1.0版本生命周期的代码是放在ready函数,2.0版本使用mounted函数代替ready,与data和methods同级.
//mounted函数并不能保证实例已经插入文档,所以要用
this.$nextTick(function () {
//保证this.$el已经插入文档
})
},
methods: {
//所有的方法写在这里
}
});
//全局过滤器
Vue.filter();
四、v-for的vue2.0使用与原生js以及Jquery的对比
循环遍历:
(1)js:
obj.forEach(function(value,index){});
(2)jQuery:
$.each(obj,function(index,value){});
(3)vue2.0:
<i v-for="(value,index) in arr"></i>
五、vue-resource小谈
vue-resoure插件主要用于数据交互方面
this.$http.get("请求地址",{请求参数(可选)}).then(function(res)){
//取数据。res返回的数据并不是真正的数据 ,而是由vue封装的,全部,包括 data,header等应该用,res.data获取数据对象
});
六、过滤器的使用
过滤器,全局过滤器的写法;调用过滤器时,加“|”,后面跟过滤器的名字,如果过滤器有参数,用函数写法加括号和参数名。
在html中语法:
<span>{{item.productPrice | formatMoney('元')}}</span>
在js中语法:
//全局过滤器,第一个参数"money"是过滤器的名称,value是回调函数,type是参数
//注意全局的过滤器没有s
Vue.filter("money",function(value,type){
return "¥"+value.toFixed(2) + type;
})
//局部过滤器
new Vue({
el:"#app",
filters:{
formatMoney:function(value){
return "¥"+value.toFixed(2);
}
}
});
七、小知识点
1.可以用typeof item.xxx == 'undefined'来检测属性存不存在。
如果不存在,要么用Vue.set给item全局注册一个checked的属性,赋值为true;
vue.set(target,key,value)
要么用vm.$set局部注册。
vm.$set(target,key,value)
如果存在,item.checked = !item.checked将checked的值取反。
2.@click中不止可以调用函数,也可以写表达式,但表达式要么是一元表达式,要么是三元表达式,不可以出现声明或业务逻辑在里面
3.删除:通过indexOf获取索引,从当前位置开始删除一个元素
var index = this.productList.indexOf(this.curProduct);
this.productList.splice(index,1);
4.js中slice与splice的差别:都是截取数组,slice重新创建一个数组,不影响原来的数组,splice在原先的数组的基础上操作,是会影响原生数组
5.通过computed:{}实时计算
6.关于循环中的选中
<li v-bind:class="{'check':index==currentIndex}" @click="currentIndex=index"></li>
关于不同方式的选中
<li v-bind:class="{'check':isCheck==1}" @click="isCheck=1">配送方式一<li>
<li v-bind:class="{'check':isCheck==2}" @click="isCheck=2">配送方式一<li>
Vue的学习笔记的更多相关文章
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- Vue.js学习笔记:在元素 和 template 中使用 v-if 指令
f 指令 语法比较简单,直接上代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " ...
- Vue 新手学习笔记:vue-element-admin 之安装,配置及入门开发
所属专栏: Vue 开发学习进步 说实话都是逼出来的,对于前端没干过ES6都不会的人,vue视频也就看了基础的一些但没办法,接下来做微服务架构,前端就用 vue,这块你负责....说多了都是泪,脚手架 ...
- Vue.js——学习笔记(一)
Vue-自学笔记 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅 ...
- Vue.js 学习笔记之二:数据驱动开发
在 Vue.js 框架中,与 HTML 页面元素的交互方式没有像原生 JavaScript 接口那么直接,它是通过先在 HTML 元素标签中嵌入一系列类似于普通标签属性的 Vue 指令属性来绑定数据, ...
- Vue.js 学习笔记之三:与服务器的数据交互
显而易见的,之前的02_toDoList存在着一个很致命的缺陷.那就是它的数据只存在于浏览器端,一但用户关闭或重新载入页面,他之前加入到程序中的数据就会全部丢失,一切又恢复到程序的初始状态.要想解决这 ...
- Vue.js 学习笔记之四:Vue 组件基础
到目前为止,这个系列的笔记所展示的都是一些极为简单的单页面 Web 应用程序,并且页面上通常只有几个简单的交互元素.但在实际生产环境中,Web 应用程序的用户界面往往是由多个复杂的页面共同组成的.这时 ...
- Vue.js 学习笔记之五:编译 vue 组件
正如上一篇笔记中所说,直接使用 ES6 标准提供的模块规范来编写 Vue 组件在很多情况下可能并不是最佳实践.主要原因有两个,首先是市面上还有许多并没有对 ES6 标准提供完全支持的 Web 浏览器, ...
- Vue.js——学习笔记
Vue-自学笔记 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅 ...
随机推荐
- Python之Pandas操作csv文件dataframe
# -*- coding: utf-8 -*- # author:baoshan import pandas as pd def main(): aqi_data = pd.read_csv('chi ...
- postgresql 所有聚合函数整理
SELECT DISTINCT(proname) FROM pg_proc WHERE proisagg order by proname 查所有 SELECT * FROM pg_proc WHER ...
- 基于Python的WEB接口开发与自动化测试 pdf(内含书签)
基于Python的WEB接口开发与自动化测试 目录 目 录O V目 录章 Python 学习必知 ................................................... ...
- Day1作业2:多层菜单查询
流程图: code: #!/usr/bin/env python # encoding: utf-8 # Auther:ccorz Mail:ccniubi@163.com Blog:http://w ...
- 关于PF_INET和AF_INET的区别
在写网络程序的时候,建立TCP socket: sock = socket(PF_INET, SOCK_STREAM, 0);然后在绑定本地地址或连接远程地址时需要初始化sockaddr_in结构 ...
- 条件概率和链式法则 conditional probability & chain rule
顾名思义, 条件概率指的是某个事件在给定其他条件时发生的概率, 这个非常符合人的认知:我们通常就是在已知一定的信息(条件)情况下, 去估计某个事件可能发生的概率. 概率论中,用 | 表示条件, 条件概 ...
- 正则表达式入门教程&&经典Javascript正则表达式
前言 例子: ^.+@.+\\..+$ 这样的代码曾经多次把我自己给吓退过.可能很多人也是被这样的代码给吓跑的吧.继续阅读本文将让你也可以自由应用这样的代码. 正文 教程:正则表达式30分钟入门教程 ...
- Java基础教程:多线程基础(6)——信号量(Semaphore)
Java基础教程:多线程基础(6)——信号量(Semaphore) 信号量 信号量(Semaphore)由一个值和一个指针组成,指针指向等待该信号量的进程.信号量的值表示相应资源的使用情况.信号量S≥ ...
- 【Axure8】利用中继器(Repeater)实现表格数据的增删改
利用Repeater实现对Table数据的增删改操作. 先拖入必需的控件:rectangle.text field.droplist.button.table.repeater.具体信息如图. 为方便 ...
- 微信小程序 之页面跳转
wxml: <view><button bindtap="abc" >跳转</button></view> js: abc: (e) ...
